So gestalten Sie eine Tour-Seite: Beispiele und Best Practices
Tour-Seiten sind eine der wichtigsten Komponenten für Websites, auf denen Apps und / oder Dienste beworben werden. Auf der Tour-Seite treffen interessierte Benutzer häufig die feste Entscheidung, sich anzumelden, oder wechseln zu etwas anderem.
Es ist unnötig zu erwähnen, dass als Designer viel Druck besteht, dies richtig zu machen! Fürchte dich jedoch nicht, viele talentierte Designer sind vor dir gegangen und wir können viel lernen, indem wir uns ihre Beispiele ansehen. Wir werden in Tour-Seiten von Giganten wie Mozilla, 37Signals und Mint.com eintauchen und sehen, welche gemeinsamen Tricks sie alle verwenden, um Conversions zu gewinnen.
Entdecken Sie Envato-Elemente
Es ist schwieriger als es aussieht
Sie haben es geschafft, Sie haben diesen schwer fassbaren Homepage-Klick aus dem Benutzer heraus gerungen. Sie interessieren sich für Ihre Website und möchten mehr erfahren. Sie denken, Sie sind im klaren, aber eine neue Herausforderung wartet auf Sie. Sie haben jetzt eine Chance, sie davon zu überzeugen, dass Sie die Versprechen der Startseite einhalten können, dass Ihre App das tut, was Sie versprochen haben, und mehr auf eine Weise, die besser ist als das, was alle anderen tun.
Sie entwerfen eine Tour-Seite. Es ist eine täuschend einfache Aufgabe. Sie sollten es nicht halbherzig durchgehen, sondern einige Zeit damit verbringen, es zur besten Seite zu machen, die Sie können. Hier werden potenzielle Benutzer wirklich anfangen, sich ein Urteil über Ihren Service zu bilden, und Sie möchten diesen wichtigen ersten Eindruck nicht vermasseln. Schauen wir uns einige Live-Beispiele von Designern an, die vor Ihnen gegangen sind, um zu sehen, was wir lernen können.
Mint.com
Minze ist einer meiner Lieblingsdienste im Internet. Es ist nicht nur immens hilfreich, um jeden Cent zu erfassen, den Sie ausgeben, sondern es ist auch aus gestalterischer Sicht sehr attraktiv. Da ihre Designer so talentiert sind, dachte ich, sie könnten uns wahrscheinlich ein oder zwei Dinge über das heutige Thema beibringen. Hier ist ein Ausschnitt der Tour-Seite:

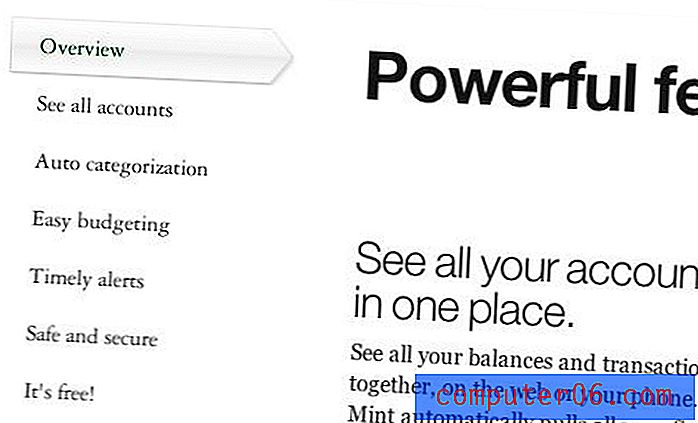
Inhaltsorganisation
Das erste, was ich an dieser Seite bemerke, ist, dass sie eine Menge Inhalt hat. Sie möchten Ihre Besucher nicht mit Informationen überladen, wenn Sie einen recht einfachen Service haben, aber etwas Finanzielles wie Mint wirft eine Menge roter Fahnen bei Leuten auf, die zu Recht vorsichtig sind, einer Website Zugriff auf ihr Bankkonto zu gewähren. Vor diesem Hintergrund ist Mint in Bezug auf alle Aspekte des Dienstes sehr transparent, bevor Sie sich anmelden.
Dies ist ein wichtiges Konzept. Wenn Ihr Service Gründe hat, die den Besuchern eine Pause geben, wenn sie über eine Anmeldung nachdenken, ist die Tour-Seite Ihre Chance, diese Probleme im Detail zu lösen, indem Sie offen, ehrlich und beruhigend über Ihr Produkt sind.
Eine weitere großartige Sache, die Mint richtig macht, ist die Organisation des Inhalts in kleine, verdauliche und ordentlich organisierte Teile. Anstatt alles auf eine Meile lange Seite zu werfen, haben sie eine Art AJAX-Inhaltsumschalter implementiert, der die rechte Spalte aktualisiert, wenn Sie ein Thema auswählen.

