Parallaxeneffekte im Vergleich: 5 zu berücksichtigende Optionen
Parallaxeeffekte bleiben einer der heißesten Webdesign-Trends. Diese animierte Bildlauftechnik tritt auf, wenn sich Hintergrund und Vordergrund mit unterschiedlicher Geschwindigkeit bewegen, während der Benutzer einen Bildlauf durchführt, sodass sich zwei unabhängige Ebenen gleichzeitig bewegen.
Dieser Effekt kann für eine beliebige Anzahl von Website-Typen verwendet werden und ist eine unterhaltsame Möglichkeit, die Benutzerinteraktion zu erstellen und zu erhöhen. Das Schöne an Parallaxeneffekten ist, dass Sie sie nicht auf jeder Seite eines Designs verwenden müssen. Das Parallaxen-Scrollen ist eine großartige Homepage-Technik, mit der Benutzer zu Handlungsaufrufen oder anderen Inhalten angeregt werden können.
Parallaxeeffekte erzeugen ein Element von Tiefe und Distanz und einen größeren Sinn für drei Dimensionen als einige andere Techniken, sodass sich Benutzer als Teil des Designs fühlen.
Der Nachteil von Parallaxeeffekten ist, dass sie auf Mobilgeräten nicht immer funktionieren. (Aber es gibt auch einige Problemumgehungen dafür im Tutorial am Ende dieses Artikels.)
Hier sind fünf Parallaxeneffekte und -stile zu berücksichtigen. (Stellen Sie sicher, dass Sie durch die Links klicken, um genau zu sehen, wie jede Animation funktioniert.)
Entdecken Sie Designressourcen
1. Animation zum Anzeigen von Änderungen


Verwenden Sie Parallaxeeffekte, um Änderungen in einem Projekt anzuzeigen. Bewegungsebenen können eine Entfernung in Zeit, Raum oder Ort vermitteln.
Parallaxeneffekte zeigen Änderungen am besten, wenn sie mit dem Inhalt der Website arbeiten.
Porsche Evolution oben zeigt Veränderungen im Laufe der Zeit mit Änderungen des Hintergrunds und des Autos im Vordergrund jedes Bildes. (Drehen Sie den Ton auf und die Musik ändert sich auch um zehn Jahre.)
Das Design lässt die Benutzer weiter scrollen, da Sie sehen möchten, wie das Auto als Nächstes aussehen wird. Diese Technik kann in chronologischer Reihenfolge (wie hier gezeigt) oder in umgekehrter chronologischer Reihenfolge arbeiten. Ein Schlüssel dafür ist, dass diese Site in beide Richtungen funktioniert - sogar die Musik geht zurück -, wenn Sie nach oben oder unten scrollen.
Sonance verwendet Parallaxe, um eine andere Art von Änderung anzuzeigen - die Änderung des Standorts im gesamten Design. Parallaxeneffekte sind Teil des gesamten Navigationsmusters der Website und es gibt einen Hinweis darauf, wo sich Benutzer im Design (Standort) während der gesamten Erfahrung befinden.
2. Ermutigen Sie zum Scrollen


Der Grund, warum Parallaxeeffekte zur Schaffung von Engagement beitragen können, liegt darin, dass sie das Scrollen fördern, damit Benutzer über einen längeren Zeitraum mit dem Design interagieren können.
Viele Designs mit Parallaxeeffekten enthalten eine „Bildlauf“ -Anweisung oder einen Hinweis direkt auf der Startseite, um diese Interaktion von Anfang an zu fördern. (Die Homepage von The Walking Dead Zombiefied enthält diese Anleitung auf der Seite vor dem oben gezeigten Bild.)
Die Walking Dead-Website macht etwas anderes mit Parallaxe, um die Interaktion zu fördern - das Scrollen führt Benutzer über den Bildschirm, während sich die Figur durch verschiedene Comic-Panels bewegt - und nicht auf und ab.
3. Bewegung und Farbe


