Entwerfen für Inhalte in Langform
Vergessen Sie, was Sie über die Aufmerksamkeitsspanne der Benutzer denken. Langformige Inhalte können ein wertvoller Bestandteil Ihrer Entwurfsstrategie sein (und müssen kein langweiliger Block fortlaufenden Textes sein). Benutzer lieben eine gute Geschichte und Langform-Inhalte sind eine großartige Möglichkeit, ein eindringliches und ansprechendes Erlebnis zu schaffen.
Um das Interesse der Benutzer und das Scrollen aufrechtzuerhalten, müssen Sie visuell ansprechende Interaktionen entwerfen und vom ersten Blick bis zum letzten Akt eine konsistente Erfahrung schaffen. Hier finden Sie einige Möglichkeiten, um Inhalte in Langform zu entwerfen, die diese Ziele erreichen. Einige Beispiele sind alles andere als langweilig.
Entdecken Sie Envato-Elemente
Gib ihm viel Platz

Der Trick, um Inhalte zu überwältigen, ist Platz.
Seien wir ehrlich. Viele Benutzer werden von Inhalten in Langform eingeschüchtert sein, wenn sie schwer aussehen. Wenn Sie viele Leerzeichen so einfügen, dass Inhalte scannbar erscheinen, wird das Design entlastet und zugänglicher.
Betrachten Sie Folgendes als Orte, um die Menge an Leerzeichen zu erhöhen, die Sie üblicherweise in Projekten verwenden:
- Zwischen Inhalt und Bildschirmrand (für alle Gerätegrößen)
- Zwischen Textzeilen und zwischen Absätzen
- Um Fotos und andere visuelle Elemente
Verwenden Sie Animation mit Zweck
Wenn die Schriftrolle oder der Inhalt lang ist, benötigen Benutzer häufig visuelle Hinweise, um die Navigation zu erleichtern. Verwenden Sie gezielte Animationen wie Pfeile, Schaltflächen oder Parallaxeeffekte, um Benutzeraktionen zu fördern.
Diese kleinen Animationsstücke werden die Geschichte nicht beeinträchtigen, können dem Benutzer jedoch während des Lese- und Navigationsprozesses ein wenig Freude bereiten.
Videoanimation ist eine weitere Möglichkeit, Benutzer einzubeziehen. Das Einfügen von zu viel Video kann zwar den Fluss von Langtext unterbrechen, bietet jedoch einen guten Ausgangspunkt oder eine Pause beim Lesen von außergewöhnlich langen Videos.
Halten Sie die Nachricht kurz, unabhängig davon, ob Sie Videos vor Text verwenden, um eine Einführung bereitzustellen oder lange Blöcke aufzubrechen. Es muss sich auch auf den Inhalt beziehen. Seien Sie vorsichtig bei Autoplay-Optionen, die tiefer in den Inhalt eindringen, da sie ablenken können.
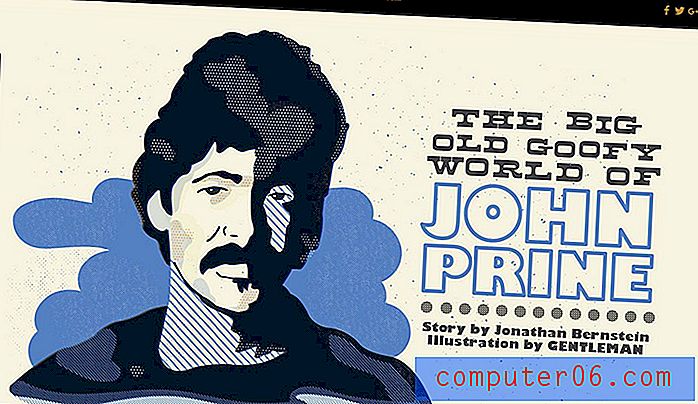
Es gibt auch andere kreative Möglichkeiten, Animationen zu verwenden. Die Parallaxeeffekte in „Glitter in the Dark“ (oben) sind erstaunlich und interessant. Das Thema der Geschichte scheint mit jeder Schriftrolle zu tanzen, während sich der Benutzer durch den Text bewegt. Der Effekt ist einfach, ansprechend und beeinträchtigt das Leseerlebnis nicht.
Illustrationen einbinden

Langformige Inhalte passen einfach gut zu Illustrationen. Wenn Sie das Glück haben, eine Geschichte und einen Illustrator zu haben, nutzen Sie dies zu Ihrem Vorteil.
Im Text verstreute Illustrationen können eine Geschichte verbessern und die Benutzer beschäftigen. Sie werden nicht nur weiterlesen wollen, sondern auch die Illustrationen sehen wollen. Diese Technik eignet sich besonders gut für Romane oder Texte, denen eine andere klare visuelle Darstellung fehlt.
Bilder strategisch platzieren

