Wie man das Gitter bricht, ohne ein Chaos zu verursachen
Ein Raster ist die Grundlage für fast jedes Website-Design. Diese unsichtbaren Linien tragen dazu bei, rhythmischen Raum und visuellen Fluss zu schaffen, sodass jedes Projekt ein Gefühl von Organisation und Harmonie vermittelt.
Aber Sie müssen sich nicht immer zu 100 Prozent an das Raster halten. Sie können sogar von Zeit zu Zeit das Raster durchbrechen, ohne ein totales Chaos zu verursachen. So machen Sie es, während Sie eine Website behalten, deren Nutzung Spaß macht!
Grid-Systeme verstehen

Bevor Sie das Raster brechen können, müssen Sie verstehen, warum es existiert. Unabhängig davon, welchen Systemtyp Sie verwenden, ist das Raster ein wesentlicher Bestandteil des Entwurfsprozesses. Mithilfe von Rastern können Sie bestimmen, wo Elemente platziert werden sollen, wie Elemente auf verschiedenen Bildschirmgrößen beschädigt oder gestapelt werden können, und im Allgemeinen die Organisation unterstützen.
Das Raster ist eine unsichtbare Grundlage, mit der Sie etwas entwerfen können, das sich organisiert, sauber und für Benutzer leicht verständlich anfühlt.
Designer verwenden Gitter schon immer. Gehen Sie zurück und schauen Sie sich alte Zeitungen und Bücher an - der Text ist in Spalten angeordnet. Sogar alte Schriften auf Tafeln enthalten diese harmonische Struktur.
Grids können Folgendes tun:
- Halten Sie den Inhalt organisiert und fließend. Benutzer sind an Elemente gewöhnt, die horizontal und vertikal ausgerichtet sind und dem Lesen von links nach rechts (und zurück) von oben nach unten folgen.
- Machen Sie das Design effizienter, da Sie nur sehen, wo Elemente und der Abstand zwischen ihnen platziert werden müssen.
- Helfen Sie einer Website, von Seite zu Seite einheitlich auszusehen.
- Erstellen Sie genau den richtigen Abstand zwischen den Elementen, damit das Design übersichtlich bleibt.
- Balance ist weniger herausfordernd. Folgen Sie dem Raster, und die Elemente passen fast zusammen, wenn Sie Elemente innerhalb der festgelegten Parameter skalieren.
Warum sollten Sie überhaupt daran denken, das Gitter zu brechen?
Durch das Durchbrechen des Rasters kann ein bestimmtes Element besonders hervorgehoben werden. Es ist eine dieser Entwurfsregeln, die, wenn sie sparsam gebrochen werden, die Bedeutung eines Projekts verbessern können. Wenn Sie das Raster durchbrechen, ist es wichtig, viele der anderen „Regeln“ des Designs zu befolgen. (Verwenden Sie nur diesen einen Trick, um das Beste daraus zu machen.)
Ebenen erstellen

Durch das Überlagern von Elementen können Sie das Raster verlassen und gleichzeitig die Einheit im Design beibehalten. Da Elemente Ebenen berühren und kreuzen, fühlen sie sich als Teil derselben Einheit.
Diese Technik ist in letzter Zeit sehr beliebt geworden, dank Material Design-Einflüssen und mehr Designern, die Risiken mit Elementen auf dem Bildschirm eingehen. Es kann jedoch schwierig sein; Elemente, die sich in irgendeiner Weise überlappen, müssen unterscheidbar bleiben, um effektiv arbeiten zu können.
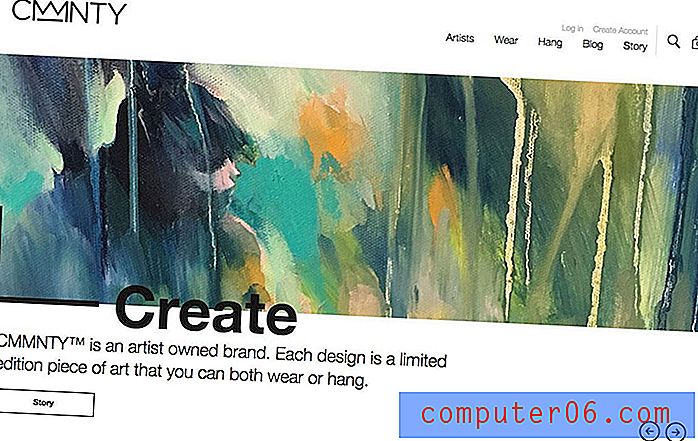
Cmmnty tut dies mit einer breiten Linie und Text, wodurch eine Art Offset-Balance unter Verwendung von Typografie und Leerraum erstellt wird. Sie können fast mehrere winzige Gitter im Design sehen, z. B. die Navigation und Ausrichtung von Textelementen auf der linken Seite, aber kein konsistentes Muster. Dieses Aufbrechen des Gitters ist perfekt ausbalanciert und für den Benutzer leicht zu verstehen.
Entwerfen Sie zielgerichteten Leerraum

