Designstudie für Mac OS X App-Websites
Apple hat von seinen Mitarbeitern seit seiner Gründung Ende der 1970er Jahre stets ein Höchstmaß an Arbeit gefordert. Viele Designer sind erst kürzlich in die OS X-Umgebung umgezogen und die meisten verlieben sich auf den ersten Blick. Mac OS X Lion bietet so viele Funktionen, die Sie anderswo einfach nicht finden können - vor allem im App Store.
Von hier aus erhalten Sie Zugriff auf eine Reihe von kostenlosen und kostenpflichtigen Anwendungen. Diese sind alle für OS X Lion entwickelt und können direkt in Launchpad heruntergeladen werden. In dieser Fallstudie werde ich mich mit Designtrends für Mac-App-Websites befassen. Diese sind speziell auf OS X ausgerichtet und enthalten keine iOS-Apps. Die Stile sind sehr unterschiedlich. Zusammen mit diesen Tipps habe ich auch eine kleine Showcase-Galerie meiner Lieblings-Mac-App-Sites zusammengestellt, um ein wenig Inspiration zu teilen.
Entdecken Sie Envato-Elemente
Vergrößern Sie Ihre wichtigsten Punkte
Wenn Leute auf einer App-Website landen, hoffen sie, den Zweck der Anwendung sehr schnell herauszufinden. Der einfachste Weg, dies zu tun, besteht darin, die Aufmerksamkeit der Besucher sofort zu erregen und sie durch das Layout zu führen. Und aus früheren Erfahrungen scheint es, dass Text / Grafiken in Jumbo-Größe oft den Trick machen.

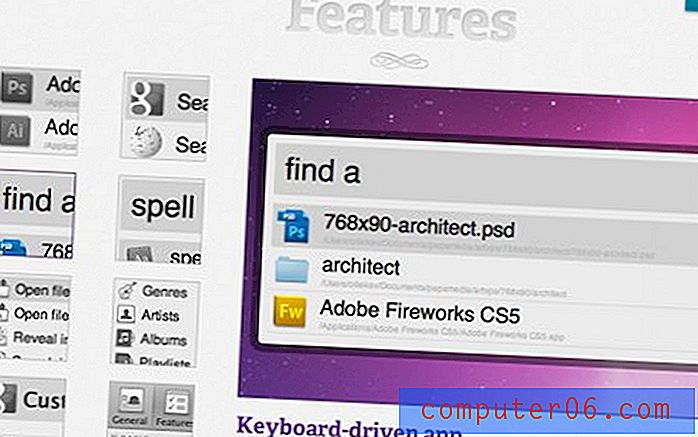
Alfred App ist ein solches Beispiel, das den gesamten Bildschirm in ein verschiebbares Layout einbezieht. Sowohl das App-Logo als auch der Download-Button springen auf einen Blick von der Seite, zusammen mit dem monströsen App-Symbol! Benutzer, die mit der Alfred-App vertraut sind, erkennen den einzigartigen Hut und die Lupe. Und es ist auch nicht nur der obere Seitenbereich.

