Speichern für Web und Geräte in Photoshop CS5
Photoshop CS5 ist das perfekte Programm zum Entwerfen und Bearbeiten der meisten Bilder. Es gibt so viele verschiedene Möglichkeiten, ein Objekt zu ändern oder zu erstellen, dass es Jahre dauern kann, bis Sie ein echter Experte für das Programm werden. Leider können all die verschiedenen Stile und Ebenen, die Sie Ihrem Bild hinzufügen, ziemlich große Dateigrößen erzeugen. Wenn Sie herausfinden möchten, wie Sie in Photoshop CS5 für das Web und verschiedene mobile Geräte speichern können, kann dies ein Dilemma sein. Sie möchten die Bildqualität nicht auf Kosten der Dateigröße opfern, aber nicht jeder verfügt über eine hervorragende Internetverbindung und nimmt sich möglicherweise nicht die Zeit, um auf das Herunterladen Ihrer großen Bilder zu warten. Glücklicherweise hat Photoshop CS5 eine Lösung für dieses Problem in Form des Dienstprogramms " Für Web und Geräte speichern" .
Optimieren von Bildern für das Web in Photoshop CS5
In den meisten Ihrer Bilder sind viele unnötige Dateiinformationen enthalten, die harmlos komprimiert oder entfernt werden können, um die Größe einer Bilddatei zu verringern. Hier kommt der Großteil der Reduzierung der Dateigröße her. Wenn Sie jedoch drastische Änderungen der Dateigröße feststellen möchten, kommt es zu Qualitätsverlusten. Abhängig vom Motiv des Bildes ist dies möglicherweise keine große Sache, aber in bestimmten Situationen müssen Sie die Bildqualität für die Größe der Bilddatei opfern.
Schritt 1: Öffnen Sie das Bild, das Sie für das Web und die Geräte in Photoshop CS5 speichern möchten.
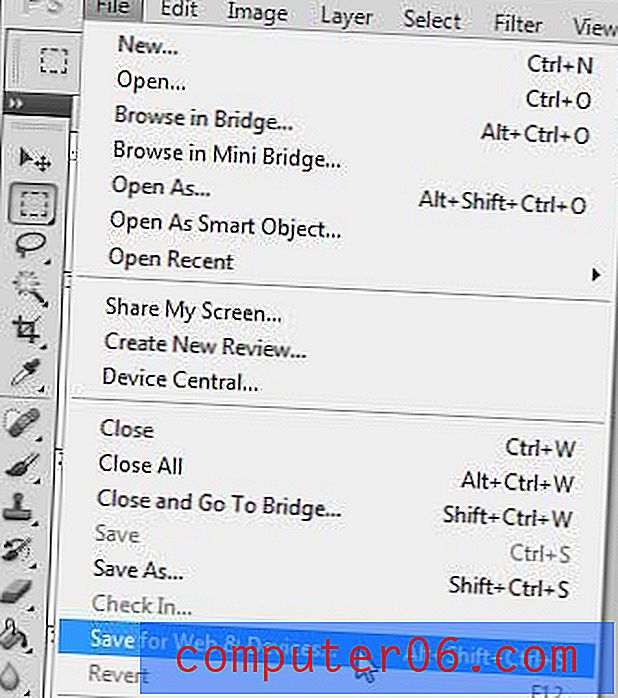
Schritt 2: Klicken Sie oben im Fenster auf Datei und dann auf die Option Für Web & Geräte speichern . Alternativ können Sie Alt + Strg + Umschalt + S auf Ihrer Tastatur drücken, um dasselbe Menü zu öffnen.

