Beliebte Webdesign-Trends im Jahr 2011: Über 50 inspirierende Beispiele
Der Dezember ist da und es sieht so aus, als ob wir 2011 endlich fertig sind. Es war ein Jahr voller neuer und aufregender Fronten für das Web. CSS3, HTML5 und Responsive Design standen ganz oben auf den am meisten diskutierten Themen. Wir markieren auch die Übergabe der alten Wege. Flash-, Silverlight- und ähnliche proprietäre Plugins haben 2011 einen umfassenden Angriff erhalten, von dem sie sich möglicherweise nie mehr erholen werden.
Um das Jahr mit einer informativen Retrospektive zu beenden, haben wir das Internet nach Mustern und Trends durchsucht, die im Laufe des Jahres 2011 aufgetaucht sind oder immer beliebter wurden. Untersuchen Sie anschließend über fünfzig Websites, um ähnliche Tricks und Themen zu finden. Ich garantiere, es wird schwierig zu lesen sein, ohne ein paar Trends zu entdecken, auf die Sie in diesem Jahr in Ihren eigenen Projekten gestoßen sind!
Top-Trend: Responsive Design
Im Jahr 2010 prägte Ethan Marcotte den Begriff Responsive Design und schrieb einen aufschlussreichen und überzeugenden Artikel darüber auf A List Apart. Bis Mitte 2011 war Responsive Design der heißeste neue Trend im Webdesign.
Dies ist keine Modeerscheinung wie die anderen auf dieser Liste, sondern ein neuer Ansatz zum Erstellen von Inhalten im Web, um die bestmögliche Erfahrung für die maximale Anzahl von Geräten zu erzielen. Während einige Designer diese Idee als zusätzliche Arbeit abtun, sagen immer mehr, dass Sie es falsch machen, wenn Ihre Website nicht reagiert.
Hier bei Design Shack waren wir dieses Jahr kein Unbekannter im Bereich Responsive Design. Hier sind einige der Artikel, die wir zu diesem Thema veröffentlicht haben:
- 20 erstaunliche Beispiele für die Verwendung von Medienabfragen für Responsive Web Design
- Praktische Überlegungen zum Design von Responsive Sites
- So erstellen Sie mit LESS ein Responsive Frankenstein Framework
Ich könnte Ihnen leicht über hundert Beispiele für reaktionsschnelle Designs liefern, die dieses Jahr aufgetaucht sind, aber viele andere haben bereits seit Monaten hart daran gearbeitet, solche Kollektionen zu sammeln. Meine derzeitige Lieblingsgalerie für responsives Design ist Media Queries mit über 200 Beispielen!

Responsive Design ist definitiv der Designtrend von 2011, aber es gibt auch einige andere, viel kleinere Trends, die einen Blick wert sind. Das Folgende stellt einige dar, die mir aufgefallen sind.
Gestrichelt
Gestrichelte Linien fanden 2011 bei Designern zunehmend Beachtung. Obwohl gelegentlich gerade, ist der typischere Anwendungsfall ein gewundener, mäanderförmiger Pfad, der Ihre Aufmerksamkeit auf sich zieht und dorthin führt, wo der Designer Sie hinführen möchte.
Ich habe diesen Trend in mehreren Artikeln dieses Jahres erwähnt, um eine Ähnlichkeit der Ordnung in einem ansonsten organischen Design zu erreichen. Es bietet die perfekte Möglichkeit, das Chaos in einen leicht verständlichen Gedankengang zu verwandeln.
Gründerfonds

Ja!

