Webdesign-Kritik Nr. 64: Snowden Industries
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Snowden Industries.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Snowden Industries
„Wir sind ein Team von Fachleuten mit jeweils einzigartigen Fachkenntnissen. Wir lieben unsere Arbeit und helfen unseren Kunden gerne dabei, den kreativen Prozess der Umsetzung bestehender Offline-Geschäftsinitiativen in beeindruckende Online-Erlebnisse zu meistern. Wir planen, entwerfen, codieren, bauen und kritisieren unsere Projekte rund um die Uhr. Wir verwalten mit BaseCamp, rechnen mit FreshBooks ab und kommunizieren über mehrere Online-Messenger wie Skype, AIM und Yahoo Chat. Wir sind auch immer telefonisch und per E-Mail erreichbar, um Sie bei Ihrem Projekt zu unterstützen. “
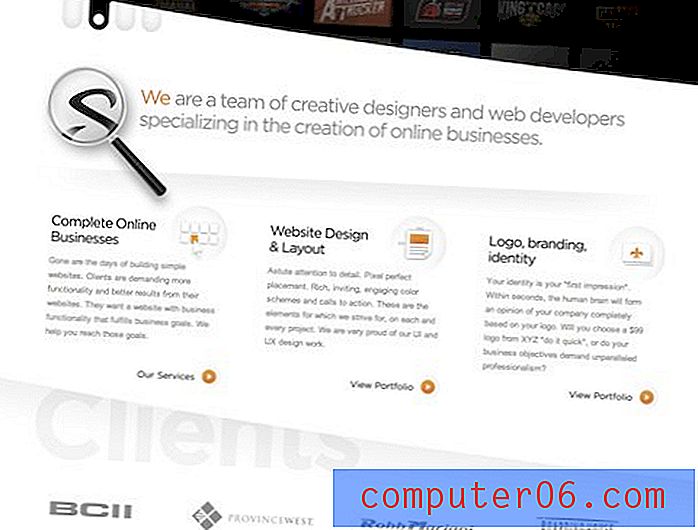
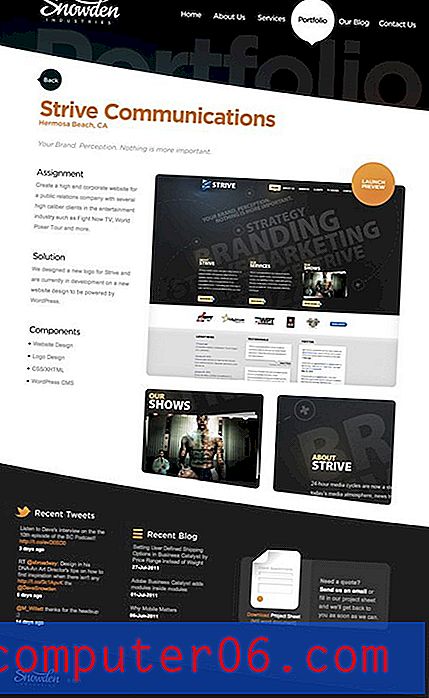
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Meine erste Reaktion auf diese Seite ist einfach: Es ist großartig. Es ist attraktiv, farbenfroh, dynamisch, engagiert und gut organisiert. Ich könnte weiter und weiter gehen. Ernsthafter Applaus an die Leute in Snowden, sie haben hervorragende Arbeit geleistet.
Eine Site wie diese zu kritisieren ist immer schwierig, weil sie einfach so gut gemacht ist. Anstatt all die Dinge auseinanderzunehmen, die schief gelaufen sind, wollen wir diskutieren, was richtig gelaufen ist. Auf dem Weg werden wir sehen, ob wir Bereiche finden können, die verbessert werden könnten.
CRAP: Das Akronym für Judge Designs By
Der Designautor Robin Williams (nicht der Schauspieler) hat vor langer Zeit vier grundlegende Designprinzipien festgelegt, die ich nicht nur als Leitfaden für meine eigenen Designs verwende, sondern auch als Maßstab für die Beurteilung anderer Designs. Diese Prinzipien sind Kontrast, Wiederholung, Ausrichtung und Nähe, die in der Design-Community liebevoll als „CRAP“ bezeichnet werden.
Um zu sehen, warum dieses Design so gut funktioniert, schauen wir uns an, wie es in jedem dieser Bereiche funktioniert. Dies gibt Ihnen als Leser einen sehr wichtigen Einblick, wie Sie diese Prinzipien in Ihrer eigenen Arbeit anwenden können.
Kontrast
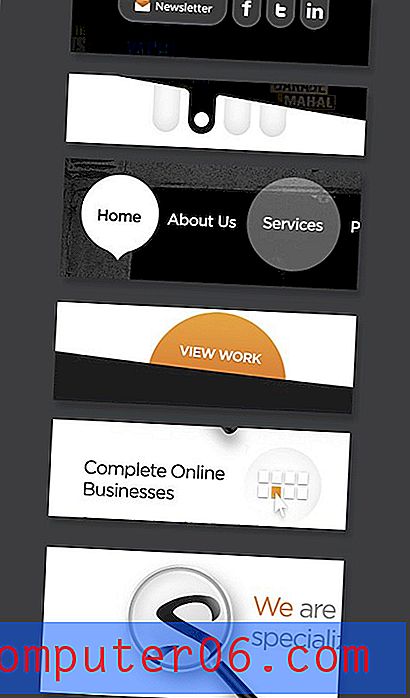
Ich würde sagen, dass Kontrast eines der stärksten Faktoren für dieses Design ist. Dies ist der Grund, warum die Seite Ihre Aufmerksamkeit auf sich zieht und sie beim Scrollen auf der Seite festhält. Hier einige Beispiele:


