5 Tipps für perfekte Formulare in WordPress
Füllen Sie jemals ein Online-Formular aus und verdrehen dann die Augen? Es kommt viel zu oft vor. Aber es muss nicht.
Sie können großartige Formulare erstellen, die einfach zu verwenden sind, Sicherheitsfunktionen enthalten und direkt auf Ihrer WordPress-Website problemlos aussehen. Mithilfe großartiger Formulare können sich Benutzer für wichtige Funktionen auf Ihrer Website anmelden und wertvolle Benutzerdaten auf sichere und verwaltbare Weise erfassen. Heute schauen wir uns an, wie man eines mit dem beliebten CaptainForm-Plugin für WordPress erstellt.
Entdecken Sie Designressourcen
1. Denken Sie an Sicherheit

Eine gute Form beginnt mit Sicherheit. Benutzer müssen darauf vertrauen, dass ihre Informationen sicher übertragen werden und nicht in die Hände eines Spammers oder Hackers gelangen.
Sicherheitsfunktionen gelten auch für alle Arten von Daten - nicht nur für Finanzinformationen. Benutzer zögern, Informationen jeglicher Art, einschließlich ihrer E-Mail-Adressen, anzugeben, wenn Formulare nicht als vertrauenswürdig eingestuft werden.
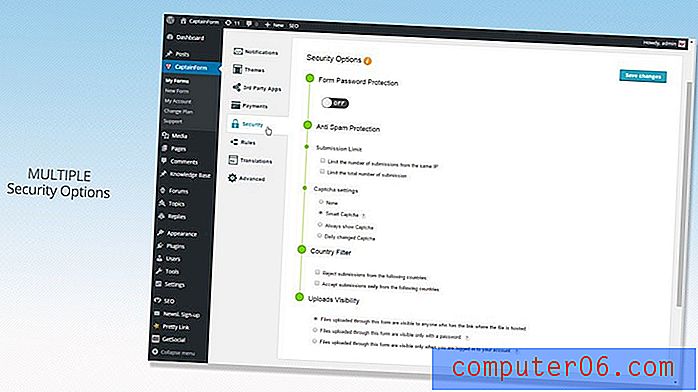
Sicherheit scheint zwar ein wenig einschüchternd zu sein, ist aber nicht so schwierig, wie Sie denken. Es gibt viele erstklassige Tools und Formularersteller auf dem Markt, die alle Sicherheit bieten, die Sie beim Entwerfen von Formularen benötigen. CaptainForm bietet beispielsweise erweiterte Sicherheitsoptionen für jedes seiner Formulierungspakete, einschließlich des kostenlosen Pakets. Die CaptainForm-Sicherheit umfasst SSL-Verschlüsselung, Kennwortschutz oder CAPTCHA-Optionen.
Diese Optionen bedeuten Folgendes:
- SSL-Verschlüsselung: Dies ist der Sicherheitsstandard, der eine sichere Verbindung zwischen dem Benutzer (Browser) und Ihnen (Server) herstellt, sodass Informationen über einen privaten Kanal übertragen werden.
- Passwortschutz: Jeder Benutzer kann ein Konto erstellen, indem er vor dem Absenden eines Formulars sein eigenes Passwort auswählt.
- CAPTCHA: Mit diesem einfachen Test können Benutzer zeigen, dass sie real sind, indem sie eine Frage beantworten, z. B. zwei Zahlen hinzufügen, einen Code eingeben oder aus einer Reihe von Bildern auswählen. Im obigen Formular können Sie sehen, wo Benutzer "SMART" eingeben müssen, um die Formularanforderung zu verarbeiten.
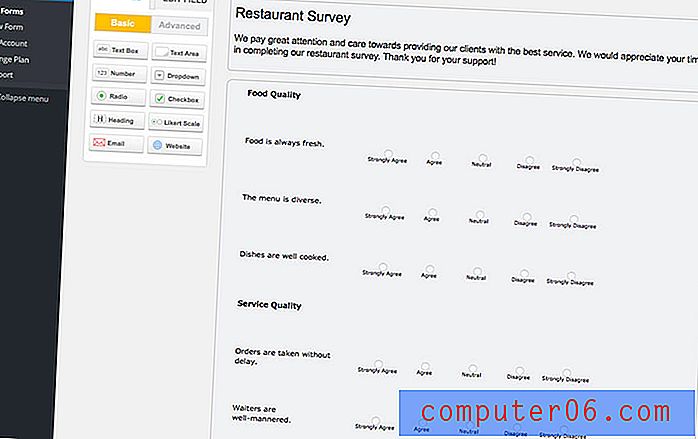
2. Verwenden Sie geeignete Feldtypen