Boo Bebe

Quartier Vier

AskLela.org

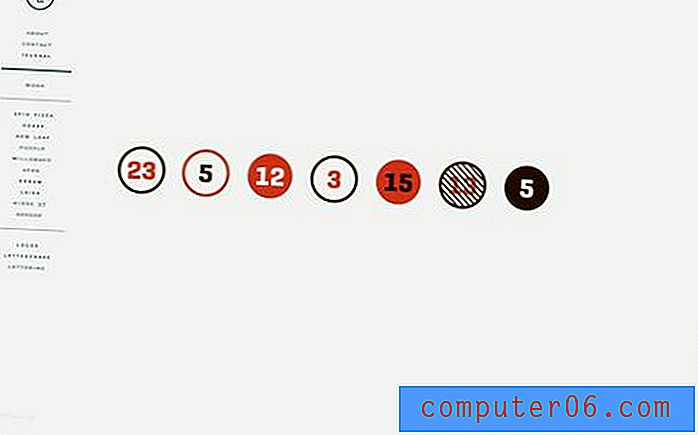
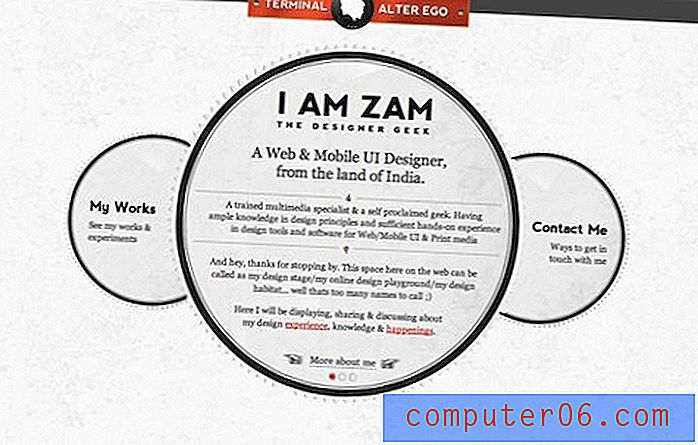
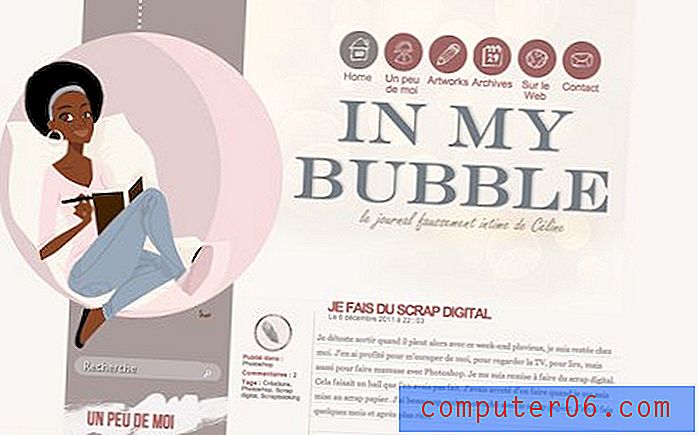
Kreise
Ich zögere, dies zu erwähnen, nur weil ich nicht sicher bin, ob Sie jemals eine Grundform als Designtrend bezeichnen können. Immerhin waren Kreise in allen Arten von Design immer vorhanden und werden es immer sein.
Trotzdem habe ich definitiv eine Zunahme der Verwendung von Kreisen als primäre Gestaltungselemente festgestellt. Es ist sehr offensichtlich, dass viele der unten aufgeführten Designer absichtlich Kreise als Kern ihres Themas ausgewählt und aus dieser einfachen, aber eleganten Idee aufgebaut haben. Das Ergebnis ist oft ziemlich organisch, aber wie Sie unten sehen können, sind einige der Designs immer noch recht strukturiert und verwenden Kreise, die in einer geraden Linie angeordnet sind, einfach als Alternative zum uralten Rechteck-Miniaturbild.
Carnette