Beachten Sie, wie einfach die Farbpalette hier ist. Das ist eine großartige Sache am Design, die meiner Meinung nach viele Leute verpassen. Einer der besten Tipps, die ich Ihnen geben kann: Wenn Sie mit Farbschemata nicht besonders gut umgehen können, halten Sie es einfach dumm! Hier arbeitet eine klassische Strategie, die wir auf unzähligen Websites sehen. Zunächst wurden zwei kontrastreiche Farben ausgewählt, in diesem Fall Schwarz und Weiß. Einfacher und kontrastreicher geht es einfach nicht.
Danach wird eine dritte Farbe, normalerweise ein heller Pop in Form von Orange, Rot oder Grün, eingefügt und wiederholt auf der gesamten Seite verwendet, um Ihre Aufmerksamkeit auf bestimmte Punkte zu lenken. Diese dritte Farbe wird sehr sparsam verwendet und packt Sie jedes Mal, wenn Sie sie sehen. Snowden verwendete eine schöne Orange, um dies zu erreichen.

Beachten Sie, dass die Site nicht wie ein Halloween-Design aussieht. Zu oft höre ich Designer, die gedankenlose Ratschläge geben, um Urlaubskombinationen wie Rot und Grün (Weihnachten) oder Orange und Schwarz (Halloween) zu vermeiden, weil die Zuschauer Ihr Design sofort mit diesen Feiertagen verknüpfen. Die Warnung enthält eine gewisse Wahrheit, aber wenn Sie eine der Farben sparsam verwenden, wie es Snowden mit der Orange getan hat, können Sie dies leicht vermeiden. Wenn Sie ein erfahrener Designer sind, sollten Sie in der Lage sein, die Zuschauer nur dann an Weihnachten zu erinnern, wenn Sie dies möchten.
Wiederholung
Während wir uns mit dem Thema Farbe befassen, dient dieser orangefarbene Pop auch als starker Wiederholungspunkt auf der gesamten Seite. Wie oben erwähnt, versucht der Designer überall dort, wo Sie Orange sehen, Ihre Aufmerksamkeit auf etwas Wichtiges zu lenken.

Ein weiterer absichtlicher Wiederholungspunkt ist die Verwendung von Kreisen und stark abgerundeten Ecken. Auf der gesamten Seite sehen wir Kreise, die als Designaussage verwendet werden. Immer wieder verwenden sie das gleiche Grundelement, um ein starkes und konsistentes ästhetisches Gefühl zu erzeugen.

