Ziehen und Ablegen des WordPress-Layouts mit Platform Pro
Das Erstellen und sogar geringfügige Ändern von WordPress-Themes kann ein echtes Problem sein. Sie könnten ein Buch kaufen oder stundenlange Video-Tutorials ansehen, bis Sie ein Experte für WordPress sind, aber wäre es nicht schön, wenn Sie all dies überspringen und heute Ihr eigenes Thema erstellen könnten?
Heute werfen wir einen Blick auf ein beeindruckend innovatives Produkt, mit dem Sie die Einfachheit einer Drag & Drop-Oberfläche und grundlegender Formulare nutzen können, um eine WordPress-Site vollständig anzupassen. Das Produkt heißt Platform Pro und muss einfach gesehen werden…
Lernen Sie Platform Pro kennen

Platform Pro ist im Wesentlichen nur ein WordPress-Thema, aber es unterscheidet sich wahrscheinlich von jedem WordPress-Thema, das Sie jemals zuvor verwendet haben. Anstatt nur ein paar verschiedene Farboptionen oder Layouts bereitzustellen, setzt Platform Sie auf den Fahrersitz. Egal, ob Sie ein Webentwickler sind und gerne von Hand codieren oder jemand, der nicht einmal weiß, wofür CSS steht, Sie werden feststellen, dass Platform Ihnen viel zu bieten hat.
