Diese Woche im Design: 3. Oktober 2014
Typografie muss diese Woche in meinem Kopf sein. Von einer Sammlung von Schriften, die für Programmierer entwickelt wurden, bis zu den Gefühlen und Emotionen, die hinter bestimmten Schriftzügen stehen, schlich mir immer wieder Schrift ein. Lassen Sie also diese Woche im Design auch Typografie in Ihre Gedanken einfließen.
Jede Woche planen wir einen Blick auf wichtige Produktversionen und Upgrades, Tools und Tricks und sogar auf einige der beliebtesten Dinge, über die Sie in den sozialen Medien sprechen. Und wir würden gerne hören, was auch in Ihrer Welt los ist. Haben wir etwas verpasst? Schreiben Sie mir eine E-Mail an [email protected].
Schriftarten für Programmierer

Das Teilen von Codefragmenten wird immer häufiger. Mit Orten wie GitHub zum Entwerfen und Entwickeln von Tutorials in Blogs tauchen überall kleine Codeteile auf. Aber wie können Sie sie gut aussehen lassen?
Hier kommt „10 Fonts for Code“ von Jake Giltsoff für den Typecast-Blog ins Spiel. Er hat 10 großartige monospaced-Schriften gefunden, die Sie zum Teilen (oder Vorführen) Ihres Codes verwenden können.
Bei der Auswahl einer solchen Schriftart sind einige reale Dinge zu beachten, da Ihre Informationen klar sein sollen. "Satzzeichen wie Kommas, Doppelpunkte, Semikolons und Klammern müssen stärker hervorgehoben werden, damit sie nicht miteinander verwechselt werden können", schreibt Giltsoff. „Andere Schlüsselfiguren, auf die Sie achten sollten, sind das Großbuchstaben 'O' und Null, die bei gleicher Breite fast genau gleich aussehen würden. Die meisten für die Codierung entwickelten Schriftarten verwenden normalerweise entweder einen Schrägstrich oder eine gepunktete Null. Und genau wie bei jeder guten UI-Schriftart die '1', das Großbuchstaben 'i', die Kleinbuchstaben 'L' und '|' (bekannt als Rohrmarkierung oder vertikale Stange) sollte leicht zu unterscheiden sein. “
Welche Schriften wurden in die Liste aufgenommen und warum? Wir werden die Schriftnamen hier teilen, aber Sie müssen den vollständigen Beitrag lesen, um herauszufinden, warum jede Schriftart für Sie funktionieren könnte.
- Öko-Codierung
- Fira Mono
- Anonym Pro
- Quellcode Pro
- Autocode
- M + 1M
- Driod Sans Mono
- Pragmata Pro
- Inconsolata
- Camingocode
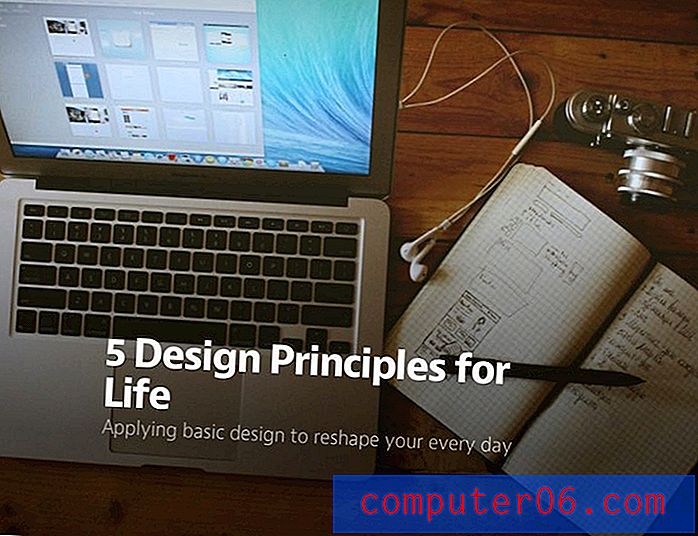
Gestaltungsprinzipien für den Alltag

