Ist die Schriftgröße Ihrer Website zu klein? Großer Text ist in
Die Standards für Typografie im Web haben sich verschoben. Designer setzen auf eine größere, leichter lesbare Typografie, die nahtloser und geräteübergreifender konsistent ist. Der Trend zu größerer Web-Typografie begann mit übergroßen Behandlungen über der Schriftrolle, von Überschriften bis hin zu künstlerischeren Helden-Header-Textelementen.
Gleichzeitig nahmen die Körpertextgrößen auf Mobilgeräten zu, um die Lesbarkeit zu verbessern. Von da an begann sich der Trend auf fast alle Aspekte des Web-Typs auszudehnen. Wenn Sie in letzter Zeit nicht über die Größe der Kopie auf Ihrer Website nachgedacht haben, ist es an der Zeit, diese 12- oder 14-Punkt- / Pixel-Body-Kopie erneut zu besuchen. Großer Text ist in!
Entdecken Sie Designressourcen
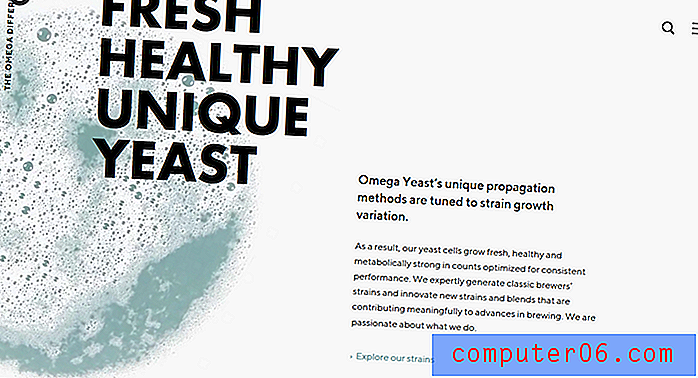
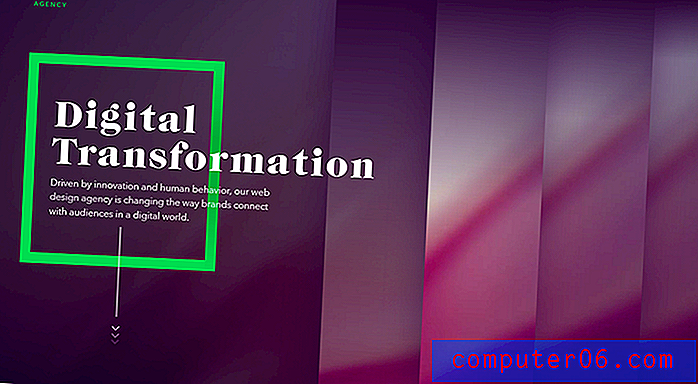
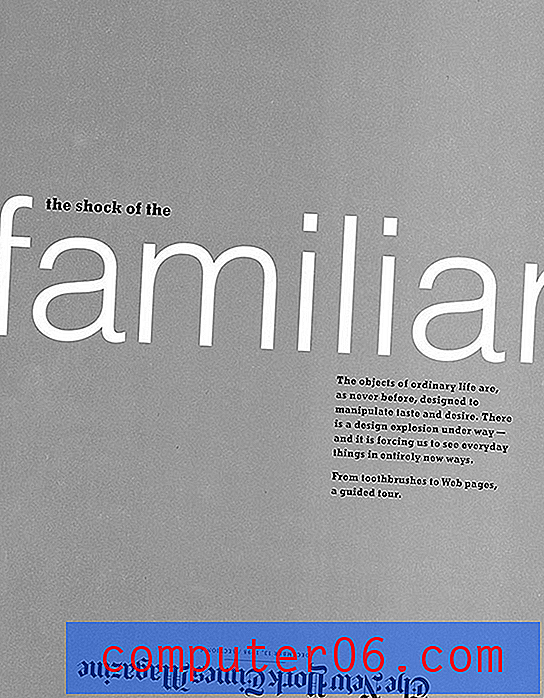
Übergroße Schlagzeilen

