Benutzerdefinierte Webdesign-Techniken für ungewöhnliche Navigation
Die Seitennavigation ist wohl der wichtigste Aspekt einer ordnungsgemäß erstellten Website. Wie einfach Ihre Besucher von Seite zu Seite reisen können, wirkt sich auf die allgemeine Emotion und Benutzeroberfläche Ihrer Website aus.
Großartige Webdesigner halten immer an jeder Ecke eine Überraschung bereit, und Navigationsmenüs können diese große Zeit bieten. Von der ganzen Seite bis zu Ecklinks habe ich einige großartige Beispiele für ungewöhnliche Website-Navigation geteilt. Hoffentlich können diese Ideen eine Flut von Kreativität in sich selbst und in zukünftigen Projekten hervorrufen.
Entdecken Sie Designressourcen
Einige ausgefallene Animationen
Als Adobe (Macromedia) Flash das Web beherrschte, war es nicht ungewöhnlich, seltsame Navigationsanimationen zu sehen. Diese blieben jedoch auf der Strecke, als sich in den letzten 2000er Jahren HTML / XHTML-Standards zu entwickeln begannen. Seitdem haben wir eine dramatisch zunehmende Unterstützung für HTML5- und CSS3-Effekte sowie eine vollständige Browserunterstützung für JavaScript und vor allem für jQuery festgestellt.
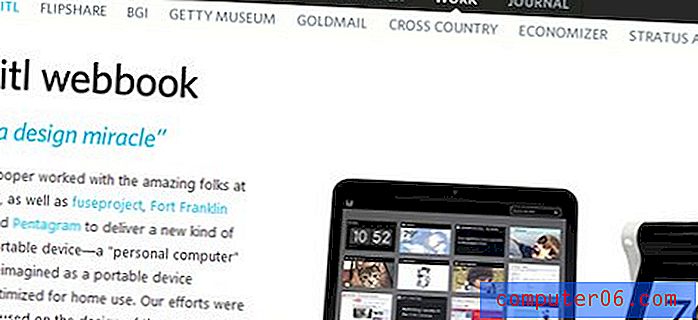
Die Jungs von jQuery haben benutzerdefinierte Webanimationen zum Kinderspiel gemacht. Jeder, der die Grundlagen der Skripterstellung versteht, kann eine großartige Website rund um die jQuery-Bibliothek modellieren und ein durchweg positives Feedback erhalten. Unten habe ich einen Screenshot von Cooper Design eingefügt, der eine brillante Überraschung für ihre Navigation bietet.

Wenn Sie durch die oberen Links klicken, werden Sie durch den jQuery-Effekt horizontal über die Seite geflogen. Alternativ wird ein Untermenü mit Kategorien geöffnet, die auf Ihrer Überschriften-Seite basieren. Wenn Sie zwischen diesen wählen, werden Sie feststellen, dass Seiteneffekte auch vertikal scrollen!
Ihre Website ist eine Puzzletafel mit Animationen, die eine erstaunliche Demonstration der Leistungsfähigkeit des heutigen Webdesigns bietet. Alternativ können Sie wie gewohnt vertikal scrollen und zwischen den Seiten links / rechts wechseln, indem Sie nebeneinander auf die Spalten klicken.
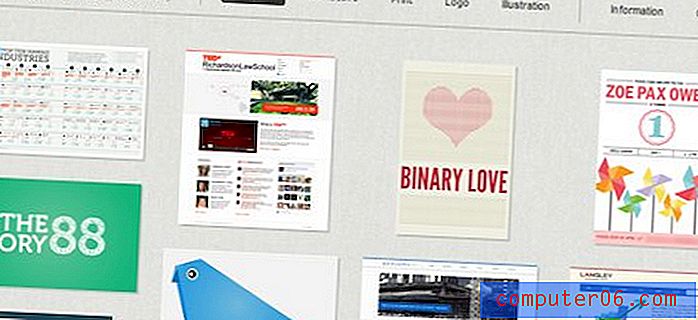
Eine andere Site Janette D. Council verfügt über eine einzigartige Navigation, die ihre Portfolioelemente basierend auf Abfragedaten neu anordnet. Standardmäßig werden alle Projekte angezeigt, Sie können jedoch Druck-, Logo- und Illustrationsarbeiten einzeln ausführen.

