Die Entwicklung von Apple.com
Das Apple-Designteam gilt heute als eine der talentiertesten Designergruppen der Branche. Den Trends, die sie setzen, folgen nicht nur alle anderen großen Technologieunternehmen, sondern auch Webdesigner in allen erdenklichen Produkt- und Servicenischen.
Folgen Sie uns auf eine aufregende Zeitreise und erleben Sie die Entwicklung des Apple-Designstils. Auf Apple.com erhalten Sie einige erstaunliche Einblicke, die bis ins Jahr 1997 zurückreichen, als wir den Aufstieg und Fall mehrerer wichtiger Designtrends beobachten.
Entdecken Sie Designressourcen
Apple und Design

Das Bild oben ist eine Momentaufnahme der aktuellen Apple-Website. Es ist ein perfektes Bild von allem, was wir an Apples Sinn für Design lieben. Es ist sauber und minimalistisch mit einem starken Schwerpunkt auf der Schönheit des Produkts.
Es gibt nicht eine Million verschiedener Banner oder Mega-Dropdown-Menüs zum Durchsuchen, nur ein einfaches Navigationsschema, ein Produkt und vier verschiedene Inhaltsfelder am unteren Rand, die als universelle Möglichkeit dienen, andere wichtige Produkte und Informationen hervorzuheben.
Beachten Sie auch die Kopie: kurz und auf den Punkt mit einem Hauch von Übertreibung (wo wäre Apple ohne sie?). Trotz der Tatsache, dass das iPhone 4S Hunderte von Funktionen bietet, mit denen man prahlen kann, haben sie es auf vier grundlegende Punkte reduziert, gerade genug, um Ihr Interesse zu wecken und Sie zu ermutigen, weiter zu schauen.
War es immer so?
Apple ist seit langem für seinen Sinn für Stil und sein überlegenes Design bekannt. Unschlagbare Innovationen stehen an der Spitze ihres Erfolgs, aber diesen Erfolg voranzutreiben, war ein eng integriertes Markenimage, das unwiderruflich in seinen Produkten, Werbespots, Webseiten und sogar in seinen Geschäften verankert ist.
Da wir Apple.com als den vielleicht bekanntesten und am häufigsten aktualisierten Impuls für Apples visuelle Marke betrachten, muss ich mich über die Reise wundern. Wie hat sich diese Marke entwickelt? Wie sahen frühe Versionen von Apple.com aus? Waren sie ähnlich? Haben sie dieselbe einfache Ästhetik geteilt oder waren sie eher geneigt, die geschäftigen Webdesign-Stile von vor einem Jahrzehnt widerzuspiegeln?
Apple im Druck
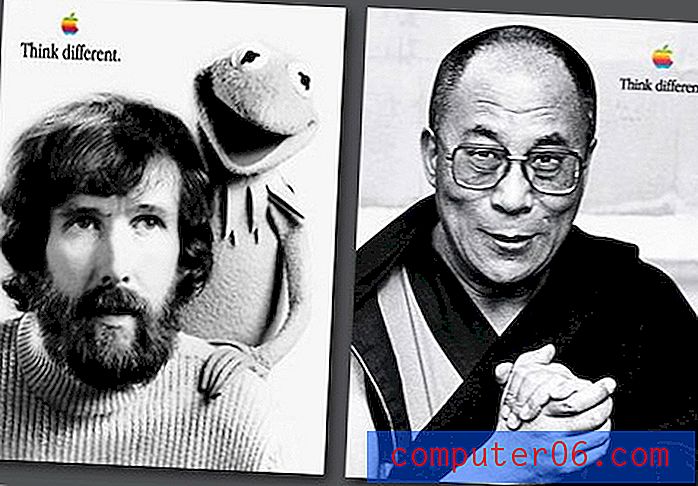
Um ein Gefühl für die Markenentwicklung von Apple zu bekommen, sollten wir kurz die Zeit betrachten, bevor Apple.com überhaupt existierte. Seit der Gründung des Unternehmens legte Jobs stets großen Wert auf Einfachheit. Dieser Begriff hatte damals jedoch eine ganz andere visuelle Übersetzung. Mac Mothership bietet eine reizvolle Sammlung von Apple-Vintage-Anzeigen, die uns einen Einblick in das Markenimage von Apple in den späten 70er Jahren geben. Wie Sie sehen, ist es heute weit entfernt von Apple.com.