Lisi Design

Pistazienskizze

TaosPuso-Stiftung

Englisch WorkshopLanguage Learning

Luftschutz

Agência iSee Interactive Group

Dekodieren

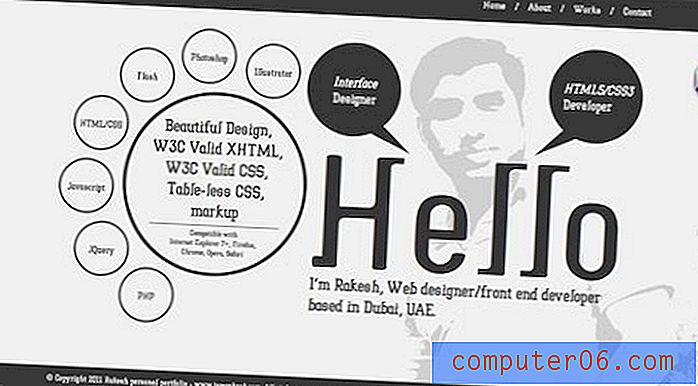
Schlankes Design

Rakesh

Ich bin ZAM

In meiner Blase

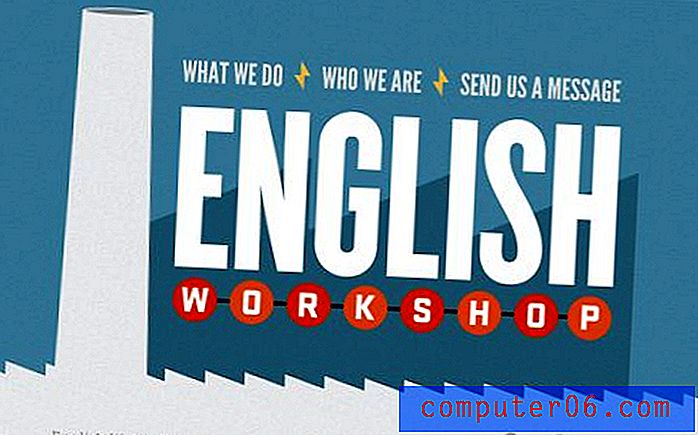
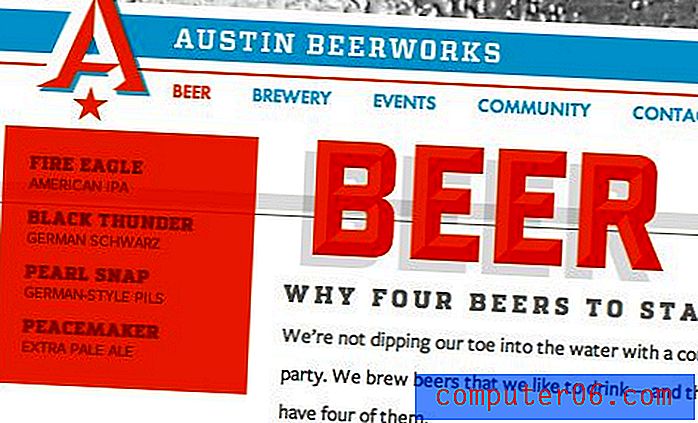
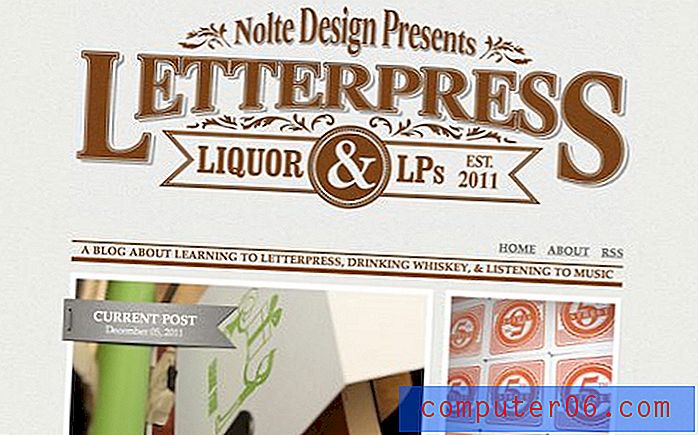
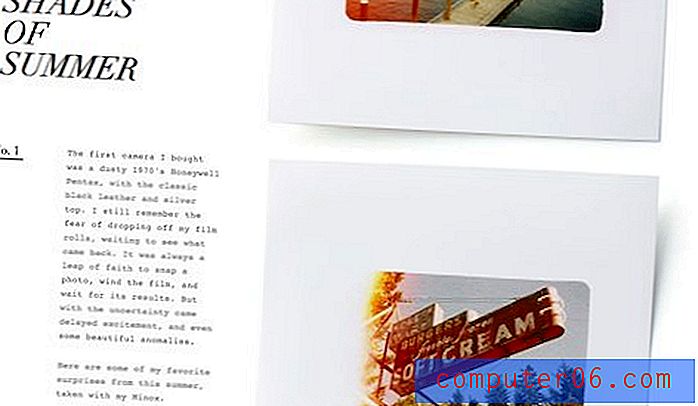
Sauberer, anspruchsvoller Retro-Typ
Ich fange an zu denken, dass Retro ein Trend ist, der niemals sterben wird. Wir werden immer mit Interesse und Nostalgie auf Designstile aus vergangenen Epochen zurückblicken. Die wirklich interessante Entdeckung ist jedoch, dass sich moderne und Retro-Designstile tatsächlich gemeinsam entwickeln.
In den vergangenen Jahren hatten Retro-Designs und speziell Typografie oft einen sehr schmuddeligen, verzweifelten Look, wie man ihn von einem Old Navy T-Shirt erwarten würde. Als jedoch klares, minimalistisches Design im modernen Design Einzug hielt, machte das Retro-Design einen ähnlichen Sprung in die Raffinesse. Heutzutage ist Retro-Typografie edel und sauber, ohne zu belasten. Schatten sind fast immer vorhanden und völlig unscharf. Viele bestehen aus diagonalen Linien oder einem anderen einfachen Muster im Gegensatz zu einer Volltonfarbe.
Big Bite Creative