Die naheliegendste und einfachste Implementierung von größerem Text besteht darin, übergroße Überschriften zu verwenden, um die Aufmerksamkeit des Benutzers zu fordern.
Eine übergroße Überschrift funktioniert am besten, wenn nicht viele lange oder komplizierte Wörter zu berücksichtigen sind. Dies ist eine In-your-Face-Behandlung, sodass die tatsächliche Beschriftung leicht verständlich sein muss.
Tipps für den Erfolg:
- Halten Sie sich an eine serifenlose oder serifenlose Schrift, die Sie in anderen Teilen des Designs verwenden können. Neuheiten oder Skriptoptionen können schnell schwierig werden.
- Machen Sie es groß - unangenehm groß - und ziehen Sie sich dann ein wenig zurück, um die richtige Harmonie im Design zu finden.
- Beginnen Sie mit Text, der mindestens 80 Punkte umfasst, und erweitern Sie ihn, um den Bildschirm auszufüllen. Stellen Sie sicher, dass Sie im endgültigen Design eine relative Größe verwenden, damit diese auf allen Geräten angemessen skaliert wird. (Die entsprechende CSS-Regel lautet "Schriftgröße". Dabei wird eine Prozentskala verwendet, die auf einer Standardgröße von 100 Prozent basiert.)
Argumente für eine größere Körperkopie

Wenn die Textkopie auf Ihrer Website nicht mindestens 16 Punkte beträgt, ist es Zeit, Ihre Typografiesituation zu überdenken.
Diese „Regel“ hat Wurzeln im Mobilbereich, da Text, der kleiner als der für Eingaben ist, auf einigen Geräten tatsächlich vergrößert wird. (Dies kann in Bezug auf die Benutzererfahrung ärgerlich sein.) Die Designkorrektur besteht darin, Typografieebenen zu erstellen, die groß genug sind, um problemlos gelesen und verstanden zu werden.
Darüber hinaus besteht das Ziel darin, dass Text auf einem mobilen Gerät in einem natürlichen Abstand (normalerweise etwa eine halbe Armlänge, ähnlich wie beim Lesen eines Buches) bequem lesbar ist.
Größerer Text kann in dieser Entfernung leichter lesbar sein und ist für die Bildschirmgröße besser geeignet. Benutzer sollten das Gerät nicht schielen oder näher an ihr Gesicht bringen müssen, um den Text angemessen zu verstehen.
Tipps für den Erfolg:
- Beginnen Sie mit einer Körperkopie von ca. 16 Punkten. Dies ist normalerweise für Desktop- und Mobilgeräte akzeptabel.
- Verwenden Sie eine gut lesbare Schrift mit einer regelmäßigen Strichbreite und klaren Linien, um die Lesbarkeit zu maximieren.
- Passen Sie die Größe für Schriften, die dünn (größer) oder breit (kleiner) sind, leicht nach oben oder unten an.
- Bei textlastigen Seiten sollten Sie erwägen, den Körpertext noch größer zu gestalten, um die Überanstrengung der Augen zu verringern, z. B. 18 Punkte oder sogar 20 Punkte. (Als Richtlinie verwendet Medium 21-Punkt-Text und Jeffrey Zeldmans Website befindet sich an 24 Punkten.)
Gesamthierarchie erhöhen