Diese Anzeigen sind mit Verkaufsgesprächen und Informationskopien gefüllt. Dies mag für neue Produktkategorien ein notwendiges Übel sein, geht aber darüber hinaus. Sogar die Logos zeigen eine Weiterentwicklung der Selbstdefinition von Apple. Das Original links ist eine sehr komplexe Darstellung von Newton unter einem Baum. Die aktualisierte Version rechts ist ein farbenfroher Regenbogen, der über die Seite schießt. Beide sind weitaus komplexer als das einfache und allgegenwärtige Symbol, das wir heute sehen.
In den nächsten zwanzig Jahren flirtete Apple mit großzügigen Leerzeichen, jedoch nur kurz zwischen Anzeigen, die denselben oben beschriebenen kopierintensiven Ansätzen folgten.
Man könnte sagen, dass der wichtigste Sprung in Richtung der Einfachheit der Apple-Marke, die wir heute kennen, von TBWA \ Chiat \ Day kam, der Agentur hinter dem ursprünglichen Macintosh-Werbespot von 1984 und anschließend einer der bekanntesten Werbekampagnen aller Zeiten: Think Anders.

Bis 1997 hatte Apple seine Identität gefunden. In über einem Jahrzehnt ist die Think Different-Kampagne keinen Tag gealtert. Es fühlt sich nicht wie die ursprünglichen Apple-Anzeigen antiquiert an, sondern ist zeitlos und leistungsstark genug, um viele nachfolgende Generationen zu beeinflussen.
Zurück ins Web
Think Different hat alles für Apple geändert (diese Anklage wurde natürlich durch die Rückkehr von Jobs in den Jahren 1996-97 angeführt). Es bot nicht nur Apple, sondern auch seinen Kunden eine erstaunliche Identität. Optisch hat es Apples Markenstil in das gerockt, was wir heute wissen.
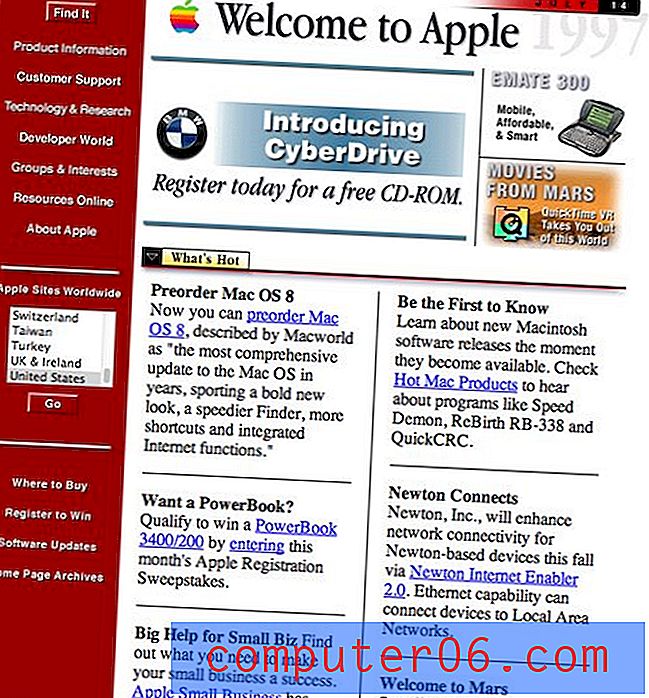
Nirgendwo ist dies deutlicher als auf Apple.com. Mit der wunderbaren Zeitmaschine von The Internet Archive können wir zu den Anfängen der Apple-Website zurückkehren. Think Different Hit im Jahr 1997 Wenn sich unsere Prämisse als wahr herausstellt, sollten wir dies als ein Jahr der Veränderung für die Website betrachten. Hier ein Blick auf Apple.com um Mitte 1997:

Nicht ganz das, was Sie von Apple erwarten würden, oder? Wie bei den frühen Print-Anzeigen sehen wir hier den Typ und viele davon. Um fair zu sein, war dies im Vergleich zum allgemeinen Stand des Webdesigns zu dieser Zeit tatsächlich ein ziemlich minimales Design. In der Tat ist alles schön angelegt, aber es gibt eine Menge Inhalt. Was Sie auf dem Screenshot nicht sehen, ist, dass diese Nachrichtenabschnitte kilometerweit weitergehen (klicken Sie hier für die Live-Version).
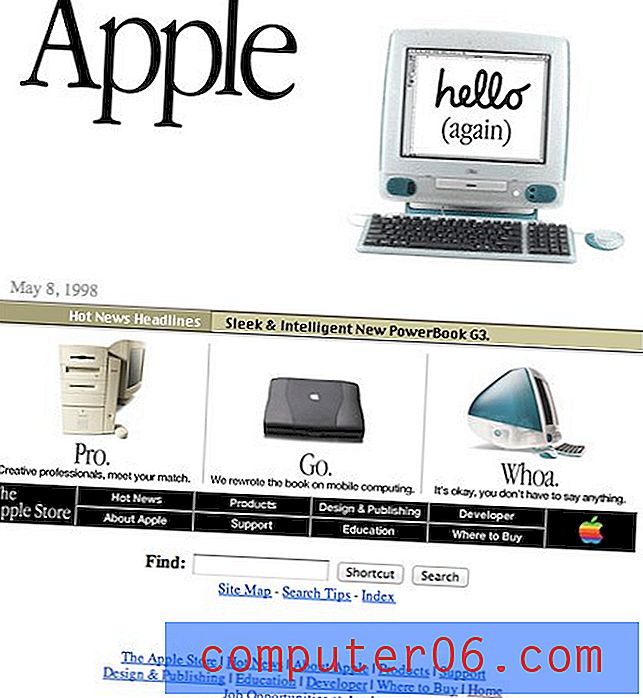
Denken Sie daran, dass dieses Design vor dem Denken anders ist. Die vorherigen Apple.com-Designs teilten diese Ästhetik. Lassen Sie uns nun zum Mai 1998 springen, der ersten Post-Think-Different-Apple-Site, die ich finden konnte.