Ich bin neulich ganz zufällig über das Thema gestolpert und habe die guten Leute von PageLines gebeten, mir eine Testseite einzurichten. Es stellt sich heraus, dass bereits eine öffentliche Testseite eingerichtet wurde, auf der jeder völlig kostenlos testen kann. Nachdem Sie einen Überblick darüber erhalten haben, wie hier alles funktioniert, gehen Sie zu diesem Link, um das Thema selbst auszuprobieren.
Anfangen
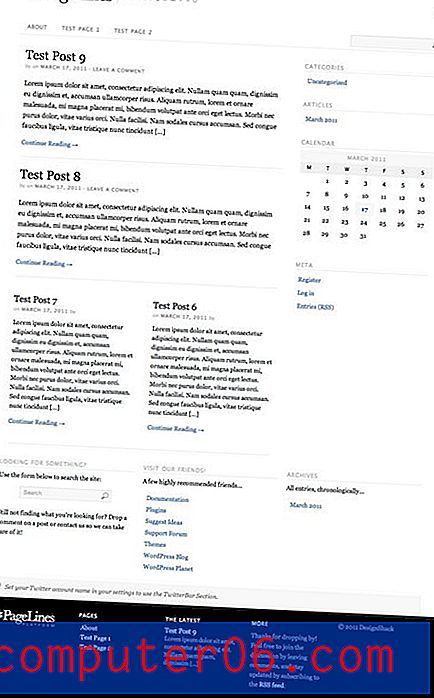
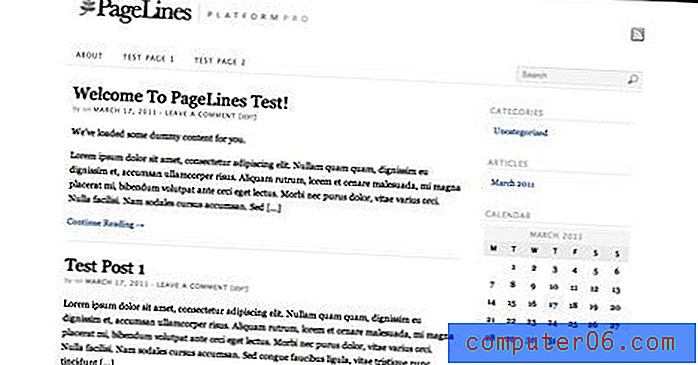
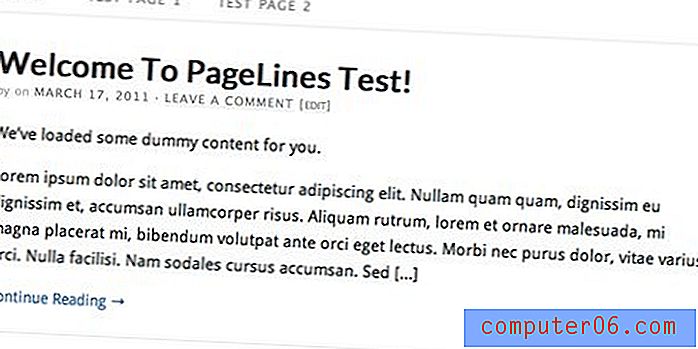
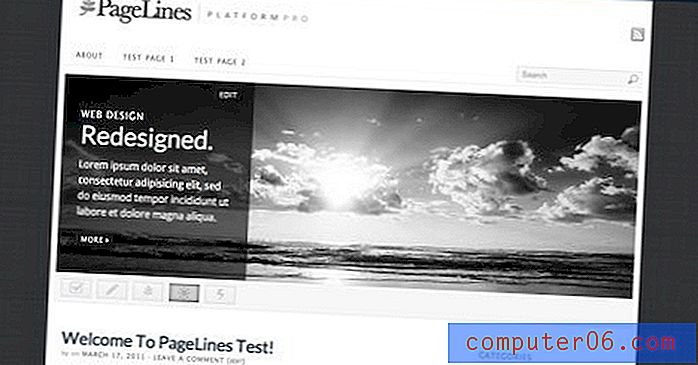
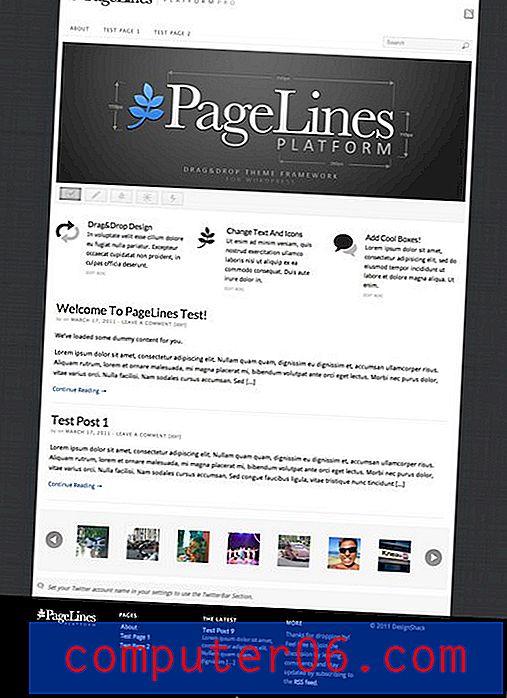
Unten ist ungefähr die Seite, mit der wir heute beginnen werden (ich habe ein bisschen gekürzt, damit sie nicht zu groß ist). Wie Sie sehen können, eignet es sich hervorragend für eine leere Tafel. Die Typografie und das Layout sind ziemlich gut, aber generisch genug, dass es uns nichts ausmacht, sie zu vertiefen und zu ändern.
Auch dies ist in der Nähe dessen, was Sie bisher ohne Arbeit direkt aus der Box bekommen:

