715 Unglaublich einfache und kostenlose CSS-Layouts
Sie sind frustriert über die Qualität der kostenlosen Online-CSS-Vorlagen, sind aber noch nicht so weit, Ihre eigenen zu erstellen? Sind Sie es leid, Stunden damit zu verbringen, lahme vorgefertigte Designs anzupassen?
Heute bieten wir Ihnen über siebenhundert frei herunterladbare CSS-Vorlagen, die sich darauf konzentrieren, Ihnen nur ein grundlegendes Layout zur Verfügung zu stellen, auf dem Sie aufbauen können. Mit diesen browserübergreifenden Layouts können Sie endlose Probleme bei der CSS-Positionierung vermeiden und sich auf das konzentrieren, was Sie können: Design.
Für wen sind diese?
Viele von Ihnen sind seit Jahren im Designspiel, beginnen aber erst jetzt damit, Websites zu erstellen und diese von Hand zu codieren. Sie verfügen über genügend Photoshop-Kenntnisse, um ein schönes Design zu erstellen, und über ausreichende CSS-Grundkenntnisse, damit der Text hübsch aussieht.
Das größte Problem, auf das viele neue Entwickler stoßen, kann jedoch darin bestehen, dass ihr grundlegendes Layout in CSS funktioniert. Das Positionieren mit CSS kann viel schwieriger sein als das grundlegende Styling, insbesondere wenn Sie mehrere Browser berücksichtigen. Wenn Sie sich nicht sicher sind, wie Sie ein Problem lösen sollen, können Sie durch stundenlanges Optimieren wieder genau dort landen, wo Sie angefangen haben. Sie sind immens frustriert und verzweifelt nach ein wenig Hilfe.
Die folgenden einfachen Layouts zum Herunterladen bieten Ihnen eine solide Grundlage für die Erstellung Ihrer Websites und bieten hervorragende Beispiele für das Erlernen der Erstellung eigener Websites.
Warum nicht vollständige Vorlagen?
Wenn Sie eine schnelle Google-Suche nach kostenlosen CSS-Vorlagen durchführen, finden Sie eine Million. Die meisten davon sind jedoch nicht ideal für echte Webentwickler, die einzigartige Websites erstellen möchten. Was Sie normalerweise bekommen, ist ungefähr so:

Vorlagen wie diese zwingen Sie wirklich zu einem hässlichen, vorher festgelegten Design, dem Sie entweder folgen oder stundenlang auseinander ziehen müssen, um zu versuchen, es anzupassen. Am Ende wäre es einfacher gewesen, es selbst von Grund auf neu zu codieren!
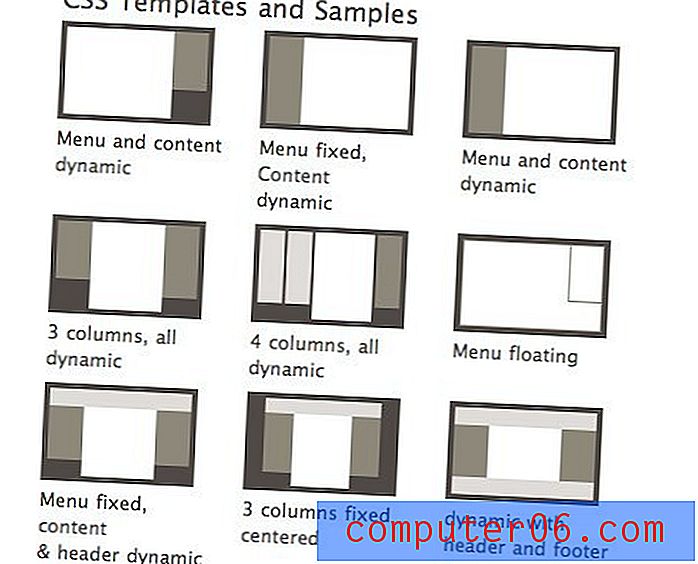
Ich denke, es ist viel nützlicher, ein paar super einfache CSS-Layouts herunterzuladen, die so einfach wie möglich sind. Auf diese Weise können Sie das Layout einer Seite schnell prototypisieren, ohne den halben Tag damit zu verschwenden, nicht benötigten Code zu sortieren. Das typische Layout in dieser Kategorie sieht eher so aus:

Hier haben wir keinen Text oder Bilder zum Herauswerfen, es ist nur ein nacktes Skelett, das Sie ausfüllen können. Schauen Sie sich die großartigen Ressourcen unten an, um alle grundlegenden Layoutvorlagen zu finden, die Sie jemals benötigen werden!
Primäres CSS: 22 Layouts
"Primary ist ein einfaches CSS-Framework, das für Entwickler und Designer entwickelt wurde, um die Verwendung von CSS so einfach wie möglich zu gestalten."