Der Unterschied zwischen den beiden Ästhetiken ist unglaublich, sie scheinen nicht einmal von derselben Firma zu stammen (seien wir ehrlich, sie sind es wirklich nicht). Wo wir früher Unordnung und eine Überfülle an Informationen fanden, finden wir jetzt Leerzeichen. Tonnen und Tonnen von Leerraum. Wo wir früher eine Seite gefunden haben, die kilometerweit gescrollt hat, finden wir jetzt Kürze.
In der einfachen Überschrift steht nur „Apple“, die Produktaufnahme hat sich zum Helden entwickelt, und es gibt sogar eine beeindruckende Animation des iMac, der sich über das Wunder des animierten GIF dreht.
Denke gleich
Das Erstaunlichste am Design von 1998 ist für mich, wie ähnlich es dem ist, was Apple derzeit für 2012 verwendet! Die Typografie, das Logo und die Farbtupfer sind eine wichtige Lektion für das Design, welche Art von Elementen Sie im Laufe der Zeit in Ihrem Design erwarten können. Das grundlegende Layout hier entspricht jedoch schockierend dem, was wir heute auf Apple.com sehen.
Der obere Teil der Website ist für das Hauptproduktmerkmal (in diesem Fall den ursprünglichen iMac) reserviert, und der untere Teil ist in einige horizontale Rechtecke unterteilt, die andere wichtige Produkte enthalten.
Hauptunterschiede
Wie ich bereits erwähnte, ist die Typografie ein Hauptelement, das in dieser Entwicklung auffällt. Es gibt einen Grund, warum wir serifenlose Schriften als „modern“ bezeichnen. Sie können deutlich sehen, wie die aktuelle Schriftart von Apple ihre Designs im Vergleich zur klassischen Serife im alten Stil von 1998 rechtzeitig voranbringt.
Eine der wichtigsten Änderungen, die ich hier sehe, ist die Navigation. Beachten Sie, wie weit die Seite entfernt ist. Heutzutage sind wir so an die Topside-Navigation gewöhnt, dass dieses Design sicherlich viele Benutzer für eine Schleife (vielleicht sogar eine unendliche) werfen würde. Apple hat offensichtlich gelernt, dass es buchstäblich oberste Priorität hat, Ihnen zu helfen, dorthin zu gelangen, wo Sie auf der Website hin möchten.
Eine sehr wichtige Komponente des Layouts, die Sie aus dem zugeschnittenen Screenshot oben nicht erhalten, ist, dass sich der Inhalt mit fester Breite auf der linken Seite Ihres Bildschirms befindet. Heutzutage zentrieren moderne Websites ihre Layouts normalerweise so, dass der Ursprung in der Mitte des Browserfensters liegt.
Erwähnenswert ist auch der Apple-Newsfeed, der jahrelang ein fester Bestandteil der Website war und erst Anfang dieses Jahres entfernt wurde.
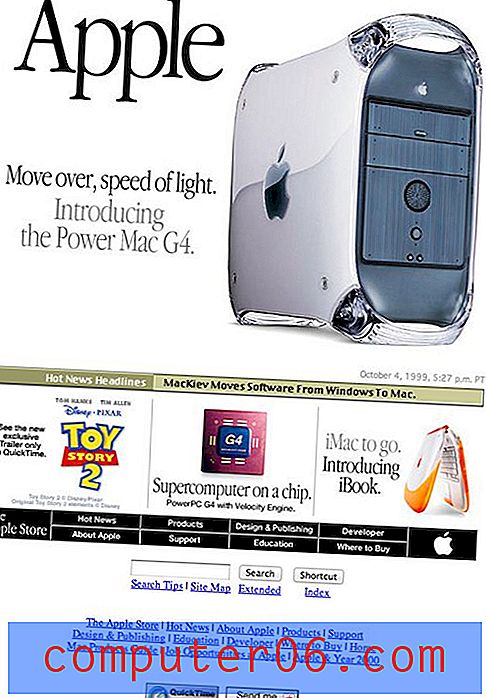
Vorwärtsbewegung: 1999
Bis Oktober 1999 verwendete Apple immer noch das gleiche Design. Die Produkte entwickeln sich weiter, aber das Seitendesign ist fast genau so wie im Vorjahr. Beachten Sie den Ruf nach Pixars Toy Story 2 direkt auf Apple.com. Können Sie sagen, dass Steve an der Spitze beider Unternehmen steht?