Starke Inhaltspräsentation
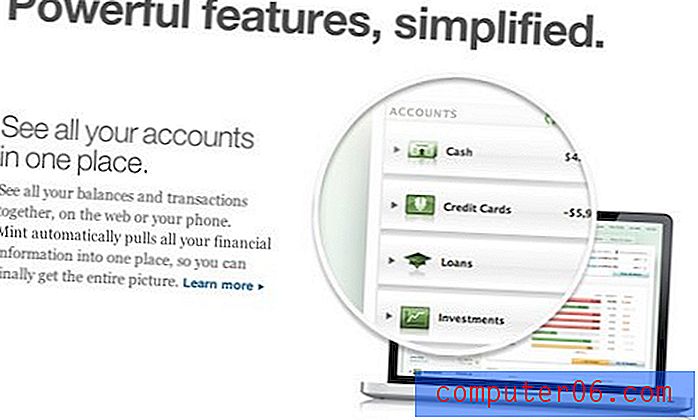
Eine andere Sache, die Minze wirklich nagelt, ist die Präsentation ihres Inhalts. Beachten Sie dies, weil viele Leute etwas falsch machen: Kurze, einfache und unkomplizierte Überschriften, gepaart mit klaren, attraktiven Screenshots und kurzen, aber beschreibenden unterstützenden Texten. So sieht das in Aktion aus:

Beachten Sie die Kopie hier, sie ist kurz und auf den Punkt gebracht, während Sie Ihnen sagen, was Sie wissen müssen. Schauen Sie sich auch an, wie sich der Screenshot auf den wichtigen Teil konzentriert. Dieser Lupentrick ist derzeit im Webdesign sehr verbreitet.
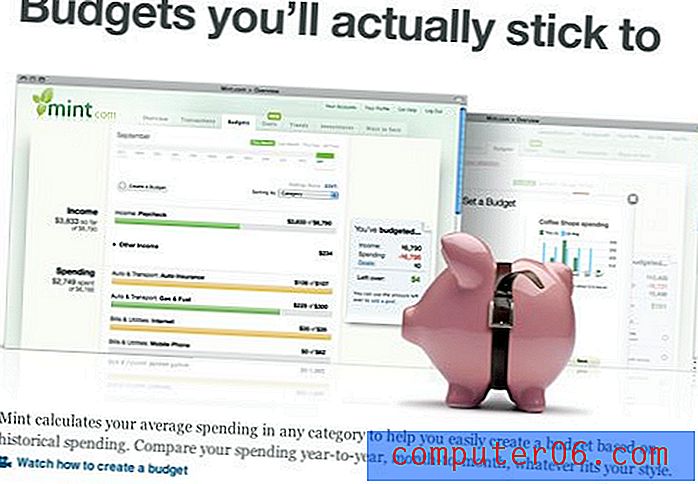
Mint hat noch einen Trick im Ärmel. Wenn die Screenshots möglicherweise nicht ausreichen, geben sie einige zusätzliche visuelle Hinweise. Im folgenden Screenshot wird die Überschrift über ein Budget durch das sofortige Lesen eines Sparschweins mit einem Gürtel um das Budget verstärkt, um Budgets zu kennzeichnen:

Der Screenshot hätte dies selbst tun können, aber die Grafiken sind etwas vage und wurden daher nicht sofort gelesen. Das Schwein mag kitschig und vorhersehbar sein, aber es hilft, dieses Design genau dahin zu bringen, wo es sein muss.
Basislager
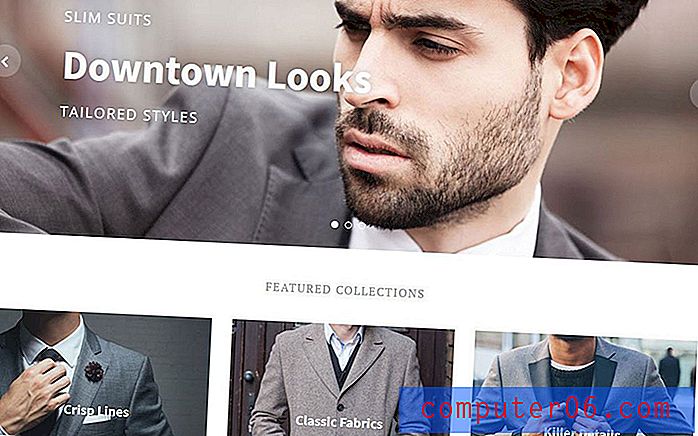
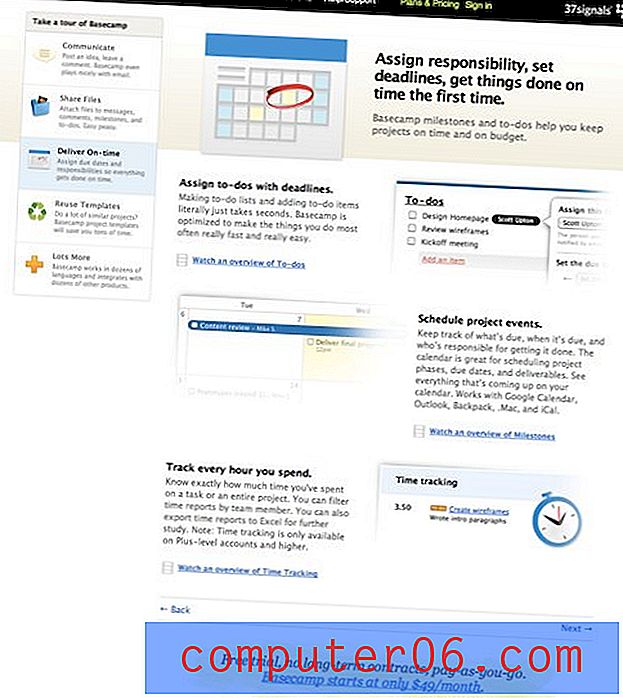
Lassen wir Mint zurück und schauen uns eine weitere gut gestaltete Tour-Seite an. Die Leute bei 37signals sind bekannt für ihren einfachen und klaren Designstil, der genau das bietet, was Sie brauchen, und nichts weiter. Hier ist eine Aufnahme der Tour-Seite für ihre Basecamp-App.

