Sketch vs. Figma vs. Adobe XD: Welches Design-Tool eignet sich am besten für Anfänger?
Es kommt eine Zeit, in der jeder Designer entscheiden muss, mit welchem Designwerkzeug er sich für den Rest seiner Karriere abfinden wird. Wenn Sie gerade dabei sind, Ihr perfektes Designwerkzeug zu finden oder nach einem Ersatz zu suchen, ist dieser Leitfaden genau das Richtige für Sie.
Sketch-App, mit der der Thron als eine der vielseitigsten Design-Apps auf dem Markt gehalten wurde. Bis zwei neue Konkurrenten auftauchten, um den Thron herauszufordern - Figma und Adobe XD.
Sowohl Figma- als auch Adobe XD-Apps wurden nicht nur von Branchenführern entwickelt, sondern bieten auch einige erstaunliche Funktionen, die es geschafft haben, viele Benutzer von Sketch zu stehlen. Natürlich ist Sketch auch heute noch eines der besten UX-Designtools.
Für angehende Designer kann es frustrierend sein, das richtige Werkzeug für ihre Arbeit zu finden. In diesem Artikel möchten wir eine solide Antwort auf dieses Problem geben, indem wir Figma, Sketch und Adobe XD miteinander vergleichen. Lass uns eintauchen.
Entdecken Sie Skizzenvorlagen
Warum UX- und UI-Designtools verwenden?
In gewisser Weise ist jeder Designer ein User Experience (UX) -Designer. Unabhängig davon, ob Sie eine Website, ein Logo oder sogar einen Social-Media-Beitrag entwerfen, müssen Sie darüber nachdenken, wie Benutzer Ihre Designs wahrnehmen, wie sie Inhalte untersuchen, Text für Lesbarkeit formatieren, Farben auswählen usw. Genau das ist UX-Design dreht sich alles um.
Ein geeignetes Werkzeug zum Erstellen solcher Designs mit genauer Benutzererfahrung und Layouts der Benutzeroberfläche ist ein Muss für alle Designer. Es ist ein langer Weg, um Ihren gesamten Designprozess und Workflow so reibungslos wie möglich zu gestalten.
Design-Tools wie Sketch und Figma bringen diesen Prozess auf die nächste Ebene. Dank ihrer erweiterten Funktionen können Sie nach dem Entwerfen einer Website oder einer mobilen App-Oberfläche eine Live-Vorschau des Designs anzeigen, um Interaktionen und Funktionen zu testen. Dies bietet eine großartige Möglichkeit, auch Ihre Kunden zu gewinnen.
Kurz gesagt, es spielt keine Rolle, welche Art von Designs Sie erstellen. Sie sollten sich mit einem UX-Design-Tool vertraut machen, um besser arbeiten zu können. Und was noch wichtiger ist, um Ihre Designs benutzerfreundlich zu gestalten.
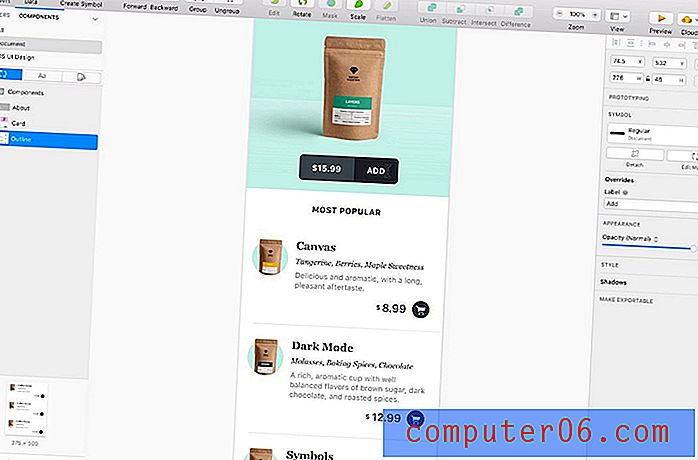
Was ist Skizze?

