Designtrend: Neumorphismus
Ist das nächste große Thema im Neumorphismus des Website- und App-Designs? Es ist ein Designtrend (benannt als Mashup der Wörter Neu und Skeuomorphismus), der immer beliebter wird. Die Leute scheinen es entweder zu lieben oder zu hassen, aber es ist interessant genug, dass Cult of Mac kürzlich einen Artikel veröffentlicht hat, in dem die Frage gestellt wird: "Ist Neumorphismus der große neue Look für iOS 14?"
Wir werden die Antwort noch eine Weile nicht wissen, aber der Trend gewinnt an Fahrt, insbesondere bei Dribbble, wo viele Designtrends auf den Markt kommen.
Hier ist ein Blick auf einen Neumorphismus, der Ihnen hilft, eine Vorstellung davon zu bekommen, was es ist (und was nicht), damit der Trend Sie nicht überholt.
Was ist Neumorphismus?

Neumorphismus ist ein Begriff, der Ende 2019 an Bedeutung gewonnen hat und in diesem Jahr noch mehr an Dynamik gewonnen hat. Die Kombination von neuem (neo / neu) Skeuomorphismus liegt irgendwo zwischen der Albernheit des wahren Skeuomorphismus und der Einfachheit von fast flach.
Es zeichnet sich durch einfache Farben mit Schatten aus, die Tiefe verleihen und ein fast reales Gefühl vermitteln, ohne übertrieben zu wirken. Das Design kann sowohl innere als auch äußere Schatten enthalten, um diesen Effekt zu erzielen.
Die ersten Hinweise auf den Trend lassen sich auf einen Beitrag von Michal Malewicz zurückführen, der ihn beschreibt: „Eine Modern / Material-Karte (aktualisiert) ist normalerweise eine Oberfläche, die über unserem wahrgenommenen Hintergrund schwebt und einen Schatten darauf wirft. Der Schatten verleiht ihm Tiefe und definiert in vielen Fällen auch die Form selbst - da sie oft randlos ist. “
Malewicz 'Website (oben), die dem Trend gewidmet ist, verwendet den Stil angemessen.
Neumorphismus zeigt sich bei Dribble als Trendstil, bei dem mit diesen Konzepten Unmengen von Aufnahmen aufgetaucht sind. (Wir haben einige davon hier ausgestellt.)
Die meisten Beispiele zeigen App-Projekte im Kartenstil, bei denen diese Designtechnik die Härte der gesamten Benutzeroberfläche zu mildern scheint.
Eigenschaften dieses Designtrends