Eine der unterhaltsamsten Möglichkeiten, das Parallaxen-Scrollen zu verwenden, besteht darin, Farben in verschiedene Inhaltsbereiche zu integrieren, um Elemente oder Portfolio-Projekte zu präsentieren. Farbwechsel und Animation können etwas Neues bedeuten.
Farbe ist auch ein aufmerksamkeitsstarkes Designwerkzeug, mit dem Benutzer angezogen werden können.
Die Werkstatt oben verwendet einen weißen und grauen Startumriss mit Parallaxenebenen zwischen Elementen und Text. Eine zusätzliche Hover-Aktion erweckt jedes Projekt mit Farbe zum Leben. Die Kombination von Effekten funktioniert gut, da der Rest des Designs einfach ist und Benutzer zur Interaktion mit jedem einzelnen Element ermutigt.
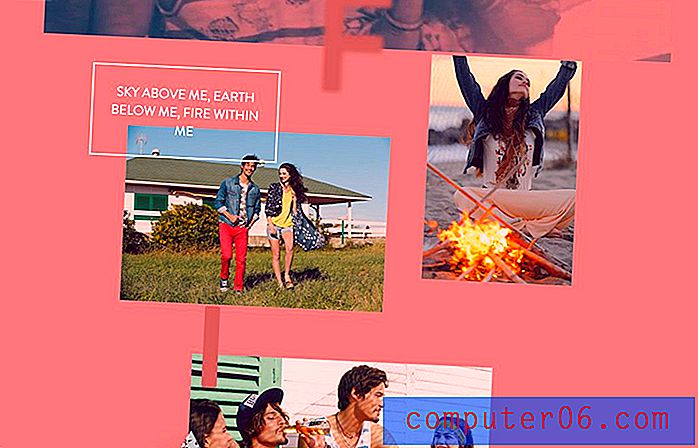
Lois Jeans verfolgt einen anderen Parallaxenansatz mit Farbe. Jede neue Farbe hebt einen anderen Teil der Kleidungskampagne hervor - Käufer können die Jeans von Modellen in verschiedenen natürlichen Umgebungen mit Feuer, Luft, Wasser und Erde sehen.
4. Machen Sie Informationen leichter verdaulich


Parallaxeneffekte können dazu beitragen, komplexe Informationen oder schwere Textblöcke kleiner, lesbarer und leichter verdaulich zu machen. Es ist ein interessantes Konzept, wenn Sie über das Verschieben von Typen nachdenken, aber die eigentliche Praxis bestand darin, Container mit Typ zu verschieben.
Die obigen Beispiele zeigen zwei verschiedene Anwendungen dieses Konzepts.
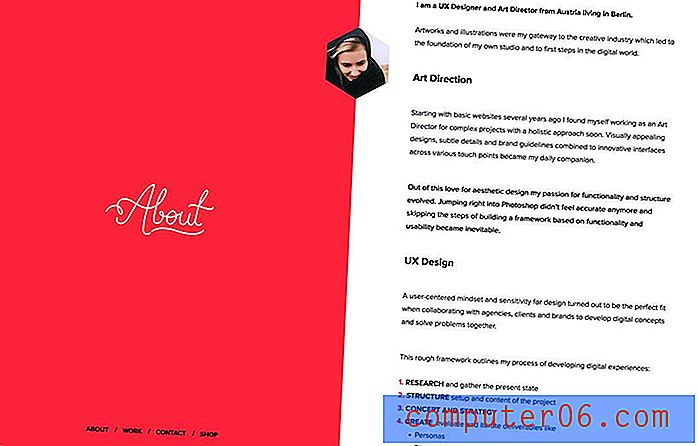
Melanie David hat ein langes Intro über den Bildschirm. Die linke Seite mit dem Navigationselement - Info - bewegt sich nicht, während Benutzer durch den Text auf der rechten Seite scrollen können. Wenn der Textblock endet, fahren beide Seiten der Seite mit dem nächsten Abschnitt fort. Es ist eine großartige Lösung für einen Textblock, der länger als der visuelle Inhaltsbereich ist.
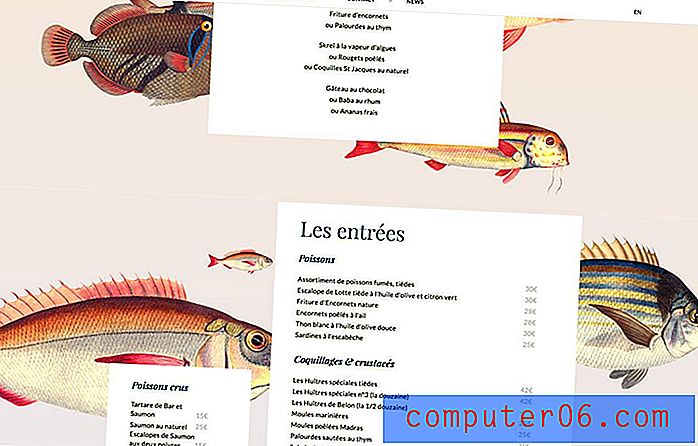
Das Restaurant Le Duc verwendet einzelne Blöcke für verschiedene Abschnitte des Menüs, die je nach Art und Weise, wie Sie Lebensmittel lesen und bestellen, angezeigt werden. Die Animationen sind einfach mit dem lustigen Fischhintergrund - der den Benutzern etwas über das Restaurant erzählt - und machen das Menü leicht verdaulich.
5. Visualisieren Sie die „digitale“ Realität


