Flaches Design: Ein sich entwickelnder Trend
Ist der flache Designtrend beendet? Das glauben wir nicht. Es ist noch nicht tot. Der Trend hat sich jedoch dahingehend entwickelt, dass er für die Benutzer weniger stark und ansprechender ist.
Die Anfänge des flachen Designs waren durch ein völliges Fehlen von Designelementen wie Schatten, Verläufen oder realistischen Elementen mit Textur gekennzeichnet. Viele dieser Designelemente sind zurück, werden jedoch mit der Gesamtidee des flachen Designs kombiniert, um eine Benutzererfahrung für die Website zu schaffen, die sowohl einfach als auch leicht zu bearbeiten ist. Je nachdem, auf welcher Seite Sie sich befinden, ist es möglicherweise eine bessere Version des flachen Designs.
Hier ist ein Blick auf die Entwicklung des flachen Designtrends und darauf, wo wir uns heute befinden.
Flaches Design 101
Flaches Design war die rebellische Antwort auf all die übermäßig realistischen - und oft gefälschten - dreidimensionalen Elemente und Texturen, die das Web Anfang der 2010er Jahre überfluteten. Ein Teil des übermäßig realen Design-Paradigmas stammte von Apple, da dies der Stil von Symbolen im App Store und auf seinen Geräten war. (Das Unternehmen wechselte schließlich zu einem flacheren Stil, nachdem der Trend wirklich in Gang gekommen war.)
Flaches Design war wirklich genau das. Es verkörpert klare Linien und einen 2D-Stil, der laut Befürwortern das Verständnis und die Verwendung erleichtert. Flache Designschemata konzentrierten sich auch auf farbintensive und typografiefokussierte Elemente und nicht auf viele Bilder. In der Regel kann ein einzelnes Bild oder eine Illustration die gesamte Homepage in einem flachen Designschema tragen.

Das Problem mit wirklich flachem Design ist, dass dies nicht immer der Fall war. Einige Benutzer stellten fest, dass den reduzierten Stilen nicht genügend Informationen fehlten, um sie durch das Design zu führen. Aber vor allem die Designer haben es geliebt. Flaches Design ist wahrscheinlich einer der größten und revolutionärsten visuellen Trends des letzten Jahrzehnts, weil es weiterlebt.
Material Design

Um zu verstehen, warum sich das flache Design so schnell geändert hat, ist es wichtig, das Materialdesign zu betrachten, die visuelle Sprache, die Google für seine Produkte und Apps festgelegt hat.
Das Materialdesign nahm die besten Teile des flachen Designs und fügte dann subtile Dimensionen hinzu. Das Konzept konzentrierte sich auf die Verbesserung der Benutzerfreundlichkeit und Benutzerinteraktion durch die Verschmelzung der digitalen Welt mit der Realität mithilfe taktischer Effekte und realistischer Bewegung.
Es brachte Elemente wie Schlagschatten zurück und schien die fast raue Natur des frühen flachen Designs zu „mildern“.
Materialdesign ist ein klar definiertes Konzept mit zahlreichen sich ständig ändernden Dokumentationen von Google. Auch sie entwickelt sich mit Trends und Benutzerwünschen weiter. Warum Material für Flat so wichtig ist, ist, dass es die Entwicklung von Flat so viel schneller vorantreibt.
Flat 2.0

Geben Sie Flat 2.0 ein. So haben wir den Trend in den frühen Phasen beschrieben: „Flat 2.0 ist einfacher zu verwenden, da es das Beste aus Flat Design mit zusätzlichen Hinweisen zur Benutzeroberfläche kombiniert, um Ihnen dabei zu helfen, ein schönes und funktionales Website-Design zu erstellen. Es ist auch sehr anpassungsfähig und funktioniert mit fast jedem Konzept. Im Gegensatz zu einigen der reinsten, flach gestalteten Websites kombiniert Flat 2.0 Elemente der Wohnung mit subtilen Ergänzungen, um die Benutzerfreundlichkeit zu verbessern. “
Bei Design Shack haben wir uns „Flat 2.0“ nicht ausgedacht. Es wurde zuerst von Designer Ryan Allen verwendet: „Flat 2.0 ist eine Evolution, keine Revolution. Wo flaches Design eine radikale Abkehr vom grassierenden Skeuomorphismus vergangener Tage war, ist Flat 2.0 ein verspielter Ast vom flachen Baum. Flaches Design ist der Weihnachtsbaum, Flat 2.0 sind die Ornamente und Zuckerstangen. Und Geschenke. Kein Lametta, das Zeug ist ein Durcheinander, um aufzuräumen. “
Mit Flat 2.0 können Designer die mit Flat Design verbundenen harten Regeln brechen und einige der Techniken zurückbringen, die die visuelle Darstellung ansprechender machen (natürlich in Maßen).
- Höhepunkte
- Farbverläufe
- Mehrere Farbtöne und Farbwerte
- Schlagschatten
- Jede Farbpalette (nicht nur super hell)
Flat 2.0 lebt nicht in einer Welt, in der alles ein UI-Element oder -Symbol ist. Fotos und Videos machen einen großen Teil der Flat 2.0-Schnittstellen aus. (Viele frühe Puristen des flachen Designs dachten, diese visuellen Elemente hätten die reine Absicht der Ästhetik verloren.)
Wohnung 2017
Jetzt fallen die meisten Designs irgendwo in die Mitte all dieser Trends und Ideen. Es gibt immer noch eine echte Neigung zu flacheren Stilen, aber die Designs bieten noch viel mehr. Diese Entwicklung wurde noch nicht benannt, aber Sie können gemeinsame Merkmale in vielen Website-Designs erkennen.
So sieht flaches Design 2017 aus:
Flache Elemente