Ein Grund, sich vom Pfad eines Gitters zu entfernen, besteht darin, mehr Leerraum mit mehr Betonung an den richtigen Stellen zu schaffen. Dies kann sein, um Textelemente oder Branding oder ein herausragendes Bild hervorzuheben.
Eine Sache, die oft fälschlicherweise für das Verlassen des Gitters gehalten wird, sind ungerade Ausrichtungen. Während die nahtlose Ausrichtung ein wesentlicher Bestandteil der Verwendung eines Rastersystems sein kann - horizontal oder vertikal - können Elemente ausgerichtet werden, während Sie sich vom Raster entfernen.
Wenn Sie das Raster durchbrechen, um Leerzeichen hinzuzufügen, sollten Sie berücksichtigen, dass alle anderen Elemente ausgerichtet sind. Es wird dazu beitragen, einen Elementcluster zu erstellen, der das Auge auf sich zieht, z. B. den Text und den Aufruf zum Handeln von Surfers Against Sewage, mit genügend Platz, damit sich das Element wichtiger anfühlt als andere. Das obige Beispiel funktioniert wunderbar, da der Bereich dazu beiträgt, Benutzer auf den Aufruf zum Handeln aufmerksam zu machen.
Legen Sie Elemente in einen Behälter

Wenn Elemente auf irgendeine Weise enthalten sind, fühlen sie sich zusammen, auch wenn das Gitter gebrochen ist. Dies kann die Verwendung eines farbigen Hintergrunds, das Einfügen von Elementen in Felder oder das Überlagern von Text auf einem Foto oder Video umfassen, wie im obigen Beispiel.
Das Schöne an jedem Containerelement ist, dass es den Benutzern einen Hinweis darauf gibt, dass alles darin in irgendeiner Weise zusammenhängt. Die Elemente verknüpfen.
Das Verlassen des Gitters in einem Container-Muster ist eine visuell interessante Möglichkeit, das aufzubrechen, was oft wie eine Spielkarte aussieht. Viele Designs im Container-Stil haben ein perfekt symmetrisches Design. Das Verlassen des Gitters ist ein todsicherer Weg, um dem Design einen Funken zu verleihen und die Monotonie zu brechen.
Spielen Sie mit bestimmten Elementen

Der beste Weg, um vom Netz zu gehen, ist mit einem einfachen Detail. Wenn dem gesamten Design ein Rastersystem fehlt, wird es wahrscheinlich zu einem Durcheinander kommen. (Und genau das versuchen wir zu vermeiden.)
Beginnen Sie mit einem Hintergrund- oder Akzentelement, um die Aufmerksamkeit auf sich zu ziehen. Coole Swashes oder interessante Formen sind ein guter Anfang. Fügen Sie auch eine kräftige Farbe hinzu, um das Element hervorzuheben.
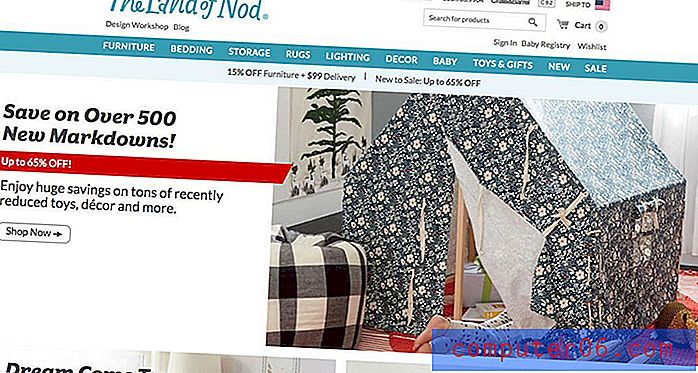
Das Land of Nod tut dies effektiv mit dicken, abgewinkelten Linien, um den Benutzern zu zeigen, wo auf der gesamten Website große Umsätze erzielt werden. Diese Linien sind manchmal in Bildern enthalten und kreuzen manchmal weiße Räume in Bilder. Die Varianz ist visuell interessant und stellt sicher, dass das gelegentliche Durchbrechen des Gitters ungewöhnlich genug ist, um Aufmerksamkeit zu erregen, aber dem Rest des Designs so gut entspricht, dass es sich wie zugehörig anfühlt.
Bewegen Sie es herum