Wenn Sie nach unten scrollen, sollten Sie feststellen, dass jeder Seitenabschnitt ebenfalls in Teile zerlegt ist. Der Demo-Screenshot-Bereich enthält eine kleine Spalte für Miniaturansichten mit einer schönen Anzeige der App. Wenn Sie sich nur die wenigen Demo-Aufnahmen ansehen, wird allgemein klar, was die App leisten kann. Wenn Sie mehr Anwendungswebsites finden, halten Sie die Augen offen für das „große Ganze“, das auffallen soll. Denken Sie auch darüber nach, was von Ihrer eigenen App-Website springen sollte.
Clean-Cut-Eigenschaften
Die populäreren Site-Designs enthalten häufig die gleiche Art von Elementen. Dies könnte ein endgültigeres und detaillierteres Icon-Design, ausgefallener Logo-Text und andere lustige Grafiken sein. Aber Sie sollten dem Beispiel von Apple folgen und das Verbrauchsmaterial herausschneiden. Durch saubere und vereinfachte Benutzeroberflächen bleibt der Fokus Ihrer Besucher durch mehr Downloads und Einkäufe erhalten.
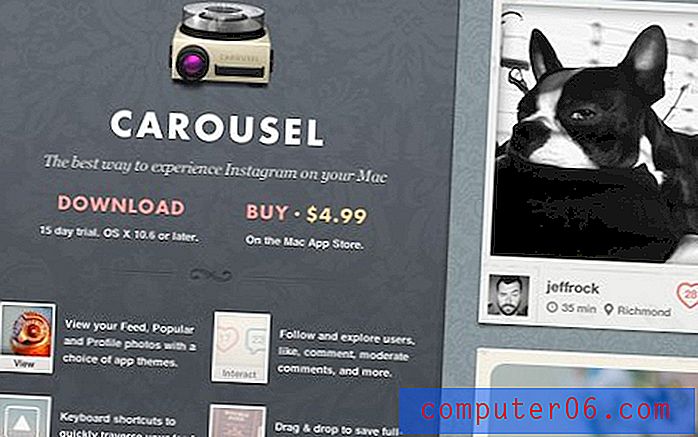
Ich bin ein großer Fan von Instagram, das viel Zeit auf iOS in Anspruch genommen hat. Und die Mac App Carousel ist ein wunderschöner Schwesterservice auf dem Desktop. Wenn Sie bemerken, dass das Site-Layout einen kleineren Logo-Bereich mit mehr Platz für Screenshots bietet. Darüber hinaus wirkt die Typografie verfeinert, um dem klassischen, gehobenen Thema zu entsprechen.

Sie sollten auch beachten, dass es hier keine Hauptnavigation gibt. Erwägen Sie, dies für Ihre eigene App-Website zu duplizieren, da dies viel Frust bei den Benutzern beseitigt. Diese Idee gilt doppelt für mobile Benutzer, die Ihre Website zum ersten Mal auf dem iPhone oder Android finden. Wenn Sie die Nachricht Ihrer App auf einer einzigen Seite darstellen können, dann machen Sie mit !
Standard-App Store-Symbole einschließen
Die Aufmerksamkeit Ihres Besuchers zu erregen, ist eine wichtige Voraussetzung, aber Sie möchten auch dessen Vertrauen gewinnen. Und Leute, die Mac OS verwenden, vertrauen im Allgemeinen Apple-Entwicklern. Sie sollten Ihrer Website Abzeichen und / oder Schaltflächen hinzufügen, um die Benutzer darüber zu informieren, dass Sie im App Store veröffentlicht wurden. Es mag klein erscheinen, kann aber für neue potenzielle Kunden von großer Bedeutung sein.

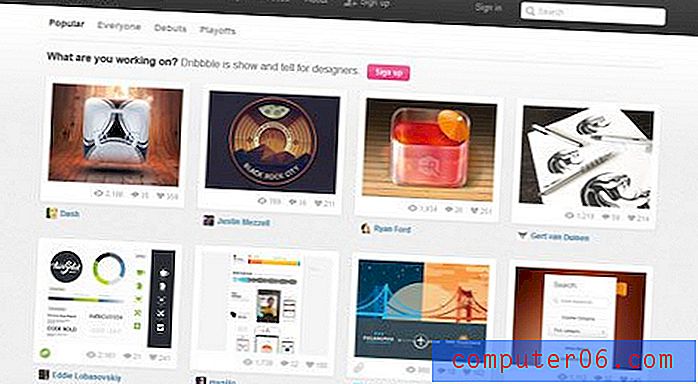
Die Marketingrichtlinien für den Mac App Store (PDF) enthalten einige Details zum App Store-Abzeichen, das Sie auf den meisten gängigen Mac-Apps sehen. Ich mag es auch, Dribbbles Aufnahmen zu machen, um zu sehen, ob jemand coole Design-Sets oder Symbole in Bezug auf das Thema hat.
Stellen Sie nach Möglichkeit eine Demo bereit
Erinnern Sie sich an den Sinn, Ihre Nachricht schnell zu übermitteln? Dies kann am einfachsten durch Bilder oder Videos erreicht werden - keine große Überraschung. Aber selbst Miniaturgalerien oder Diashows reichen manchmal nicht aus.
Sie sollten versuchen, eine Demo Ihres Dienstes in eine Art Workflow-Infografik aufzunehmen. Es gibt unzählige kostenlose PSDs zum Herunterladen, die in MacBooks, iPhones, iPads und alles andere passen. Hier ist ein schönes Beispiel für eine kostenlose iMac PSD-Vorlage zum Herunterladen. Jetzt können Sie Screenshots Ihrer Anwendung machen und kleine Demonstrationsbilder erstellen.