Bierwerk

Urbanoff

Noltedesign

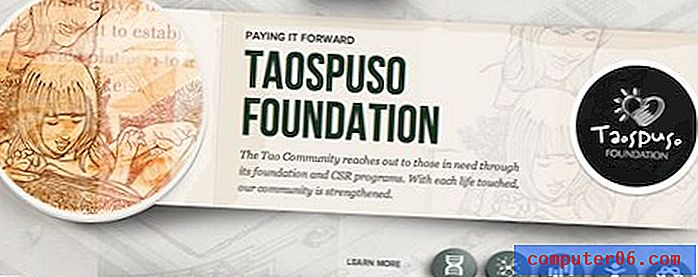
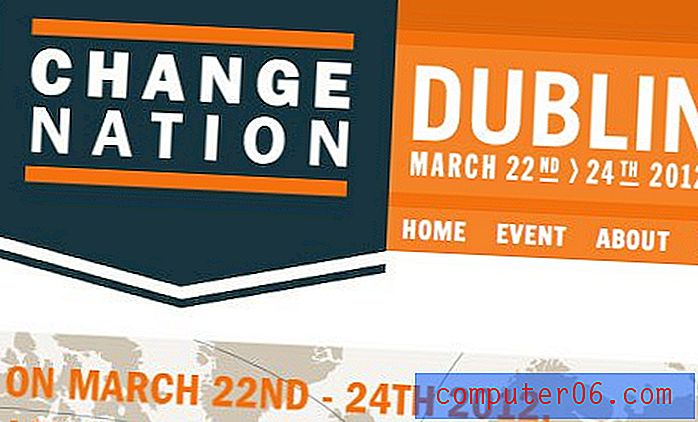
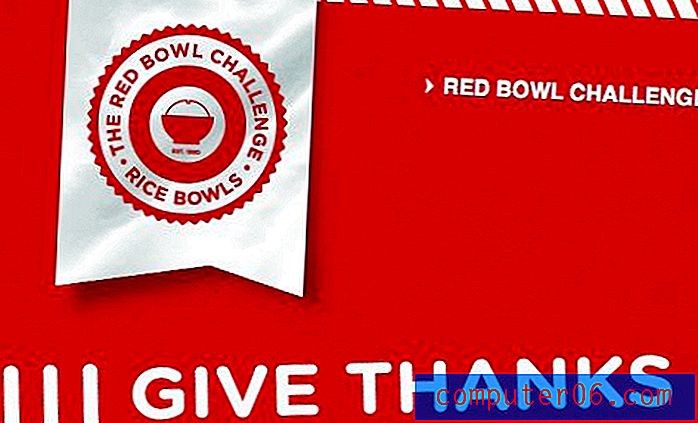
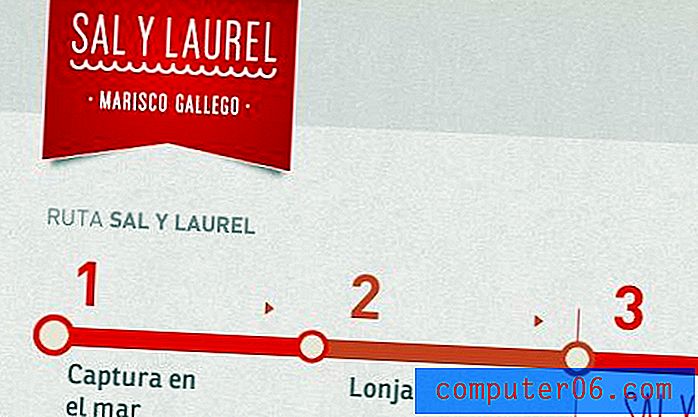
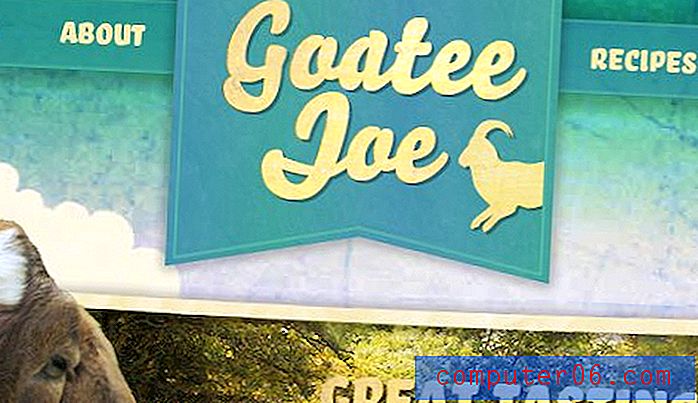
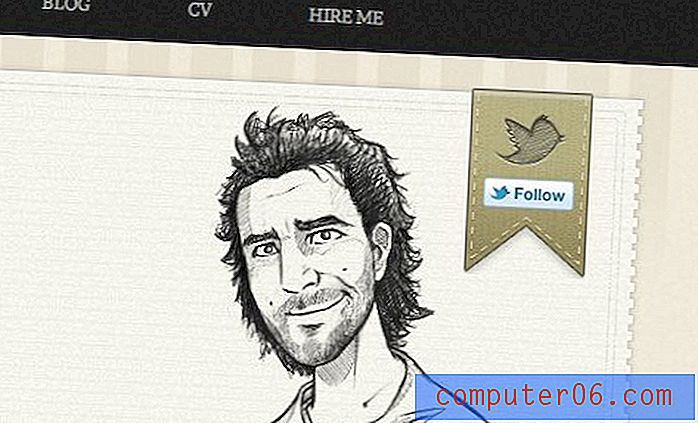
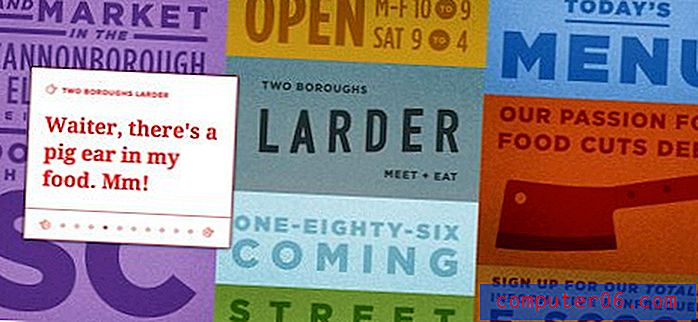
Bänder
Das wichtigste Gestaltungselement im Jahr 2011 muss das vertikale Hängeband sein. Dieses Ding tauchte absolut überall auf, um ein Logo, ein Symbol oder einen Text gut zu integrieren und es dabei zu unterstützen, sich vom Hintergrund abzuheben.
Die typische Form hat unten zwei dreieckige Punkte, aber Designer haben mit allen Arten von Bandmetaphern experimentiert. Ein Beispiel unten nimmt sogar eine bekannte Bandform an und verleiht ihr eine unerwartete Wendung, indem sie in eine Hemdtasche verwandelt wird.
Nation ändern

