So entwerfen Sie lesbare Inhalte für das Web
Das Entwerfen von Inhalten ist mehr als nur ein großartiges Erscheinungsbild. Sie müssen ein Design erstellen, das die Leute tatsächlich lesen, und ihnen helfen, sich mit dem Inhalt auseinanderzusetzen. Manchmal ist das leichter gesagt als getan.
Menschen haben im Allgemeinen kurze Aufmerksamkeitsspannen, und Sie sollten nicht erwarten, dass sie jedes Wort auf dem Bildschirm verdauen. Sie können jedoch bestimmte Designtechniken und -elemente verwenden, um den Benutzern das Lesen so viel wie möglich zu erleichtern.
Hierarchie mit Größe und Skalierung einrichten

Lesbares Design beginnt mit mehreren Textebenen. Das Einrichten einer Gedankenhierarchie hilft Benutzern, sich durch den Text zu bewegen.
Größere Größen sind ein visueller Hinweis, der Benutzer anweist, zuerst eine bestimmte Sache zu lesen, da dies am wichtigsten ist. Die Augen der meisten Benutzer bewegen sich natürlich von größeren zu kleineren Elementen, wodurch ein schöner visueller Fluss entsteht.
Die Augen der meisten Benutzer bewegen sich natürlich von größeren zu kleineren Elementen, wodurch ein schöner visueller Fluss entsteht.Machen Sie das Beste aus den H2-, H3- und H4-Tags im Design und erstellen Sie eine einheitliche Skalierung für Unterüberschriften, mit der große Textblöcke aufgeteilt werden können.
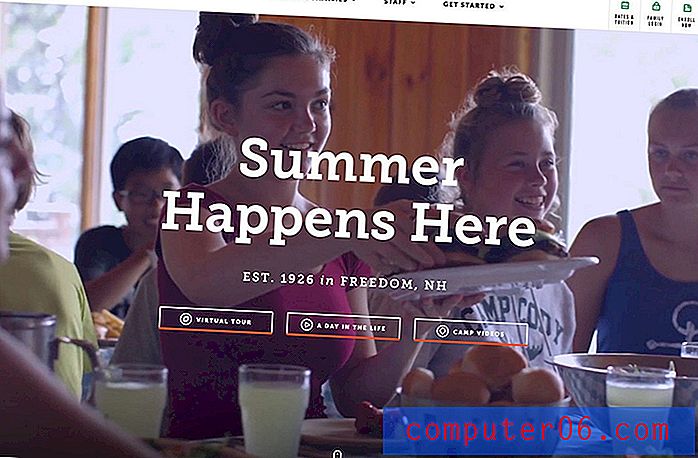
Durch das Erstellen einer Skala mit konsistenten Textplatzierungen und -größen wird das Navigieren im Text für Benutzer noch einfacher. Dies gilt sowohl für Langform-Inhalte als auch für Kurzinhalte auf Homepages wie Narrative (siehe oben).
Beachten Sie, dass die Homepage im Heldenbereich vier verschiedene Textebenen enthält. Es gibt eine große Überschrift in Farbe mit einem kurzen Ausschnitt darüber. Dann hat der Körperinhalt einen Stil mit einer zusätzlichen fetten Linie zur Hervorhebung. Die meisten Benutzer sehen die Wörter in dieser Reihenfolge: Überschrift, Fettdruck, Textkörper, Überschriftenausschnitt aufgrund der Gewichte, Größe und Skalierung der Beschriftung.
Wählen Sie lesbare Schriften

Eine unterhaltsame Neuheitsschrift oder ein ausgeklügeltes Skript macht zwar viel Spaß beim Entwerfen, ist jedoch nicht immer die beste Wahl für den Endbenutzer.
Lesbare Schriften werden am wahrscheinlichsten gelesen.
Hier ist der Grund:
- Gut lesbare Schriften sind einfacher zu scannen.
- Letterforms sind in verschiedenen Größen leicht zu erkennen.
- Buchstaben laufen nicht zusammen oder schaffen unangenehme Räume oder Formen.
- Diese Schriften werden häufig verwendet und sind für Benutzer einfach. (Selbst Schriften, die ähnlich sind, aber nicht aus derselben Familie stammen, kommen den meisten Benutzern bekannt vor.)
Zu den Merkmalen einer lesbaren Schrift gehören:
- Standardgewicht - nicht zu dick oder dünn
- Gemeinsame x-Höhe - nicht zu kurz oder zu groß
- Mehr abgerundete Buchstabenformen - so dass das „o“ eine kreisförmige Form hat
- Leicht oder keine Neigung
- Buchstaben, die nicht zu nah oder zu weit voneinander entfernt sind
Wenn Sie sich diese Merkmale ansehen, sehen Sie, dass fast jede Typkategorie wahrscheinlich eine lesbare Option enthält. Sie müssen sich nicht nur an Serifen oder serifenlose Produkte halten. Eine Mischung aus anderen Schriften ist eigentlich gut. Testen Sie einfach unsere Wörter, die Sie in dieser Schrift verwenden möchten, um sicherzustellen, dass sie leicht zu lesen sind.
Stapelinhalt für Personen, die scannen

