Illustrator-Typografie: Verwenden der Darstellungspalette
Adobe Illustrator ist eine fantastische App zum Erstellen komplexer typografischer Vektoranordnungen. Die Anwendung ist jedoch so groß und kompliziert, dass es Jahre dauern kann, bis Sie herausgefunden haben, wie Sie einige der coolen Effekte, die Sie an anderer Stelle gesehen haben, wiederherstellen können, ohne komplizierte Problemumgehungen zu finden.
Heute werden wir einige der Rätsel der Arbeit mit Strichen und Füllungen lösen, indem wir in die Darstellungspalette eintauchen, um nicht nur zu sehen, wie es funktioniert, sondern auch, wie die darin enthaltenen Elemente manipuliert werden, um einige wirklich coole Effekte zu erzielen.
Entdecken Sie Designressourcen
Erscheinungspalette 101
Öffnen Sie zunächst Illustrator und wählen Sie in der Menüleiste Fenster> Darstellung. Dies sollte Ihre Darstellungspalette aktivieren. Diese kleine Palette wird oft ignoriert, ist jedoch eine der Hauptfunktionen, die Illustrator zu einem leistungsstarken Werkzeug zum Erstellen und Bearbeiten von Vektorgrafiken macht.
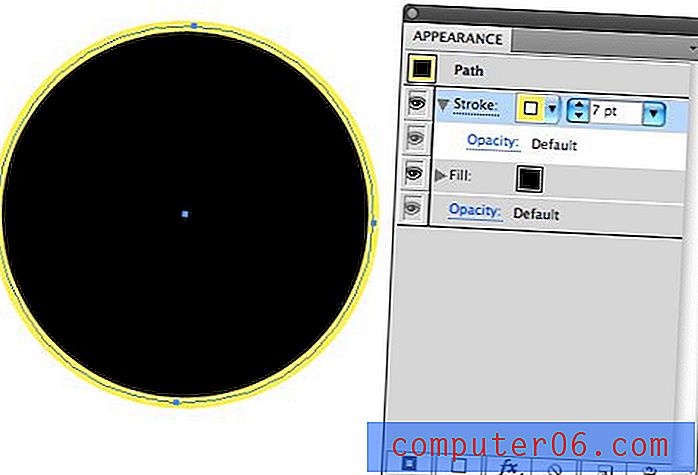
Wir werden uns heute auf Typografie konzentrieren, aber es ist wichtig zu beachten, dass die Darstellungspalette für nahezu alles funktioniert, was Sie in Illustrator erstellen, und nicht nur für die Eingabe. Die in diesem Artikel beschriebenen Prinzipien können auch problemlos auf Formen angewendet werden (obwohl es einige Unterschiede gibt). Beginnen wir mit einer Grundform, um zu sehen, wie die Palette funktioniert. Nehmen Sie Ihr Ellipsen-Werkzeug, zeichnen Sie einen Kreis und sehen Sie sich bei ausgewähltem Kreis Ihre Erscheinungspalette an.

Wie Sie sehen, ist die Palette ohne großen Aufwand bereits mit Inhalten gefüllt. Der Elementtyp wird oben (Pfad) aufgelistet und das Element enthält standardmäßig drei Attribute: Kontur, Füllung und Deckkraft. Beachten Sie, dass wir noch keinen Strich angewendet haben, aber einer erscheint trotzdem. Da der Strich bereits vorhanden ist, können wir seine Einstellungen hier in der Darstellungspalette leicht ändern. Unten habe ich dem Strich eine Farbe gegeben und seine Breite auf 7 Punkte eingestellt.