GiveBeyond.Me

Tao Gemeinschaft

Red Bowl Challenge

Marisco Gallego ein Domicilio

LoadUp 2012 von PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Ziegenbart Joe

Jopp

Sonntag Beste Websites

HarryFord

Spülbecken Studios

Drei Dinge
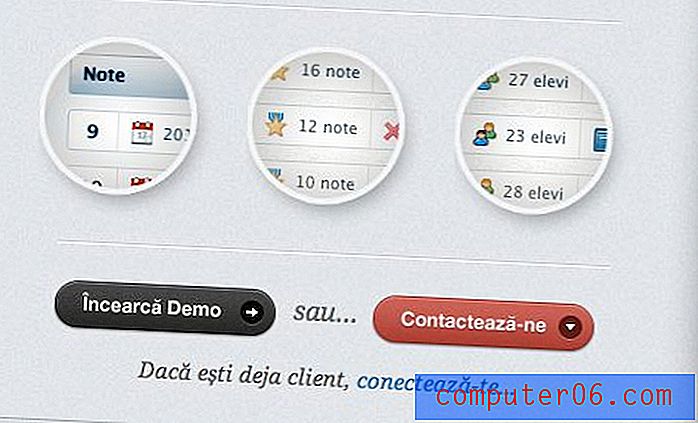
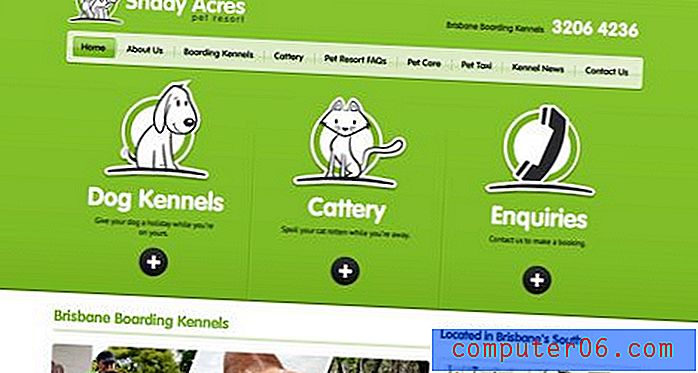
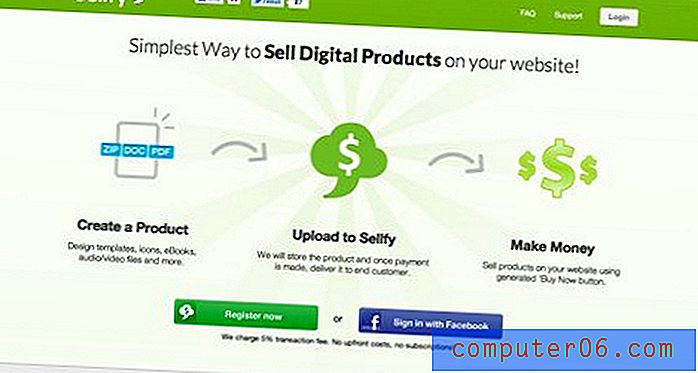
Jeder Designer weiß, dass drei eine magische Zahl ist, und dies wurde in diesem Jahr im Webdesign sehr deutlich. Eine sehr beliebte Layouttechnik, die Sie immer wieder sehen, verwendet drei markante Abschnitte oder Objekte, um einen Prozess, eine Liste von Features oder ein anderes Konzept zu vermitteln.
Ich mag diesen Trend sehr, weil er den Designer dazu zwingt, die dem Benutzer präsentierten Informationen zu vereinfachen und sie in einige leicht verdauliche Teile aufzuteilen. Das Ergebnis ist oft eine sehr attraktive Seite, die sowohl informativ als auch ausgewogen erscheint.
Tabspresso

