20 großartige Beispiele für E-Commerce richtig gemacht
E-Commerce-Websites sind notorisch beschäftigt und überfüllt.
Heute werden wir eine Menge Online-Shops untersuchen, die diesen Trend brechen, indem sie sowohl funktional als auch attraktiv sind. Jedes der folgenden Beispiele enthält eine einzigartige Lektion, die uns etwas über gutes E-Commerce-Design lehrt. Lass uns anfangen!
Erstens das Problem

Bevor wir gut gestaltete Websites beurteilen können, müssen wir uns überlegen, was mit dem traditionellen E-Commerce-Format nicht stimmt. Ein weiser Mensch bemerkte einmal, dass ein Kamel ein Pferd ist, das von einem Komitee entworfen wurde. Dieser clevere Scherz gilt definitiv für E-Commerce-Websites. Namhafte Online-Shops haben oft viel zu viel Input von viel zu vielen Menschen, was zu einem Durcheinander von guten Absichten und großartigen Feature-Ideen führt, die nie auf synergistische Weise richtig miteinander integriert wurden.
Der Screenshot oben ist nur ein kleiner Teil der Kmart.com-Homepage. Wie Sie sehen können, ist es ein Zugunglück. Wenn Sie zur Website fahren, werden Sie feststellen, dass die gesamte Seite noch schlechter ist. Wie Kmart.com leiden viele E-Commerce-Websites unter immenser Unordnung. Es gibt so viel Konkurrenz um Ihre Aufmerksamkeit, dass das ultimative Ergebnis darin besteht, dass Ihre Augen ohne wirklichen Zweck oder Fokus von Ort zu Ort springen.
Nun die Lösung
Schauen wir uns einige Websites genauer an, die es richtig gemacht haben. Vergleichen Sie bei der Betrachtung der folgenden Websites die Benutzeroberfläche mit der von Kmart, um festzustellen, wie viel effektiver ein sauberes und einfaches Layout sein kann.
Xtreme Mac

Xtreme Mac bietet das originellste und innovativste Einkaufserlebnis, das mir bei meiner Suche begegnet ist (Icon Dock unten war eine knappe Sekunde). Sie erhalten ein einfaches Raster mit Produktaufnahmen mit hellen, farbenfrohen Rollover-Effekten. Wenn Sie auf ein Element klicken, wird das gesamte Raster fließend verschoben, anstatt zu einer bestimmten Seite weitergeleitet zu werden, sodass die ausgewählte Zelle auf das Achtfache ihrer normalen Größe erweitert werden kann. Sie erhalten dann eine größere Produktaufnahme, eine kurze Beschreibung und die Möglichkeit, entweder mehr zu erfahren oder jetzt zu kaufen. Klicken Sie auf ein anderes Element, und das dynamische Layout ändert sich erneut, um dieses Element anzuzeigen.
Ich fand die Xtreme Mac-Oberfläche wunderschön und es macht Spaß, mit ihr zu spielen. Es ist der heilige Gral des E-Commerce-Designs, Ihre Besucher nicht nur von Ihrem Website-Design beeindrucken zu lassen, sondern auch das Einkaufserlebnis zu genießen. Je mehr Spaß sie an Ihrer Website haben, desto mehr Zeit verbringen sie damit. Was theoretisch die Wahrscheinlichkeit erhöht, dass sie tatsächlich etwas kaufen (das ultimative Ziel jeder E-Commerce-Website!).
Icon Dock