Im obigen Bild sehen wir eine Kopfzeile und einen Navigationsbereich, einige Beitragsvorschauen, eine Seitenleiste, eine Fußzeile usw. Jede dieser Optionen verfügt über eine Reihe von Anpassungsoptionen. Wenn Ihnen an dieser Stelle nichts gefällt, tun Sie dies nicht Sorge, du kannst es ändern!
Das Einstellungsfenster
Im typischen WordPress-Admin-Bereich finden Sie ein Modul für Platform Pro. Hier werden Sie die meisten, aber nicht alle Änderungen an Ihrem WordPress-Theme vornehmen. Es gibt hier eine Menge Dinge, so dass Sie sich zunächst vielleicht etwas überfordert fühlen, aber ehrlich gesagt ist fast jede Einstellung, die Sie finden, unkompliziert und leicht zu verstehen.

Wir werden definitiv nicht die Zeit haben, jede Einstellung hier durchzugehen, aber wir werden die Reifen so weit treten, dass Sie ein gutes Gefühl dafür bekommen, was möglich ist.
Layout ändern
Als Designer möchte ich zunächst wissen, wie ich mit dem Layout spielen kann. Wenn Sie im Einstellungsfeld auf die Registerkarte Layout-Editor klicken, werden eine Reihe von Optionen angezeigt, aus denen Sie auswählen können, sowohl einfache als auch erweiterte.
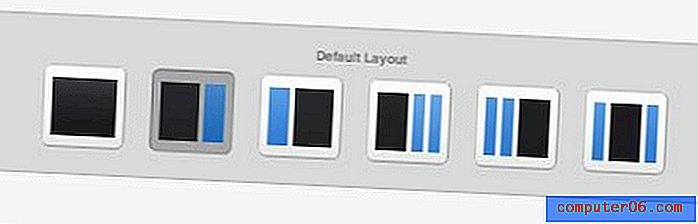
Sie haben die erste Wahl zwischen einem von sechs Grundlayouts. Jedes davon ist eine Mischung aus einem Inhaltsbereich und entweder null, einer oder zwei Seitenleistenoptionen.

Hassen Sie diese Seitenleiste in der ersten Site-Vorschau oben? Machen Sie Schluss damit, indem Sie das Symbol mit nur einem Hauptinhaltsbereich auswählen. Wenden Sie dann Ihre Einstellungen an und sehen Sie sich Ihre Seite an, um die Änderungen zu sehen.

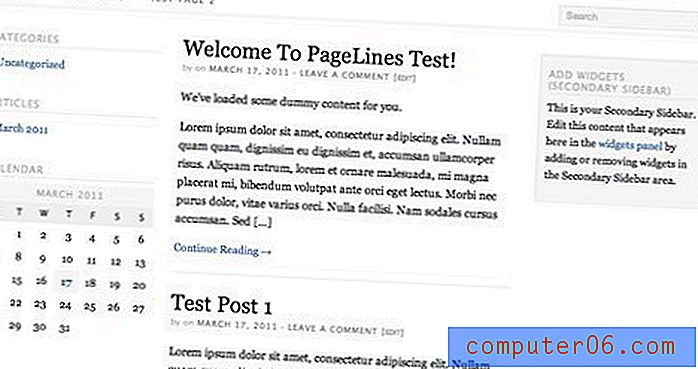
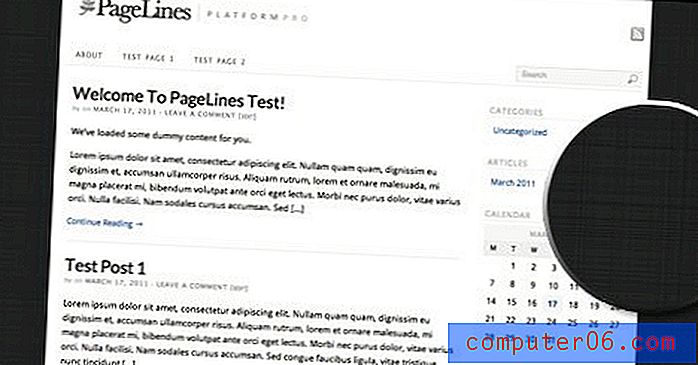
Sie können nicht genügend Seitenleisten und Widgets erhalten? Wählen Sie eine Option mit zwei Seitenleisten und Sie erhalten das im Bild unten gezeigte Layout.

