So erstellen Sie unvergessliche Mikromomente
Wie oft am Tag schaust du auf dein Handy? Es ist eine Statistik, die mich immer wieder überrascht, aber die durchschnittliche Person schaut 46 Mal pro Tag auf ihr Telefon.
Jeder dieser Blicke ist eine Interaktion zwischen dem Design und dem Benutzer. Diese Mikromomente sind ein wesentlicher Bestandteil der Benutzererfahrung. Wie eine Interaktion wie eine Benachrichtigung oder eine Warnung funktioniert, kann den Unterschied zwischen der Beibehaltung eines Benutzers und dem Verlust eines Benutzers ausmachen. Es ist Ihre Aufgabe, diese Mikromomente so zu gestalten, dass sie nutzbar und unvergesslich sind. Hier erfahren Sie, wie es geht.
Was bringt dich dazu, eine App zu lieben?

Es ist wahrscheinlich, dass ein guter Mikromoment das ist, was Sie wirklich dazu bringt, eine App zu lieben und zu nutzen. Von der Benachrichtigung, dass ein Artikel, den Sie online gekauft haben, über einen Alarm bis hin zu einem Sportergebnis versendet wurde, werden Sie ständig über diese Informationen informiert.
Aber welche Momente schalten Sie ein? Und welche schalten Sie aus?
Das Design hat viel damit zu tun. Google hat kürzlich einen Leitfaden zum „Gewinnen der Umstellung auf Mobilgeräte“ veröffentlicht, der eine ausführliche Beschreibung der Mikromomente und ihrer Bedeutung enthält:
"Sofortig. Relevant. Reibungslos. Das ist die Erfahrung, die Verbraucher erwarten, wenn sie sich an ein Gerät wenden, um etwas zu finden, zu tun oder zu kaufen. “
Google hat dieses Konzept weiter in einige relevante Konzepte unterteilt, die Ihnen dabei helfen können, über Mikromomente nachzudenken und wie Sie sie erstellen können.
- Es beginnt mit der Strategie und Sie müssen wissen, was ein Mikromoment tun sollte und warum. Machen Sie es inhaltsbasiert.
- Seien Sie für Benutzer da.
- Nützlich sein.
- Sei schnell.
- Berücksichtigen Sie Feedback und messen Sie die Ergebnisse.
Diese Konzepte sind die Wurzel dafür, dass Mikromomente funktionieren. Denken Sie über diese häufigen Interaktionen nach, wie Sie sie verwenden und über das Design:
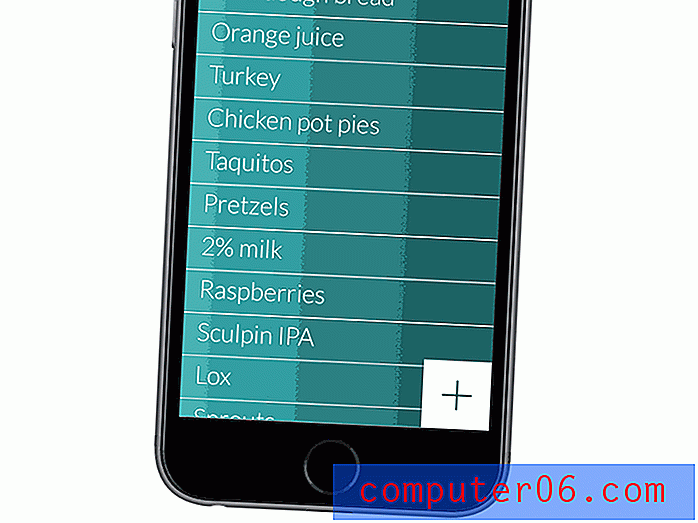
- Animation durch Tippen, um anzuzeigen, dass Sie einen Artikel in einen Warenkorb gelegt haben.
- Eine Vibration, die Ihnen mitteilt, dass Sie Ihr Telefon in den lautlosen Modus versetzt haben.
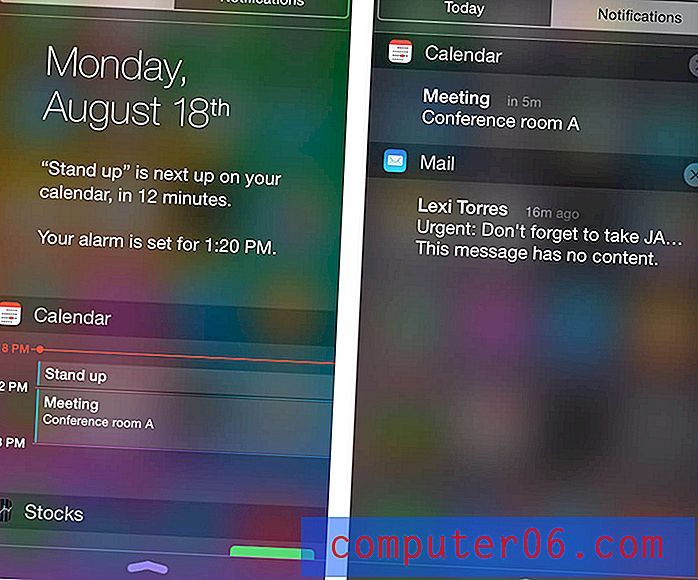
- Eine Nachrichtenbenachrichtigung, die einige Wörter enthält und mit einem Fingertipp zum vollständigen Artikel führt.
Jede dieser Interaktionen gehört so zum Alltag, dass man nicht an sie denkt. Aber wahrscheinlich lieben Sie es, wie sie die Dinge für Sie einfacher oder bequemer machen.
Verbinde dich mit Emotionen oder Nützlichkeit