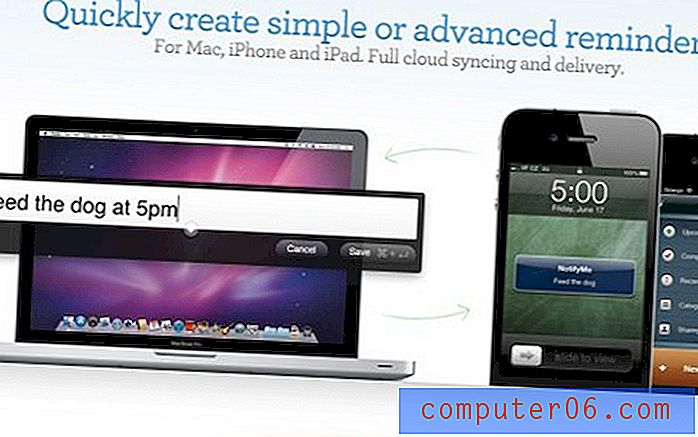
Dies funktioniert im obigen Beispiel für NotifyMe sehr gut . Die App ist offen und für alle 3 Plattformen unter iOS / iPad und OSX entwickelt. Auf den ersten Blick können Sie davon ausgehen, dass es sich bei der App um ein Benachrichtigungssystem handelt. Durch eine kleine Demo-Grafik und einige weitere Erklärungen können Sie die erweiterten Funktionen zusammenstellen, um Ihre Meinung zur App zu verfassen.
Dynamische Animationen & jQuery
Apple ist auch bekannt für schöne Übergangsanimationen. Ihre Liebe zum Detail in Design und Funktion ist unglaublich - über die Breite ihres gesamten Software-Portfolios. Und als Webdesigner, der unter Apple veröffentlicht, könnte Ihre App-Site einen magischen Touch gebrauchen.
Reeder für Mac ist wunderschön und die Demo-Site passt genauso gut. Beachten Sie, dass die Seiten-URLs extrem einfach und leicht an Freunde oder über soziale Netzwerke weiterzugeben sind. Zusätzlich wird die Navigation in einer Seitenspalte gehalten, während der Seiteninhalt auf das Nötigste reduziert wird.

Obwohl Reeder schnelle Seitengeschwindigkeiten hat, ist dies nur ein Beispiel für viele App-Websites. Wenn Ihnen diese dynamischen Animationen gefallen, sollten Sie einen Blick in die jQuery-Bibliothek und auch in die jQuery-Benutzeroberfläche werfen. Dies sind zwei sehr beliebte JavaScript-Bibliotheken mit vorgefertigten Funktionen für Seiteneffekte… und Sie können viel erstellen! Für eine Idee können Sie dieses kleine Tutorial im Apple-Stil mit jQuery genießen, um einen Einblendeffekt für den Begrüßungsbildschirm zu erstellen.
Inspirationsgalerie
Wie bereits erwähnt, wäre keine Fallstudie ohne ein kleines Design-Schaufenster vollständig. Im Folgenden sind nur einige Beispiele meiner persönlichen Lieblingslayouts für OS X-Apps aufgeführt. Probieren Sie sie aus und teilen Sie uns Ihre Meinung mit! Und wenn wir tolle App-Layouts verpasst haben, die Sie wirklich mögen, teilen Sie uns dies bitte in den Kommentaren mit.
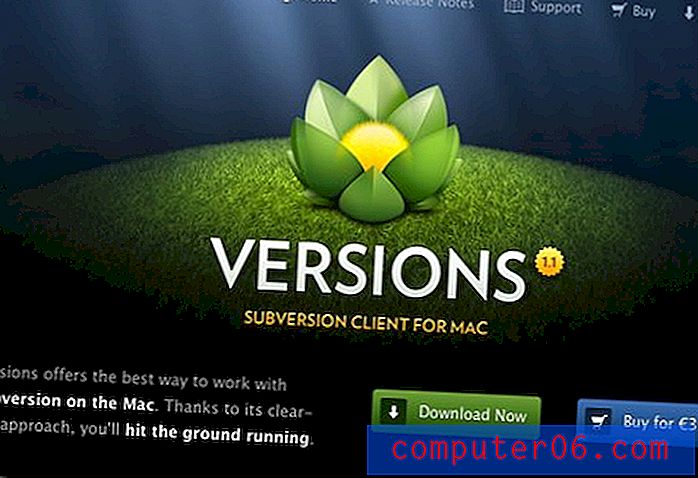
Versionen