Jedes Element, das Sie in der Darstellungspalette sehen, ist ein separates Puzzleteil, aus dem Ihre Form oder Ihr Typobjekt besteht. Diese Teile funktionieren ähnlich wie Ebenen in der Ebenenpalette und können unabhängig voneinander angeordnet und bearbeitet werden. Zum Beispiel kann ein Strich entweder unter oder über einer Füllung platziert werden. Beachten Sie auch die Schaltflächen am unteren Rand der Palette und wie ähnlich sie denen in der Ebenenpalette sind.
Textdarstellung
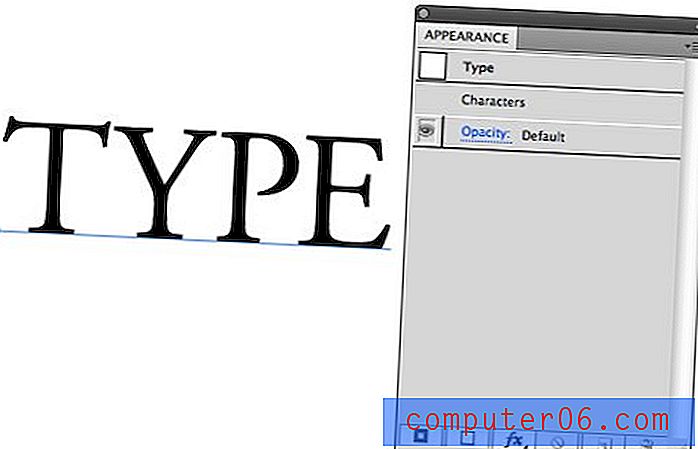
Nachdem Sie nun den Kern der Funktionsweise der Darstellungspalette kennen, greifen Sie zu Ihrem Textwerkzeug und erstellen Sie Text. Sie werden feststellen, dass das Verhalten der Darstellungspalette hier etwas anders ist. Es zeigt, dass wir ein "Typ" -Objekt ausgewählt haben, aber die Füllung und der Strich sind nirgends zu sehen, obwohl der Text offensichtlich eine Füllung hat.

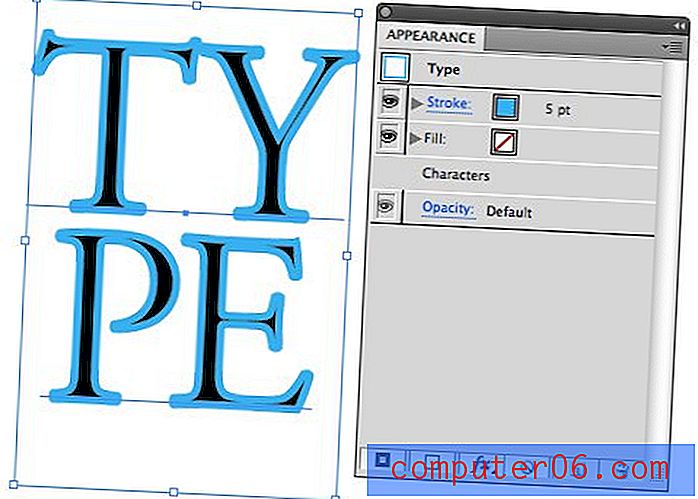
Dies liegt daran, dass Ihre Auswahl komplizierter ist, als es scheint. Anstelle eines Textobjekts sind derzeit mehrere Buchstaben ausgewählt, von denen jeder seine eigenen Attribute haben kann. Sie können sehen, wie sich dies ändert, wenn Sie bestimmte Buchstaben und nicht das gesamte Objekt auswählen. Jetzt werden der Strich und die Füllung sichtbar.