Die Wurzel des Konzepts des Neumorphismus liegt darin, dass das digitale Design das Objekt, das es darstellt, nachahmt oder sich so verhält.
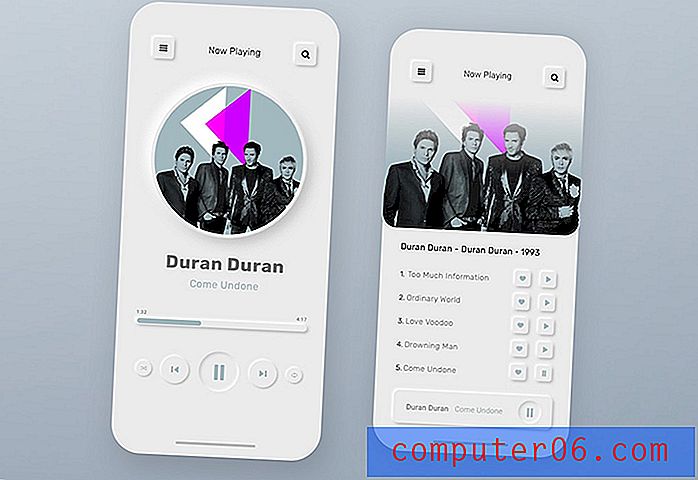
Beachten Sie, wie die Schaltflächen im Musik-App-Beispiel (oben) aussehen, als wären sie hineingedrückt worden. Neumorphische Elemente scheinen Ihnen zu zeigen, wie Sie sie verwenden und mit ihnen interagieren können, z. B. Drücken von Schaltflächen, Bewegen von Schiebereglern oder Drehen von Wählscheiben .
Neumorphismus scheint auch eine Erweiterung des minimalen Designtrends zu sein. Viele Designs verfügen über weiße Schnittstellen, aber auch Optionen für den dunklen Modus werden immer beliebter. Es gibt jedoch nichts zu sagen, dass Sie keine Oberfläche im Neumorphismus-Stil in einer anderen Farbe erstellen könnten.
Visuelle Elemente, die üblicherweise mit Neomorphismus verbunden sind, umfassen:
- Helle oder weiche Farbpalette (aber nicht immer dank der Beliebtheit des dunklen Modus)
- Grundformen wie Kreise oder Rechtecke im gesamten Design
- Zum größten Teil subtile Schatten und Effekte (und alles in HTML und CSS)
- Dramatischere Schatten für Schaltflächen und anklickbare Elemente
Aber seien Sie vorsichtig (Neomorphismus-Herausforderungen)
Der Neumorphismus-Trend ist nicht ohne eigene Herausforderungen.
Die größten Problembereiche sind Zugänglichkeit und Kontrast, die verwandte Themen sind.
Bei Designs, die ziemlich monotone Farbschemata und viel Weiß verwenden, werden nicht alle Barrierefreiheitsstandards für Farben in der Benutzeroberfläche erfüllt. Dies ist jedoch ein korrigierbares Problem und könnte dazu beitragen, die Entwicklung dieses Trends zu gestalten und zu verändern.
Wenn Sie mit Neumorphismus-Techniken entwerfen, denken Sie daran, einige Dinge im Auge zu behalten, um sicherzustellen, dass Ihr Design für die meisten Menschen funktioniert.
- Entwerfen Sie Schaltflächen mit zusätzlichem Kontrast und stellen Sie sicher, dass sie wie Schaltflächen aussehen
- Zwingen Sie sich nicht, Schatten zu übertreiben, um sie besser sichtbar zu machen. Konzentrieren Sie sich auf Text und klicken / tippen Sie auf Elemente
- Verwenden Sie Ebenen mit Designeffekten für Schaltflächen, die in verschiedenen Zuständen ähnlich aussehen, z. B. durch Drücken einer Schaltfläche
- Sie müssen es nicht übertreiben. halte es einfach
Beispiele für Neumorphismus
Es gibt viele großartige Beispiele für diesen Trend von verschiedenen Designern. Hier sind einige, die Ihren kreativen Prozess ankurbeln und Designs inspirieren.
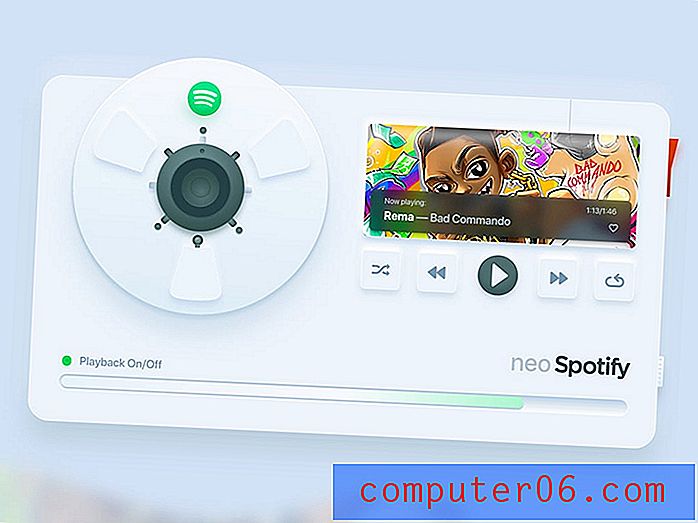
Neo Spotify