Weitergehen
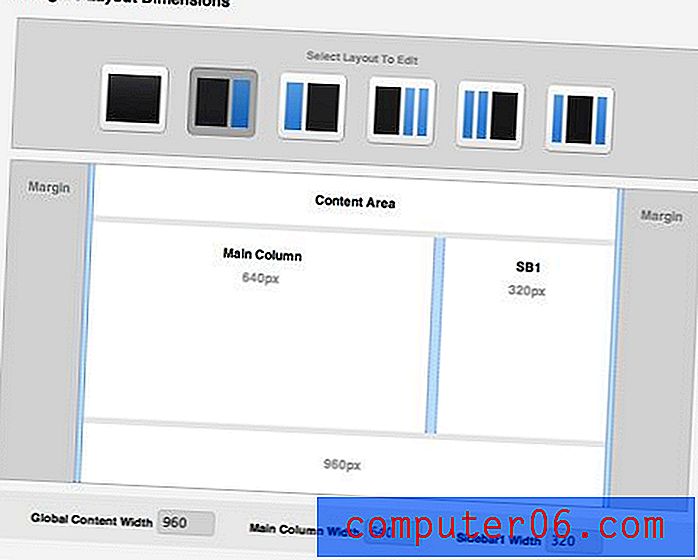
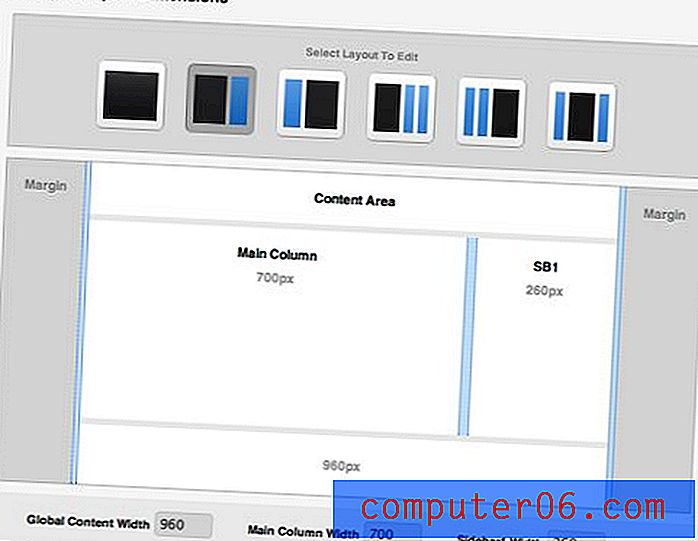
Wenn Sie das Layout noch besser steuern möchten, scrollen Sie nach unten, um das unten gezeigte Bedienfeld zu finden. Hier können Sie die Teiler ziehen und anhand der Felder die Breite der Gesamtseite und jeder Spalte bestimmen.

Nehmen wir also an, meine Seitenleiste ist viel zu breit. Alles, was ich tun muss, um das Problem zu beheben, ist, den kleinen Teiler nach rechts zu schieben, bis meine Abmessungen 700 Pixel für die Hauptspalte und 260 Pixel für die Seitenleiste betragen.

Nachdem ich diese Layouteinstellungen gespeichert und meine Seite angesehen habe, ist hier das Ergebnis:

Typografie ändern
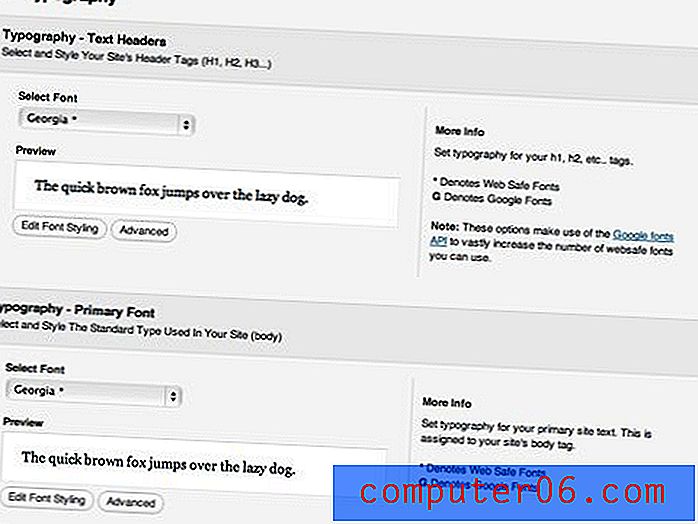
Die Plattform gibt Ihnen viel Freiheit über den Text auf Ihrer Seite. Navigieren Sie zur Registerkarte Typografie, und Sie sehen Optionen zum Ändern der Schriftarten für die Primärschrift, die Sekundärschrift, die Überschriften und sogar die Eingabebereiche.

