Die Vor- und Nachteile dynamischer Navigationsmenüs
Alle Webdesigner durchlaufen Phasen, in denen sie mit kreativen Ideen kämpfen. Es ist ein natürlicher Teil des Erstellungszyklus, aber es kann frustrierend werden, wenn Sie länger als ein paar Tage in einem Website-Projekt stecken bleiben. Es gibt keine einheitliche Lösung. Wir können uns jedoch einen Moment Zeit nehmen, um den Entwurfsprozess für bessere Lösungen zu analysieren.
Das Hauptziel jeder Website ist es, Besucher durch Ihre Seiten zu führen. Dies wird über eine Navigation eines Typs erreicht, meistens Links. Sie können Registerkartenleisten, Banner, Blockelemente erstellen oder sogar ein Navigationsmenü zur Seite schieben.
Folgen Sie uns in der folgenden Anleitung, während wir uns mit den allgemeinen Trends im Design von Webnavigationsmenüs befassen. Sowohl Designer als auch Entwickler haben Tricks entwickelt, um den Prozess der Erstellung von Websites zu beschleunigen. Wir hoffen, dass wir dies auch tun können, indem wir einige einzigartige Tipps für die Navigation auf der Benutzeroberfläche anbieten.
Entdecken Sie Designressourcen
Planen Sie eine Webseitenübersicht
Bevor der Entwurfsprozess beginnt, sollten Sie sich einen Moment Zeit nehmen, um die vielen Arten der dynamischen Navigation zu betrachten, die Ihnen zur Verfügung stehen. Sie können Flyout- oder Dropdown-Untermenüs in einer Navigationsleiste oder einem festen Block anzeigen lassen, aber alternativ können Sie Unterlinks schieben, einblenden lassen oder Sie benötigen nicht einmal eine Subnavigation. Dies sind alles wichtige Ideen, die Sie durcharbeiten müssen, bevor Sie in Photoshop eintauchen.

Im obigen Beispiel verwendet Fork CMS eine einfache Navigation in der oberen Leiste, die sehr gut passt. Nichts ist verwirrend oder schwer zu finden und Sie haben Zugriff auf alle wichtigen Site-Informationen.
Ihre Situation kann je nach Anzahl der wichtigen Seiten Ihrer eigenen Website sehr unterschiedlich sein. Aus diesem Grund schlage ich vor, ein Diagramm zu skizzieren, um eine genauere Vorstellung davon zu erhalten, wie die Navigation funktionieren sollte. Dies kann in Form eines Flussdiagramms erfolgen, in dem Sie Pfeile zeichnen, um auf die nächste Seite in einem Segment zu zeigen.
Untermenüs anhängen
Das beliebte Designmagazin Speckyboy bietet beispielsweise in jeder Kategorie ein Dropdown-Menü für die Navigation. WordPress kann dies standardmäßig einrichten, Sie müssen jedoch noch eine Form von jQuery verwenden. Währenddessen verwendet die Nischen-Spieleseite Destiny Islands jQuery als Untermenü für jedes Spiel im Seitenleistenbereich.

Möglicherweise stellen Sie auch fest, dass die Headernavigation beim Mouseover mit Ersatzbildern gekoppelt ist. Dieser kleine Effekt ist praktisch, wenn Ihr Layout mit Link-Schaltflächen mit fester Breite gut funktioniert. jQuery ist eine Option, aber CSS3-Übergänge scheinen eine bessere Alternative zu sein. Sowohl CSS3 als auch JavaScript bieten eine flockige Unterstützung in mobilen Betriebssystemen. Bei älteren Legacy-Browsern ist es jedoch wahrscheinlich, dass Sie mit einer jQuery-basierten Methode erfolgreich sind.

Und ein Untermenü muss auch nicht in den Standardformaten bleiben. Ich denke, das neueste Re-Design des Smashing Magazine sagt es am besten mit seiner kleinen Tag-Cloud. Bewegen Sie den Mauszeiger über das Symbol neben dem Site-Logo, und ein Menü mit Blog-Kategorien und -Tags wird angezeigt. Behalten Sie diese kleinen, aber raffinierten Ideen für Ihre eigenen Pop-out-Menüs im Hinterkopf.
Ajax Tabs
Um eine große Anzahl von Links in einem kleineren Bereich zu enthalten, müssen einige Inhalte standardmäßig ausgeblendet werden. Versteckte Dropdown-Menüs sind eine Möglichkeit, aber ein Container mit Registerkarten ist eine weitere Option. Und mit Ajax können Sie asynchron Daten aus Ihrer Datenbank oder einer anderen Webseite mit jeweils unterschiedlichen Registerkarten auf dem div abrufen.