Beachten Sie auch eine große Änderung im Logo. Inzwischen hat Apple den Regenbogen zugunsten eines soliden weißen Apfels getötet. Apple würde sich als führend in einer Bewegung zur Vereinfachung des Logos erweisen, die bis heute andauert. Weitere Informationen hierzu finden Sie in unserem Artikel Pepsi vs Coke: Die Kraft einer Marke.
2000
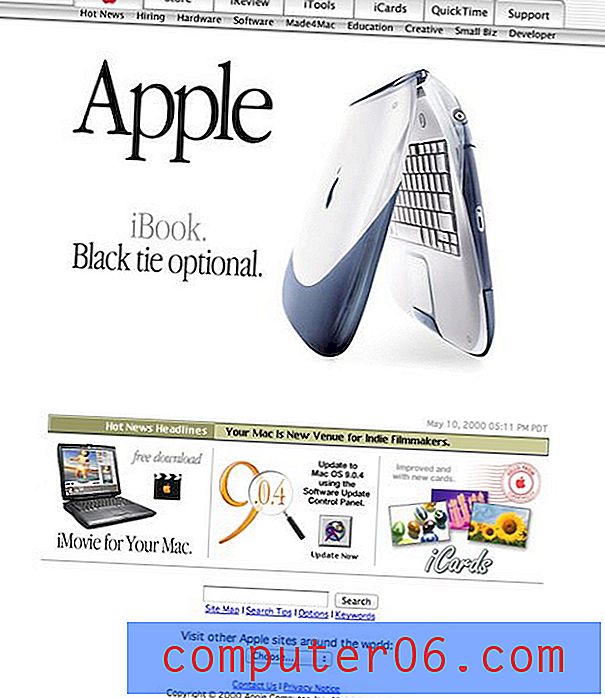
Wenn wir den Mai 2000 erreichen, sehen wir einige große Veränderungen. Für den Anfang ist das gesamte Layout jetzt im Browser zentriert. Außerdem wurde die Navigation endlich nach oben verschoben und ähnelt stark der Oberfläche im Aquastil, die Apple mit OS X bekannt gemacht hat. Beachten Sie, wie kompliziert die Navigation mit den beiden Ebenen von Links ist.

Glänzende Schaltflächen und Tabs waren eine große Bewegung im Webdesign und waren mehrere Jahre lang der Standard „cool“. Die derzeitige Besessenheit des Webdesigners mit einfachen, minimalen Schaltflächen mit flachen Farben oder subtilen Verläufen ist eine direkte Reaktion auf diesen kunstvolleren Stil
2001
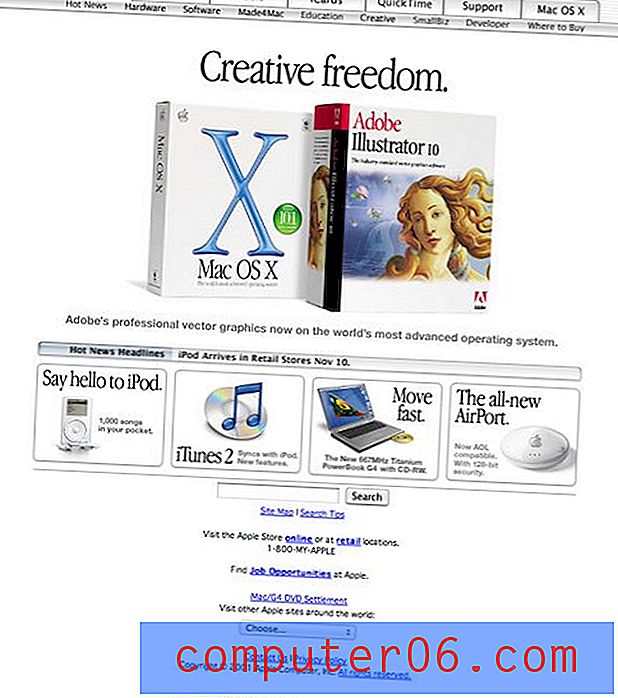
Schneller Vorlauf bis November 2001 und wir sehen einige weitere wichtige Sprünge. Der Aquastil hat seinen Weg in den Newsfeed gefunden, der serifenlose Typ beginnt sich durchzusetzen (beachten Sie die Überschrift) und die Inhaltsfelder haben sich dramatisch weiterentwickelt. Wir haben den Sprung auf vier statt auf drei gemacht und die Kästchen sind jetzt völlig unterschiedliche Formen mit abgerundeten Ecken, wie wir sie in den Registerkarten oben sehen. Sie sind heute noch gerundet, aber Apple hat den Grenzradius dramatisch zurückgezogen.
Obwohl Adobe in diesem Screenshot im Mittelpunkt steht, war 2001 aufgrund der Veröffentlichung von iTunes und des iPod ein monumentales Jahr für Apple. Dies ist der erste Ausflug in eine Generation nicht traditioneller Geräte, die das Unternehmen völlig neu definieren würden. Dies war auch das Jahr, in dem sie auf OS X umgestiegen sind, ein entscheidender Schritt zu einem viel benutzerfreundlicheren und intuitiveren System, das sich als hilfreich erweisen würde, um Windows-Benutzer zu überzeugen, die von ihrer Liebe zum iPod zum Mac hingezogen wurden.