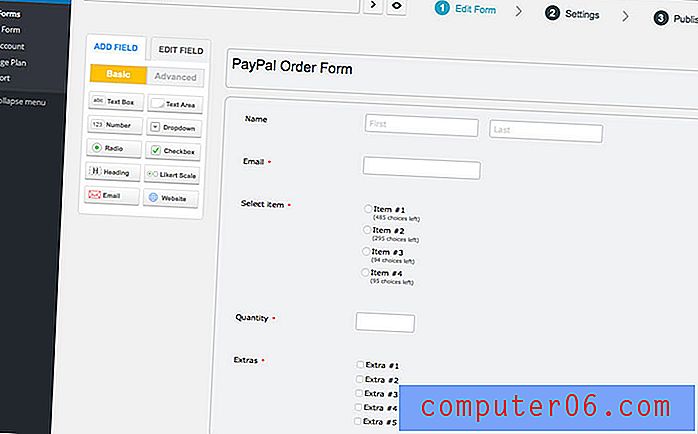
Eines der Dinge, die ein Formular auszeichnen, ist die Zuordnung des Feldtyps zur Eingabe. Von Quiz über Umfragen bis hin zu Kreditkarteninformationen enthalten die besten Formulare für jede Information die richtige Art von Eingabefeld.
Denken Sie so darüber nach. Wenn Sie Online-Kreditkarten-Eingabeformulare mit der richtigen Anzahl von Informationsfeldern kaufen, stellen Sie sicher, dass Sie die Kartennummer vollständig eingeben und das Datum in das entsprechende Format eingeben. Dies kann dazu beitragen, verpasste Bestellungen und falsche Informationen zu vermeiden.
Suchen Sie nach einem Formular-Generator, der im Builder viele Feldtypen bietet. CaptainForm verfügt über diese Funktion mit mehr als 30 Vorlagenoptionen für den Einstieg sowie Anpassungstools. Jedes der Felder ist dank eines Drag & Drop-Editors leicht zu sehen und zu verwalten. Das Eingabefeld enthält Werkzeuginformationen, die Benutzer sehen können, z. B. die oben gezeigten Formularpositionen für Vor- und Nachnamen.
3. Machen Sie es benutzerfreundlich

Eine gute Form verbindet Schönheit und Funktion. Benutzer müssen Informationen in die dafür vorgesehenen Felder eingeben wollen. Und das erfordert einen Hauch von gutem Design.
Hier sind einige Dinge, die Sie tun können:
- Markieren Sie Formularaktionen mit Farbe und einem kühnen Aufruf zum Handeln.
- Fügen Sie Hover-Animationen hinzu, um Benutzer zu führen.
- Fügen Sie Beispielinformationen in Felder ein, die verschwinden, wenn Benutzer mit der Eingabe beginnen.
- Lassen Sie viel Platz um Formularelemente, damit Benutzer genau sehen können, was sie eingeben.
- Halten Sie Formulare auf der Größe eines Bildschirms, ohne scrollen zu müssen.
- Entwerfen Sie mit viel Kontrast zwischen Formularelementen und Text, damit Anweisungen und Einträge leicht lesbar sind.
- Stellen Sie sicher, dass die Schaltfläche zum Senden leicht zu finden ist. enthält klare Anweisungen wie "Senden" oder "Senden"; und ist groß genug, um mit Leichtigkeit zu klicken.
- Fragen Sie nicht nach zu vielen Informationen. es kann Benutzer einschüchtern.
Alle diese Designtools sind in CaptainForm integriert, sodass Sie jede Art von Formular erstellen können, die Sie möglicherweise benötigen, und es so gestalten können, dass Benutzer sich engagieren möchten.
4. Passen Sie an Ihre Bedürfnisse an

