15 Tipps zur Verbesserung Ihres UX-Schreibens
Es gibt so viele Mikroelemente, die eine große Rolle beim User Experience Design spielen. Es wurde viel Wert auf Mikrointeraktionen und Engagements gelegt, aber was ist mit Mikrokopien?
UX-Schreiben ist eine große Sache. Die Wörter, die Sprache und die Zusammensetzung von Sätzen und Phrasen in einem Design können es schaffen oder brechen. (Überlegen Sie, wie oft Sie sich von einer Website oder App abgewandt haben, weil die Anweisungen unklar waren oder ein Tippfehler Sie verärgert hat.)
Heute sollten Sie schwören, Ihr UX-Schreiben zu verbessern. Dadurch wird Ihre Website oder App besser. Und es wird die Benutzer definitiv glücklicher machen. Hier sind einige Möglichkeiten, dies zu tun.
1. Definieren Sie Ihre Stimme
 Halten Sie sich an die Art der Sprache und des Tons, die der Rest der Website verwendet.
Halten Sie sich an die Art der Sprache und des Tons, die der Rest der Website verwendet. Jede Website, jedes Produkt oder jede Marke hat eine Stimme. Was manchmal passiert, ist, dass wir es vergessen, wenn es um die Benutzererfahrung und die gesamte Benutzeroberfläche geht.
Selbst die kleinsten Textelemente - Schaltflächen, Anmeldeelemente, Menüs und Navigation sowie Chatbots - sollten dieselbe Markenstimme verwenden. Diese Elemente sollten dieselbe Persönlichkeit haben.
Halten Sie sich an die Art der Sprache und des Tons, die der Rest der Website verwendet. Und schreiben Sie eine Mikrokopie, die für die Zielgruppe geeignet ist. Fünf / Vier oben verwendet einen hellen Ton auf der gesamten Site. Das vermittelt durch den Knopf; Anstelle des traditionellen "Kontaktieren Sie uns" schreiben sie "Stellen Sie uns ein". Einfach und effektiv.
2. Erstellen Sie eine Struktur
 Das Kopieren sollte einen gemeinsamen Stil haben, genau wie das Auswählen von Farben für Elemente auf dem Bildschirm.
Das Kopieren sollte einen gemeinsamen Stil haben, genau wie das Auswählen von Farben für Elemente auf dem Bildschirm. Alles am visuellen Design hat eine Struktur. Sie verwenden ein Raster. Sie koppeln und analysieren Elemente, sodass die Teile miteinander arbeiten.
UX-Schreiben ist das gleiche. Die Wörter im gesamten Design sollten eine Struktur haben. Schaltflächen sollten einen gemeinsamen Satz von Wörtern verwenden. Wenn Sie "mehr lernen" verwenden, um an einer Stelle weiterzulesen, sollten Sie "mehr lesen" nicht an einer anderen Stelle verwenden.
Das Kopieren sollte einen gemeinsamen Stil haben, genau wie das Auswählen von Farben für Elemente auf dem Bildschirm. Entwickeln Sie eine Reihe von Regeln für die Mikrokopie und behandeln Sie die Textelemente wie visuelle Elemente. Der Stil ist definiert und muss im gesamten Design beibehalten werden. Midmod oben verwendet "Shop" am Anfang jeder Handlungsaufforderungstaste, um den Benutzern mit einem Klick oder Tippen mitzuteilen, was sie als Nächstes tun werden.
3. Seien Sie einfach und prägnant
Sie haben wahrscheinlich das Sprichwort gehört - Benutzer haben die Aufmerksamkeitsspanne eines Goldfisches.
Das beste UX-Schreiben ist einfach und prägnant. Benutzer können es auf einen Blick lesen und wissen genau, was als nächstes zu tun ist.
Lassen Sie sie nicht zu viel nachdenken, um etwas herauszufinden. Sie könnten dabei Ihr Design aufgeben.
4. Beseitigen Sie nicht benötigte Wörter