Auf diese Weise können Sie auf einfache Weise eine Vielzahl von Techniken ausführen, z. B. bestimmten Buchstaben unterschiedliche Striche, Füllungen und Effekte zuweisen, obwohl sie Teil einer zusammenhängenden Einheit sind.
Hinzufügen mehrerer Striche
Deaktivieren Sie nun die spezifischen Zeichen in Ihrer Textzeichenfolge und klicken Sie einfach mit dem Auswahlwerkzeug einfach auf das gesamte Textobjekt. Trotz der Tatsache, dass derzeit keine Füllungen oder Striche auf das gesamte Objekt angewendet werden, werden wir auf diese Weise mit dem Objekt arbeiten. Da wir alle unsere Buchstaben gleich machen, ist dies auf diese Weise viel effizienter als das Hinzufügen zu jedem Buchstaben.
Wenn das gesamte Objekt noch ausgewählt ist, klicken Sie auf die erste Schaltfläche im Streifen am unteren Rand der Darstellungspalette, um einen neuen Strich hinzuzufügen. Sie sind wahrscheinlich daran gewöhnt, Striche mit einer anderen Methode hinzuzufügen, aber dies ist der beste Weg, um sicherzustellen, dass Sie die vollständige Kontrolle über das Erscheinungsbild des Strichs haben.
Beachten Sie, dass dadurch der Strich ganz oben in der Liste über der Füllung und den Zeichen platziert wird. Dies ist für einige Anwendungen in Ordnung, kann jedoch zu Problemen führen, wenn Sie die Breite des Strichs erhöhen. Sehen Sie, wie der Strich die Buchstaben auf ziemlich hässliche Weise bedeckt?

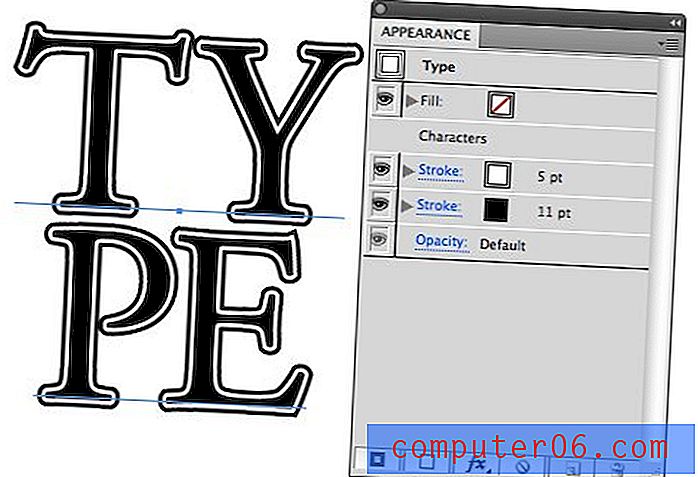
Um dies zu beheben, lassen Sie den Stoke ganz unten im Stapel fallen. Egal wie dick Sie den Strich machen, er wird den vom Text eingenommenen Platz nicht beeinträchtigen.

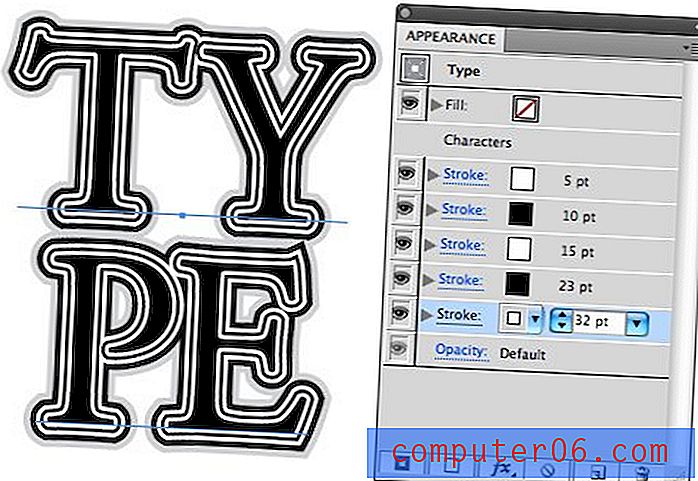
Einer der besten Vorteile beim Anwenden von Strichen mit der Darstellungspalette besteht darin, dass Sie mehrere Striche auf einem einzelnen Objekt erstellen können. Klicken Sie auf dieselbe Schaltfläche zum Erstellen eines Strichs oder kopieren Sie sogar den aktuellen Strich. Machen Sie dann den unteren Strich dicker als den oberen Strich. Machen Sie nun den unteren Strich schwarz und den oberen Strich weiß. Schauen Sie sich den coolen doppelten Umriss an, der sich ergibt.