WordPress-Blogs sind für diese Art von Funktionen berüchtigt. Der obige Screenshot von Webdesigner Depot konzentriert sich auf ein Seitenleisten-Widget, um die beliebtesten und neuesten Artikel abzurufen. Wenn Sie der Meinung sind, dass diese Methode zu Ihrem Layout passt, können Sie Links auf sehr kleinem Raum enthalten.
Wenn Sie groß werden, gehen Sie schick!
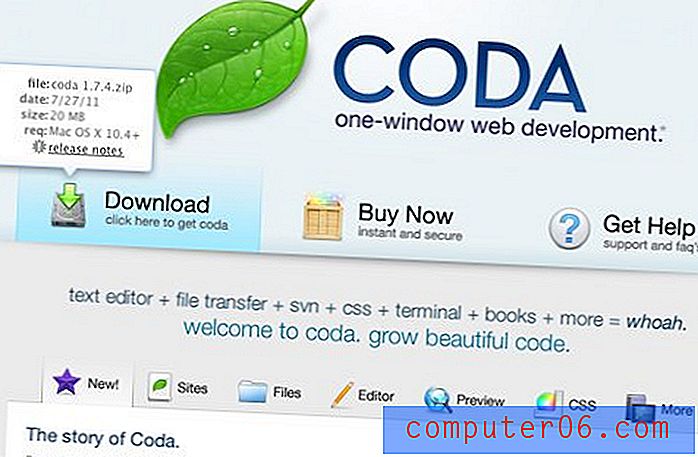
Diejenigen unter Ihnen, die häufig Designgalerien besuchen, sind höchstwahrscheinlich schon einmal auf Codas Seite gestoßen. Sie verwenden sowohl einen Inhaltsbereich mit Registerkarten zum Laden dynamischer Informationen als auch einen Überschriftenbereich mit drei Links: Herunterladen, Kaufen und Hilfe .

Dies ist nur ein perfektes Beispiel dafür, wie Sie Ihre Webnavigation auf die nächste Stufe heben können. Große und fette Schriftzüge sind oft aufmerksamkeitsstark, wenn sie angemessen gestaltet sind. Und die Hover-Effekte, die über jedem Linkbereich hinzugefügt werden, wirken sich auf das magische Gefühl des gesamten Layouts aus. Dies alles ohne die köstlichen pixelverrückten Symbole neben jedem großen Block zu erwähnen.
Dies ist eine sehr auffällige Darstellung von Website-Effekten und wird im Rahmen jedes Projekts nicht immer realistisch sein. Bei Navigationslinks mit niedrigen Nummern ist es jedoch fast besser, die Größe ein wenig zu erhöhen. Wenn Sie nur 3-4 Seiten haben, sollten diese leicht zu finden und exquisit zu beschönigen sein. Was die Symbole betrifft, gibt es so viele Ressourcen, die überprüft werden müssen, dass Sie höchstwahrscheinlich auf etwas Cooles stoßen werden!
Regelung von HTML5-Standards
Das Web hat seit 2001 einen langen Weg zurückgelegt. In den letzten 10 Jahren haben wir enorme Innovationssprünge zwischen Technikern auf der ganzen Welt gesehen. Und jetzt hat HTML5 die Designwelt im Sturm erobert und bietet eine solide, stabile Deklaration für einige verschlungene Seitenelemente.
Ein solches Beispiel ist das
Tag, das langsam die ungeordneten Listenformate übernimmt (oder sogar die beiden miteinander verbindet). Hier ist eine großartige Frage zum Stapelüberlauf über semantisches HTML und die ordnungsgemäße Verwendung des nav-Elements. Wie auf der Seite mit den technischen Daten angegeben, stellt das Navigationselement einen Abschnitt einer Seite dar, der auf andere Seiten oder Teile innerhalb der Seite verweist.
Ein persönlicher Lieblingsartikel, der Anfang dieses Jahres veröffentlicht wurde, trägt den Titel Wie HTML5 die Art und Weise verändert, wie wir über Navigation denken, und bringt viele starke Vorteile für den Wechsel in der Codierung zum Ausdruck. Die grundlegende Verwirrung rührt von so vielen Entwicklern her, die sich zunehmend an XHTML- und HTML 4.01-Standards gewöhnt haben.
Fazit
In diesem Handbuch wurde mehr auf die Semantik und das Markup beim Erstellen eines dynamischen Navigationsmenüs eingegangen. Zwischen den neuen CSS3-Animationseffekten und der jQuery-UI-Bibliothek können Sie unzählige Anpassungen vornehmen. Front-End-Webentwicklung hat noch nie so viel Spaß gemacht! Und es ist einfach, großartige Support-Communities für Neulinge zu finden, die gerade erst den Handel aufnehmen.
Haben Sie dynamische Menüsysteme auf Ihrer eigenen Website erstellt? Oder vielleicht sind Sie auf ein paar wirklich coole Effekte auf anderen Websites gestoßen. Teilen Sie uns Ihre Gedanken und Ideen im Diskussionsbereich unten mit.