Webdesign-Kritik Nr. 68: Oasis Christian Center
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Der heutige Standort ist Oasis Christian Center & Retreat. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Oasis Christian Center & Retreat
Hier bei Oasis glauben wir an „problemlose“ Rückzugsorte. Wir setzen alles daran, uns von anderen abzuheben, indem wir moderne und komfortable Unterkünfte, köstliche Mahlzeiten und vor allem einen privaten Ort für Ihre Gruppe bieten, an dem Sie sich in Gottes friedlicher Landschaft ausruhen, entspannen und erholen können.
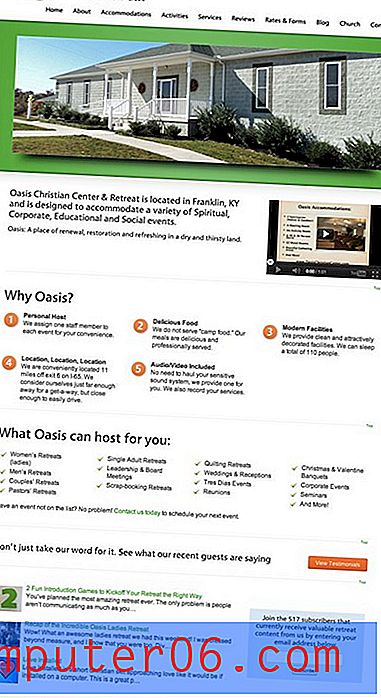
Hier ist ein Screenshot der Homepage:

Erste Eindrücke
Oasis hat definitiv einen anständigen Start hingelegt. Die zugrunde liegende Vorlage für die Site ist etwas allgemein gehalten, aber sauber und enthält Informationen, die in übersichtlichen und verständlichen Abschnitten organisiert sind.
Insgesamt ist das größte Problem mit dem Design, dass es an den Rändern rau erscheint. Es gibt eine unraffinierte Qualität, die darauf hindeutet, dass Design und Inhalt getrennt und nicht synergetisch erstellt wurden. Es ist nichts Falsches daran, eine Vorlage zu verwenden. Sie müssen nur sicherstellen, dass Sie Zeit und Energie investieren, damit sie wirklich mit Ihren Inhalten funktioniert. Lassen Sie uns einen Blick darauf werfen, wie dies besser gemacht werden kann.
Logo

Das allererste, was ich auf der Website sehe, ist das Logo, und es macht keinen guten Eindruck. Logo-Design ist eine super schwierige Praxis, deshalb hasse ich es, kritisch zu sein, aber das sieht einfach nicht so aus, als ob es von einem professionellen Designer erstellt wurde. Sowohl die Bilder als auch die Typografie haben eine Microsoft Word-Clipart-Ästhetik.
Die richtige Ausrichtung des Typs ist umständlich, das Skript und die relative Größe der zweiten Zeile fühlen sich falsch an und die grüne Kugel sieht veraltet aus. Darüber hinaus ist eine Palme nicht die beste Darstellung einer Rückzugseinrichtung in Kentucky. Das Logo sollte ehrlich, einfach und stark sein.
Ich empfehle dringend, einige Galerien wie LogoPond zu besuchen, um einige Beispiele für wirklich starke Logos von professionellen Designern zu sehen. Finden Sie fünf oder zehn Logos, die eine Ästhetik, für die Sie sich entscheiden möchten, wirklich idealisieren, und verwenden Sie sie als Inspiration für eine einzigartige Kreation für Ihr Unternehmen. Ich stelle mir etwas Einfaches, aber Kühnes für Ihre Website vor, wie dieses Landschaftslogo von Benutzer trickyninja.

Navigation
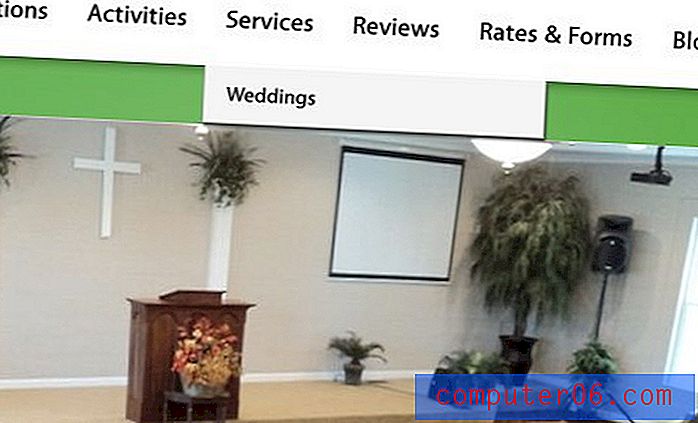
Ein weiterer Bereich, der ein Update gebrauchen könnte, ist die Navigation. Dies ist sowohl aus ästhetischer als auch aus funktionaler Sicht etwas rau.

Für die ästhetische Seite unterbricht die Navigation die gerechtfertigte Ausrichtung, die auf dem gesamten Rest der Seite vorhanden ist. Dies liegt hauptsächlich an der merkwürdigen Art und Weise, wie das Logo in den Bereich eingreift, den die Navigation auf der linken Seite einnehmen sollte.