Wenn Sie so geneigt wären, könnten Sie mit dieser Technik wirklich verrückt werden und einige komplexe Umrissbehandlungen mit so vielen Strichen erstellen, wie Sie möchten.

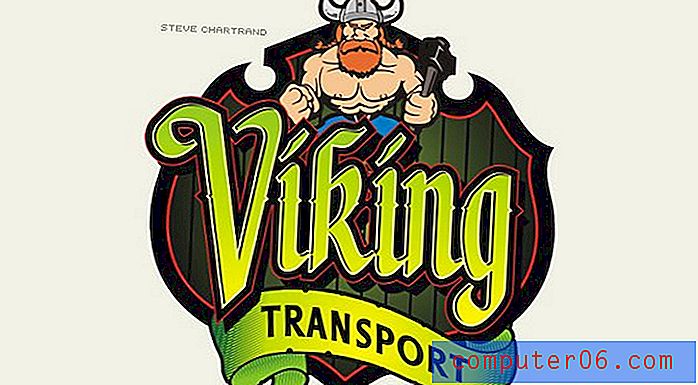
Eine attraktivere, realistischere Anwendung ist im Bild unten zu sehen. Schauen Sie sich das Wort „Wikinger“ genau an und stellen Sie fest, wie viele separate Striche mit unterschiedlichen Breiten und Farben angewendet wurden.

Arbeiten mit Füllungen und Effekten
Das Hinzufügen mehrerer Striche hat offensichtliche Vorteile, aber das Arbeiten mit mehreren Füllungen kann etwas verwirrend erscheinen. Warum sollten Sie Füllungen stapeln und wow, würden Sie sie überhaupt sehen, wenn sie sich nur überlappen? Die Antwort liegt darin, die Füllungen in verschiedene Richtungen zu versetzen, damit sie sich nicht vollständig verdecken. Die Frage wird dann, wie eine Füllung oder ein Strich ausgeglichen werden kann. Dies ist etwas, mit dem ich als Anfänger viel zu kämpfen hatte, denn obwohl ich wusste, dass es möglich ist, ist die Technik nicht offensichtlich und es kann ziemlich frustrierend sein, es herauszufinden.
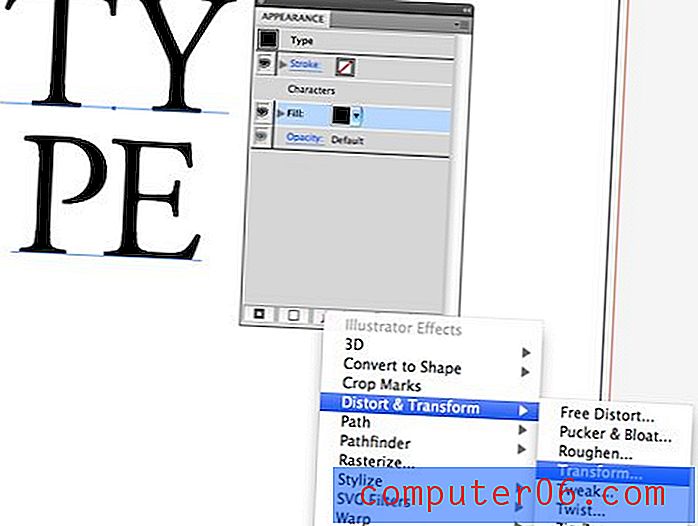
Aus irgendeinem verrückten Grund können Sie in Illustrator nicht einfach eine bestimmte Füllung oder einen bestimmten Strich auswählen und herumschubsen. Stattdessen müssen Sie die Effektpalette durchgehen, um dies zu tun. Klicken Sie zunächst auf die zweite Schaltfläche am unteren Rand der Darstellungspalette, um eine neue Füllung zu erstellen, und ziehen Sie sie dann wie zuvor an den unteren Rand des Stapels.