Zusätzlich öffnen sich ihre Bilder und Site-Informationen auf derselben Seite. Dies bedeutet, dass Sie Ihren Browser niemals neu laden müssen, wenn Sie die vollständige JavaScript-Unterstützung ausführen! Zugegeben, eine weitere Überprüfung ihres Codes zeigt, dass es keine alternativen Seiten gibt, auf denen Google crawlen kann. Dies ist keine schlechte Sache, da alle Seiteninformationen ausschließlich in einer Datei gespeichert sind!
Ganzseitige Übernahme
Wenn Sie an eine ungewöhnliche Seitennavigation denken, müssen diese nächsten Beispiele die Trophäe mit nach Hause nehmen. hearthapedwork ist anscheinend ein vollständiges Portfolio, das über WordPress läuft. Beim Aufrufen der Startseite werden Sie große horizontale Balken bemerken, die über die Seite kaskadieren. Diese zeigen alle großartige Hover-Effekte und führen zu externen Artikeln und Portfolio-Aufnahmen.

Sie werden feststellen, dass jeder Balken den Projekttitel in Fettdruck mit einem Untertext enthält, der die Art der entwickelten Arbeit enthält. Dies umfasst Websites, Illustrationen, Mobilgeräte und mehr. Ihr Portfolio ist erschöpfend und macht tatsächlich Spaß, es durchzublättern.
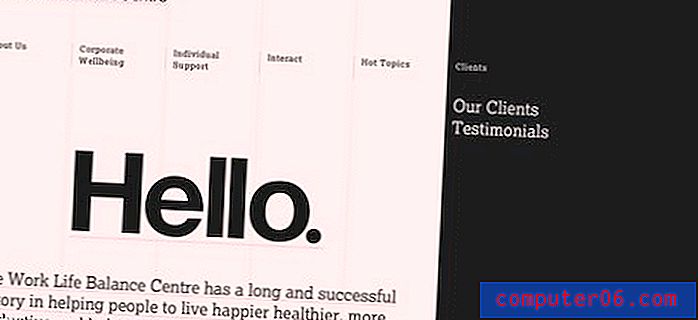
Ein weiteres gutes Beispiel ist die Website des Work Life Balance Center. Das Zentrum wurde 1991 gegründet und hat in dieser Zeit einige Aktualisierungen seiner Website erfahren. Derzeit wird auf Flash die gesamte Navigationsfunktion ausgeführt, indem das aktuell fokussierte Navigationsobjekt vergrößert wird.

Beim Durchsuchen werden Sie also große Balken bemerken, die sich auf einzelne Seiten und Unterseiten mit enthaltenen Links konzentrieren. Diese Links führen nirgendwo hin, sondern ziehen Sie einfach durch das Flash-Layout. Interessanterweise wurde dieser Effekt bereits früher auf Coopers Website gesehen, die alle mit jQuery erstellt wurden.
Grip Limited ist möglicherweise ein weiterer Inbegriff der Vollbild-Seitennavigation. Beim Laden der Site werden Sie feststellen, dass sich Balken entfalten, um neue Informationen und Seitenlinks anzuzeigen. Sie können durch die Überschriften auf jeder Leiste klicken, um den Inhalt zu reduzieren und mehr Bildschirmraum anzuzeigen.

Vielleicht nicht die beste Verwendung der Navigation, obwohl sie absolut einzigartig ist. Ganz oben befindet sich eine Leiste mit dem Titel " Menü öffnen", in der noch mehr Links vor Ihrem Gesicht angezeigt werden. Dazu gehören Kernunternehmensseiten und Links zu Fallstudien.
Obskure Designs
Wenn Sie wirklich anfangen, das Web zu untersuchen, fallen viele Portfolios einfach nur geheimnisvoll auf. Yuna Kim hat ein persönliches Portfolio, das wirklich ein Eigenleben annimmt. Sie hat die gesamte Navigation durch jQuery- und CSS-Positionierung aufgebaut.
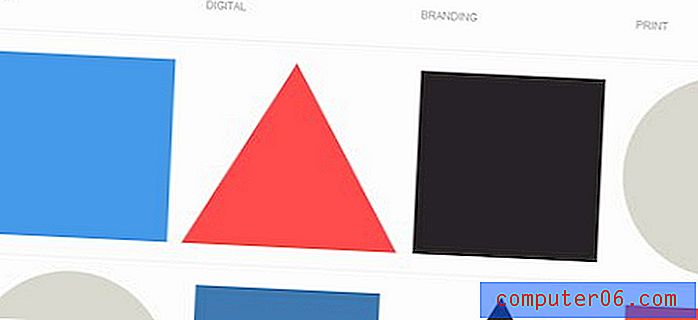
Für jedes Portfolioelement hat sie ein Symbol zur Darstellung der Projektarbeit angegeben. Quadrat für digitale Arbeit, Dreieck für Branding und Kreis für Druck. Wenn Sie nach unten scrollen, werden Sie feststellen, dass jeder Projektlink eine farbenfrohe Form hat, die ihre Arbeit kennzeichnet.