Auf Anhieb können Sie sehen, dass das Icon Dock eine wunderschöne Website voller erstklassiger Illustrationen ist. Meine Lieblingssache am Icon Dock ist jedoch, wie sie mit Einkaufswagen umgegangen sind. Einige Websites machen es ziemlich schwierig, den Inhalt Ihres Warenkorbs zu sehen und zu bearbeiten, aber Icon Dock bietet Ihnen ein visuelles „Dock“ von Symbolen, das Ihnen beim Einkaufen erhalten bleibt. Wenn Sie etwas hinzufügen möchten, ziehen Sie das Symbol einfach auf das Dock, um es dort abzulegen. Wenn Sie dann etwas aus dem Dock entfernen möchten, drücken Sie einfach das kleine „x“ auf dem Symbol.
Dies ist so intuitiv gestaltet, dass Sie wirklich keine Anleitung benötigen. Es funktioniert genau so, wie Sie es erwarten. Und für diejenigen, die es nicht sofort bekommen, gibt es immer noch die alte Option, auf die Schaltfläche "In den Warenkorb" zu klicken. Dies ist ein wichtiges Merkmal. Denken Sie beim Entwerfen einer einzigartig interaktiven Benutzeroberfläche immer darüber nach, ob Sie den traditionellen Weg für diejenigen einschließen sollten, die Ihre ausgefallene neue Idee möglicherweise nicht verstehen. Auf diese Weise können Sie Ihren eigenen Weg in der Interaktivität beschreiten und gleichzeitig die Benutzerfreundlichkeit bewahren.
Nike

Sorry Flash-Hasser, aber ich mag diese Seite wirklich. Um ein wenig zuzugeben, sind die Ladezeiten für jede Seite ziemlich nervig. Die gesamte Website ist jedoch ein beeindruckender visueller Genuss. Wie Kmart haben sie eine Menge Artikel zum Verkauf (vielleicht nicht so viel, aber das Argument ist immer noch gültig), aber anstatt die Homepage mit nicht übereinstimmenden Artikeln zu überladen, hat Nike alles auf der Seite visuell integriert nahtlose Weise. Sie haben weit über zehn einzigartige Abschnitte auf einer einzigen Seite, aber es sieht völlig zusammenhängend aus. Schauen wir uns einige der Dinge an, die sie getan haben, um dies zu erreichen.
Das erste, was sie getan haben, um Unordnung zu beseitigen, ist ziemlich einfach. Anstatt zufällig große Banner zu stapeln, die wie Kmart verschiedene Elemente übereinander bewerben, verfügt Nike über ein primäres Banner, das zwischen drei Nachrichten wechselt. Dies ist sicherlich nicht bahnbrechend, aber es ist etwas, das zu wenige Designer berücksichtigen, wenn sie eine Seite randvoll mit Inhalten laden müssen. Vorgefertigte Bibliotheken wie jQuery machen diese Art von rotierendem Inhalt zum Kinderspiel und können eine ansonsten statische Seite auf subtile, nicht störende Weise zum Leben erwecken.
Das nächste, was Nike getan hat, um Unordnung zu vermeiden, ist, alle Bereiche unter dem Hauptbanner auf eine durchgehende Hintergrundfarbe zu setzen, um zu vermeiden, dass Sie mit den Verkaufsartikelboxen in Kmarts Design einen „Drop-In“ -Look erhalten. Dadurch sieht die gesamte Seite so aus, als ob sie zur gleichen Zeit von denselben Designern erstellt wurde, im Gegensatz zu einem alten Design, in das Sie im Laufe der Zeit immer mehr nicht übereinstimmende Elemente stecken. Es geht nur um Synergie-Leute.
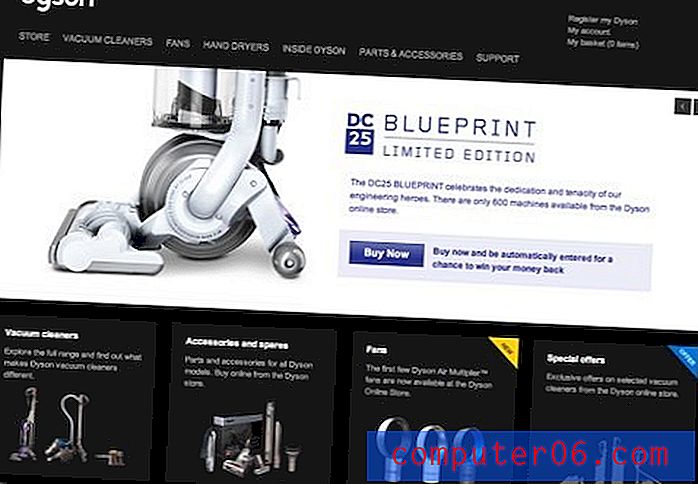
Dyson