Eine Sache, die mich wirklich überrascht hat, ist die riesige Auswahl an Schriftarten, aus denen Sie mit diesem Thema auswählen können. Pagelines enthält mehrere Standard-Web-Schriftarten und sogar einen guten Teil der Google Font Library, um Ihre kreative Freiheit wirklich zu begrenzen (es gibt auch benutzerdefinierte Cufon-Optionen).
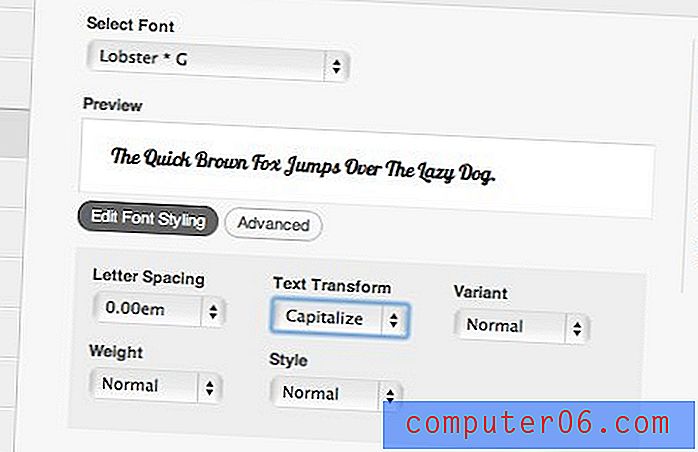
Wenn Sie einem bestimmten Bereich eine Schriftart zuweisen, können Sie aus einer Reihe von Standardstiloptionen auswählen, für deren Bearbeitung Sie normalerweise eine Reihe von CSS schreiben müssten. Wenn Sie Ihr eigenes CSS einbinden möchten, klicken Sie einfach auf die Schaltfläche "Erweitert".

Am Ende entschied ich mich für ein modernes Gefühl und wählte ein paar schöne serifenlose Schriftarten für die Seite: Lato für die Überschriften und Droid Sans für den Körper.

Hintergrund und Farben
Auf der Registerkarte Design Control finden Sie noch weitere Anpassungsoptionen. Oben auf dieser Registerkarte finden Sie weitere interessante Layoutoptionen, die sich auf die Anwendung eines Hintergrundbilds auswirken. Sie können beispielsweise ein Hintergrundbild über die gesamte Site fluten lassen oder nur einen Bereich außerhalb des Inhalts beeinflussen. Ich habe mich für Letzteres entschieden, um die Dinge sauber zu halten. Sie werden sehen, wie das als nächstes funktioniert.
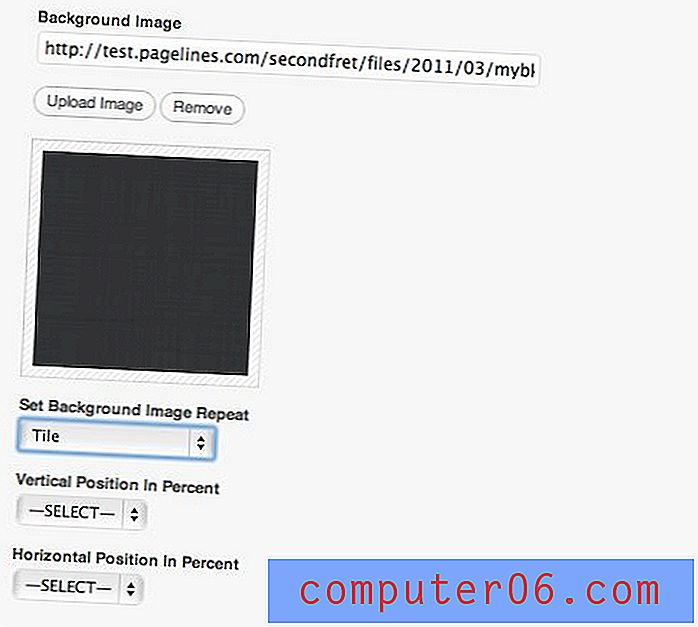
Um ein Hintergrundbild hinzuzufügen, scrollen Sie einfach zu dem unten gezeigten Abschnitt und laden Sie ein JPG hoch. Sie haben die volle Freiheit, wie das Bild angewendet wird. Sie können es mit Prozenten kacheln oder an einer bestimmten Stelle positionieren.

Ich habe eine subtile dunkelgraue Textur hochgeladen, um meiner Seite einen Kontrast zu verleihen. Auch dies hätte den gesamten Hintergrund überfluten können, aber ich habe mich dafür entschieden, dass er den Inhalt flankiert.