2004
Bis Ende 2004 hatte Apple begonnen, mit der Hervorhebung seines Hauptinhaltsbereichs mit einer einfarbigen Box mit abgerundeten Ecken zu experimentieren. Normalerweise wird diese Box in Schwarz angezeigt, was einen schönen Kontrast zum weißen Hintergrund darstellt. Die farbenfrohe Werbung des iPod war jedoch eine Gelegenheit, der Seite Leben einzuhauchen.

Ein weiterer wirklich wichtiger Aspekt des Designs von 2004: Sie haben den Sprung zu allen serifenlosen Typen geschafft. Dies ist ein wichtiger Meilenstein bei der Weiterentwicklung von Designtrends.
2005
Das Flirten mit Schwarz im Jahr 2004 führte zu einem großen Experiment für die Veröffentlichung von Tiger im Jahr 2005. Hier sehen wir den größten Teil der Apple.com-Homepage in Schwarz überflutet. Ein Trend, der sich auf viele Produktseiten auswirkte.

Ebenfalls eine große Sache bis 2005 waren Produktreflexionen, die am Ende dieser Seite mit den iPods sichtbar waren. Ich erinnere mich noch genau daran, wie ich diese gesehen und sie sofort für die Projekte abgerissen habe, an denen ich damals gearbeitet habe.
2007
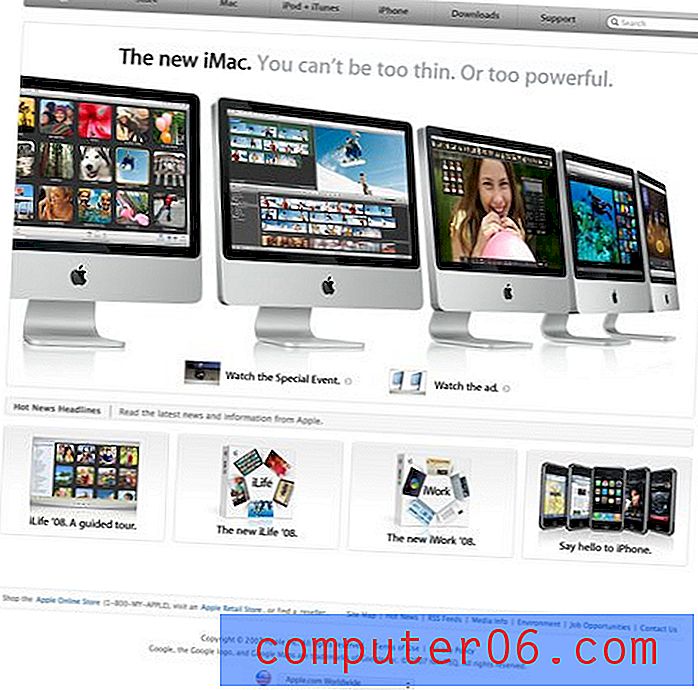
Die Apple-Trends blieben in den nächsten Jahren ziemlich statisch. Erst Ende 2007 machten sie endlich einen großen und sehr willkommenen Sprung in Richtung der Website, die wir heute kennen.