Seit der Einführung von Sketch im Jahr 2010 konnte die App die Herzen und Seelen vieler Designer für sich gewinnen. Es wurde auch mehrfach ausgezeichnet. Sketch ist als User Experience- und User Interface Design Tool bekannt. Designer verwenden es jetzt jedoch für verschiedene andere Zwecke, sogar zum Zeichnen von Illustrationen und zum Grafikdesign.
Sketch hat auch eine treue Community mit breiter Unterstützung. Auf der Plattform stehen zahlreiche Ressourcen und Erweiterungen zur Verfügung, um sowohl Anfängern als auch erfahrenen Designern Lösungen anzubieten.
Was ist Figma?

Figma wurde nicht lange nach der Veröffentlichung der Sketch App gegründet. Das Unternehmen hat jedoch lange gebraucht, um die App auf ein Niveau zu bringen, auf dem es Sketch herausfordern konnte. Heute ist Figma genauso gut wie Sketch und sogar eine großartige Alternative für Windows-Benutzer.
Eine der einzigartigsten Eigenschaften von Figma, die sich von den anderen unterscheidet, ist, dass die App in der Cloud funktioniert. Sie können mit jedem Computer direkt von Ihrem Browser aus auf das Tool und Ihre Designs zugreifen.
Was ist Adobe XD?

Adobe XD ist der neueste Konkurrent, der als Alternative zu Sketch und Figma hinzukommt. Adobe hat das UX-Designtool im Jahr 2017 eingeführt und alle überrascht, indem es kostenlos verwendet wurde.
Adobe XD fungiert sowohl als Design- als auch als Prototyping-Tool. Es verfügt auch über einzigartige Funktionen für die Teamzusammenarbeit, die das Hauptverkaufsargument des Tools sind. Die App unterstützt auch Windows- und Mac-Plattformen.
Skizze vs. Figma vs. Adobe XD: Hauptunterschiede
Mit den Einführungen aus dem Weg kommen wir nun zum besten Teil des Leitfadens. In diesem Abschnitt vergleichen wir die Apps anhand bestimmter Funktionen und Optionen. Mal sehen, wie gut jede Software gestaltet ist.
Hauptwerkzeuge Palette
UX- und UI-Designtools verfügen über eine relativ minimale Toolpalette. Da der größte Teil der Arbeit durch einfaches Ziehen und Ablegen von Elementen aus vorgefertigten Bibliotheken erledigt werden kann, können Sie das gesamte Projekt nur mit einem Verschiebungs- und einem Textwerkzeug entwerfen.
In der Werkzeugabteilung haben wir von keiner der Apps viel erwartet. Sie alle verfügen über genau die richtigen Tools, die Sie für UX- und UI-Entwurfsprojekte benötigen. Sketch übernimmt jedoch mit seinem umfangreichen Toolkit die Führung in diesem Bereich.

Sketch bietet eine Vielzahl von Werkzeugen zum Erstellen fortschrittlicherer Designs. Insbesondere die Zeichenwerkzeuge sind sehr nützlich, um bestimmte Elemente in Ihren Entwürfen wie Symbole, Schaltflächen und sogar zum Zeichnen von Illustrationen von Hand herzustellen.
Rapid-Prototyping
Prototyping ist wohl das wichtigste Merkmal eines UX-Designtools. Die Möglichkeit, realistische Benutzeroberflächendesigns so schnell wie möglich zusammenzustellen, ist ein wichtiges Merkmal, nach dem in Design-Software gesucht werden muss.
Sketch verfügt über die besten Tools und Funktionen zur Unterstützung des Rapid Prototyping. Insbesondere die Zeichenflächenfunktion macht es extrem einfach, innerhalb weniger Minuten eine vollständige App-Oberfläche zusammenzustellen.