Anders, aber gleich
Beachten Sie zwei wichtige Aspekte dieser Seite im Lichte des vorherigen Beispiels. Erstens unterscheidet sich der Designstil stark von dem von Mint. Die Seiten sind jedoch tatsächlich unglaublich ähnlich. Beachten Sie die kurzen Inhaltsblöcke, die von einem Inhaltsumschalter auf der linken Seite organisiert werden, Screenshots, starke Überschriften und zusätzliche visuelle Hinweise zur Unterstützung der Screenshots. Selbst der Layoutstil für Hin- und Herbewegungen ist fast genau das, was wir bei Mint gesehen haben.
Dies ist als Designer sehr wichtig zu lernen: Designmuster existieren unabhängig vom Designstil . Mint hat einen sehr glänzenden, fertigen Look mit viel Glanz und Reflexion, während Basecamp in seiner Google-ähnlichen Einfachheit sehr flach ist. Dies ist jedoch nur die Bonbonbeschichtung. Darunter befindet sich der kritische Rahmen eines starken Layouts, der die Aufnahme des Inhalts erleichtert.
Tiefer Graben
Nachdem Sie die Übersicht über die Basecamp-Funktionen überprüft haben, können Sie sie in Aktion sehen, indem Sie auf die kleinen Videolinks klicken, die auf der Seite verteilt sind. Ich bin ein Trottel für ein gutes Produktvideo und ich denke, dass dies wirklich dazu beiträgt, Ihre Inhalte kurz und auf den Punkt zu bringen und gleichzeitig den detaillierten Look zu bieten, den einige Besucher benötigen.

Denken Sie daran, dass Basecamp stolz darauf ist, wie einfach und reduziert sein Funktionsumfang ist. Wenn Basecamp für Produktdemonstrationsvideos nicht zu einfach ist, ist Ihre Website auch nicht so einfach. Video-Screencasting-Apps sind sehr erschwinglich und einfach zu bedienen. Unabhängig von Ihrem Budget ist es nicht schwer, einige professionell aussehende Videotouren zusammenzustellen.
Mozilla überdenkt die Tour-Seite
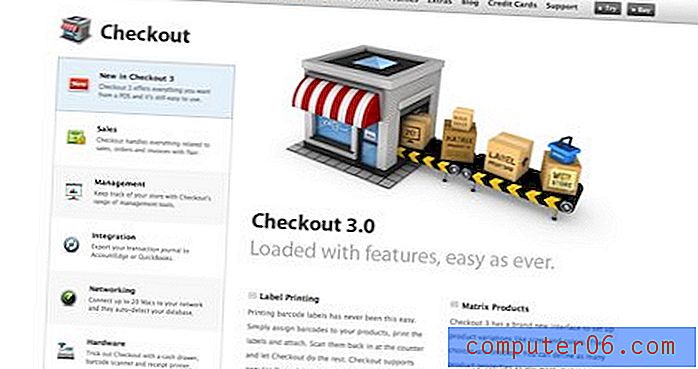
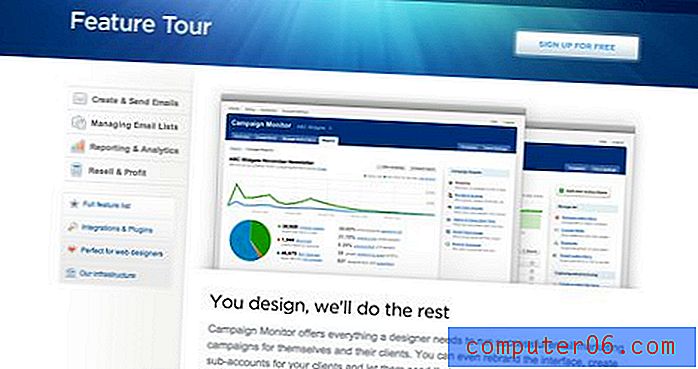
Das Grundformat, das wir auf den letzten beiden Tour-Seiten gesehen haben, ist ziemlich häufig. Auf Dutzenden von Web-App-Websites werden nahezu identische Taktiken angewendet. Auf den Tour-Seiten für Checkout App und Campaign Monitor finden Sie denselben linksbündigen Inhaltsumschalter, der in Verbindung mit kurzen Funktionslisten in Verbindung mit Screenshots und Symbolen verwendet wird.