Die Homepage der Site wurde komplett überarbeitet. Sie haben den Inhalt erheblich erweitert und die alte Aquanavigation zerstört, indem sie durch eine stark vereinfachte Version ersetzt wurden, die die bereits erwähnten glatten Farbverläufe verwendet, die dem Aquatrend für die meisten Designer folgen würden. Die erweiterte Inhaltsbreite ist definitiv auf die Breitbildanzeigen zurückzuführen, die jetzt auf den meisten Desktops und Notebooks gleichermaßen vorhanden waren. Es ist sehr wichtig, sich über Hardwareentwicklungen im Klaren zu sein, die sich auf die Entwicklungstrends der Benutzeroberfläche auswirken können und sollten.
Beachten Sie auch, dass sich die Suchleiste endlich oben auf der Seite befindet. Dies war ein nachträglicher Gedanke, der viel zu lange auf den Grund geworfen wurde, und es war großartig zu sehen, dass er endlich die Aufmerksamkeit und Bekanntheit erhielt, die er verdient hatte.
2011
Apple fand seinen Schritt mit dem vorherigen Design und blieb bis Januar 2011 weitgehend unverändert, ein beeindruckender Lauf für jeden Standard!
Anfang dieses Jahres trat Apple einen Schritt zurück und brachte die Navigation wieder in ein glänzendes Aussehen, wenn auch in ein aktualisiertes dunkles Finish. Sie begannen auch mit subtilen Hintergrundgeräuschen zu experimentieren, was meiner Meinung nach eine schmerzhafte Bewegung war, die ihr typisch führendes Designteam so erscheinen ließ, als würden sie auf beliebte Trends springen, die von unzähligen anderen vor ihnen gesetzt wurden. Klicken Sie auf das Bild unten, um die Textur aus der Nähe zu sehen.

Was kommt als nächstes?
Es ist schwer vorherzusagen, wohin Apples Homepage als nächstes gehen wird, aber wir sehen einige interessante Experimente, die weiter auf der Website stattfinden. Trotz der Tatsache, dass die Homepage die Rauschstruktur entfernt hat, hat die aktuelle iPhone-Seite eine viel schwerere Implementierung eines strukturierten Hintergrunds mit einem eingefügten Produktbereich eingeführt.


Es gibt auch einige wirklich beeindruckende Animationen des iPhone, die in und aus der Sicht fliegen. Diese ersetzen die animierten GIFs von 1998 durch moderne Webtechnologien, aber das Herzstück der Idee ist definitiv dasselbe.
Wird Apple in Zukunft zu alten Tricks wie animierten Produkten und glänzenden Schaltflächen zurückkehren? Und werden sie bei der Implementierung strukturierter Hintergründe weitermachen und vielleicht mehr Texturen einführen, die wir in iOS sehen? Deine Vermutung ist genauso gut wie meine!
Fazit
Diese Studie über die Entwicklung von Apple.com ist so viel mehr als nur ein Blick auf die Launen eines einzelnen Unternehmens. Sie ist eine wichtige Lehre für mehrere wichtige Webdesign-Trends für alle Unternehmen im letzten Jahrzehnt. Wir waren Zeugen der Vereinfachung von Layouts und der Reduzierung von Texten, des Aufstiegs des serifenlosen Typs und der mehrjährigen Liebesbeziehung mit Glanz, mit der wir trotz der daraus resultierenden Wiedergeburt des Minimalismus noch heute spielen.
Wir können leicht andere Trends erkennen, wie die zunehmende Bedeutung von Suchleisten, die Erkenntnis, dass die Navigation prominent und leicht zu finden sein sollte, und den Reichtum, den neue Webtechnologien in einer Post-Flash-Ära für das Webdesign bringen. Apple war dafür verantwortlich, HTMl5 und CSS3 möglicherweise offener als jedes große Technologieunternehmen in einen direkten Angriff gegen die Regierungszeit von Adobe zu bringen.
Ein großes Dankeschön geht an die Leute im Internet Archive für die Bewahrung dieser und zahlloser anderer wichtiger Stücke der Designgeschichte. Ich freue mich sehr darauf zu sehen, ob Apple in den kommenden Jahren führend oder Anhänger von Webdesign-Trends sein wird.