Design für Menschen, nicht für Schnittstellen
Interaction Design wurde lange vor der digitalen Revolution praktiziert, jedoch unter verschiedenen Deckmänteln und mit vielen anderen Facetten der heutigen Designsprache. Sobald Sie die zugrunde liegenden Prinzipien verstanden haben, werden Sie wahrscheinlich feststellen, dass bei allem, was jemals effektiv entworfen wurde, einige Interaktionsdesign-Techniken angewendet wurden.
Heute werden wir uns etwas weiter mit diesem Konzept befassen und überlegen, wie wir die Grundlagen des Interaktionsdesigns nutzen können, um sicherzustellen, dass wir Designs erstellen, die für Menschen funktionieren - nicht nur für Schnittstellen.
Entdecken Sie Envato-Elemente
Der Ursprung des Interaktionsdesigns
Interaktionsdesign ist ein Begriff, den Bill Moggridge (Gründer von IDEO) zuerst geprägt hat, der jedoch in den 80er Jahren von Alan Cooper zu einer Methodik weiterentwickelt wurde. Es basierte auf einer einfachen Frage, von der angenommen wurde, dass sie beim Ansatz zum Erstellen von Software und Systemen zu dieser Zeit fehlte.
"Wie interagieren Benutzer damit?"
Heutzutage sind dies digitale Systeme oder Geräte - nicht nur Websites -, aber die Frage kann an fast alles gestellt werden, was eine Schnittstelle hat. Jedes Mal, wenn jemand mit etwas in Kontakt kommt (sei es ein Produkt, ein Gerät oder eine digitale Erfahrung wie eine Website oder eine App), besteht das Ziel des Interaktionsdesigners darin, sicherzustellen, dass wahrgenommene Vorteile vorhanden sind (die Qualität eines Objekts, die darauf hinweist, wie es ist verwendet werden) und um Feedback zu geben, das die korrekte Verwendung verstärkt.
Die Interaktionsdesign-Methodik
Das Interaktionsdesign wurde von Cooper folgendermaßen erklärt:
Beschreiben Sie, wie sich die Dinge verhalten, und beschreiben Sie dann bei Bedarf die effektivste Form, um diese Verhaltensweisen zu kommunizieren.
Cooper stützte die Methodik auf drei Bereiche, die zu besseren Produkten und - im weiteren Sinne - zu besseren Erfahrungen für die Benutzer führen.
1. Die Schaffung von Personas
Personas sind repräsentative Biografien typischer Benutzer und sollten deren Ziele, Hintergründe (normalerweise einschließlich Kompetenzen) sowie alle bekannten mentalen Modelle enthalten. Sie sollten ein Angebot beifügen, das sie schnell zusammenfassen kann. Abhängig von der Anzahl der verschiedenen Benutzertypen sind möglicherweise mehrere Personas erforderlich, es sollten jedoch mindestens zwei vorhanden sein. Dies soll verhindern, dass Sie nur für sich selbst entwerfen.
2. Die Beschreibung der Szenarien
Schlüsselaufgaben für jede Person sollten definiert werden, um anzugeben, welche Bedürfnisse sie haben, um ihre Ziele zu erreichen. Damit Sie ein Design validieren können; Es sollte in der Lage sein, alle definierten Aufgaben zu erfüllen.
3. Die Erstellung von Storyboards
Ob es sich um Skizzen, einfache Block-Drahtgitter oder eine Textbeschreibung handelt; Storyboards bieten eine schnelle Möglichkeit, die Bedürfnisse der Person zu erkunden und ihre wichtigsten Aufgaben am besten zu bewältigen, während gleichzeitig versucht wird, Einschränkungen zu verstehen (normalerweise basierend auf ihrer Kompetenz).
Folgen Sie dem Prozess selbst
Im Folgenden finden Sie ein Beispiel für einige Fragen, die gestellt werden könnten, um Personas, Szenarien und Storyboards zu erstellen.
Wer wird die Schnittstelle verwenden?
- Sind sie alt, jung, behindert, männlich, weiblich?
