Designtrend: Seitennavigation ist überall, aber funktioniert sie?
In der Navigation zum Website-Design gibt es ein Trendthema: Seitenleistenmenüs. Weitere Designer arbeiten mit der vertikalen Seitennavigation für Projekte, wobei für viele dieser Website-Designs eine bestimmte Position auf der linken Seite angegeben ist.
Und obwohl es gut aussieht und dabei helfen kann, die Unordnung in der gesamten Leinwand zu optimieren, funktioniert es wirklich? Reagieren Benutzer auf die Seitennavigation? Ist es ein Designtrend, den Sie berücksichtigen sollten? Heute werden wir versuchen, die Fragen mit einigen praktischen und brauchbaren Antworten auf den Punkt zu bringen.
Seitliche Navigation taucht überall auf

Die Seitennavigation ist Teil einer Entwicklung versteckter und interessanter Menüstile. Responsive Design zwang Designer fast dazu, über alternative Navigationsmuster nachzudenken, um sich auf kleinen Bildschirmen leichter zurechtzufinden. Und das Hamburger-Menü-Symbol war geboren.
Das hat sich zu mehr Pop-Out-Stilen entwickelt, die mit einem Hamburger-Symbol beginnen. Einige dieser Navigationsmenüs sind vollständig geöffnet, während andere einen Dropdown- oder Dropdown-Stil mit einer vollständigen Palette von Benutzeroptionen bieten. Das gemeinsame Thema ist, dass sich viele Hamburger-Symbole in die vertikale Schiebenavigation öffnen.
Die vollständige Navigation in der Seitenleiste scheint eine Erweiterung dieser Idee zu sein.
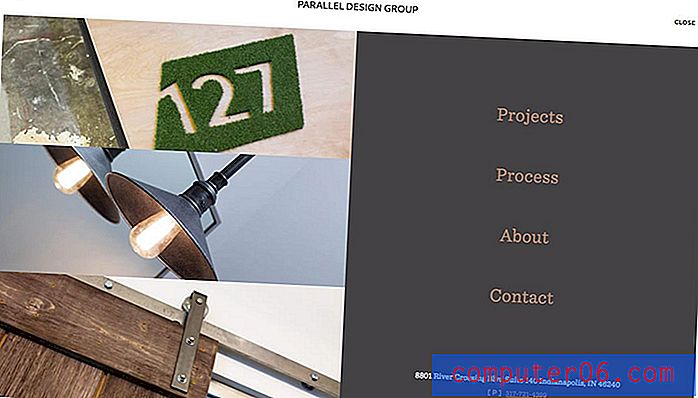
Der Trend in der aktuellen Iteration besteht hauptsächlich aus dünnen linken Navigationsseitenleisten. Sie sind in der Regel einfach, haben eine einzige Volltonfarbe (oder Überlagerung) und enthalten eine Handvoll Elemente zur Auswahl. Die Navigationsleiste kann eine Mischung aus Logo- oder Markenzeichen, Textlinks und sozialen Medien oder anderen Symbolen und Suchfunktionen enthalten.
Der Schlüssel, damit dieser Trend funktioniert, besteht darin, sicherzustellen, dass die Seitenleiste genügend Kontrast enthält, um im Verhältnis zum Rest des Bildschirms deutlich sichtbar zu sein. Sie muss auf Mobilgeräten funktionieren (dies kann ziemlich schwierig sein) und breit genug sein, um Schriften zu enthalten, die sind lesbar.
Noch ein Ratschlag, wenn Sie über vertikale Navigation nachdenken: Versuchen Sie nicht, sie zu voll mit Elementen zu füllen, um die Tiefe eines Bildschirms mit Standardauflösung auszufüllen. Leerzeichen sind als Entwurfswerkzeug in diesem Format völlig akzeptabel - und sogar sehr zu empfehlen. Wenn Sie sich die Beispiele in diesem Artikel ansehen, können Sie sehen, dass das Belassen von Leerzeichen zwischen Elementen oder das Ausrichten von Elementen nach oben, unten oder in der Mitte mit Leerzeichen jeweils attraktiv sein kann. Der zusätzliche Platz in der Navigationsleiste macht das Auge darauf aufmerksam und trägt zur allgemeinen Benutzerfreundlichkeit bei.
Vorteile der Seitennavigation