Farben ändern
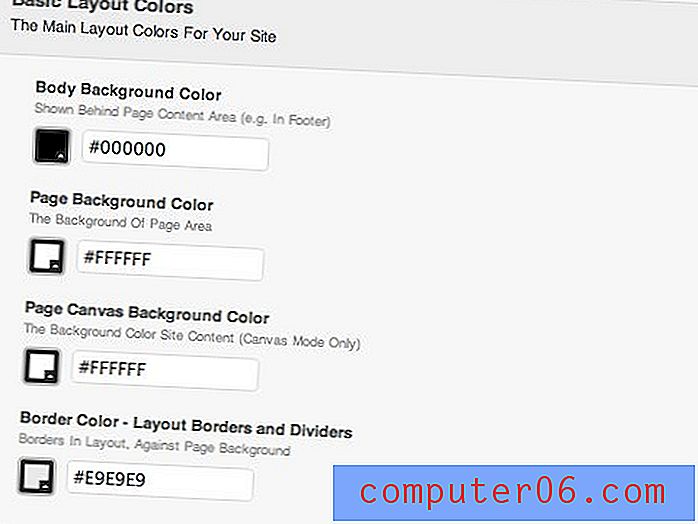
Auf derselben Registerkarte wie in den obigen Einstellungen können Sie die Farbeinstellungen für jedes Element auf Ihrer Site anzeigen und ändern. Dies ist so einfach wie das Finden des Elements in einer Liste und das Ändern der Farbwerte.

Das Ändern der primären Hintergrundfarbe wirkt sich beispielsweise auf das Fußzeilenelement aus. Wählen Sie einfach eine Farbe in Photoshop aus, kopieren Sie die Werte und klicken Sie auf Speichern, um die Änderungen anzuzeigen.

Abschnitte hinzufügen
Bis zu diesem Punkt haben wir wirklich nur kleinere Änderungen an der Site vorgenommen. Es ist immer noch ziemlich nah an dem, womit wir angefangen haben und nicht so aufregend. Lassen Sie uns dies ändern, indem wir einige neue Abschnitte hinzufügen.
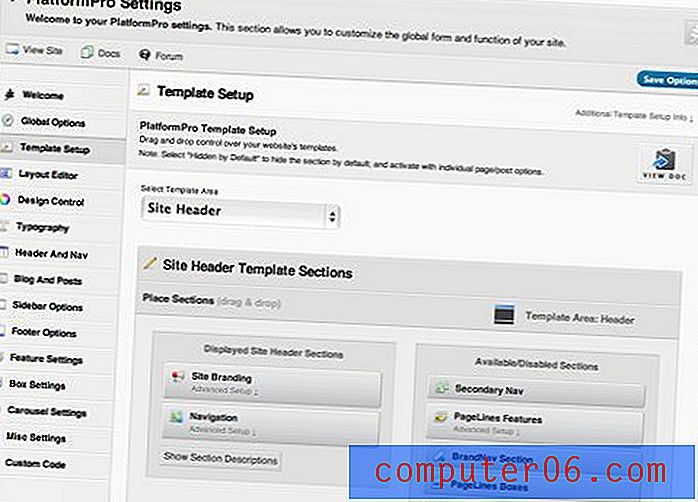
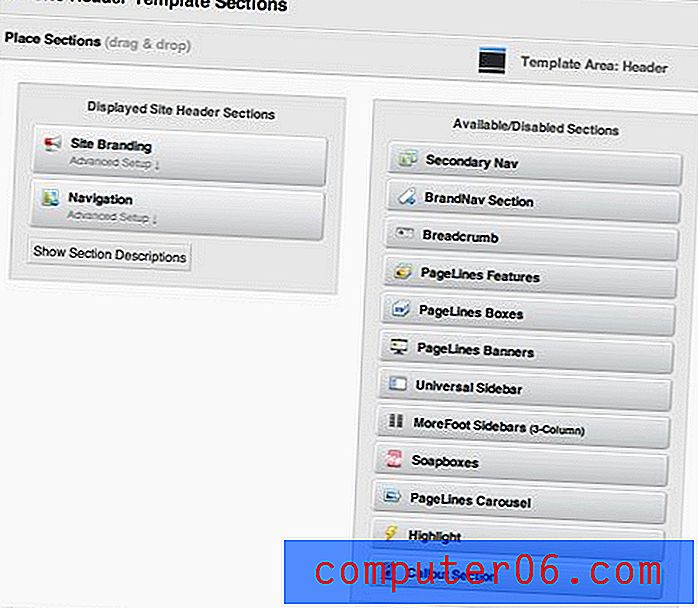
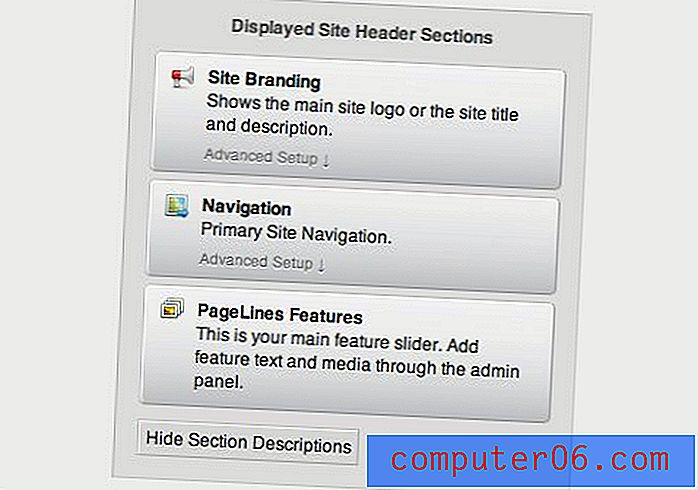
Auf der Registerkarte Vorlagen-Setup finden Sie ein Steuerelement, mit dem Sie neue Abschnitte per Drag & Drop auf Ihre Site ziehen können. Die linke Seite enthält die derzeit aktiven Abschnitte und die Abschnitte auf der rechten Seite, die zum Hinzufügen verfügbar sind.