Die Lektion, die wir von Dyson lernen können, ist, dass Sie das Einkaufen für ein Vakuum wie das Einkaufen für einen Mercedes fühlen lassen können. Egal, was Sie gerade verkaufen, wenn Sie möchten, dass es hochwertig aussieht, lassen Sie sich von Websites inspirieren, die Luxusautos, Yachten oder alles andere verkaufen, was mehr kostet als Sie in einem Jahr verdienen. Der schwarz-graue Hintergrund wird wirklich durch weiße und / oder blaue Spritzer ergänzt, die wirklich kontrastreich von der Seite springen. Was die Show wirklich stiehlt, ist die Produktfotografie (zweifellos so viel Photoshop wie das eigentliche Foto), die die Essenz des attraktiven Produktdesigns wirklich einfängt. Beachten Sie auch das rotierende Banner wie im Nike-Beispiel. Sie werden dies aus gutem Grund in den folgenden Beispielen immer wieder sehen. Es ist einfach eine großartige Möglichkeit, eine Menge Inhalte auf kleinem Raum ohne visuelle Unordnung zu platzieren.
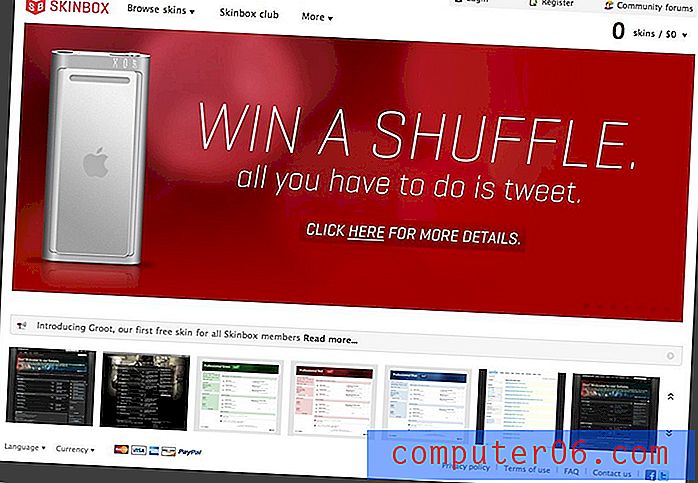
SkinBox

Skinbox macht das Einkaufen für Forum-Skins unglaublich einfach. Die Homepage besteht hauptsächlich aus einem großen Abschnitt, in dem ihre Themen vorgestellt werden. Die logischen Kategorien (hell, dunkel professionell usw.) machen es einfach, die Art der gesuchten Skins sofort zu finden. Die Skins in jeder Kategorie werden in einem großen Raster mit der Option "Jetzt kaufen" oder Informationen zum Skin angezeigt. Die letztere Option ist wichtig. E-Commerce-Websites füllen eine Seite zu oft mit langweiligen Produktinformationen, was zu einem textlastigen Layout führt, das versucht, etwas zu verkaufen, bei dem es wirklich nur um visuelle Attraktivität geht (zumindest in diesem Fall). Wenn Sie das Design eines Artikels verkaufen, sollten Sie die Funktionsmerkmale hinter eine Schaltfläche "Weitere Informationen" stellen, damit Benutzer, die diese Informationen wünschen, sie leicht finden können und Benutzer, die nur surfen, nicht davon abgelenkt werden.
DropBags