Figma und Adobe XD verfügen ebenfalls über ähnliche Features und Funktionen, um das Prototyping viel schneller und einfacher zu machen. Adobe XD verfügt sogar über eine einzigartige Option namens Voice Prototyping, mit der Sie Prototypen für sprachgesteuerte Apps erstellen können. Sketch macht den gesamten Prozess des Prototyping jedoch viel reibungsloser.
Interaktive Designs
Eine der besten Anwendungen von UX-Designtools ist die Möglichkeit, Ihre Designs zu testen. Dies bedeutet, dass Sie Designs mit interaktiven Funktionen wie anklickbaren Schaltflächen, Funktionsformularen, Wischgesten und anderen Benutzerinteraktionen erstellen können.
Zum Glück verfügen Figma, Sketch und Adobe XD über Funktionen zum Hinzufügen von Interaktionen. Figma und Adobe XD machen es jedoch viel einfacher, dies zu erreichen. Adobe XD verfügt sogar über eine Option, mit der Sie Ihren Designs automatisch Interaktionen und Animationen hinzufügen können.

Sobald Sie diese Interaktionen hinzugefügt haben, können Sie Ihre mobilen App-Schnittstellen in einer realen mobilen Umgebung mithilfe der von der Software bereitgestellten Spiegelungs-Apps testen. Sowohl Figma als auch Adobe XD verfügen über Spiegelungs-Apps für iOS und Android. Während Sketch eine offizielle App nur für iOS hat.
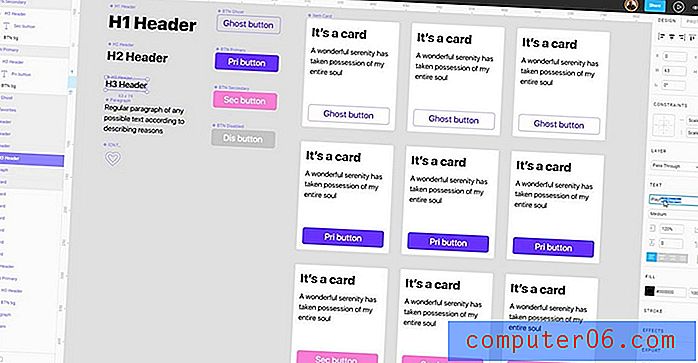
Elementbibliotheken
Alle Apps zeichnen sich durch vorgefertigte Elementbibliotheken aus. Wenn Sie Sketch, Figma oder Adobe XD verwenden, können Sie problemlos vorgefertigte Layouts für mobile Apps, Web-Apps oder andere Schnittstellendesigns finden.

Alle von ihnen verfügen über eine große Sammlung von Bibliotheken mit Frameworks, Layouts und sogar Designelementen wie Schaltflächen, Formularen und vielem mehr. Figma nimmt hier mit seiner Funktion „Designsysteme“ einen besonderen Platz ein, mit der Sie Elemente mit einem gemeinsamen Designsystem erstellen können. Dies beschleunigt tatsächlich den gesamten Rapid-Prototyping-Prozess.
Vorlagen, Plugins und Ressourcen
Dank ihrer breiten Palette an Tools und Community-Unterstützung verfügt die Sketch-App über die größte und beste Sammlung von Ressourcen. Sie finden Tausende erstaunlicher vorgefertigter Vorlagen, UI-Kits, App-Designs und vieles mehr im Sketch-Format.
Sketch bietet außerdem viele nützliche Plugins, die in Tools von Drittanbietern integriert sind, sowie interne Erweiterungen, um weitere Funktionen für die App hinzuzufügen.