Kleine Kästen: 16 Layouts
Eine interessante Sammlung von vier Grundlayouts, die mit verschiedenen Methoden erstellt wurden.

CSS Easy: 8 Layouts
Eine Sammlung von vier festen und vier flüssigen Layouts, die Ihnen die Grundlagen der CSS-Positionierung vermitteln sollen.

Max Design: 25 Layouts
Eine solide Sammlung von Super-Basic-Vorlagen, von denen viele begleitende Tutorials enthalten, damit Sie lernen können, wie es gemacht wird.

Iron Meyers: 224 Layouts
Auf jeden Fall eine der besten Ressourcen auf der Liste. Diese Site enthält 56 grundlegende Layouts mit jeweils vier Versionen: 100% Fluid, 974px, 950px und 750px.

Dynamisches Laufwerk: 47 Layouts
Diese CSS-Layouts sind in vier Kategorien unterteilt: zwei Spalten, drei Spalten, feste Layouts, flüssige Layouts und CSS-Frames.

Intensivstation: 16 Layouts
Eine kleine, aber nützliche Sammlung von XHTML 1.0- und CSS2-Layouts.

BlueRobot: 3 Layouts
Hier gibt es nur drei Vorlagen, aber es handelt sich um solide und beliebte Layouts, die Sie auf jeden Fall ausprobieren sollten, wenn Sie etwas Grundlegendes benötigen.

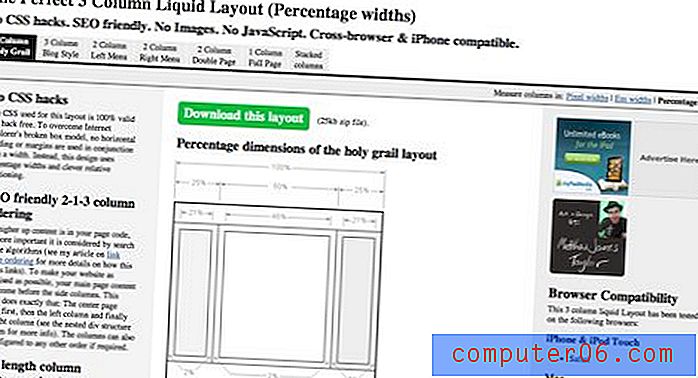
Matthew James Taylor: 7 Layouts
„Keine CSS-Hacks. SEO freundlich. Keine Bilder. Kein JavaScript. Browser- und iPhone-kompatibel. “ Diese Layouts enthalten auch zahlreiche Dokumentationen, um Ihnen den Einstieg zu erleichtern.

Kostenloses CSS: 252 Layouts
Satte 252 CSS-Layouts, mit denen Sie sicher den richtigen Weg einschlagen können. Schnell herunterzuladen und einfach anzupassen!

Code saugt: 95 Layouts
Code Sucks bietet eine beeindruckende Sammlung kostenlos herunterladbarer Layouts mit 53 Versionen mit fester Breite und 42 Versionen mit künstlichen Spalten. Bei falschen Spaltenlayouts wird ein Hintergrundbild verwendet, damit es so aussieht, als ob die linke und die rechte Spalte gleich hoch und unabhängig voneinander sind.

Fazit
Wenn Sie die obigen Layouts auseinander reißen, sollten Sie viel mehr über die CSS-Positionierung lernen, als wenn Sie drei Bücher über CSS lesen. Stellen Sie sicher, dass Sie diese Vorlagen nicht nur implementieren, sondern auch wirklich gegen die Reifen treten und die Zahlen anpassen, um zu sehen, wie sie funktionieren.
Hinterlasse unten einen Kommentar und lass uns wissen, ob du diesen Beitrag nützlich fandest. Teilen Sie auch andere großartige Ressourcen, die Sie für grundlegende CSS-Layouts verwenden!