Viele der Schaltflächenstile und Benutzeroberflächenelemente aus frühen flachen Designprojekten blieben hängen. Der einfachere Schaltflächenstil - Rechteckfeld mit quadratischen oder leicht abgerundeten Kanten mit weißem oder schwarzem Text - ist üblich. Logos und Symbole nahmen ebenfalls diesen flachen Stil an und zusammen mit einem aufwändigeren Homepage-Design fallen diese wirklich auf.
Optimierte Navigation

Das Hamburger-Symbol und die versteckte Navigation sind aus dem flachen Design entstanden, weil Designer versuchten, Elemente aus dem visuellen Fluss zu entfernen.
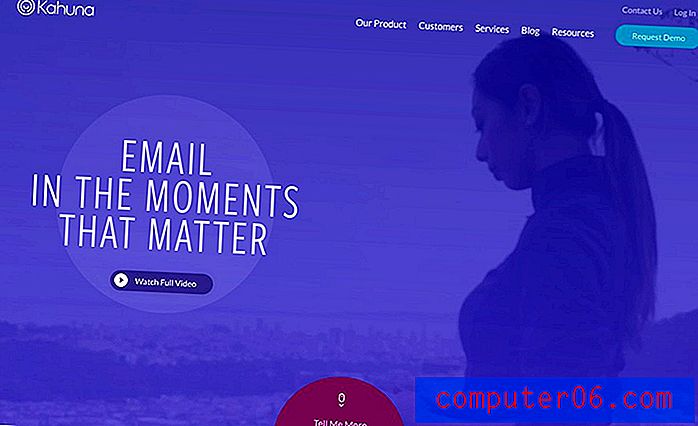
Mutige, helle Farben

Dank heller Farbpaletten und der Akzeptanz von insgesamt mehr Farbe aus flachen Mustern wurde das Web etwas glücklicher. Dies hat sich zu einem großen aktuellen Trend entwickelt, helle Farbverläufe auf Homepages als dominante visuelle oder als Fotoüberlagerung zu verwenden.
Minimale Homepages

In der Regel sind Homepages viel weniger beschäftigt und konzentrieren sich in der Regel auf einzelne Aktionen. Selbst bei mehreren Elementen lässt eine einzelne Benutzerrichtung oder -aktion das gesamte Projekt etwas weniger beschäftigt erscheinen.
Überall bessere Typografie

Reduzierte Designs mussten sich auf großartige Schrift konzentrieren. Diese Idee, gepaart mit der zunehmenden Verwendung besserer Schriftkits und Web-Schriftarten, hat es Designern erleichtert, sich online auf Typografie zu konzentrieren.
Weniger "Fake" -Effekte

Skeuomorphismus ist wirklich nicht zurückgekommen. Während in der 2017er Version des flachen Designs mehr Designtechniken verwendet werden, sind die überarbeiteten Stile, die versuchen, real zu sein, nicht wieder aufgetaucht.
Integrierte Bewegung und Feedback

Die größte Erkenntnis aus dem Materialdesign war die Idee der Rückkopplungsschleife, die für die visuelle Darstellung und Kommunikation mit den Benutzern gilt.
Viel Leerzeichen

Die Bildschirme sind größer geworden (auf Desktops und Mobilgeräten), und Designer nutzen diesen Platz, indem sie ihn als Leerzeichen verwenden, um das minimale Flachgefühl aufrechtzuerhalten. (Und meistens ist dieser zusätzliche Raum nicht weiß.)
Flache Schichten

Überlagerte Elemente ohne Verzierung können großartig aussehen und zusätzliche Informationen für Benutzer bereitstellen.
Übergroße Designelemente

Großer Text, große Bilder und große Schaltflächen und Symbole sind selbst bei den frühesten Projekten mit flachem Design die Norm.
Fazit
Die Entwicklung des flachen Designs hat uns ein besseres Web hinterlassen. Es ist leichter zu lesen; es ist benutzerfreundlicher; es sieht einfach besser aus.
Das Beste an diesem Trend - und der Grund, warum er weiterlebt - ist, dass er flexibel genug ist, um sich mühelos weiterzuentwickeln. Designer können die Teile und Konzepte aus dem flachen Design, die am besten funktionieren, in fast jedes Projekt integrieren. Deshalb sehen wir in heutigen Projekten immer noch so viel davon und warum flaches Design nicht nur eine weitere kurzlebige Modeerscheinung war.