Tipps zur Verwendung von Kontrast zur Verbesserung der Lesbarkeit
Gutes Design ist lesbares Design. Ohne eine klare Botschaft, die leicht verdaulich angezeigt wird, kann es leicht passieren, dass die Bedeutung einer Designarbeit verloren geht. Deshalb ist es so wichtig, dass jedes Design leicht zu lesen ist.
Das Entwerfen für Lesbarkeit ist eine Lektion in Typografie, aber auch im Gegensatz. Kontrast ist der Schlüssel zur Verbesserung der Lesbarkeit und zur logischen Erstellung eines Textflusses, damit Benutzer genau verstehen, was Sie sagen möchten.
Entdecken Sie Envato-Elemente
Farbkontrast

Die Beschriftung muss sich von der Leinwand abheben. Es muss eine Präsenz haben, die das Auge anzieht.
Es gibt viele Möglichkeiten, Farbkontraste zu erstellen. Am beliebtesten ist jedoch schwarzer Text auf einer weißen oder hellen Leinwand. Und es ist beliebt, weil es funktioniert. (Die entgegengesetzte Kombination funktioniert genauso gut.)
Beim Platzieren von Text ist es wichtig zu überlegen, wie Buchstaben über dem Hintergrund angezeigt werden. Sind sie leicht zu sehen? Diese Überlegung ist besonders wichtig, wenn Sie mit Buchstaben über Bildern oder Videos arbeiten, bei denen die Farben im Hintergrund je nach Bildschirmgröße oder Bewegung im Inhalt unterschiedlich positioniert sein können.
Ein Weg, wie Designer dieses Problem lösen können, ist eine Farbüberlagerung von Bildern oder Videos, die eine gewisse Lesbarkeitsversicherung schafft. Unabhängig davon, ob es sich um eine dunkle Transparenz oder einen hellen Farbton handelt, kann eine Überlagerung sicherstellen, dass der Text wie beabsichtigt angezeigt wird, unabhängig davon, was im Hintergrund geschieht.
Die andere Option - und eine, die an Bedeutung gewinnt - besteht darin, Text aus Bildern oder Videos zu entfernen und sie nebeneinander zu koppeln. Dies bietet Platz für beide Elemente, ohne den Inhalt von beiden zu beeinträchtigen.
Kontrastierende Schriftstile

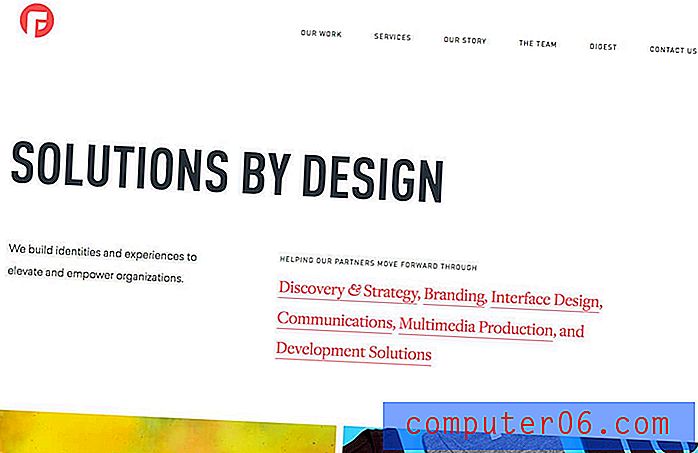
Abweichungen in Schriftarten oder Stilen können die Aufmerksamkeit sofort auf die Beschriftung lenken. Das visuelle Interesse steigt mit ganz anderen Schriften, wie dem Skript und der Serife, die in der Hauptlogobehandlung für Le Farfalle gepaart sind.
Jede Schrift ist für sich interessant, aber der Unterschied zwischen den beiden schafft ziemlich die Komposition.
Das Koppeln von Schriftarten auf diese Weise kann etwas schwierig sein, da einige Paare deutlich unterschiedlicher Stile dazu führen können, dass sich Benutzer gestört fühlen. Entscheiden Sie sich für Schriftarten mit einigen Ähnlichkeiten, die für den normalen Benutzer nicht so offensichtlich sind, z. B. gängige x-Höhen, Buchstabenformen (überprüfen Sie das Kleinbuchstaben „o“, um festzustellen, ob Stile abgerundet oder ovaler sind) oder Schrägen. Durch ein ähnliches Gefühl in diesen Bereichen können Stile so gemischt und angepasst werden, dass viel Kontrast entsteht, ohne den Fluss des Designs zu unterbrechen.
Größenvariabilität