Die Bequemlichkeit oder Verbindung ist der Hauptmieter hinter dem, was einen Mikromoment nützlich macht. Der andere verwandte Faktor ist Emotion.
Benutzer müssen sich auf eine dieser beiden Arten mit jedem Mikromoment verbinden, um effektiv zu sein. Andernfalls werden sie wahrscheinlich die Verwendung aufgeben.
Das Wichtigste ist, dass Mikromomente genau das sind - Momente. Sie sollten etwas kommunizieren und zwei Parteien verbinden, um Gelegenheit für weiteres Engagement und Feedback zu bieten.
Kurz gesagt, es kommt zurück zu menschenzentriertem Design. Dies bedeutet, dass jeder Benutzer etwas fühlt (auch wenn es sich nicht um eine offensichtliche Emotion handelt, die aus dem Stuhl springt) und versteht, was als nächstes passiert. Benutzer werden durch einen Prozess mit Anweisungen geführt und zur Kommunikation in eine Schleife gebracht. Schließlich werden die Bedürfnisse eines Benutzers erfüllt und er findet die Erfahrung eine, die es wert ist, wiederholt zu werden.
Winziges Branding

Dieselben visuellen Werkzeuge, die Sie beim Erstellen eines anderen Projekts verwenden, gelten auch für Mikromomente. Das Design ist nur minimiert.
Diese Interaktionen müssen eine visuelle Identität, eine Farbpalette, eine Schriftpalette und Regeln für Grafiken, Elemente der Benutzeroberfläche und Schaltflächen enthalten. Mikromomente können Berührungshinweise, Vibrationen oder Geräusche enthalten. Es mag viel erscheinen, über etwas nachzudenken, das ungefähr halb so groß wie eine Visitenkarte ist.
Eine weitere Komplikation Ihrer Vorstellung von der Gestaltung von Mikromomenten sind Wearables. Sie müssen nicht nur darüber nachdenken, wie diese Elemente auf Telefonbildschirmen aussehen, sondern wahrscheinlich auch ein zweites Design für Uhren.
Wenn Ihre App oder Mikromomente als Teil einer größeren Markenidentität funktionieren - beispielsweise Twitter -, sollten Elemente so weit wie möglich denselben Markenrichtlinien folgen. Das Design dieser Interaktionen kann Teil des gesamten Markenleitfadens sein. (Als Bonus können Richtlinien zum Erstellen dieser winzigen Elemente auf andere kleine Anwendungen für andere Projekte übertragen werden.)
Auf einen Blick lesbar