Das Stapeln von Inhalten kehrt zur Hierarchie zurück. Aber mit einem zusätzlichen Element - denken Sie beim Stapeln von Inhalten an Text- und Nicht-Text-Elemente.
Wenn der Benutzer einen Textblock und ein Bild auf dem Bildschirm sieht, ist das Bild fast immer das, worauf er zuerst aufmerksam wird. Daher ist es wichtig, Elemente so zu stapeln, dass der Benutzer sie vom Bild zum Bild bewegen kann Text.
Alzheimers New Zealand verwendet oben das Stapeln, um Benutzer zur Hauptüberschrift zu bringen. Beachten Sie, wie der Text mit drei Personen in der Bildmitte positioniert wird. Ihr Auge geht zuerst zu den Gesichtern, fällt dann aber auf den subtil animierten Kreis mit dem darin enthaltenen Text. Dann bewegt sich das Auge zu dem kleineren, sekundäreren Textblock.
Und hier ist die Sache: All dies geschah so schnell, als Sie das Bild zum ersten Mal sahen, dass Sie vielleicht nicht einmal darüber nachgedacht haben. Die meisten Benutzer scannen den gesamten Bildschirm auf dieselbe Weise, wenn sie entscheiden, ob sie mit dem Inhalt interagieren möchten oder nicht.
Visuals abspielen
 Spielen Sie Visuals ab, indem Sie sie mit anderen Elementen integrieren, um ein noch intensiveres Design zu erzielen.
Spielen Sie Visuals ab, indem Sie sie mit anderen Elementen integrieren, um ein noch intensiveres Design zu erzielen. Möchten Sie wirklich sicherstellen, dass Benutzer Ihre Inhalte sehen? Integrieren Sie Text und Grafiken auf sinnvolle Weise. Erstellen Sie ein Heldenbild, das eine interessante visuelle, ungewöhnliche Farbpaarung oder eine Kombination aus Animation und Schrift verwendet, um Benutzer zum Anhalten zu bringen.
Der Fehler, den Designer manchmal machen, besteht darin, jedes Element in eine eigene Box oder einen eigenen Raum zu unterteilen. Spielen Sie Visuals ab, indem Sie sie mit anderen Elementen integrieren, um ein noch intensiveres Design zu erzielen.
Octavo Designs oben hat eine Homepage, auf die Sie nicht verzichten können. Für den Anfang gibt es eine sehr lustig aussehende Kuh auf einem bunten Hintergrund. Der Text ist sehr viel ein Teil des Bildes. (Es berührt tatsächlich die Hörner der Kuh oben.) Diese Kombination aus Bild und Text zieht Benutzer in den Inhalt und macht Lust auf mehr.
Halte die Zeilen (und Gedanken) kurz

Denken Sie bei der Planung des Designs in kurzen Schritten. Jede Seite oder jeder Bildschirm sollte sich auf einen einzelnen Gedanken und einfache, leicht lesbare Textblöcke konzentrieren.
Strukturieren und organisieren Sie Gedanken für Benutzer so, dass sie zum Lesen anregen:
- Verwenden Sie Absätze mit einem bis drei Sätzen
- Listen mit Aufzählungszeichen einbinden
- Verwenden Sie Unterüberschriften, um große Textblöcke aufzubrechen
- Fügen Sie Links für Interaktivität hinzu
- Markieren oder markieren Sie wichtige Punkte
- Bearbeiten Sie alle Kopien aus Gründen der Klarheit und Kürze
Erstellen Sie einen Schwerpunkt

Jedes Design sollte einen Schwerpunkt haben. Der Schwerpunkt liegt auf dem Teil des Designs, den fast jeder Benutzer zuerst sehen wird. Es ist oft sehr visuell oder steht in starkem Kontrast zu anderen Elementen auf dem Bildschirm.
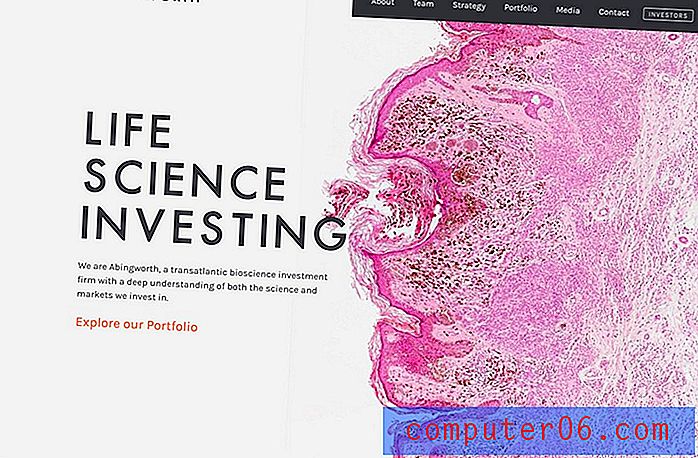
Der Schwerpunkt sollte festlegen, worum es beim Design geht und warum Benutzer sich darum kümmern sollten.Im obigen Beispiel verwendet Abingworth einen hellrosa Fleck als Brennpunkt. Es zieht die Aufmerksamkeit auf sich, weil es farbig und neugierig ist (was ist das?) Und weil es sich von dem weißen, offenen Raum auf der anderen Seite des Bildschirms abhebt.
Der Schwerpunkt des Designs sollte Ihr bestes Bild, Ihre beste Illustration oder Animation sein und sich auf wichtige Nachrichten beziehen. Der Schwerpunkt sollte festlegen, worum es beim Design geht und warum Benutzer sich darum kümmern sollten. Da dies der erste Ort ist, an dem Benutzer suchen, gibt er den Ton an, wie (und ob) sie mit dem Design interagieren.
Fazit
Das Erstellen von Inhalten, die Benutzer tatsächlich lesen, ist mehr als nur Text auf dem Bildschirm. Es ist eine Kombination aus schriftlichen und visuellen Elementen, die Benutzer anziehen, ihnen helfen, einen Einblick in das Design zu bekommen und dann zu entscheiden, weiter mit ihm zu interagieren.
Während es sich nach viel anhört, geschieht dies alles in wenigen Millisekunden. Es gibt Untersuchungen, die besagen, dass die meisten Benutzer die Aufmerksamkeitsspanne eines Goldfisches haben - 8 Sekunden - und diese Zeit mit leicht lesbaren Inhalten optimal nutzen.