Ich habe ehrlich gesagt keine Ahnung, was diese Seite verkauft. Im Abschnitt „Verwendung“ wird etwas darüber gesagt, wie man den Beutel in einen Eimer legt, ihn mit Pflanzen und Eis füllt und aufrührt, aber ich kann mir nicht vorstellen, warum ich jemals Pflanzen einfrieren möchte. Sie möchten vielleicht, dass ich denke, dass es wissenschaftlich ist, aber ich bin mir ziemlich sicher, dass es Hexerei ist.
Der Punkt ist, es ist ein funky Produkt. Sie verkaufen eine Tasche, die Sie in einen Eimer stecken. Große Sache, oder? Allerdings haben sie die Seite um die verrückte Beuteltasche so ansprechend gemacht, dass ich fast davon überzeugt war, dass ich eine brauchte. Als Webdesigner kannst du den Nike-Account nicht immer landen. Manchmal bekommt man einen Kunden, der ein „Mehrzweck-Extraktionskit“ verkaufen möchte, das im Wesentlichen eine überteuerte Eimerauskleidung ist. Unter diesen Umständen sollten Sie sich genauso viel Mühe und Kreativität geben, wie wenn Sie für einen namhaften Kunden arbeiten würden. Machen Sie das Einkaufserlebnis so einfach und unkompliziert wie möglich und gestalten Sie die Umgebung des Produkts einladend und attraktiv.
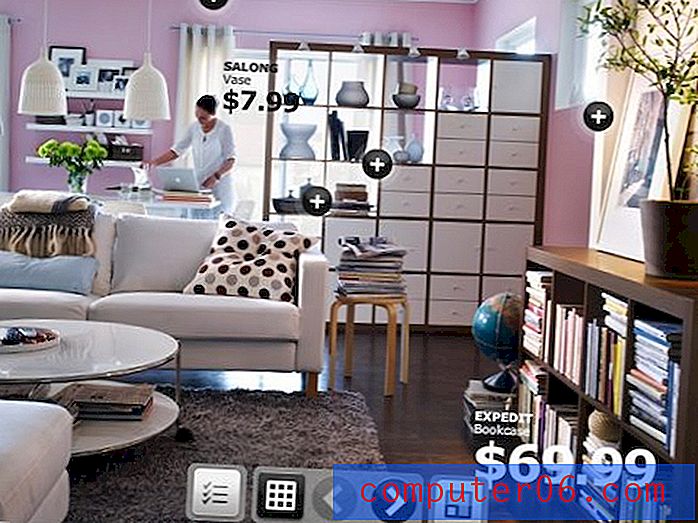
IKEA

Ikea gewinnt den Preis für das interaktivste Einkaufserlebnis. Wenn ich den Ikea-Katalog per Post erhalte, setzen sich meine Frau und ich gerne zusammen und blättern zusammen durch, um Designideen zu finden und zu sehen, welche coolen neuen Produkte sie sich ausgedacht haben. Dies macht Spaß, da das Ikea-Erlebnis sorgfältig strukturiert wurde, sodass das Durchblättern des Katalogs wie ein Spaziergang durch den Ausstellungsraum ist. Anstatt mit einzelnen Gegenständen präsentiert zu werden, sehen Sie eine benutzerdefinierte Fotografie eines ganzen Raums, der vollständig aus Ikea-Produkten besteht. Sie geben Ihnen hilfreiche Aufschlüsselungen der Kosten für jeden Artikel sowie der Kosten für den Kauf des gesamten Raums als Set. Dies hilft normalen Menschen, die nicht viel über Innenarchitektur wissen, schöne Räume zu schaffen.
Vor kurzem hat Ikea diese Erfahrung auf ihren Online-Shop übertragen. Was Sie erhalten, ist eine Erfahrung, die dem Durchblättern des Katalogs sehr ähnlich ist, nur viel interaktiver und dynamischer. Sie können auf die Symbole neben bestimmten Produkten klicken, um versteckte Funktionen genauer zu betrachten oder anzuzeigen, Ansichten zu ändern, um sich im Raum umzusehen, oder die Raumansicht überspringen und ein einfaches Produktraster anzeigen. Wie einige der anderen obigen Beispiele fotografiert Ikea für ein Einkaufserlebnis, das nicht nur Spaß macht, sondern sogar als Spaß angesehen werden kann. Wenn Sie eine E-Commerce-Website erstellen, überlegen Sie, wie Sie die Erfahrung beleben können, indem Sie etwas hinzufügen, das etwas interaktiver ist als ein durchschnittlicher Online-Shop.
Keller Dieb