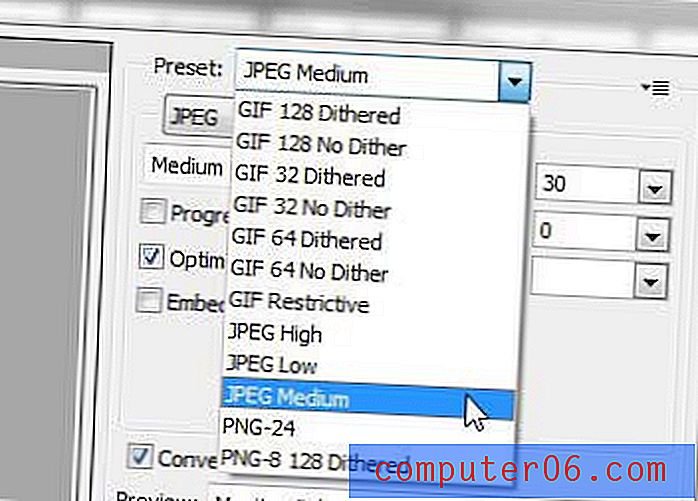
Schritt 3: Klicken Sie auf das Dropdown-Menü Voreinstellung in der oberen rechten Ecke des Fensters und wählen Sie die für Sie geeignete Option aus. Wenn Sie die Transparenz in Ihrem Bild beibehalten möchten, müssen Sie eine der PNG-Optionen auswählen. Wenn Transparenz jedoch kein Problem darstellt, wähle ich normalerweise die Option JPEG-Medium . Es gibt einige merkliche Qualitätsverluste, aber die Reduzierung der Dateigröße ist für das durchschnittliche Bild ziemlich beeindruckend. Dies ist die Option, die ich für die meisten Bilder verwende, die Sie auf dieser Site sehen.

Wenn eine der Voreinstellungen nicht Ihren Anforderungen entspricht, können Sie die Art der Komprimierung, die Sie auf das Bild anwenden möchten, manuell auswählen, indem Sie den Bilddateityp und die Qualitätsoptionen im Dropdown-Menü Voreinstellung anpassen .
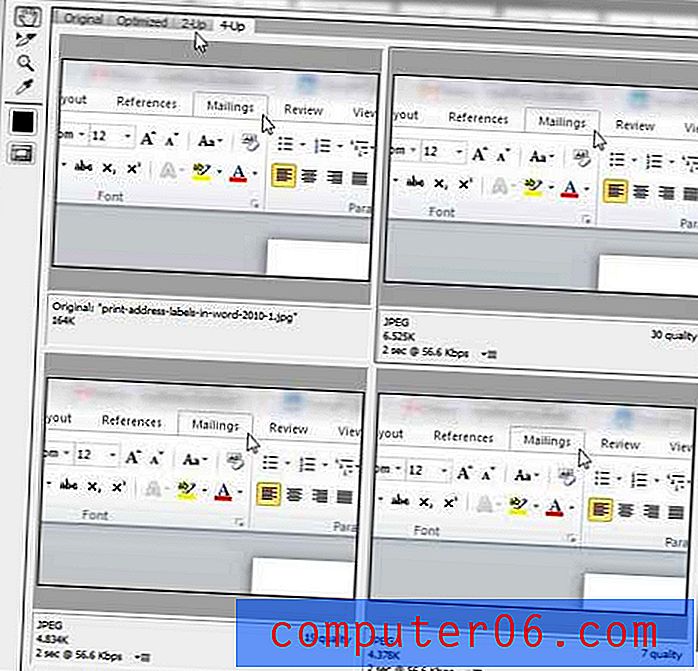
Wenn Sie Hilfe bei der Auswahl zwischen verschiedenen Optionen benötigen, können Sie außerdem auf die Registerkarten 2 oder 4 in der oberen linken Ecke des Fensters klicken.

Dies zeigt Ihnen einige Vorschaubilder Ihres Bildes mit unterschiedlichen Einstellungen sowie die Dateigröße, die diese Einstellungen erzeugen. Die Einstellungen und die Dateigröße für jede Version des Bildes werden unter jedem Beispiel angezeigt.
Schritt 4: Klicken Sie unten im Fenster auf die Schaltfläche Speichern, wenn Sie die Einstellungen für Ihr Bild vorgenommen haben.
Schritt 5: Wählen Sie einen Speicherort und einen Dateinamen für das resultierende Bild (wenn Sie denselben Dateinamen beibehalten, speichern Sie die Datei an einem anderen Speicherort, damit Sie das Original nicht überschreiben), und klicken Sie dann auf die Schaltfläche Speichern .
Schritt 6: Schließen Sie das Originalbild, ohne es zu speichern, um die Datei im Originalzustand zu erhalten.
*** Für alle, die nach einem Ersatz für das großartige Smush.it-Plug-In für WordPress suchen, ist dies das, was ich getan habe, seit der Smush.it-Dienst unzuverlässig geworden ist. Die JPEG Medium-Bildeinstellungen führen normalerweise zu kleineren Dateigrößen als das, was Smush.it produziert hat, aber ich vermisse definitiv die Einfachheit der Verwendung dieses Plug-Ins. ***