Es gibt einen Grund, warum dieses Format so weit verbreitet ist: Es funktioniert. Jede dieser Seiten kann ihre eigene Identität bewahren und bewährte Techniken mit ihren Brüdern teilen. Dies bedeutet jedoch nicht unbedingt, dass die Regeln der Tour-Seite in Stein gemeißelt sind oder dass wir für alle Websites die bestmögliche Lösung gefunden haben.
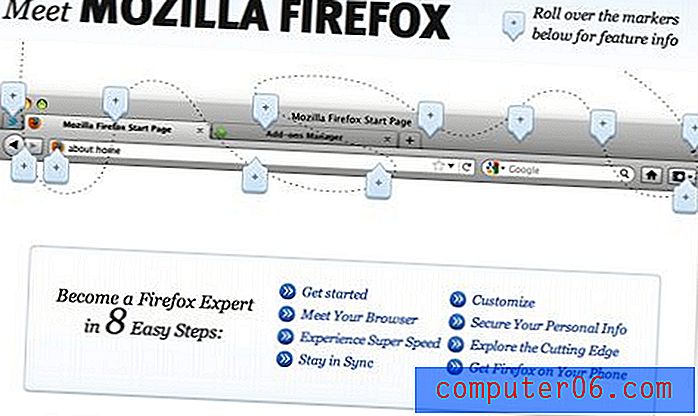
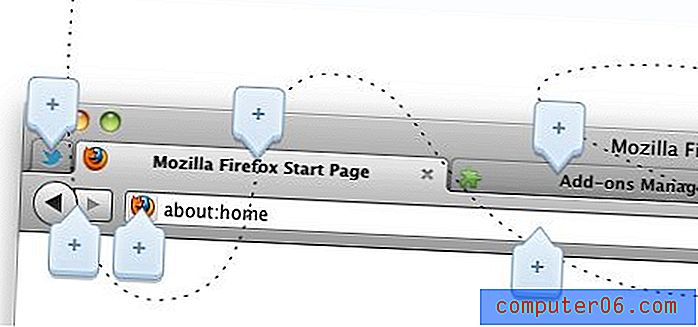
Ein Beispiel für ein Unternehmen, das häufig über den Tellerrand hinaus denkt, ist Mozilla. Ihr talentiertes Designteam entschied sich dafür, das übliche Tour-Seitenformat aufzugeben und ihren eigenen Weg zu gehen. Das Ergebnis ist eine unterhaltsame, interaktive und unglaublich einfache Übersicht über den Browser:

Hier sehen wir einen Screenshot des Browsers mit einer Reihe von Markierungen. Die Anweisungen sind einfach und können in einer Sekunde gelesen werden: "Bewegen Sie sich über die Markierungen unten, um Informationen zu Funktionen zu erhalten." Wenn Sie diesen Rat befolgen, erhalten Sie einen genaueren Einblick in die wichtigen Funktionen.

Ich finde es toll, wie direkt diese Methode ist. Sie erklärt die Funktionen der App nicht anhand abstrakter allgemeiner Symbole und aufgeblähter Absätze, sondern anhand eines einfachen Screenshots, der auf alles hinweist, was Sie wissen müssen.
Ein organisiertes Durcheinander
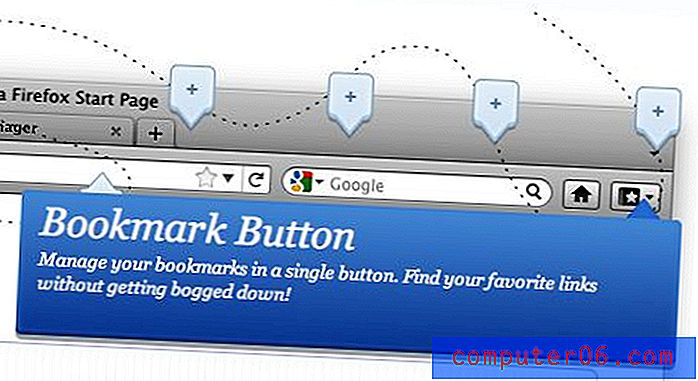
Diese Methode zum Markieren eines Screenshots ergibt ein ziemlich organisches Design. Anstelle eines vorhersehbaren und logischen Ablaufs sind die Markierungen überall verteilt. Es gibt jedoch einen sehr subtilen Designtrick, der Ihnen hilft, Ordnung im Chaos zu sehen. Können Sie das sehen?