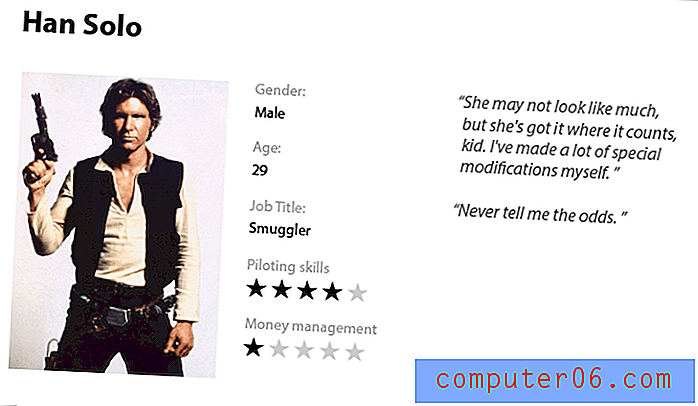
- Was ist Ihr Name? Geben Sie ihnen einen passenden Namen und verwenden Sie Google-Bilder, um ein Profilbild zu finden (tatsächlich kann es auch Spaß machen, den von Ihnen gewählten Namen zu googeln).
- Welche Erfahrung haben sie? Schreiben Sie eine kurze Biografie, als wäre es ein Mini-Lebenslauf (nicht mehr als ein paar Zeilen), in dem Hintergrund und Arbeitshistorie aufgeführt sind. Halten Sie es relevant.
- Um loszulegen, können Sie eine Beispielperson herunterladen oder auf das Bild unten klicken.

Welche Aufgaben müssen sie erledigen?
- Ein Beispiel könnte das Ausfüllen von Kundenadressen oder das Melden neuer Anfragen an einen Manager sein, aber auch das Einlassen der Katze.
- Seien Sie klar und präzise und machen Sie die Aufgabenbeschreibung nicht zu lang. Je länger eine Aufgabe dauert, desto nischen- und spezifischer muss das Design sein, um sie aufzunehmen. Wenn Sie sich zu stark auf einen bestimmten Benutzertyp konzentrieren, kann dies zu Lasten anderer Benutzer gehen.
- Möglicherweise können einige Aufgaben in mehrere kleinere Aufgaben unterteilt werden. Dies ist eine gute Sache, da Sie damit modulare, wiederverwendbare Muster entwerfen können, die zum Nutzen aller Benutzer auf das gesamte Produkt angewendet werden können.
Wie erledigen sie eine Aufgabe?
- Skizzieren Sie, wie ein Benutzer eine Aufgabe ausführen würde. Es gibt oft viele Möglichkeiten, daher ist häufig eine Iteration erforderlich. Eine gute Technik, um schnell verschiedene Ansätze zu etablieren, ist die 6-up-Methode. Stellen Sie einen Timer für 5 Minuten ein und skizzieren Sie schnell 6 verschiedene Ansätze für eine einzelne Aufgabe. Wenn mehrere Personen beteiligt sind, können Sie schnell Ideen identifizieren, die Sie genauer untersuchen möchten.
- Alternativ können Sie eine nummerierte Liste aller beteiligten Schritte erstellen.
- Denken Sie daran, für jede von Ihnen definierte Person eine Liste oder ein Storyboard zu erstellen oder zu zeigen, dass die Aufgabe von mehreren Personen auf dieselbe Weise ausgeführt werden kann.
- Storyboards können auch Aufgaben kombinieren, um den Benutzerfluss der Persona zu vereinfachen.
- Zu Beginn können Sie eine Storyboard-Vorlage herunterladen oder auf das Bild unten klicken.

In der Realität geht dem Prozess häufig eine Forschungsphase voraus, in der Sie mit vorhandenen Benutzern (falls vorhanden) oder Benutzern aus der Zielgruppe sprechen und darauf basierende Personas erstellen. Wenn Personas auf realen Personen basieren, werden sie zuverlässiger und können glaubwürdiger referenziert werden. Ohne mit Benutzern zu sprechen, basieren Ihre Personas auf Ihrem eigenen Wissen über Schlüsselaufgaben, und Sie werden höchstwahrscheinlich nicht alle kennen.
Seien Sie sich bewusst, dass Sie die Leute nicht fragen, was sie in Ihrem Produkt sehen möchten, da sie im Allgemeinen nicht wissen, was sie brauchen, und sich nur auf das konzentrieren, was sie zu wollen glauben . Auch neigen Menschen dazu, sich unter Beobachtung anders zu verhalten. Konzentrieren Sie sich stattdessen auf die Nachteile eines vorhandenen Produkts oder Konkurrenten Ihres eigenen Produkts. Es ist viel einfacher, etwas zu kritisieren, als es zu ergänzen.
Um Plutarch zu zitieren;
Fehler zu finden ist einfach; besser zu machen kann schwierig sein.