Die Seitennavigation hat viel ästhetischen Wert. Während dieses Konzept in den frühen Tagen des Webs häufig verwendet wurde, sind die heutigen vertikalen Navigationsmenüs elegant und elegant.
Zu den Vorteilen der vertikalen Seitennavigation gehören:
- Die linke vertikale Navigation fällt in den langen Strich der F-Form, in dem die Leser als natürliches Lesemuster zuerst über die Oberseite und dann über die linke Seite schauen
- Menüelemente werden anfangs nicht ausgeblendet, wie dies bei anderen trendigen Stilen wie Hamburgermenüs häufig der Fall ist
- Gegenstände haben das gleiche Gewicht über der Schriftrolle
- Das Ablesen von oben nach unten ist einfach zu scannen, wenn zwischen den Elementen ein ausreichender Abstand besteht
- Lässt für den Rest des Designs übersichtliche Leinwand
- Bietet eine Leinwand mit einer anderen Form, die das visuelle Interesse erhöhen oder die Verwendung bestimmter Bild- oder Videoinhalte erleichtern kann
- Kann möglicherweise mehr Links auf saubere Weise enthalten
Seitennavigation Nachteile

Es gibt ein ziemlich großes Kontingent von Leuten, die vertikale Navigation überhaupt nicht mögen. Während die größten Beschwerden in Bezug auf die Benutzerfreundlichkeit mit der Navigation auf der rechten Seite zusammenhängen, argumentieren einige Designer, dass vertikale Navigationsstile die Komplexität für Benutzer und Entwickler erhöhen.
Gründe gegen die Verwendung der vertikalen Seitennavigation sind:
- Es kann schwierig sein, die vertikale Navigation in einem reaktionsschnellen Rahmen ordnungsgemäß zum Laufen zu bringen
- Die Wörter in der Navigation müssen kurz genug sein, um in eine schmale Spalte zu passen, ohne eine unlesbare Schrift zu verwenden
- Der von der vertikalen Navigation verwendete Platz ist möglicherweise für andere Inhalte wertvoller.
- Bei breiteren Bildschirmen ist der Bildlauf höher und einige Navigationselemente gehen möglicherweise verloren.> / Li>
- Der zusätzliche „Platz“ in der vertikalen Navigation könnte einige Designer dazu ermutigen, über Bord zu gehen und das Navigationsmenü zu überladen. Halten Sie sich wie bei der oberen horizontalen Navigation nur an die oberen vier oder fünf Links innerhalb der Site.
- Viele Mausbenutzer (Rechtshänder) müssen über den Bildschirm gehen, um auf Navigationselemente zu klicken. Dies kann ein umständliches und eventuell ärgerliches Benutzermuster sein.
- Die vertikale Navigation muss scrollen und auf dem Bildschirm bleiben, damit Benutzer ihn nicht verlieren. Häufig funktioniert die vertikale Navigation bei einem Design mit nur einer Seite gut, wird jedoch bei einer breiteren Verwendung unangenehm.
Funktioniert es wirklich?