Dieser kleine gepunktete Pfad ist einer dieser winzigen Design-Details, die eine Seite wirklich zusammenziehen können. Ohne sie gibt es ein Durcheinander von Links, mit denen es einen klaren Fortschritt gibt, dem man folgen kann. Zugegeben, Sie müssen es nicht perfekt befolgen, und ich würde wetten, dass es nur wenige Benutzer jemals tun. Die bloße Präsenz verleiht der Seite jedoch einen leichten, aber wichtigen Usability-Schub und bringt gleichzeitig einen Anschein von Ordnung.
Zeigen Sie den Prozess
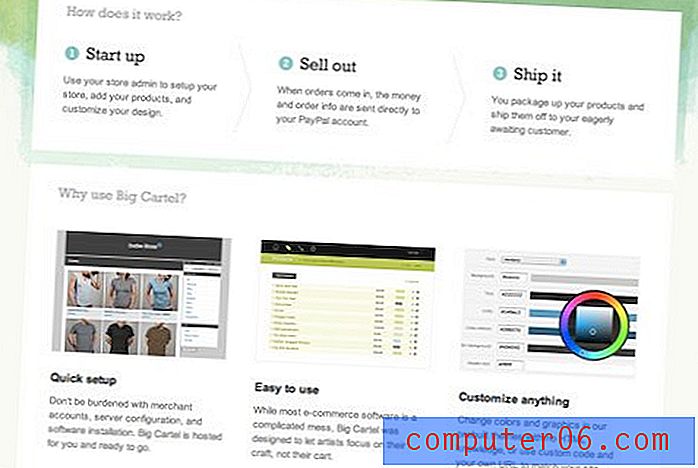
Unser letzter Trick zum Entwerfen von Tour-Seiten, den Sie kennen sollten, stammt von Big Cartel. Hier ist eine kurze Aufnahme ihrer Tour-Seite:

Oben auf dieser Seite befindet sich etwas sehr Einfaches, aber unglaublich Effektives, ein dreistufiger Prozess. Manchmal muss eine Tour-Seite mehr als eine einfache Präsentation von Funktionen sein. Wenn Sie beispielsweise behaupten, dass Ihr Dienst etwas Kompliziertes vereinfacht, z. B. das Einrichten eines Online-Shops, ist es wichtig, dass Sie veranschaulichen, wie dies irgendwie funktioniert.
Drei ist eine magische Zahl. Versuchen Sie also, Prozesse nach Möglichkeit in drei schöne und einfache Schritte zu unterteilen, die jeder verstehen kann. Hier geht es darum, dass sich der Benutzer befähigt fühlt. Er muss sich das ansehen und sagen: „Ich kann das!“, Insbesondere wenn er sich anderswo umgesehen und nur entmutigend komplizierte Lösungen gefunden hat.
Fazit
Die obigen Beispiele haben jeweils ihre eigenen Lektionen, die sie uns beibringen können, und zusammen zeichnen sie ein Bild einiger sehr häufiger Methoden zur Gestaltung von Tour-Seiten, die Sie in Ihren kommenden Projekten implementieren können.
Denken Sie beim Beginn Ihres Abenteuers auf der Tour-Seite daran, dass das Web Ihnen bemerkenswerte Freiheit beim Experimentieren bietet, um herauszufinden, was am besten funktioniert. Versuchen Sie, ein paar verschiedene Designs zu entwickeln und anschließend einige A / B-Tests durchzuführen, um festzustellen, auf welche Benutzer am besten reagiert wird.
Wenn Sie kürzlich eine Tour-Seite erstellt haben, hinterlassen Sie einen Kommentar mit einem Link unten. Welche Techniken haben Sie eingesetzt, um den Erfolg sicherzustellen? Haben Sie etwas gelernt, indem Sie mit verschiedenen Layouts und Designs experimentiert haben?