Mikromomente müssen auf einen Blick lesbar sein. Geben Sie den Benutzern das, was sie benötigen, auf eine Weise, die leicht zu lesen ist, ohne dafür zu arbeiten.
Das könnte das Design (und das Verfassen von Texten) für Sie etwas schwieriger machen.
- Halten Sie die Nachricht kurz.
- Verwenden Sie aktive Verben.
- Vermeiden Sie Spam oder Klick-Köder-Sprache wie "Sie werden nie glauben, was als nächstes passiert ist."
- Verwenden Sie eine normale Gewichtsschrift mit gleichmäßigen Strichbreiten. Eine serifenlose ist bevorzugt.
- Erhöhen Sie nach Möglichkeit die Größe und den Zeilenabstand.
- Verwenden Sie einfache Animationen oder Sounds, um die Aufmerksamkeit auf Ihren Moment zu lenken.
- Begrenzen Sie die Anzahl der Mikromomente auf Zeiten, in denen die Nachricht wichtig ist, damit Benutzer tatsächlich nachsehen.
Heben sich von der Masse ab

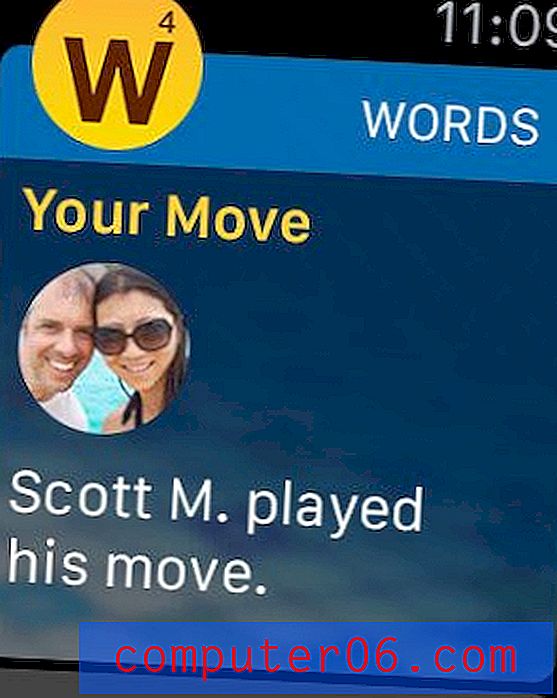
Gib es zu, es gibt einige Apps, mit denen du jedes Mal interagierst. (Ich bin süchtig nach Words with Friends und warte ungeduldig auf die Mikromomente, die mir sagen, dass ich an der Reihe bin zu spielen oder dass ich eine hohe Punktzahl erzielt habe.) Dann gibt es andere, die Sie jedes Mal ignorieren.
Denken Sie an die Nützlichkeit derer, die sich von der Masse abheben. Liegt es nur daran, dass du die App liebst? (Wie meine Words With Friends-Sucht.) Oder liegt es am Design?

Studieren Sie die Benachrichtigungen, die Sie erhalten, und interagieren Sie am häufigsten mit ihnen. Von ihnen kann man viel lernen. Einige Dinge, die mir oft auffallen, sind eine nette Sprache (keine botartigen Phrasen), seltsame Informationen, Erinnerungen und Dinge, die nur ein wenig anders aussehen (von der Farbauswahl bis zu Symbolformen).
Seien Sie authentisch und realistisch
Die besten Apps (und Websites und Designs im Allgemeinen) sind authentisch und realistisch. Sie sind dem treu, was sie sind, was sie tun und wie Benutzerinteraktionen stattfinden. Jeder Moment, den Sie mit einem Benutzer verbringen, sollte dies widerspiegeln.
Google hat dies in vier Arten von Mikromomenten unterteilt, die diese Essenz erfassen.
- Ich möchte gerne wissen
- Ich will gehen
- Ich will das tun
- ich möchte kaufen
Was möchten Ihre Benutzer? Wie werden Sie es ihnen liefern?
Seien Sie real, wenn Sie diese Fragen beantworten. Tu was du tust. Folgen Sie der Mission Ihrer Marke oder Ihres Unternehmens und bieten Sie etwas, das wirklich Ihnen gehört. Benutzer werden es Ihnen danken.
Fazit
Sind Mikromomente etwas, über das Sie im Designprozess regelmäßig nachdenken oder das Sie planen? Die Welt des Designs verändert sich und der Umfang der Projekte wächst dank solcher Elemente weiter.
Mikromomente werden schnell zu einem der wichtigsten kleinen Elemente digitaler Projekte. Übersehen Sie dieses winzige, aber wichtige Benutzerelement nicht.
Bildquelle: Tod des Stock-Fotos .