Cellar Thief ist nur ein gutes Beispiel für kreatives Webdesign. Die Designer mischten aktuelle Webdesign-Trends mit satten Texturen und leuchtenden Farben aus der Weinindustrie, um einen erstaunlich attraktiven Online-Shop zu schaffen. Beachten Sie, dass sie wirklich nur drei separate Weine verkaufen, was ein kleineres Produktset ist, als Sie wahrscheinlich in Ihren Projekten haben, aber aus diesem Beispiel gibt es noch viel zu lernen.
Abgesehen von den zum Verkauf stehenden Weinen enthält die Seite zunächst eine Reihe von sekundären Inhalten wie Weintipps, einen Blog-Feed usw. Beachten Sie, dass jeder dieser kleinen Abschnitte auf der rechten Seite einer mit links gefüllten Seite platziert wurde -ausgerichteter Text. Dies ist so strukturiert, dass das erste, was Sie sehen (Blick von links nach rechts auf die Seite), der Hauptinhalt ist: das zum Verkauf stehende Produkt. Erst wenn Sie einige Sekunden auf die Seite schauen, bemerken Sie den sekundären Inhalt. Auf dieser bestimmten Seite wäre dies nicht der Fall, wenn dieser Inhalt links platziert würde. Wenn Sie diesen sekundären Inhalt nach links ausrichten, erhält er möglicherweise eine unverdiente primäre Position in der visuellen Hierarchie. Versuchen Sie immer, sich die Reihenfolge vorzustellen, in der ein Besucher die Objekte auf der Seite sieht, und strukturieren Sie Ihren Inhalt entsprechend.
Eine letzte Sache über die Organisation von Informationen. Überprüfen Sie, wie viel Inhalt sich auf jeden einzelnen Wein bezieht. Stellen Sie sich nun vor, wie die Seite aussehen würde, wenn der Designer nicht daran gedacht hätte, diese Informationen in Registerkarten aufzuteilen. Wie das oben diskutierte rotierende Banner mit Inhalten bieten Registerkarten eine stilvolle und effektive Möglichkeit, eine lächerliche Menge an Inhalten in einen kleinen, benutzerfreundlichen Bereich zu packen. Bei der Gestaltung von Drucksachen bitte ich meine Kunden ständig, die erforderlichen Informationen aufgrund räumlicher Einschränkungen zu kürzen. Im Gegensatz dazu gibt Ihnen Webdesign so viel mehr Freiheit, die Fülle an Informationen, die Ihr Kunde wünscht, auf die für gutes Design erforderliche Weise bereitzustellen.
Attraktivere E-Commerce-Sites
Hier finden Sie eine Reihe weiterer Beispiele von Designern, die das überfüllte, ungeschickte E-Commerce-Stigma überwunden haben, indem sie sich sowohl auf die Ästhetik als auch auf die Funktionalität konzentriert haben. Schauen Sie bei jedem Beispiel vorbei und suchen Sie nach den oben genannten Dingen. Es gibt viele lustige und dennoch einfache Einkaufserlebnisse, erstaunliche Fotos / Kunstwerke und eine kreative Organisation von Inhalten, die Sie zu großartiger E-Commerce-Qualität inspirieren.
Baby Quasar