Manchmal kann ein Konzept, das Sie jeden Tag verwenden, eine immer größere Reichweite und Bedeutung haben. Phuong Mai, ein Strategieberater und „Design-Enthusiast“, hat kürzlich darüber gebloggt, wie Designprinzipien Ihren Alltag verändern können.
Und es hat mich wirklich zum Nachdenken gebracht. Sie betrachtete die Ideen von Klarheit, Hierarchie, Zwang, Iteration und Einheit sowie deren Bedeutung. Ihr Rat hat mich in den Tagen, seit ich den Beitrag zum ersten Mal gelesen habe, wirklich begleitet. Ich hoffe, es bedeutet auch etwas für Sie.
Hier sind einige der Highlights:
- "Klarheit zu suchen bedeutet auch zu wissen, wann Sie Ihre Hand heben müssen, wenn Sie Hilfe benötigen."
- "Um mir bei der Priorisierung zu helfen, versuche ich, die 2-Minuten-Regel anzuwenden: Wenn eine Aufgabe in weniger als 2 Minuten erledigt werden kann, tun Sie dies sofort."
- "Was kann ich mit dem, was ich habe, tun, wenn ich will, was ich will und in welcher Reihenfolge ich sie will?"
- "Wir könnten auf Perfektion warten, aber das wird natürlich nie passieren und zu einer Entscheidungslähmung führen."
- „So viel von dem, was wir tun, steht im Kontext einer ganzheitlichen Erfahrung. Wenn ich zum Beispiel von meiner letzten Reise ins Einkaufszentrum erzähle, erinnere ich mich an den Geruch des Kesselkorns, der mich vor der Tür begrüßte, an die Freundlichkeit der Verkäuferin, die das perfekte Kleid gefunden hatte, und an das Gefühl der Hochstimmung, als es überraschend zum Verkauf stand. ”
Britische Museen recyceln zusammen
"Ich habe festgestellt, dass der Museums-Freecycle wirklich nützlich ist, und kann ihn jedem empfehlen, mit dem ich mich an anderen Institutionen treffe."Mehr als 170 Museen in Großbritannien arbeiten zusammen, um Abfälle aus temporären Exponaten zu beseitigen. Die Museum Freecycle-Bewegung begann im Sommer als Ergebnis eines offenen Briefes, der in der Design Week veröffentlicht wurde, und jetzt spenden sich eine Gruppe von Museen gegenseitig Ausstellungsmaterialien zur Wiederverwendung.
Laut Design Week nehmen Museen aller Größen an dem Projekt teil, vom Nationalen Geschichtsmuseum über das Imperial War Museum über die National Portrait Gallery bis zum Bagpipe Museum.
„Ich habe festgestellt, dass der Museums-Freecycle wirklich nützlich ist, und kann ihn jedem empfehlen, mit dem ich mich an anderen Institutionen treffe. Wir hatten eine großartige Antwort auf unsere Anfrage nach Vitrinen und waren sehr beeindruckt von den Angeboten “, sagte Nadine Loach, Ausstellungsbeauftragte der Dulwich Picture Gallery, gegenüber der Design Week.
Museen finden gemeinsam genutzte Materialien auf der Freecycle-Website.
Dieses Projekt brachte mich zum Nachdenken: Gibt es etwas, das wir als Designer teilen oder wiederverwenden können? Wie würde das aussehen? Teilen Sie uns Ihre Gedanken in den Kommentaren mit.
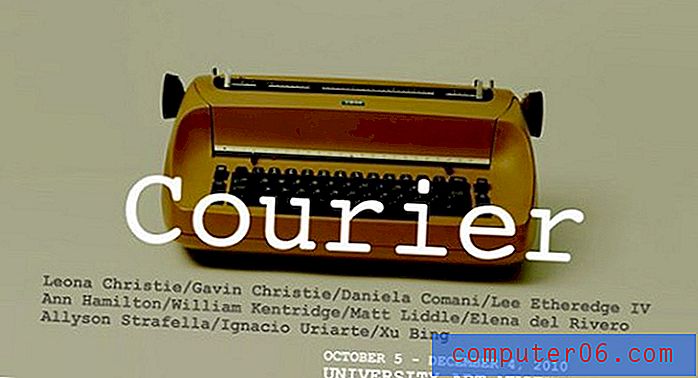
Haben Schriften Gefühle?

Es mag wie eine dumme Frage erscheinen: Haben Schriften Gefühle? Aber denken Sie so: Fühlen Sie sich durch Schriftarten etwas? Es ist wahr. Mit Schriften sind bestimmte Assoziationen verbunden. (Denken Sie nur an den Designer-Ekel, der mit der Erwähnung von Comic Sans einhergeht.)
Mikael Cho, Mitbegründer der Design- und Entwicklungsfirma Crew, hat sich kürzlich mit dem Thema „Fonts Have Feelings Too“ befasst. Und er erklärte, wie man die Auswahl der Schriftarten mit den Benutzern verbindet, damit sich alles „einfacher und besser lesbar anfühlt“.
Es beginnt mit dem Lesen und dem natürlichen Fluss der Augen über den Bildschirm. Anschließend untersuchte er ein wenig wissenschaftliche Forschung, einschließlich einer Studie, in der „festgestellt wurde, dass sich die Leser beim Lesen des schlecht gestalteten Layouts schlecht fühlten. Manchmal drückte sich dieses Gefühl physisch mit einem Stirnrunzeln aus. “
Cho fügte dann kulturelle Überlegungen hinzu. Courier zum Beispiel wurde so konzipiert, dass es dem Aussehen einer Schreibmaschine ähnelt, sodass das damit verbundene Gefühl typischerweise ein historischer Begriff ist. Helvetica wird oft mit der US-Regierung in Verbindung gebracht, schreibt er, weil es sich um die Schriftart handelt, die für Steuerformulare verwendet wird.
Was können Sie also tun, um das richtige Gefühl für Schriften in Ihren Projekten zu schaffen? Cho bietet ein paar Tipps:
- Wählen Sie eine Ankerschrift
- Wählen Sie eine Größe größer als 12 Punkte
- Achten Sie auf Ihre Leitungslänge
- Achten Sie auf Ihren Abstand
Viele dieser Tipps haben wir schon einmal gehört. Aber manchmal brauchen wir im Alltag nur eine sanfte Erinnerung.