Sie müssen also mehr tun, als nur die Textgröße für einen Teil Ihres Website-Designs anzupassen. Sie müssen die gesamte Typografie-Hierarchie überdenken.
Wenn der Textkörper größer wird, sollten Sie den Rest des Typs entsprechend skalieren. Andernfalls kann es zu einer erschütternden typografischen Skala kommen, bei der einige Textgrößen nur schwer voneinander zu unterscheiden sind.
Wenn es darum geht, die Größe großer Typografien wie Überschriften oder Unterüberschriften zu erhöhen, ist es etwas weniger wichtig, die typografische Gesamtskala anzupassen. Selbst wenn diese Elemente größer werden, bleibt die natürliche Unterscheidung von Körpertextelementen (offensichtlich) erhalten. Sie sollten auch in Betracht ziehen, die Gesamtgröße des Textkörpers zu erhöhen, wenn er nicht mehr richtig aussieht oder wenn die Größe des großen Typs den Textkörper kleiner erscheinen lässt, als er tatsächlich ist. (Optische Täuschungen können eine Designhierarchie ruinieren.)
Tipps für den Erfolg:
- Passen Sie die Textgrößen im gesamten Design proportional an.
- Achten Sie darauf, wie sich Farbe und Größenkontrast auf das Aussehen von Vermietungsgrößen auswirken.
- Vertraue deinen Augen; Wenn der Text viel zu groß oder zu klein aussieht, nehmen Sie weitere Anpassungen vor, bis er sich richtig anfühlt.
Vergessen Sie nicht, den Zeilenabstand anzupassen

Vernachlässigen Sie beim Anpassen von Textelementen nicht den Abstand zwischen den Typzeilen. Größerer Text erfordert häufig einen größeren Zeilenabstand.
Erstellen Sie Regeln für den Zeilenabstand, die auf einem Prozentsatz der Textgröße und nicht auf einer festen Höhe basieren. (Auf diese Weise werden diese Änderungen automatisch angepasst.)
Tipps für den Erfolg:
- Beginnen Sie mit dem 1, 5-fachen (150 Prozent) der Textgröße für den Zeilenabstand desselben Blocks zum Text. Wenn es sich eng anfühlt, vergrößern Sie den Zeilenabstand.
- Hintergrund- und Textelemente mit extremem Kontrast benötigen häufig einen zusätzlichen Zeilenabstand für ein harmonischeres Gefühl. Fügen Sie den Zeilenabstand für weißen Text auf schwarzem Hintergrund hinzu und verringern Sie ihn für mittelgraue Hintergründe.
- Achten Sie genau auf Auf- und Abwärtsbewegungen Ihrer gewählten Schriftart und passen Sie den Zeilenabstand entsprechend an.
Die Textgrößen nehmen auch offline zu

Während dieser Typografietrend hauptsächlich auf Webdesign-Projekte abzielt, nehmen die Textgrößen im Allgemeinen zu. Von E-Mails bis hin zu gedruckten Materialien verwenden Designer dieselben Richtlinien für digitale Projekte mit gedruckten Designs ähnlicher Größe. (Sie können ein mobiles Gerät einer Postkarte gleichsetzen.)
Gutes Design ist gutes Design.
Und so viele Projekte umfassen mehrere Komponenten, bei denen wir uns auf eine gemeinsame Benutzererfahrung konzentrieren. Sie möchten also, dass das Design einer Website dem Design einer verwandten Postkarte ähnelt.
Die andere Gemeinsamkeit ist, dass sich Ihre Augen gerade erst daran gewöhnen, Text in einer bestimmten Größe zu sehen. Genau wie bei der Arbeit mit Benutzermustern erleichtern visuelle Muster das Verständnis und die schnelle Sichtbarkeit. Größerer Text ist keine Ausnahme.
Fazit
Haben Sie eine Verschiebung der Größen bemerkt, die Sie für die Typografie in verschiedenen Designprojekten verwenden? Persönlich war ich überrascht, wie schnell es sich an mich anschlich. Tatsächlich dränge ich ständig auf immer größere Schriftgrößen.
So beginnen Trends und Änderungen an gängigen Entwurfsmustern. Ich würde gerne Ihre Erfahrungen mit größeren Typen hören. War es gut aufgenommen oder hast du viel Push-Back bekommen? Lass es mich auf Twitter wissen und tagge @designshack.