Die Bildplatzierung ist wichtig. Einige der besten Langform-Designs folgen einer gängigen Formel für die Platzierung von Bildern, da die Ästhetik einfach ist, gut fließt und ein gutes Spiel für Text und Bilder bietet.
- Großes Heldenbild.
- Einführungstext.
- Großes Bild.
- Unterüberschrift oder großer Text.
- Haupttext.
- Wiederholen Sie die Schritte 3 bis 5 für jeden neuen Inhaltsabschnitt oder jedes neue Kapitel.
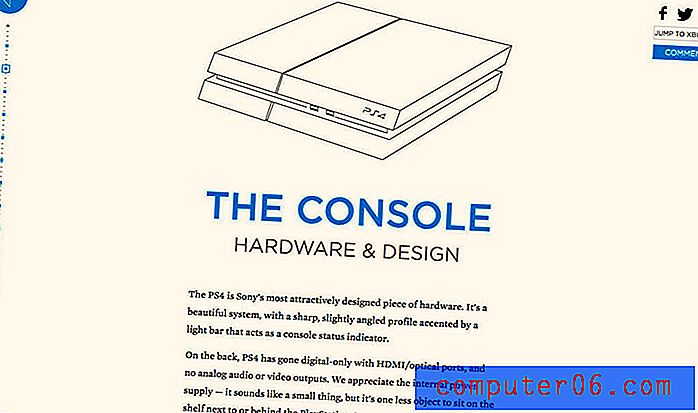
Die meisten Bilder sind so skaliert, dass sie in die Mitte des Bildschirms passen, um Textumbrüche oder ungerade Lesemuster zu vermeiden. Dies ahmt fast das Aussehen des Springens auf eine andere Seite nach, da jeder Abschnitt des Inhalts ein Bild, eine Überschrift und einen Text enthält. Es erzeugt einen natürlichen Lesefluss, der auf die gleiche Weise funktioniert wie Langforminhalte in einem Buch oder einer Zeitschrift, und bietet Benutzern ein konsistentes und komfortables Leseerlebnis.
Dieser Entwurfsablauf funktioniert auch unabhängig vom Gerät gut. Ohne Zeilenumbrüche und ungerade Textkonfigurationen bietet das Design ein ähnliches Leseerlebnis auf einem Desktop, Tablet oder Mobilgerät.
Text Monotonie auflösen

Haben Sie keine Angst, ein Leseerlebnis zu schaffen.
Es ist in Ordnung, eine Website mit langen Inhalten zu erstellen, die viel Text enthält. Sie müssen nicht bei jedem Mausschlag Bilder oder animierte Effekte hinzufügen. Sie müssen jedoch Variationen in der Typografie verwenden, um den Fluss und das visuelle Interesse aufrechtzuerhalten.
- Stellen Sie sicher, dass die gesamte Kopie viele Überschriften enthält. Machen Sie sie groß und leicht zu finden. (Denken Sie daran, dass Benutzer den Text scannen.)
- Verwenden Sie Fett, Farbe und Kursiv, um bestimmte Passagen oder Wörter hervorzuheben.
- Integrieren Sie ausziehbare Zitate oder Informationen, die besonders interessant sind, um die Benutzer zum Lesen zu bewegen.
Das Scrollen sollte intuitiv sein
Benutzer haben keine Angst vor dem Scrollen. Behandeln Sie sie daher nicht als neues Konzept. Stellen Sie sicher, dass die Bildlaufaktionen intuitiv sind, insbesondere wenn Sie etwas Außergewöhnliches ausprobieren.
Coole Bildlauffunktionen wie Parallaxe können die Benutzererfahrung in Langform verbessern. Stellen Sie einfach sicher, dass Benutzer wissen, was sie von ihnen erwarten, wenn Bildlaufaktionen etwas unkonventionell sind.
Das Scroll-Erlebnis, insbesondere bei Inhalten in Langform, sollte nahtlos sein und der Benutzer sollte beim Navigieren durch Informationen niemals darüber nachdenken müssen. Die Bewegung sollte flüssig und kontrolliert sein und zur Lesbarkeit beitragen.
Meilensteine setzen