Ein Formular funktioniert nur, wenn Sie es Ihrer Website zuordnen können. Die Verwendung des Standardformulars einer anderen Person ist für Benutzer eine rote Fahne und beinhaltet nicht die von Benutzern geforderten Anpassungen und Anpassungen.
Stellen Sie fest, dass Formulare oder Fragen so viel wie möglich mit Ihrem Unternehmen oder Ihrer Website zu tun haben. Nehmen Sie bestimmte Fragen in Umfragen oder im Branding in das Design und den Text anderer Formulartypen auf.
Achten Sie beim Bearbeiten besonders darauf, Ihre Arbeit zu überprüfen. Stellen Sie sicher, dass alle Wörter richtig geschrieben sind und die Formularelemente wie vorgesehen funktionieren. (Das Funktionsende dieser Gleichung ist, warum ein Formularersteller helfen kann. Sie müssen sich also nicht darum kümmern, den Code hinter der Formularbenutzbarkeit zu schreiben oder wirklich zu verstehen.)
5. Integrieren Sie Formulare in andere Tools

Lassen Sie uns realistisch sein, wie Formulare verwendet werden. Sie werden selten isoliert erstellt und müssen häufig mit anderen Add-Ons und Tools arbeiten, die Sie auf Ihrer WordPress-Site verwenden. Die Verwendung eines plattformübergreifenden Form Builders mit zahlreichen integrierten Funktionen ist ein Muss. (Andernfalls erfinden Sie das Rad jedes Mal neu, wenn Sie eine neue Formularoption benötigen.)
CaptainForm ist eine der Plattformen, auf denen Sie zahlreiche integrierte Funktionen finden. Der WordPress Form Builder arbeitet mit einigen der leistungsstärksten Marketing-, E-Commerce- und Markenbildungs-Tools auf dem Markt:
- PayPal
- Zendesk
- ExactTarget
- Streifen
- Google Drive
- Erhalten Antwort
- MailChimp
- Braintree
- ActiveCampaign
- Zwangsversteigerung
- Dropbox
Fazit & Preisgestaltung
Es gibt zwar viele Tools zum Erstellen von Formularen, Sie sollten jedoch CaptainForm für Ihre WordPress-Site in Betracht ziehen. Sie können kostenlos starten und das Plugin funktioniert direkt im Backend Ihres CMS. Wenn es Ihnen gefällt, gibt es drei kostenpflichtige Planstufen mit noch mehr Funktionen, damit Sie etwas finden, das perfekt für Ihr Unternehmen geeignet ist:
- Kostenlos: Mit dem für immer kostenlosen Plan können Sie drei Formulare auf einer Website mit 500 Einreichungen pro Monat verwenden.
- Auszubildender: Für 35 USD / Jahr ermöglicht dieser Plan unbegrenzte Formulare an einem einzigen Standort, unbegrenzte Felder und 5.000 Einreichungen pro Monat.
- Master: Für 95 US-Dollar pro Jahr erhalten Sie unbegrenzt Formulare und Felder auf drei verschiedenen Websites, 20.000 Einreichungen und 2 GB Speicherplatz.
- Held: Endlich, für 195 US-Dollar pro Jahr, bekommst du die Werke! Unbegrenzte Formulare und Felder auf unbegrenzten Websites mit 100.000 Einreichungen - plus Integration in Zahlungsplattformen.
Das Schöne an einem solchen Tool ist, dass es praktisch sorgenfrei ist. Alles, was Sie zum Erstellen eines großartigen Anmeldeformulars, Quiz, einer Umfrage oder eines Zahlungsfelds benötigen, ist enthalten. Die Tools sind einfach zu bedienen, enthalten viele großartige Sicherheitsfunktionen und sehen großartig aus. Die Benutzeroberfläche ist intuitiv für Sie beim Erstellen von Formularen und für die Benutzer, die sich mit ihnen beschäftigen.
Probieren Sie CaptainForm aus. Sie sind sich so sicher, dass es Ihnen gefallen wird, dass bezahlte Pläne mit einer Geld-zurück-Garantie geliefert werden!