Außerdem wird ihre Kopfnavigation nach unten verschoben, wenn Sie sich durch die oberen Links bewegen. Die drei Optionen Hallo, Tweets und Kontakte zeigen je nach Standort unterschiedliche Inhalte an. Genauer gesagt werden Tweets und Kontakte dieselben Informationen löschen: ihr aktuelles Update auf Twitter sowie E-Mail- und Telefonkontakt. Hallo, ich werde eine kurze Einführung in Yuna Kim und ihre Website geben. Ziemlich cooles Zeug!
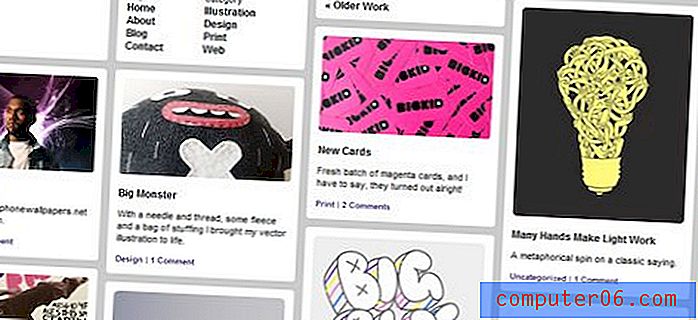
Big Kid ist ein Blog mit WordPress, in dem einzelne Inhaltsblöcke angezeigt werden. Sie können ihre Website selbst überprüfen, um zu sehen, was ich meine. Die Navigation ist nicht allzu ungewöhnlich, obwohl sie für ein Blog-Layout recht ungewöhnlich ist. Bei vielen Posts handelt es sich um Portfolio-Updates, die Sie sortieren können.