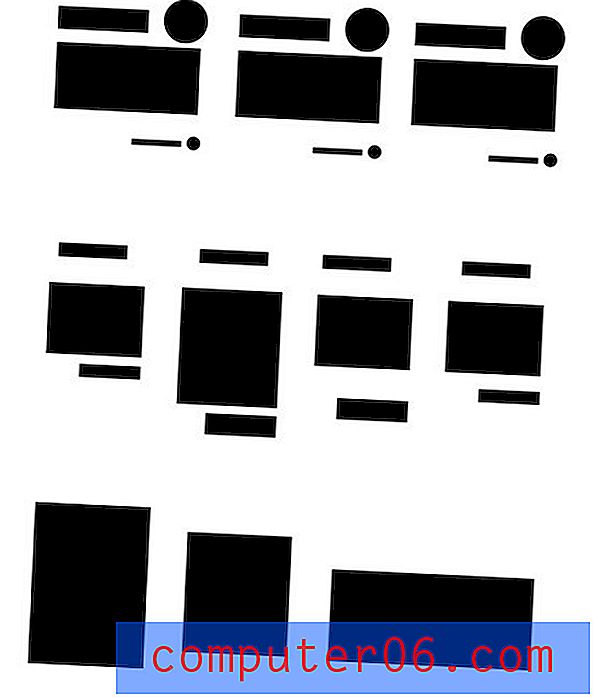
Die Organisation auf der Website greift dieses abgerundete Thema auf und wird von diesen großen, bogenförmigen Abschnitten angetrieben. Wenn wir den Inhalt entfernen, ist die Wiederholung hier leicht zu sehen.

Ausrichtung
Die Ausrichtung ist ein sehr grundlegender, aber äußerst wichtiger Aspekt Ihres Designs. Diese Seite hat ein ziemlich komplex aussehendes Layout, aber die Bögen machen es etwas komplizierter als es wirklich ist. Die abgerundete Natur der Abschnitte verleiht dem Layout eine fast organische Illusion. Wenn Sie jedoch das visuelle Design entfernen, können Sie sehen, dass das Drahtgitter darunter ein festes Gitter ist.

Dieses Beispiel hilft wirklich dabei, den Mythos zu zerstreuen, dass Drahtgitter Sie in Designstrukturen einschließen, die so starr sind, dass sie die kreative Freiheit zerstören. Diese Seite ist auf kreative visuelle Attraktivität ausgelegt und dennoch ist die zugrunde liegende Struktur ziemlich einfach und langweilig!
Nähe
Das Prinzip der Nähe ist so, dass man es niemals bemerken sollte, wenn es richtig gemacht wird. Anders ausgedrückt, Sie werden niemals darauf achten, dass die Dinge, die zusammen gehören, zusammen sind. Sie werden nur auf die Probleme achten, wenn etwas fehl am Platz oder schwer zu finden ist.
Aus diesem Grund scheint die Nähe offensichtlich und einfach zu sein, aber in Wahrheit ist sie für viele Designer ein Stolperstein. Wie wir bereits mehrfach erwähnt haben, wird die Struktur auf dieser Site durch die Bögen von Weiß und Schwarz bereitgestellt. Dies schuf nette kleine Ecken, in denen der Designer klare visuelle Informationscluster erstellen konnte.

Machen Sie nicht den Fehler zu denken, dass das Layout völlig unabhängig vom ästhetischen Design sein sollte. Diese Seite zeigt deutlich, wie die beiden eng zusammenarbeiten und ein leistungsstarkes Werkzeug für die Implementierung von Nähe darstellen.
Fazit
Es gibt keine Zauberformel, die Sie jedes Mal für ein erfolgreiches Design befolgen können, aber wenn Sie die oben genannten Prinzipien befolgen, kommen Sie dem nahe. Die Designer hinter Snowden haben eindeutig ein tiefes Verständnis für die grundlegende Designtheorie und wissen, wie man eine Seite erstellt, die sowohl erfolgreich funktioniert als auch erfolgreich attraktiv ist.
Sie haben vielleicht bemerkt, dass ich immer noch kein konstruktives Feedback gegeben habe, und um ehrlich zu sein, bin ich mir nicht sicher, was ich sagen soll. Es ist ein solides Design, auf das ich selbst sehr stolz sein würde. Das einzige, was mich nervt, ist die Verwendung des Cufon-Schriftsatzes. Die verwendete Schriftart ist eine ziemlich einfache serifenlose Schrift und ich bin mir nicht sicher, ob Cufon den Usability-Hit wert ist. Ein ähnliches Aussehen könnte wahrscheinlich mit Helvetica Neue und einigen sichereren Fallbacks erzielt werden. Darüber hinaus bietet @ font-face eine freundlichere Alternative, obwohl einige das visuelle Rendern von Cufon bevorzugen. In jedem Fall ist es eine winzige Angelegenheit mit dieser Seite und ist völlig offen für Debatten.
Umschauen
Bevor Sie losfahren, schauen Sie auf der Website vorbei und sehen Sie sich um. Beachten Sie, wie sie dieselben soliden Prinzipien aufgegriffen und mit neuen Layouts und Ideen auf anderen Seiten der Website kombiniert haben.


Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.