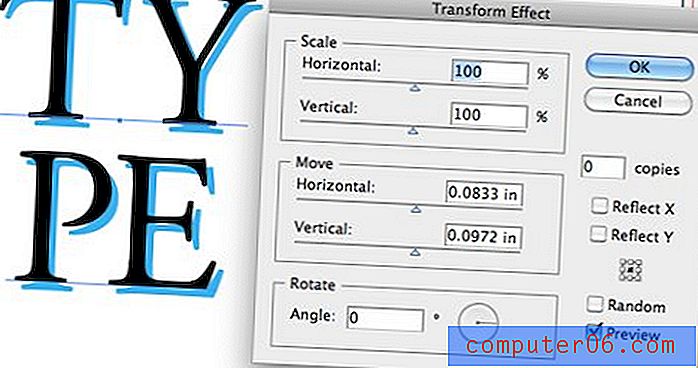
Klicken Sie nun bei ausgewählter Füllung auf die Effektschaltfläche und gehen Sie zu Verzerren & Transformieren> Transformieren. Schauen Sie sich auch alle anderen Effekte an. Hier gibt es eine Menge großartiger Dinge wie Unschärfe und Rauheit, die Ihren Textbehandlungen wirklich viel Abwechslung verleihen können.

Wenn das Kontrollkästchen Vorschau aktiviert ist, können Sie nun die Steuerelemente zum Verschieben im unteren Bereich anpassen. Wie Sie sehen können, ist das Ergebnis eine Art maßgeschneiderter Schatten. Möglicherweise müssen Sie die Farbe der Füllung ändern, um den Effekt zu sehen.

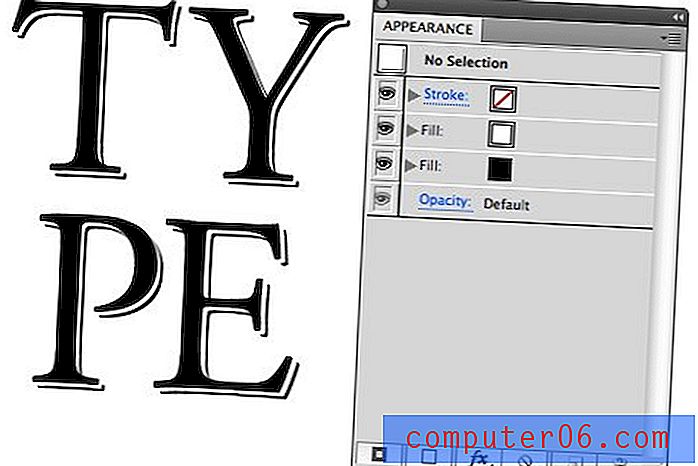
Wenn Sie diesen Effekt stapeln, erhalten Sie eine schöne Abschrägung, die einen beliebten Effekt widerspiegelt, der auf vielen Websites zu sehen ist und einen Vintage-Look mit Gravur für den Typ aufweist.