Was ich wirklich mag, ist die Individualität, die mit ihrem Layout verbunden ist. Es ist fast die einzigartigste Verwendung von Blockmustern, die ich jemals im Web gesehen habe. Aus Sicht der Benutzererfahrung ist es sehr einfach, durch alles zu scrollen und die Projektarbeit nach persönlichen Interessen zu sortieren. Es ist auch eine sehr leichte Website, die sich schnell in viele der von mir getesteten Browser laden lässt (einschließlich Internet Explorer und Safari für Windows).
Site Gallery
Da es so viele seltsame und ungewöhnliche Navigationsstile gibt, habe ich eine kleine Galerie meiner persönlichen Favoriten zusammengestellt. Diese Websites bieten seltsame Stile, die ich sonst nirgendwo im Web gesehen habe.
Die Popularität von umständlichem Website-Design hat in den letzten Jahren dramatisch zugenommen. Seltsame und ungewöhnliche Seitenlayouts in Verbindung mit der Berücksichtigung der richtigen Benutzeroberfläche haben einige großartige Projekte vorangetrieben. Wenn Sie ähnliche Designs kennen, bieten Sie Ihre Ideen bitte im Diskussionsteil unten an.
Amore
Amore verfügt über einen bunten Hintergrund. Die Seitennavigation lässt sich schnell laden und befindet sich direkt in der Mitte unten. Wenn Sie sich von jedem Block entfernen, wird der Bereich um Informationstext zur Seite erweitert. Alle Informationen werden in einem Leuchtkastenfenster geöffnet, sodass Sie die Seitenansichten nicht mehr neu laden müssen.
Bio-Gitter
Michael McDonald ist der Schöpfer von Organic Grid, das allesamt über Flash aufgebaut ist. Das Laden der Anwendung auf langsamere Verbindungen dauert eine Weile, aber ich denke, Sie werden seinen Designstil wirklich zu schätzen wissen. Jeder Navigationsbereich wird als horizontale Leiste angezeigt, die Sie zu einer ganzseitigen Portfolioanzeige führt. Hier gibt es viel zu tun und die verbesserte Grafik spricht das UX-Design hervorragend an.
TinyTeam
Was mir an TinyTeam am besten gefällt, ist ihre Kreativität beim Aufbau der Website. Es gibt keine zusätzlichen Grafiken oder auffälligen Illustrationen, und ihr fester blauer Hintergrund ist wunderbar, um Ablenkungen zu begrenzen. Eine weitere Site, die über Flash erstellt wurde und zeigt, wie einzigartig ein Seitenmenü sein kann. Durch Klicken auf das mittlere Feld werden neue Optionen zum Durchsuchen des Unternehmensportfolios geöffnet.
LoveBento
Beim ersten Auftreten ist LoveBento nicht augenschonend. Es gibt viel Inhalt zu konsumieren und keine direkte Navigation. Oben rechts finden Sie Dropdown-Felder, aber die realen Elemente befinden sich auf der linken Seite. Unter dem Firmenlogo finden Sie eine einzigartige Anzeige von Bildern, die zur Darstellung von Link-Hovers verwendet werden. Zusätzlich gibt es unten rechts nummerierte Links zum Manövrieren zwischen den Seiten.
Lucuma
Hier haben wir eine weitere erfolgreiche Verwendung des horizontalen Bildlaufs gefunden. Ihre Effekte werden unter der jQuery-Bibliothek erstellt. Lucuma hat auch Links unter seinem Kerninhaltsbereich, die XHTML- und CSS-Validierung bieten. Wenn sie hier Portfolios für das Web entwerfen, meinen sie es wirklich ernst!
Andreas Smetana
Andreas Photography Showcase bringt das ungewöhnliche Wort wirklich in den Vordergrund. Sobald die Seite vollständig geladen ist, erhalten Sie eine Benachrichtigung, in der erläutert wird, wie die Miniaturansichtengalerie durchlaufen wird. Mit dem Mausrad oder den Pfeiltasten können Sie zwischen den vielen Kategorien von Fotos wechseln. In der unteren linken Ecke befindet sich ein weiterer kleiner Satz von Menü-Links, die an der Seite der Seite geöffnet werden, auf der Sie sich befinden. Ziemlich ordentlich!
cypher13 Design Studio
Hier kommen wir zu einem anderen Designstudio mit einem entsprechenden Portfolio in einem Schwarz-Weiß-Thema. Das Layout basiert auf HTML / CSS und verwendet jQuery-Animationseffekte für den Übergang zwischen Portfolioelementen. Das Tolle dabei ist, wie elegant jede Bewegung wird. Sie fühlen sich beim Durchsuchen des Portfolios elegant als Leitfaden angeboten. Es ist möglich, Elemente nach Kunde und Kategorie zu sortieren oder die Suchleiste zu nutzen, in der die Ergebnisse in Echtzeit angezeigt werden.
Studioausgabe
Studio Output bringt eine neue Funktion in die Portfolio-Anzeige. Die Homepage bietet eine wunderschöne Collage von Projektbildern, auf die geklickt werden kann, um weitere Informationen in einem Lightbox-Effekt anzuzeigen. Sie bieten viele, viele Beispielbilder und zeigen nach Möglichkeit sogar verwandte Projekte an. Hier habe ich ein Stück aus dem Portfolio einiger SpongeBob-Kunstwerke und Grafiken ausgeschnitten.
Duane King
Das Portfolio von Duane King ist ein weiteres hervorragendes Beispiel für Tastaturunterstützung. Nach dem Laden auf der Startseite können Sie mit den Pfeiltasten zwischen den Segmenten links und rechts blättern. Sie können auf ein Projekt klicken, um das Bild zu erweitern und etwas mehr Informationen anzuzeigen. Dies ist auch ein weiteres Beispiel, bei dem Portfolioelemente nicht auf eine neue Seite geladen werden und die jQuery-Bibliothek und die vorgestellten Plugins wirklich nutzen.
Sideshow Press
Was ich an Sideshow Press wirklich mag, ist die Verwendung eines Rautezeichens (#) zwischen den Seiten. Dies zeigt Suchmaschinen an, dass alle neuen Inhalte nicht auf eine neue Seite geladen, sondern dynamisch über JavaScript gesteuert werden. In diesem Fall sehen wir uns eine Flash-Anwendung an, aber deshalb funktioniert die Technik so gut. Die Seitennavigation bietet einige farbenfrohe Animationseffekte für den Schwebezustand. Jeder Seitenübergang zeigt ebenfalls einen Gleiteffekt, der einzigartig und perfekt komponiert ist.
Fazit
Ich hoffe, Ihnen haben diese Beispiele ungewöhnlicher Navigationstechniken gefallen und sie haben Sie dazu inspiriert, Ihre eigenen einzigartigen Experimente zu erstellen.
Wenn Sie verrückte Navigationsmenüs kennen, die wir verpasst haben, hinterlassen Sie einen Kommentar mit einem Link unten, damit wir sie überprüfen können!