Ooga Zone

ShoeGuru

Madsen Fahrräder

Ich / Denti / Tee

Abercrombie & Fitch

Sucré

DNA11

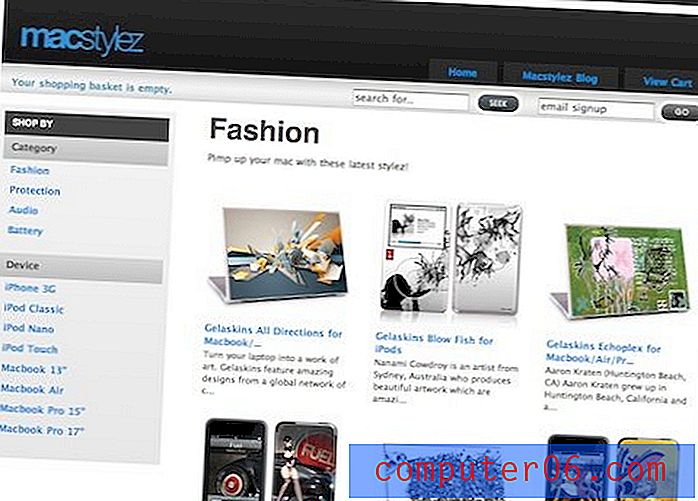
MacStylez

One + Only

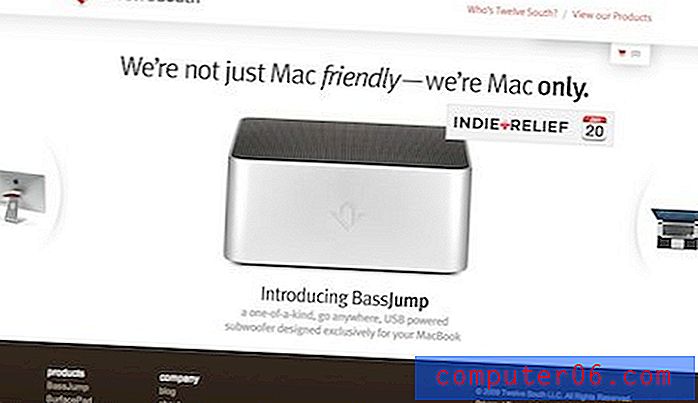
Zwölf Süd

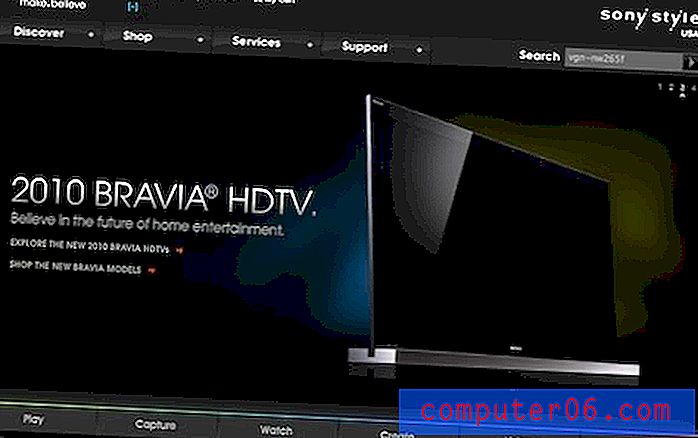
Sony

Fazit
Nachdem wir uns nun angesehen haben, was meiner Meinung nach der falsche und richtige Weg ist, eine E-Commerce-Website zu gestalten, möchte ich Ihre Gedanken hören. Sagen Sie uns, was Sie am Online-Einkauf irritiert und was Sie an den obigen Beispielen lieben oder hassen.
Weitere E-Commerce-Inspirationen finden Sie in Cart Frenzy, einer Galerie, die sich dem Design von Online-Shops widmet.