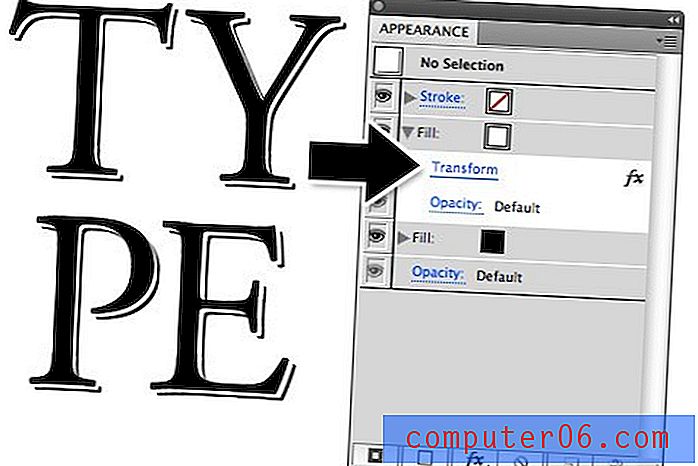
Es ist wichtig zu beachten, dass Sie, wenn Sie zurückgehen und den Versatz der Füllung ändern möchten (und Sie werden es tun), dies nicht tun, indem Sie zur Effektschaltfläche zurückkehren. Dadurch wird zusätzlich zu der bereits vorhandenen eine weitere Transformation hinzugefügt. Erweitern Sie stattdessen die Füllung, die Sie optimieren möchten, und klicken Sie auf den Text Transformieren. Dadurch wird das oben gezeigte Transformationsfenster geöffnet und Sie können die Einstellungen ändern, die Sie bereits angewendet haben.

Schauen Sie sich diese Techniken bei der Arbeit in einem anderen Briefkopfbeispiel unten an. Diese Jungs produzieren ständig einige wirklich schöne Schriften und Schriftbehandlungen, die mich umhauen.

Füllen gegen Strich
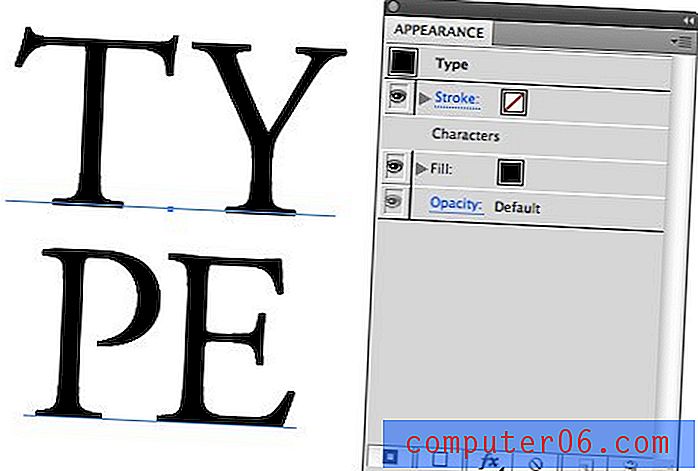
Sie fragen sich vielleicht, warum wir diesen letzten Effekt mit mehreren Füllungen anstelle von Strichen ausgeführt haben. Die Wahrheit ist, dass Sie es tatsächlich mit beiden schaffen können. Es ist jedoch viel einfacher, mit Füllungen zu arbeiten, wenn Offsets verwendet werden, da Sie mit Strichen seltsame, unerwünschte Ergebnisse erzielen können. Betrachten Sie zur Veranschaulichung das folgende Bild:

Beachten Sie, dass die Füllung einen schönen, sauberen Schatteneffekt hat, während der Strich im Inneren tatsächlich leer ist. Wenn Sie dies möchten, verwenden Sie auf jeden Fall einen Strich. Wenn nicht, müssen Sie die Dicke dieses Strichs wirklich erhöhen, damit er funktioniert. Am Ende ist es viel einfacher, nur eine Füllung zu verwenden.
Fazit
Ich hoffe, dieses Tutorial hat Ihnen ein oder zwei Dinge über die Verwendung der Darstellungspalette beigebracht, um einige interessante typografische Effekte zu erzielen. Es kann ein entmutigendes Werkzeug sein, mit dem man zuerst arbeiten kann, aber ich verspreche, dass Sie es in nur wenigen Minuten lernen werden, wenn Sie diesen Artikel genau befolgen und ein wenig mit Ihren eigenen Experimenten herumspielen.
Jetzt ist es Zeit für dich, mir ein oder zwei Dinge beizubringen. Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre bevorzugten Tricks und Tipps für die Darstellungspalette mit. Hinterlassen Sie unbedingt einen Link zu einer Vorschau des Tricks, wenn Sie ein Bild haben, das Sie uns zeigen können!