Unter dem Gesichtspunkt der funktionalen Benutzererfahrung gibt es auch einige Probleme. Für den Anfang gibt es keinen merklichen Hover-Effekt auf die Links. Ein leichtes Ändern der Farbe beim Schweben würde lange dauern. Noch wichtiger ist, dass das Menü einfach zu viele Elemente enthält. Einige der Elemente sind Dropdown-Menüs, aber keines enthält mehr als eine einzelne Option.

In der Regel sollte ein Dropdown-Menü nicht vorhanden sein, wenn Sie nur ein Element zum Einwerfen haben. Ich schlage Folgendes vor: Versuchen Sie, einige der Menüelemente unter einer Überschrift zu gruppieren. Dadurch wird das Menü weniger horizontaler Platz beansprucht und es werden Dropdowns zugelassen, die gerechtfertigt sind. Zum Beispiel könnten Unterkünfte, Aktivitäten, Kirche und Gottesdienste in einer Dropdown-Liste zusammengefasst werden.
Schieberegler
Der Bildschieberegler setzt unsere Reise auf der Seite fort und erfordert einige einfache Änderungen. Zum Beispiel sollte der Schieberegler ein nahtloses Gefühl haben, wenn die Fotos direkt vom Rand ausbluten, aber ich kann nicht anders, als einen winzigen weißen Rand zu bemerken. Ich bin mir nicht sicher, ob dies beabsichtigt oder zufällig ist, aber irgendwie fühlt es sich wie ein Fehler an. Selbst wenn es dort sein soll, empfehle ich, es wegzuwerfen.

Außerdem scheinen die Fotos in der Diashow nicht die höchste Auflösung zu haben. Sie sehen aus wie kleine Fotos, die auf diese Größe gedehnt wurden. Ich empfehle, zu den großen Originaldateien direkt aus der Kamera zurückzukehren und sie auf diese Abmessungen zu ändern.
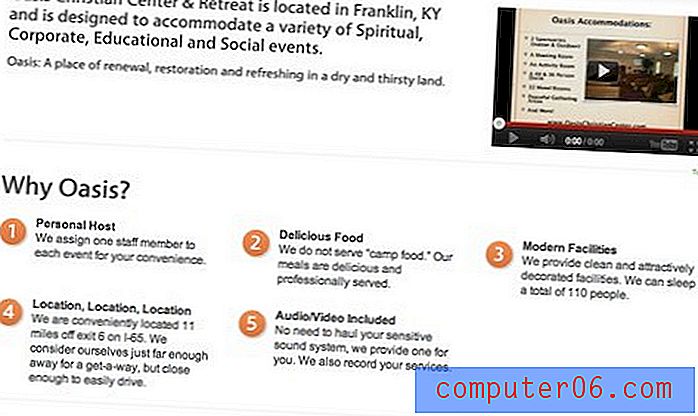
Hauptinhaltsbereich
Ich mag das saubere Aussehen des Inhaltsbereichs mit seiner großzügigen Verwendung von Leerzeichen. Insgesamt denke ich, dass dieser Bereich ziemlich vollständig ist. Einige Änderungen, die ich empfehlen würde, umfassen das Löschen von Cufon (die Schriftart sieht allgemein aus und wird nicht unter dem Wechsel zu etwas Benutzerfreundlicherem leiden) und das Erwägen, die nummerierten Symbole in etwas zu ändern, das etwas freundlicher und bezeichnender für die Kopie ist.

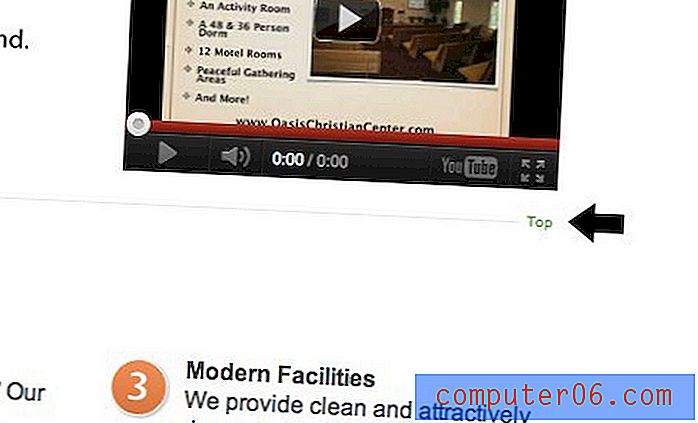
Es ist auch eine ziemlich unbedeutende Beschwerde, aber ich finde die "Top" -Links ärgerlich ablenkend. Im Allgemeinen habe ich kein Problem mit Links, die Sie zum Anfang einer Seite führen, aber dies ist eine wirklich kleine Seite, die vier davon enthält! Ich mag die gepunkteten Linien, aber ich würde die nutzlosen Links fallen lassen.

Schlagzeilen
Mein letzter Rat ist, einen kurzen Blick auf einige Exemplare auf der Seite zu werfen und zu überlegen, wie man sie prägnanter und durchsuchfreundlicher macht. Die einfache Lösung besteht darin, einige gute, starke Schlagzeilen zu erstellen. Im Moment gibt es einige Bereiche mit großen Textblöcken, was in Ordnung ist, aber diese würden besser als Textkopie unter einer guten Überschrift funktionieren:

Hier ist ein kurzes und schmutziges Beispiel für die Newsletter-Box, die überarbeitet wurde, um eine Überschrift zu erhalten:

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.