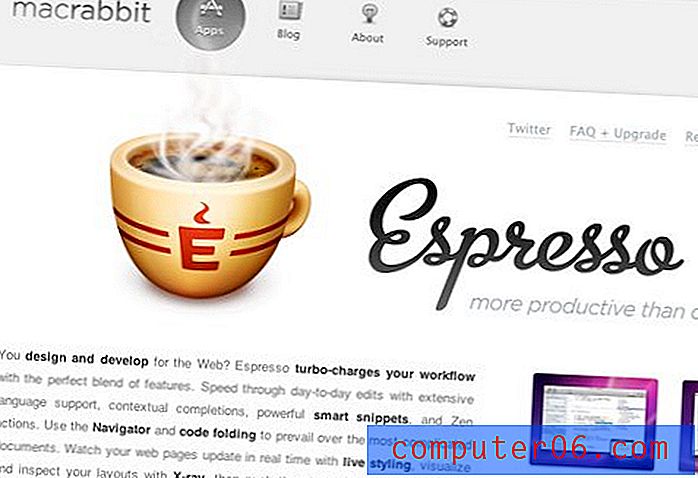
Espresso

Dinge für Mac

Delibar

Übertragen

Auschecken

Kaleidoskop

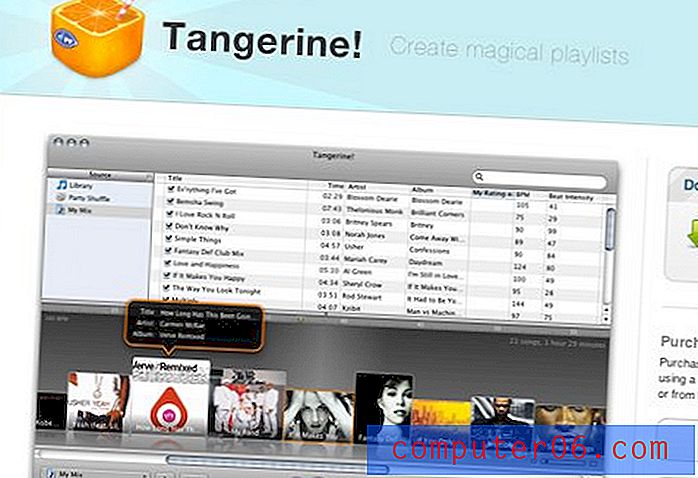
Mandarine!