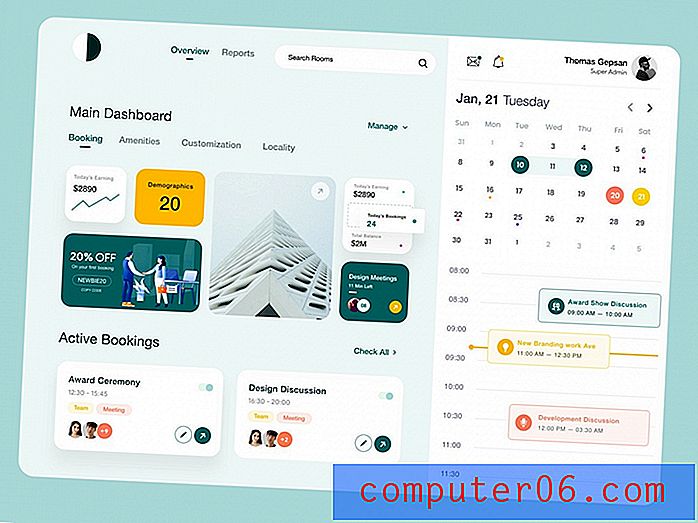
Dashboard-Besprechung

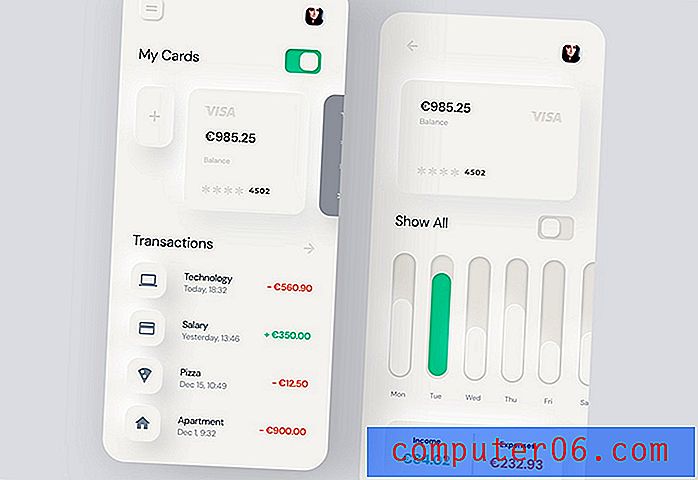
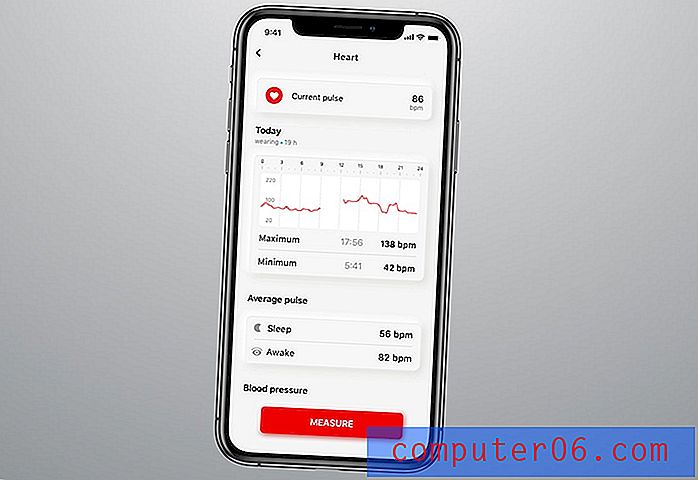
Neumorphismus Mobile Banking

Smart Home App

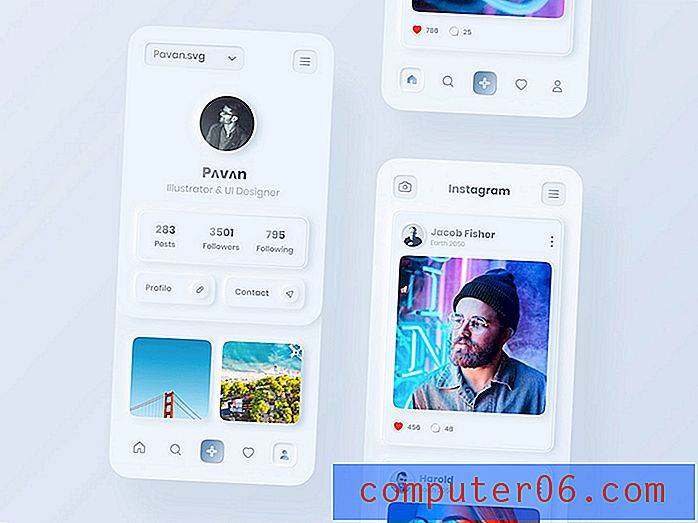
Neo Instagram UI-Konzept

Neumorphism Concept Design

Crytopcurrency Dashboard

Werkzeuge und Ressourcen für den Neumorphismus


Wenn Sie mit Schatten und neumorphischen Designs experimentieren möchten, gibt es einige Tools, mit denen Sie sich ein Bild machen können.
- Neumorphism CSS Generator (oben)
- Neumorphismus Schatten- und Farbstile
- Neumorphism Sktech-Datei
- Neumorphism Finance UI Kit (oben)
- Dynamischer Hell / Dunkel-Schalter mit Neumorphismus-Design
- Neomorphismus-Aufnahmen auf Dirbbble
Fazit
Neumorphismus ist ein lustiger Designtrend, der mich anspricht, weil ich weiße (oder dunkle) Minimalschnittstellen so sehr mag. Dem Design steht nicht viel im Wege und die Konzepte fühlen sich ein wenig benutzerfreundlicher und intuitiver an als flach und weniger karikaturistisch als echter Skeuomorphismus.
Wenn es darauf ankommt, ist dieser Trend wie fast alles andere - es ist eine Frage der persönlichen Präferenz. Würden Sie in Betracht ziehen, es in einem Ihrer Projekte zu verwenden, oder wird es nur eine vorübergehende Modeerscheinung sein?