Baumhaus

Shady Acres

Sellfy.com

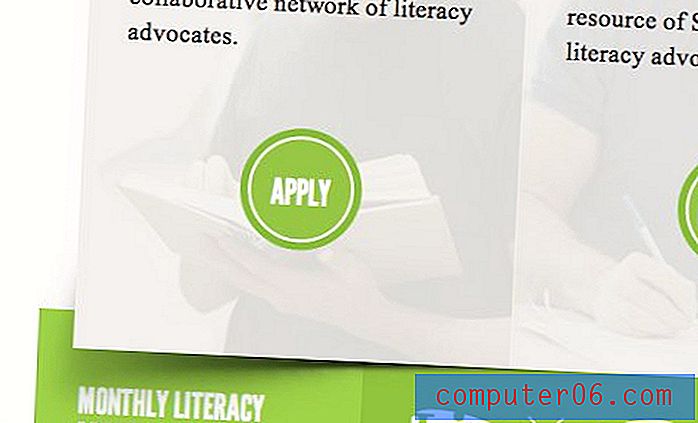
Gerolltes / gefaltetes Papier
Der Schlagschatten hat sich entwickelt. Dieser Designtrick verwendet eine einfache Illusion eines gekrümmten Schattens, um das ansonsten flache Objekt darüber wie gekräuseltes Papier aussehen zu lassen. Es ist eine so glaubwürdige kleine Lüge, dass selbst wenn Sie wissen, was passiert, es schwierig ist, Ihre Augen erkennen zu lassen, was wirklich eine gerade Kante ist. Der Schatten lässt Ihr Gehirn sofort eine Kurve wahrnehmen, egal wie gerade Sie sie kennen.
Es ist ein einfacher Effekt, der entweder in Photoshop oder sogar in CSS ausgeführt werden kann. Hier sind einige Seiten, die diesen Trend effektiv nutzen:
Literacy2030

Bearbeitet vierteljährlich

Greenjob

Randlose Gitter
Ein weiterer zunehmender visueller Trend ist das Verschwinden von Rändern oder Rändern in einem Bildraster. Historisch gesehen haben wir Bilder meistens in einem gut verteilten Raster angeordnet, aber heutzutage ist es sehr beliebt, sie einfach alle zusammen zu stopfen.
Ich mag diesen Look sehr, da er den einzelnen Bildern ein sehr integriertes Gefühl verleiht. Es ist ein Beispiel für Synergieeffekte bei der Arbeit, bei denen das Ganze etwas Größeres ist als die Summe der Teile.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