Seien Sie sich der Erwartungen bewusst
Zu wissen, dass Interaction Design auf alles angewendet werden kann; Denken Sie einen Moment über einen Lichtschalter nach. Es ist ein physisches Objekt mit zwei Zuständen. an und aus. Das Design ist ein Beispiel für eine Formverfolgungsfunktion (Unterbrechen und Vervollständigen eines Schaltkreises). Wenn Sie sich die schiere Anzahl der Lichtschalter ansehen, können Sie die Entwicklung zum derzeit akzeptierten Design erkennen.
Lichtschalter haben eine sehr hohe Leistung; Menschen können aus dem Winkel des Schalters sehen, dass es 2 Zustände gibt. Die Menschen sind sich der Aufgabe und der möglichen Ergebnisse bewusst, die zu einem hohen Maß an Vorhersehbarkeit und Benutzervertrauen führen. Das Ergebnis verstärkt die korrekte Verwendung (Umlegen des Schalters) durch Einschalten der Lichter. Sehr klares und unverwechselbares Feedback.
Es gibt jedoch immer noch Mängel. Es gibt keine sichtbare Verbindung von einem Schalter an der Wand zu den Lichtern in der Decke. Das Ergebnis ist, dass Erstbenutzer (ohne Anweisung oder Beobachtung anderer) möglicherweise eine scharfe Lernkurve haben. Überlegen Sie, wann Sie wahrscheinlich einen Lichtschalter benötigen. wenn es dunkel ist. Wenn Sie nicht wissen, wo sich der Lichtschalter befindet, wird es schwierig, die Aufgabe abzuschließen.
Während Lichtschalter noch lange nicht perfekt sind; Zum größten Teil haben sie ein Maß an Konsistenz und Vorhersehbarkeit erreicht, das das Leben der Menschen verbessert.
Wie können wir den Lichtschalter verbessern?
Hier sind einige wichtige Aufgaben, die mit einem Lichtschalter verbunden sind.
- Suchen Sie den Lichtschalter, wenn die Lichter an sind
- Suchen Sie den Lichtschalter, wenn die Lichter ausgeschaltet sind
- Schalten Sie den Status des Lichtschalters um
Die Aufgaben können tatsächlich in weniger zusammengefasst werden, wenn Sie die aktuelle Schnittstelle ignorieren. Der Lichtschalter selbst. Wenn Sie die Lösung entfernen, können Sie über die wichtigsten Aufgaben nachdenken.
- Schalten Sie das Licht ein, wenn es dunkel ist
- Schalten Sie die Lichter aus, wenn sie nicht mehr benötigt werden.
Anstatt dass die zweite Aufgabe darin besteht, das Licht auszuschalten, wenn es hell ist, konzentriert sich die Aufgabe mehr auf einen allgemeinen Zustand. Dies ermöglicht es der Lösung, eine Art intelligente Energieeinsparung einzuschließen.
Denken Sie nun an die verschiedenen Benutzertypen, für die der Switch sorgen müsste. Es ist nicht wirklich jeder, wie Sie vielleicht zuerst denken. Blinde und kleine Kinder verwenden normalerweise keine Lichtschalter, haben aber möglicherweise immer noch wichtige Aufgaben. Wann müsste eine blinde Person das Licht einschalten? Wann würde ein Kind? Die Aufgaben bleiben gleich, aber die Personas zwingen Sie, sie aus verschiedenen Perspektiven zu betrachten.
Fazit & Weiterführende Literatur
Es ist schwer zu merken, die Benutzeroberfläche einer vorhandenen Lösung nicht neu zu gestalten. Machen Sie einen Schritt zurück und sehen Sie sich die wichtigsten Aufgaben an, die Sie erstellt haben. Geht es darum, eine vorhandene Lösung zu verwenden? Oder beschreiben sie genau, was ein Benutzer tun muss?
Eine Aufgabe wäre nicht "Datumsauswahl verwenden", sondern eine vorhandene Lösung. Die Aufgabe wäre "Hinzufügen eines Datums zu einem Angebotsformular". Überlegen Sie sich eine bessere Lösung und entwerfen Sie nicht nur eine andere Schnittstelle für die vorhandene.
Sie benötigen Licht, um den Schalter zu sehen, aber Sie benötigen den Schalter, um das Licht einzuschalten.
Hier sind einige großartige Orte, um mehr über dieses Thema zu lesen:
- Fünf wesentliche Prinzipien des Interaktionsdesigns
- Luke W: Erfolgreiche Personas entwickeln
- Über Gesicht 3: Das Wesentliche des Interaktionsdesigns
- Interaktionsdesign: Jenseits der Mensch-Computer-Interaktion
- Top 10 Prinzipien des Interaktionsdesigns