Lassen Sie uns unser Setup ändern, indem wir oben auf der Seite einen fantastischen Schieberegler "Empfohlen" hinzufügen. Um dies zu erreichen, ziehen Sie einfach das Feld "PageLines Features" unter das Feld "Navigation" in der Kopfzeile.

Mit dieser schnellen Ergänzung sieht unsere Website plötzlich viel besser aus als zu Beginn. Jetzt haben wir oben einen ausgefallenen Bildschieber mit mehreren vollständig anpassbaren Stellen für Bilder, Text und sogar Videos. Alles ohne eine einzige Codezeile!

Es gibt mehrere coole Standardabschnitte, mit denen Sie spielen, die den fantastischen Faktor Ihrer Website wirklich steigern. Unten warf ich ein Flickr-Bildkarussell am Ende der Seite ein. In anderen Abschnitten können Sie Funktionsfelder, Banner, Links, Breadcrumb-Navigation und mehr hinzufügen.

Beenden
Mit nur ein wenig mehr Optimierungen verwandelt sich unser ursprünglicher langweiliger Blog in eine elegante und moderne Website mit vielen erweiterten Funktionen. Das folgende Ergebnis würde Sie wahrscheinlich etwa 30 Minuten Arbeit kosten, wenn Sie sich erst einmal an die Funktionsweise des Systems gewöhnt haben, und eher zehn bis fünfzehn Minuten, wenn Sie sich wirklich auskennen.

Abschließende Gedanken: Sollten Sie Platform Pro ausprobieren?
Selbst nach dieser dramatischen Veränderung habe ich immer noch die Oberfläche der Möglichkeiten von Platform Pro zerkratzt. Wir haben nicht einmal die benutzerdefinierten HTML-Optionen, Post-Thumbnails, die Integration von sozialen Medien, vorkonfigurierte Plugins oder eine ganze Reihe anderer Dinge besprochen, die ich noch nicht einmal entdeckt habe!
Ehrlich gesagt, ich bin überwältigt von diesem Produkt und denke, dass es die WordPress-Anpassung für viele Menschen wirklich entlasten könnte. Egal, ob Sie ein Designer sind, der nach einem flexiblen, flexiblen System sucht, mit dem Ihre Kunden zusammenarbeiten können, oder nur ein Kleinunternehmer, der mehr aus WordPress herausholen möchte, Platform Pro ist ein Schnäppchen für 95, 00 USD (lesen Sie hier die kostenlose Version). Es gibt Unmengen von 50- und 30-Dollar-Themen auf dem Markt, aber sie bieten kein Fünftel der Freiheit, die Sie mit Platform erhalten.
Um mehr zu erfahren, besuchen Sie die Pagelines-Website, auf der Sie eine umfassende Funktionsliste und sogar ein Video des Themas in Aktion sehen können. Hinterlassen Sie unten einen Kommentar und teilen Sie uns mit, ob Sie Platform ausprobiert haben und was Sie denken. Hinterlassen Sie auch einen Link zu ähnlichen Produkten, die Sie gefunden haben, um WordPress benutzerfreundlicher zu machen!