Abwurfgebiet

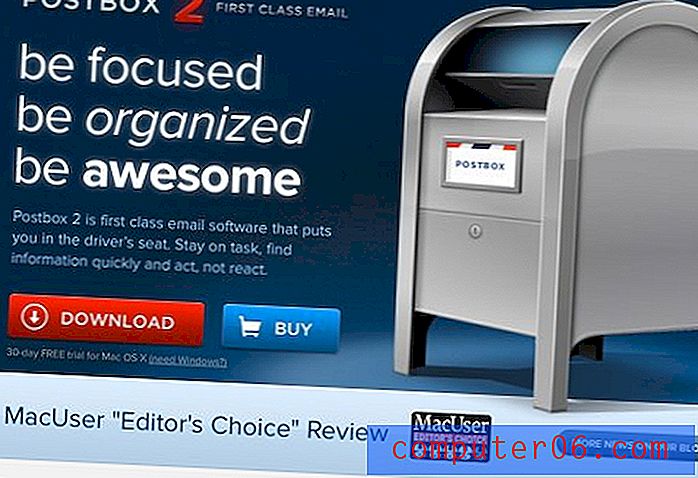
Briefkasten

Kurier

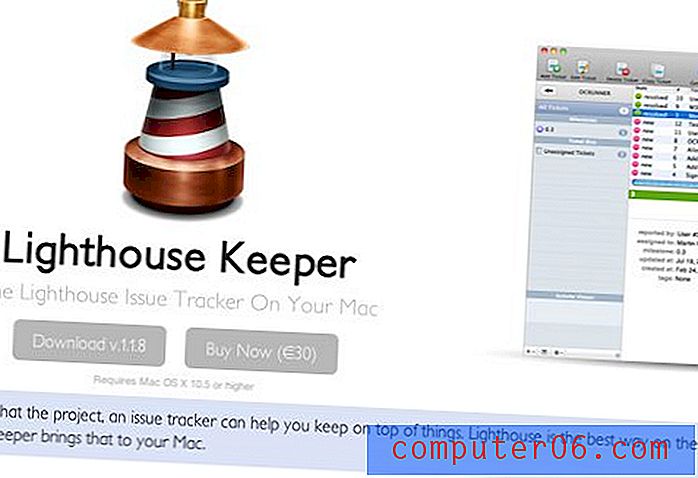
Leuchtturmwärter

Git Tower

Spionage

Eckstein

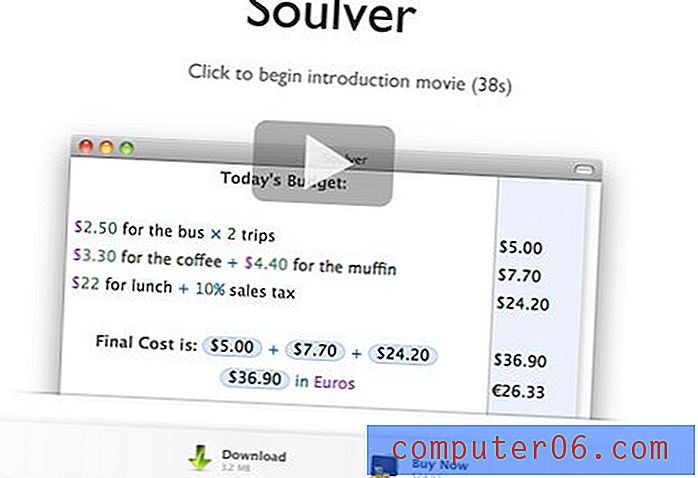
Soulver

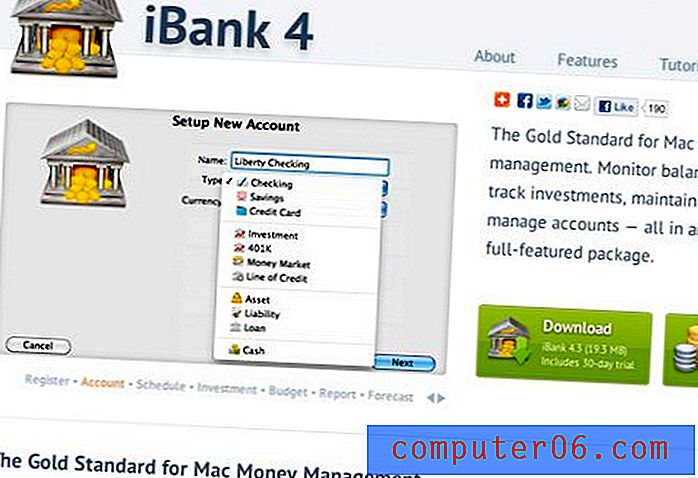
iBank

WalletApp

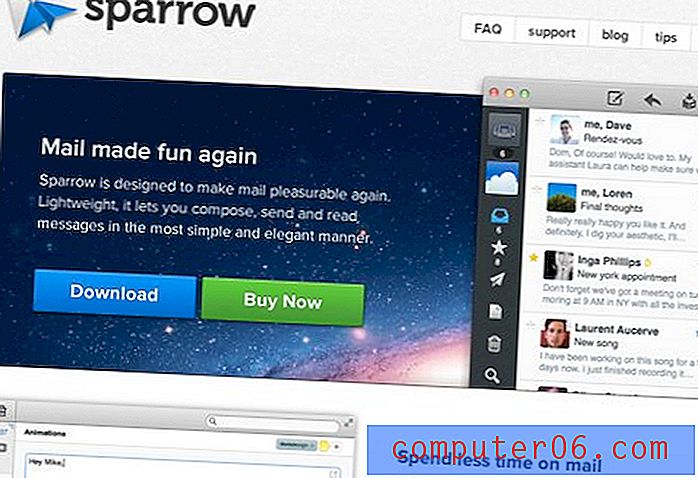
Sparrow Mail