Eine der größten Anwendungen von Parallaxeeffekten besteht darin, Benutzern zu helfen, etwas zu visualisieren, das sie sonst nicht sehen können. Weitere Designs verwenden eine Kombination aus dreidimensionaler und Parallaxenanimation, um realistischere Erlebnisse zu erzielen.
Diese 3D-Designs fallen in der Regel in den Bereich eines Cartoon-Erlebnisses wie Madwell (siehe oben), können aber auch ein VR-Gefühl haben, wenn das Design mit einem bestimmten Gerätetyp funktioniert.
Eines der klassischen Beispiele für eine Website mit Parallaxeeffekten, die es schon seit einiger Zeit gibt, ist die Seattle Space Needle-Website. Es verwendet eine Aufwärts-Scroll-Technik, um nachzuahmen, wie es aussehen würde, wenn man bis zur Spitze des Wahrzeichens fährt.
Durch das Parallaxen-Scrollen wird die Skyline mit einigen Handlungsaufforderungen und einer großartigen Navigationsleiste, die anzeigt, wie hoch der Standort ist, gegen das Innere des Gebäudes verschoben. Das Design ist lehrreich, abenteuerlich und zeigt dem Benutzer etwas, das ohne den animierten Effekt kaum vorstellbar ist.
3 großartige Parallaxenressourcen
Sind Sie bereit, einen Parallaxeeffekt für Ihr nächstes Projekt zu erstellen? Mithilfe dieser Tutorials und Codefragmente können Sie Ihrem Design einen animierten Effekt hinzufügen, mit dem Sie Benutzer anziehen und sie länger ansprechen können.
- So erstellen Sie einen Parallax-Bildlaufeffekt: Das Tutorial zu w3schools führt Sie durch das Erstellen von Effekten für bewegliche Container und bietet Möglichkeiten zur Verwendung von Medienabfragen, um einen ähnlichen Effekt auf Mobilgeräten zu erzielen.
- Parallax Scrolling Website Demo: Sehen Sie anhand einer einfachen Demo und Erklärung genau, wie diese Technik funktioniert.
- 15 Faszinierende Parallaxeneffekte mit CodePen: Die Liste enthält einige großartige Parallaxenstifte, mit denen Sie Ihre Kreativität ankurbeln können, und Sie können mit jedem einzelnen spielen.
Fazit
Parallaxeeffekte sind zwar trendy und machen Spaß, aber nicht für jedes Projekt. Es ist auch wichtig zu berücksichtigen, dass einige Zielgruppen auf einigen Geräten möglicherweise Schwierigkeiten haben, auf einer Website zu navigieren, die viele Animationen enthält.
Machen Sie eine Bestandsaufnahme Ihrer Benutzer und ihrer Einstellungen, bevor Sie einen Parallaxeeffekt hinzufügen. Beginnen Sie klein mit Parallaxe an einem Ort, z. B. auf der Startseite, und verfolgen Sie die Analyse, um festzustellen, ob sie für Sie funktioniert (längere Zeit vor Ort, ein Hinweis darauf, dass sie funktioniert).
Verwenden Sie Parallaxe, wenn es mit Ihren Inhalten und Nachrichten funktioniert. Es sollte Spaß machen, mit dieser trendigen Technik zu entwerfen und zu interagieren.