Verwenden Sie Bewegung und Bewegung, um Elemente aus dem Raster zu entfernen, oder verschieben Sie sie sogar ein wenig. Einfache Animationen oder Elemente, die mit Video zusammenarbeiten, können dazu führen, dass ein Raster weniger gitterartig erscheint.
Dieses Konzept funktioniert sehr gut mit Designs, die sich auf ein einzelnes Element konzentrieren.
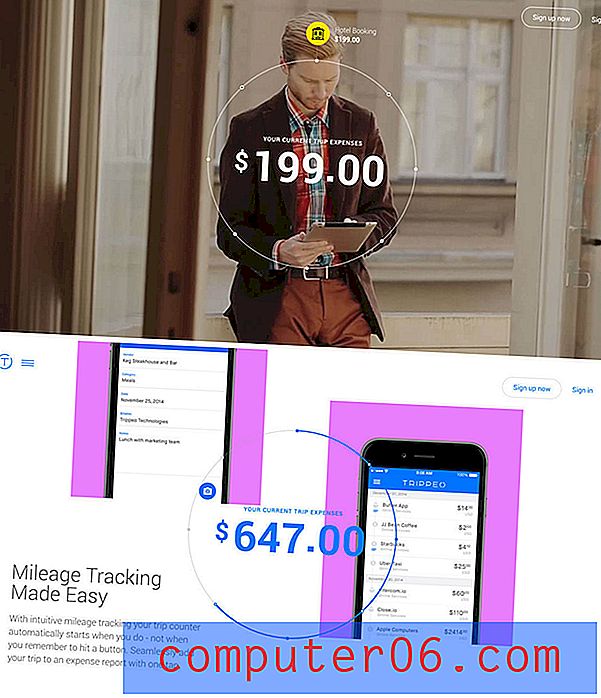
Der Schwerpunkt von Trippeo liegt oben auf der Grafik für die Reisekosten. Der Standort wird während des gesamten Site-Designs nicht geändert. Aber alles andere bewegt sich, vom Video auf dem Startbildschirm bis zu Informationen über die App, die durch anklickbares Parallaxen-Scrollen vergrößert wird. Dieses Element hält den Rest eines aus dem Gleichgewicht geratenen Designs im Off-Grid-Stil mit moderner Laune und Flair zusammen.
Erstellen Sie eine Illusion, das Gitter zu brechen

Sie können das Gitter brechen, ohne es überhaupt zu brechen.
Verwenden Sie ein kleines vertikales Raster, um interessante Kombinationen von Formen und Ausrichtungen zu erstellen, während Sie im Raster bleiben (auch wenn es nicht so aussieht).
Das Schöne daran, das Raster nicht zu brechen, um diese Art von Design zu erstellen, ist, dass Sie alle Vorteile eines gitterbasierten Designs beibehalten, während Sie etwas tun, das etwas anders ist. Zu den besten Optionen gehören häufig Designs, die in Vielfachen des Rasters funktionieren - drei, fünf, sieben usw. -, sodass Formen nie genau ausgerichtet sind, sondern sich immer ähnlich anfühlen.
Die oben genannten Marken Notre Dame verwenden dieses Konzept, um Bilder von ihrem Standort aus zu präsentieren. Das Gittermuster außerhalb des Gitters wird vertikal und horizontal verwendet, um eine Collage mit genau dem richtigen Leerraum zu erstellen. Dies ist ein guter Weg, um aus den alten Mauerwerksmustern für Fotos auszubrechen, die praktisch überall zu sein scheinen.
Fazit
Das Gitter zu brechen ist nicht immer einfach. Oft kann es zu einem ziemlichen Durcheinander kommen.
Die besten Verwendungszwecke werden auf eine Seite oder einen Satz von Elementen angewendet, um zu verhindern, dass das Design außer Kontrolle gerät. Dies ist auch hilfreich, wenn Sie über die Reaktionsfähigkeit und den Umgang mit Elementen nachdenken, die auf kleineren Bildschirmen möglicherweise nicht gut passen, da Sie nicht so viele Kuriositäten zu bewältigen haben.
Das Gitter zu brechen - wenn es gut gemacht ist - kann eine unterhaltsame und engagierte Möglichkeit sein, etwas anderes auszuprobieren.