Funktioniert die vertikale Seitennavigation wirklich?
Die Jury ist immer noch nicht da.
Der Trend ist ein Blickfang und lässt Sie aussehen. Das hat also einen gewissen Wert, weil Benutzer es sehen werden. Wenn Ihre Navigation ein wesentlicher Bestandteil von Klickmustern und Benutzerfluss ist, kann diese Option eine Überlegung sein.
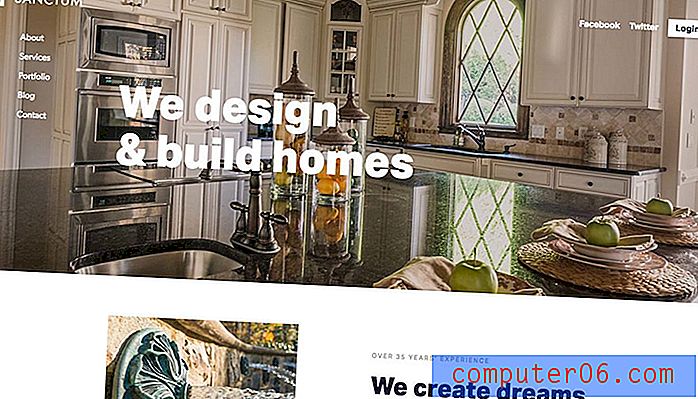
Insgesamt scheint dieser Navigationsstil für kleine Websites mit nur einer Handvoll Navigationsoptionen und begrenztem Inhalt am effektivsten zu sein. Viele der Beispiele in diesem Artikel scheinen sich auf Immobilienkomplexe zu beziehen (völlig zufällig), während es so aussieht, als würde es auch für ein kreatives Portfolio oder eine Agenturwebsite funktionieren. Jedes Design mit vielen Inhalten scheint die Seitennavigation in Bezug auf Design und Inhaltshierarchie zu restriktiv zu sein.
Was ist mit anderen Navigationsorten?


Nicht traditionelle Navigationsstile können eine unterhaltsame Möglichkeit sein, einige der alten Designmuster aufzubrechen. Die vertikale Option ist nur eine von wenigen Ideen.
Das Problem bei nicht standardmäßigen Benutzermustern besteht darin, dass Sie Gefahr laufen, Benutzer zu verwirren, sodass diese die Website insgesamt verlassen. Ein solches Experiment eignet sich am besten für eine kleinere Site mit einem einfachen visuellen Gesamtfluss.
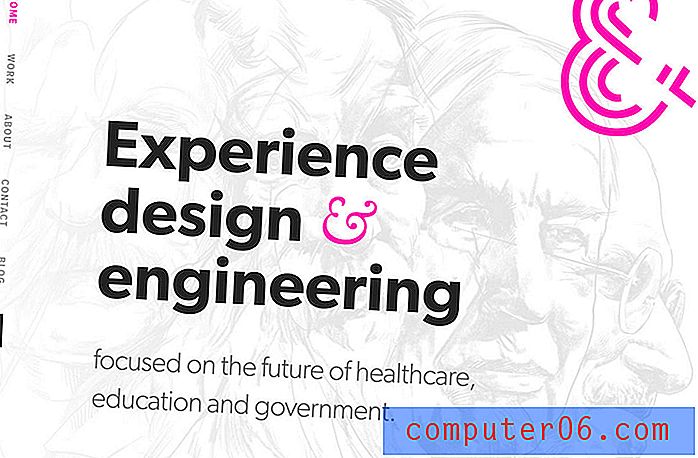
Zwei weitere Navigationsstile, die allmählich an Zugkraft gewinnen, sind das horizontale Hamburger-Pop-out, wie es von Aurora (oben) verwendet wird, und das um 90 Grad geneigte Textnavigation, das von AndCulture (unten) verwendet wird.
Beide Stile bieten etwas Unerwartetes und funktionieren gut in ihren jeweiligen Umgebungen, obwohl sie mit unterschiedlichen Designs möglicherweise schwer zu verstehen sind. Wie bei jeder Designtechnik sollten Sie Ihre Analysen beobachten und regelmäßig testen, wenn Sie etwas außerhalb der normalen Benutzermuster ausführen. Wenn es merkwürdige Klickmuster gibt oder Benutzer sich nicht mehr durch die Navigation bewegen, haben Sie möglicherweise ein Problem mit dem nicht traditionellen Design und müssen es überdenken.
Fazit
Eines ist sicher, wenn es um Navigationstrends geht: Benutzer und Designer scheinen es satt zu haben, völlig verborgene Stile und Nachfrageoptionen zu verwenden, die auf Desktops und Mobilgeräten in ähnlichen Formaten funktionieren. Dies könnte einer der Gründe sein, warum ein vertikales Muster im Trend liegt.
Welche Trends sehen Sie in der Navigation? Ist es Ihnen langweilig, Links oben auf dem Bildschirm zu entwerfen? Schreiben Sie mir auf Twitter und lassen Sie uns darüber plaudern. (Stellen Sie sicher, dass Sie auch Design Shack markieren.)