Figma und Adobe XD haben auch viele Vorlagen und Ressourcen. Figma hat viele Plugins, aber es gibt nur eine Handvoll Plugins in Adobe XD. Da beide Apps immer mehr an Fahrt gewinnen, können wir in Zukunft sicherlich mehr erwarten.
Preispläne
Sowohl Figma als auch Adobe XD bieten kostenlose Angebote für Einzelpersonen. Adobe XD bietet den großzügigsten kostenlosen Plan, der unbegrenzte Prototypen und Designs bietet. Zusammen mit 1 freigegebenem Dokument zum Bearbeiten mit 2 Editoren. Sowie 2 GB Cloud-Speicher.
Der kostenlose Plan von Figma bietet Ihnen unbegrenzten Speicherplatz, erlaubt jedoch nur 3 aktive Designprojekte gleichzeitig mit 2 aktiven Editoren.
Sketch kostet einen einmaligen Preis von 99 US-Dollar und bietet Ihnen unbegrenzte Nutzung. Wenn Sie jedoch weiterhin Software-Updates und Cloud-Speicherzugriff erhalten möchten, müssen Sie sich für ein Abonnement von 79 USD pro Jahr anmelden.
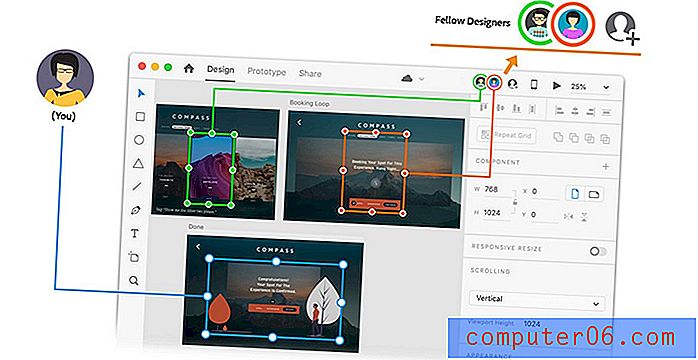
Kollaborative Funktionen
Figma bietet die besten Funktionen für die Zusammenarbeit im Team. Da jeder mit einem Laptop und einem Browser die App verwenden kann, können Sie auf anderen Plattformen leichter mit anderen zusammenarbeiten.

Adobe XD bietet auch viele nützliche Optionen für die Teamarbeit. Mit der CoEditing-Funktion der App können Sie an Projekten zusammenarbeiten und gleichzeitig Änderungen in Echtzeit vornehmen.
Sketch fällt im Aspekt der Teamzusammenarbeit zurück. Sie müssen sich für ein monatliches Abonnement anmelden, um Ihre Dateien für ein Team und mit eingeschränkten Tools und Funktionen freizugeben.
Leistung und Zugänglichkeit
Figma übernimmt die Führung in Bezug auf Leistung und Zugänglichkeit. Obwohl die App im Browser funktioniert, funktioniert sie recht reibungslos und die Tools arbeiten auch auf Low-End-Computern und Laptops viel schneller.
Figma ist auch ein plattformübergreifendes Tool. Dies bedeutet, dass Sie die App unabhängig von der Plattform verwenden können, auf der Sie sich befinden, und sich sogar bei der App anmelden können, um Ihre Projekte von jedem Computer aus zu bearbeiten.
Der zweite Platz geht an Adobe XD. Es funktioniert sowohl auf Windows- als auch auf Mac-Geräten. Sie müssen die Software jedoch weiterhin auf Ihrem Computer installieren und sich für ein kostenloses Adobe-Konto anmelden.
Sketch ist nur auf Mac-Geräten verfügbar. Die App ist schneller als Adobe XD und in einigen Bereichen auch leistungsfähiger als Figma.
Welches Design-Tool eignet sich am besten für Sie?
Das Finden der richtigen App hängt von der Art Ihrer Arbeit ab.
Wenn Sie ein Designer sind, der sich mit verschiedenen Arten von Designs befasst, von Website-Designs bis hin zu mobilen Benutzeroberflächen, ist Figma eine großartige Option, um Ihre Reise als UX-Designer zu beginnen. Die App ist nicht nur kostenlos, sondern funktioniert direkt in Ihrem Browser. Und es funktioniert auch einwandfrei.
Adobe XD ist auch eine großartige Option zum Testen des UX- und UI-Designs. Dies ist besonders nützlich, wenn Sie bereits über Creative Cloud-Apps verfügen, da Adobe XD in Kombination mit Photoshop und Illustrator gut funktioniert.
Sketch bleibt die beste UX-Design-App auf dem Mac. Aufgrund seiner Plattformexklusivität ist die App jedoch nur schwer für alle zu empfehlen. Wenn Sie ein Mac-Benutzer sind, wird die Investition in die Sketch-App jedoch nicht umsonst sein.