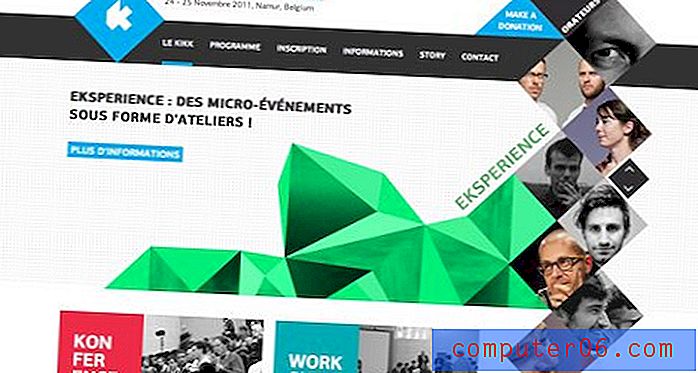
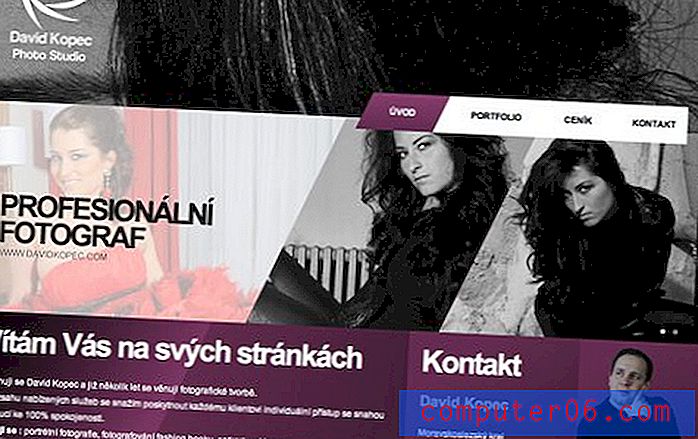
Diagonales Design
Unser letzter Designtrend ist die Entstehung ziemlich chaotisch aussehender Designs, bei denen diagonale Linien stark genutzt werden. Erwarten Sie, dass sich dieser Designtrend bis 2012 fortsetzt. Warum? Weil es eine scharfe Abkehr von den sauberen, stark strukturierten, minimalen Designs darstellt, die die Webdesign-Landschaft in den letzten Jahren durchdrungen haben.
Wenn Sie in die Geschichte zurückblicken, können Sie deutlich erkennen, dass Designtrends reaktiv sind. Etwas wird cool, weil es anders ist als die Norm, dann wird es so beliebt, dass es die Norm ist. Was einst rebellisch war, ist heute alltäglich, daher kommt jemand auf eine Antwort, die eine klare Abkehr darstellt. Zum Beispiel entstand die minimale Modeerscheinung, die ich gerade erwähnte, als Reaktion auf das übermäßig verrückte, chaotische und farbenfrohe Design der neunziger Jahre (siehe: Saved By the Bell). Der aktuelle diagonale Trend geht auf diese Tage zurück und behält dennoch ein attraktiv raffiniertes Gefühl bei.
Bleep-Radio

Piropixel

Kikk Festival 2011

David Kopec

Marshes Einkaufszentrum

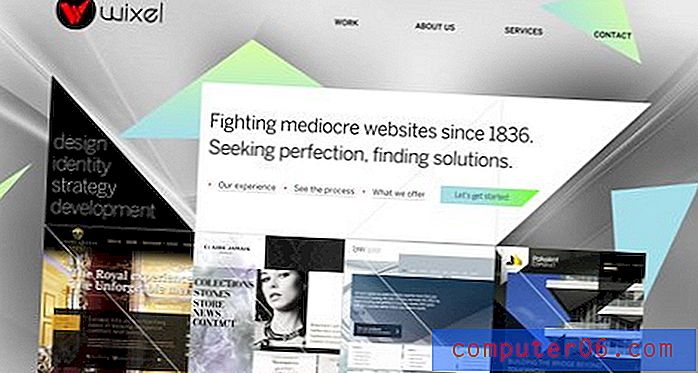
Wixel

Designer Gleb

Was haben wir vermisst?
Dies ist nur eine Handvoll der vielen beliebten Webdesign-Trends im Jahr 2011. Jetzt sind Sie an der Reihe, mitzuhelfen. Hinterlassen Sie unten einen Kommentar und teilen Sie uns alle Trends mit, die Sie im Laufe des Jahres bemerkt haben oder an denen Sie sogar teilgenommen haben.
Welche Trends waren Ihre Favoriten? Was hast du gehasst? Wenn möglich, hinterlasse einen Link und zeige uns ein Beispiel!