Redundante Wörter verschwenden die Zeit des Benutzers. Blumige Sprache auch.
Tun Sie allen einen Gefallen und eliminieren Sie jedes Wort, das Sie beim Schreiben der Mikrokopie nicht benötigen. (Für viele von uns kann das bis zu einem Drittel des Textes sein.)
Hier kann es nützlich sein, einen großartigen Editor zu haben.
5. Verwenden Sie Personalpronomen
Verwenden Sie eine Sprache, die inklusive ist, um bessere Verbindungen herzustellen. Während einige Schriften dies nicht zulassen, ist UX-Schreiben der perfekte Ort, um Personalpronomen zu verwenden.
Personalpronomen sind eine gute Wahl, da sie dazu beitragen, eine Assoziation mit einer bestimmten Person herzustellen. Während ich in diesem Artikel möglicherweise "den Benutzer" verwende, möchte ich Sie davor warnen. (Mein Kontext ist hier etwas anders.) Sprechen Sie mit dem Publikum. Sprich nicht über sie.
Was sind Personalpronomen? Hier ist die Liste:
- ich
- Du
- Er ihm
- Sie / Sie
- Es
- Wir uns
- Sie ihnen
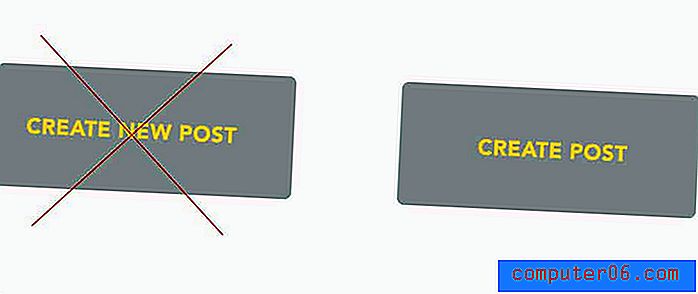
6. Lassen Sie die Synonyme fallen
Sofern Sie nicht für Dictionary.com oder Webster's arbeiten, ist Ihre Website kein Thesaurus. Vermeiden Sie Synonyme, da dies Ihrer Meinung nach das Kopieren von Websites interessanter macht.
Das tut es nicht. Dies macht es nur schwieriger.
Für jedes Element, das dasselbe tut, verwenden Sie dieselben Wörter. Wenn Schaltflächen diese Ausdrücke mischen - kaufen, kaufen, handeln, punkten, erhalten, handeln - und alle dasselbe tun, tun Sie den Benutzern einen großen Nachteil. (Und sie könnten Ihre Website einfach verlassen.)
7. Schreie keine Benutzer an

Das Schreiben von Großbuchstaben hat einen Platz, kann jedoch für Benutzer häufig als überwältigend empfunden werden. Die weichere Alternative, insbesondere wenn Sie mehr als ein paar Zeichen in einer kleinen Größe haben, ist die Verwendung der Groß- und Kleinschreibung.
Dies ist eine Art Umdenken gegenüber vor nicht allzu langer Zeit, als viele von uns empfohlen haben, die Tasten in Großbuchstaben zu verwenden. Aber da die Knöpfe größer geworden sind, scheinen alle Kappen etwas übertrieben zu sein. (Denkst du nicht?)
8. Achten Sie auf Zahlen

Zahlenformate sind am einfachsten zu lesen, wenn Sie tatsächliche Zahlen verwenden. Ja, ich weiß, dass Chicago- und AP-Stile besagen, dass Sie bestimmte Zahlen buchstabieren sollten, aber wenn es um UX-Schreiben geht, sind Ziffern einfach einfacher.
Auch Ziffern sind auf einen Blick leichter zu lesen.
Stellen Sie jedoch sicher, dass Sie genaue Satzzeichen wie Kommas zwischen langen Zahlen wie 123.456 und Leerzeichen zwischen Kreditkarteneinträgen verwenden, um die Verfolgung von Ziffern (wichtig für den E-Commerce) wie 1234 5678 9123 4567 zu vereinfachen.
9. Erfinde keine Worte
Dies sollte in einer Welt offensichtlich sein, in der die Fähigkeit, etwas zu googeln, für den Erfolg des Webs von entscheidender Bedeutung ist. Aber es passiert immer noch viel.
Erfinde keine Worte.
Schreib nichts falsch.
Verwenden Sie keine ungeraden Abkürzungen oder Dinge, die die Leute niemals suchen würden, um zu suchen oder laut auszusprechen.
Wenn Sie eines dieser Dinge tun, erschweren Sie es den Menschen nur, Ihre Website zu finden. (Es sei denn, Ihr falsch geschriebener Markenname ist so beliebt, dass er zu einer „tatsächlichen Sache“ wird. Aber rechnen Sie nicht damit, wenn Sie noch nicht dort sind.)
10. Konzentrieren Sie sich auf das Positive

Versuchen Sie, den Benutzern während des gesamten Entwurfs eine Can-Do-Sprache zur Verfügung zu stellen. Durch die Verwendung positiver Assoziationen und Botschaften haben Benutzer eher das Gefühl, dass sie am Design teilnehmen können (und wurden).
Diese aktive Sprache mit einer guten Stimmung kann dazu führen, dass Menschen eher zum Klicken neigen. (Es macht wirklich Sinn - möchten Sie erfahren, dass Sie etwas nicht tun können? )
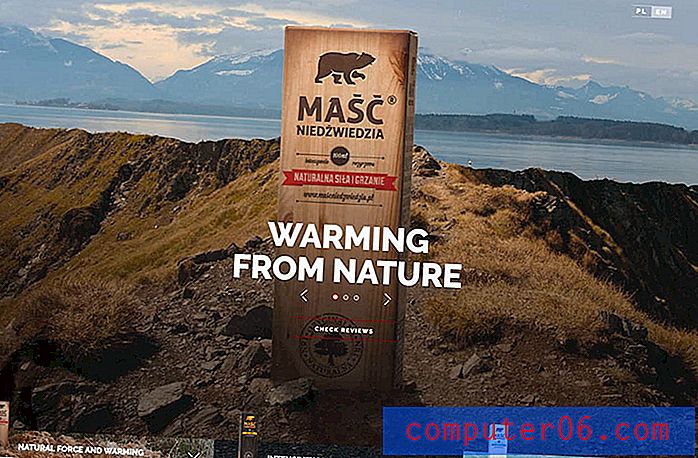
11. Verwenden Sie aktive Verben