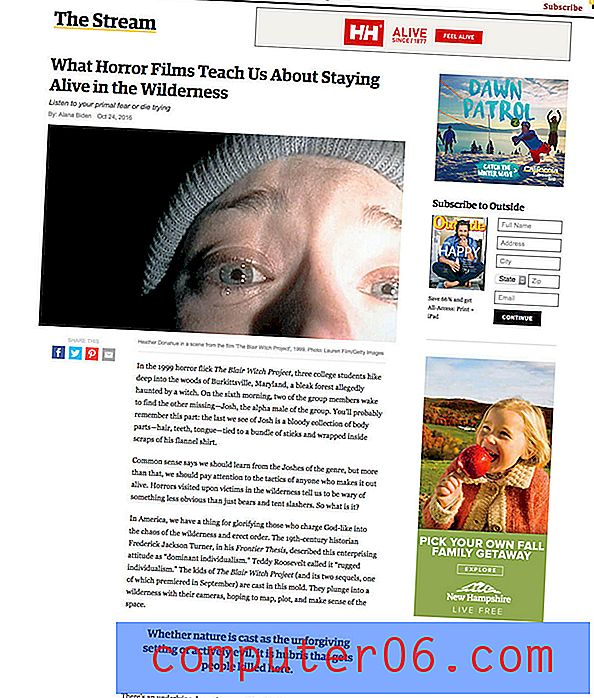
Eine der besten Eigenschaften von Medium ist, dass jeder Beitrag eine durchschnittliche Lesezeit hat. Polygon bietet links auf dem Bildschirm einen Fortschrittsbalken (oben). Benutzer haben eine Vorstellung von Zeitinvestition, bevor sie mit dem Lesen beginnen.
Kleine Meilensteine mit Inhalten in Langform geben den Benutzern ein Gefühl der Leistung, wenn sie sich durch das Design bewegen. (Es ist fast so, als würde man ein aktuelles Buch lesen und sehen, wie weit man gekommen ist.)
Andere Möglichkeiten, Meilensteine einzuschließen, umfassen das Aufteilen des Inhalts in Kapitel oder das Bereitstellen einer festen Navigationsfortschrittsleiste. Diese Tools können Benutzern auch dabei helfen, Abschnitte zu überspringen (sie werden es wahrscheinlich trotzdem tun), zurück zu gehen oder anzuhalten und dorthin zurückzukehren, wo sie aufgehört haben. Jede dieser Funktionen kann einen wesentlichen Beitrag zur Zufriedenheit und Zufriedenheit der Benutzer leisten.
Erzählen Sie eine erstaunliche Geschichte

Guter Long-From-Inhalt beginnt mit einer erstaunlichen Geschichte. Wenn Sie eine zu erzählen haben, könnte ein langgestrecktes Design die Antwort sein.
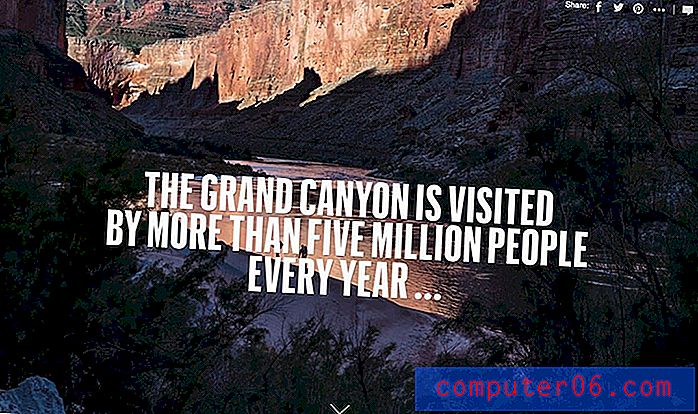
Lass dich nicht auf eine reine Textgeschichte ein. Erzählen Sie Ihre Geschichte so, wie es die Informationen am besten darstellen. National Geographics „Wandern im Grand Canyon“ (oben) verwendet große Fotos und Karten, um seine Geschichte zu erzählen, und ist einen Blick wert.
Geben Sie den Benutzern nur nicht zu viel Gutes. Obwohl ein langgestrecktes Website-Design ansprechend sein kann, können Hunderte von Schriftrollen ärgerlich sein. Auch Langform sollte im Rahmen der Vernunft gestaltet werden.
Wenn Ihre Geschichte fertig ist, hören Sie auf. Wenn Sie zusätzlichen Inhalt haben, legen Sie ihn auf einer anderen Seite ab.
Fazit
Langformige Inhalte können Vorteile für Ihre Website haben, die über die Ästhetik und die Freude der Benutzer hinausgehen. Laut Small Business Trends gehören zu den weiteren Vorteilen von Inhalten in Langform höhere Suchrankings, mehr Markenautorität, mehr Glaubwürdigkeit, mehr Erfolg in sozialen Medien, niedrigere Kosten für Inbound-Marketing, mehr Backlinks und organischen Verkehr, nachhaltigere Inhalte und mehr Wert.
Ein langgestrecktes Content-Design ist definitiv eine Überlegung wert. Langform ist zwar nicht für jedes Projekt geeignet, kann jedoch eine gute Option sein, um eine bestimmte Geschichte in Ihrem Design zu erzählen, für Journalismus- oder Storytelling-Plattformen oder um Benutzern eine neue Art der Präsentation von Informationen zu bieten.