Aktive Verben verweisen direkt auf ein Thema und was sie tun. (Es kann auch gefolgert werden.)
Wenn es um UX-Schreiben geht, ist es wichtig, dass die Wörter ein Gefühl für Aktion erzeugen und was im Design passiert. Sie möchten, dass Benutzer Teil dessen sind, was Sie verkaufen.
Bärensalbe oben macht einen guten Job mit Worten - Erwärmung, intensive Erwärmung und Abkühlung - die Sie fast fühlen können. Dadurch wird eine Verbindung zwischen Design, Text und Benutzer hergestellt.
12. Vermeiden Sie Jargons
Achten Sie darauf, Wörter zu verwenden, die nicht jeder Benutzer klar versteht. Selbst wenn Ihre Website eine sehr zielgerichtete Zielgruppe hat, können andere auf der Website auftreten, und Sie möchten, dass sie diese bis zu einem gewissen Grad erreichen.
Halten Sie sich von Jargons fern, die nicht jeder verstehen wird. Obwohl wir in einer Welt leben, in der LOL, OMG und WTH überall sind, gibt es genauso viele Menschen, die aufgrund ihrer eigenen Erfahrungen die falsche Bedeutung wegnehmen könnten.
13. Listen verwenden

Dieser ist einfach: Eine Liste sollte wie eine Liste aussehen (kein dicker Absatz). Es spielt keine Rolle, ob Sie Aufzählungszeichen oder Nummerierungen verwenden. Es muss nur eine offensichtliche Liste sein.
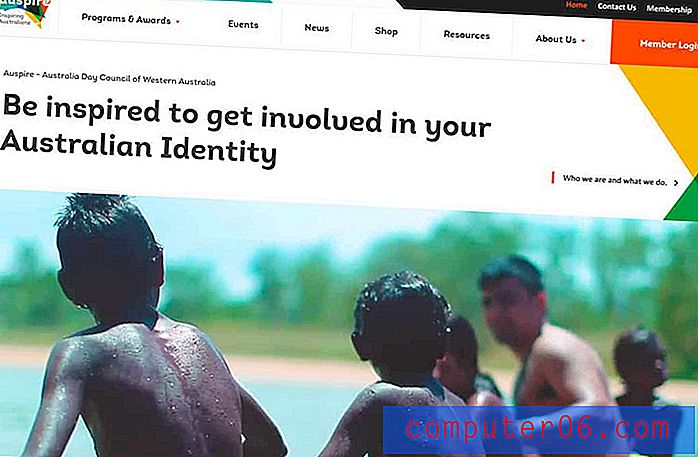
14. Verkaufen Sie sich
 Gutes UX-Schreiben verkauft sich.
Gutes UX-Schreiben verkauft sich. Alle Kopien sind Verkaufskopien. Es spielt keine Rolle, was Ihre Website tut oder welche Inhalte Sie erstellen, Sie müssen immer verkaufen. Sie verkaufen eine Idee zur Interaktion mit der Website. Sie verkaufen ein Produkt oder eine Dienstleistung. Sie verkaufen, dass Ihr Design interessanter ist als alles andere, was der Benutzer zu diesem Zeitpunkt passiert.
5S Content oben macht dies deutlich. Es ist direkt und mutig und ich möchte mehr wissen. Sie haben mich verkauft.
15. Machen Sie Longform leicht verdaulich
Manchmal, wenn Sie über das Schreiben für UX sprechen, gehen die Leute einfach davon aus, dass lange Kopierblöcke schlecht sind. Wir verbringen viel Zeit damit, über Mikrokopien nachzudenken, aber Inhalte in Langform sind eine gute Sache.
Sie müssen es nur ein bisschen aufbrechen.
Verwenden Sie Überschriften und eine Hierarchie, um eine visuelle Trennung sowie eine kontextbezogene Trennung zu erstellen. Benutzer scannen alle diese Überschriften und Anführungszeichenblöcke, um festzustellen, ob sie weiterlesen möchten oder nicht. Geben Sie ihnen so viele Möglichkeiten wie möglich, sich erneut zu engagieren und bei den Inhalten zu bleiben.
Fazit
Es gibt fast nichts Schöneres als eine gute Kopie. Sie wissen, dass Sie es gefunden haben, als Sie den Text auf einer Website gelesen haben und denken, "diese Leute kriegen mich" oder "das ist meine Art von Raum".
Genau das macht gutes UX-Schreiben. Es bringt das Design und den Benutzer näher zusammen. Es hilft dabei, eine Verbindung herzustellen, die die Benutzer süchtig macht und mit Ihrem kleinen Teil des Internets interagiert.