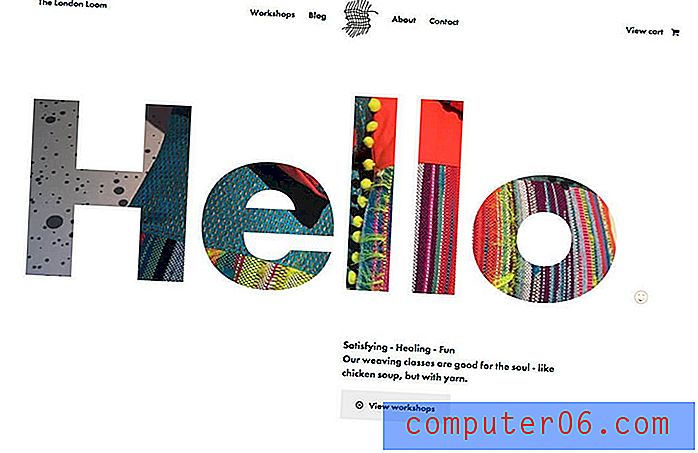
Eine Möglichkeit, Benutzer mit Kontrast zu begeistern, sind übergroße oder untergroße Schriftzüge.
Übergroße Typografie kann viel Spaß beim Entwerfen machen und ist eine bemerkenswerte Möglichkeit, Benutzer dazu zu verleiten, sich weiter auf einer Website zu bewegen. Während untergroße Schriftzüge gleichermaßen effektiv sein können, ist ihre Verwendung viel schwieriger.
Kombinieren Sie übergroße Optionen mit Textblöcken in einer traditionelleren Größe, um die Varianz zwischen den Textgrößen hervorzuheben. Dies wird dazu beitragen, einen Schwerpunkt im Design zu bilden und die großen Wörter nicht zu vermeiden. Setzen Sie das Thema über die Anzeigebeschriftung hinaus fort und berücksichtigen Sie auch Unterüberschriften, die etwas größer als normal sind, damit das gleiche übergroße In-Your-Face-Konzept den Benutzern während des gesamten Designs folgt.
Ausrichtungen berücksichtigen

Viele Menschen vergessen die Ausrichtung, wenn es um Lesbarkeit geht.
Es gibt zwei Denkrichtungen:
- Verwenden Sie kontrastierende Ausrichtungen für Anzeige und Überschriften im Vergleich zu Text.
- Verwenden Sie für alles die gleiche Ausrichtung.
Beide Ideen sind auf ihre Weise richtig. Denken Sie an die Textausrichtung im Verhältnis zum Rest des Designs. Bietet die Ausrichtung genügend Kontrast, um aus dem Hintergrund herauszukommen? Dies kann alles umfassen, vom Abstand zwischen dem Rand der Leinwand und dem Text bis zur Platzierung in Beziehung zu anderen Elementen.
Wenn es um die Ausrichtung geht, kann man sich am besten einen Knopf vorstellen. Wie ist der Text innerhalb der Schaltfläche ausgerichtet? Die meisten Designer würden sich für Center entscheiden, aber das bedeutet nicht, dass der Rest der Website zentrierten Text enthält. Die Ausrichtung wird vom Element selbst vorgegeben. Skalieren Sie das jetzt, indem Sie über das gesamte Design nachdenken.
Textfluss

Der Textfluss wird wichtiger, je mehr Text in einem Design enthalten ist. Wenn Textelemente nicht hierarchisch nahtlos fließen, können Benutzer durch unlogisches Lesen Informationen verlieren oder verpassen.
Wichtige Überlegungen zum Textfluss sind:
- Größe der Textblöcke
- Aufzählungszeichen und Listen
- Linienhöhen und -längen
- Fett oder kursiv
- Farbe
Jedes dieser Textattribute hilft, Schlüsselwörter, Informationen und Ausdrücke von den anderen zu unterscheiden. Sie bieten visuelle Einstiegspunkte für das Scannen von Text, sodass die wichtigsten Informationen für den Benutzer herausspringen.
Die Verwendung unterschiedlicher Stile in langen Textblöcken - dies ist besonders wichtig für Inhalte oder Blogs in Langform - kann die Ermüdung der Leser verringern. Wenn der Benutzer das Lesen der Kopie müde wird, weil das Anschauen und Verdauen umständlich ist, wird er den Inhalt nicht verbrauchen. Teilen Sie es in Teile auf, die das Lesen erleichtern.
Halten Sie es konsistent

Der letzte Schlüssel zur Lesbarkeit ist die Konsistenz. Was auch immer Sie auf der Homepage oder für die Kopfzeile oder in der Textkopie tun, um Kontrast zu erzeugen, bleiben Sie dabei.
Die Verwendung der gleichen Farben, Stile oder Schriftbehandlungen zeigt den Benutzern, dass sie nicht im Design verloren gehen. Unabhängig davon, wohin die Navigation führt, sieht sie immer noch wie Ihre Website aus und fühlt sich auch so an.
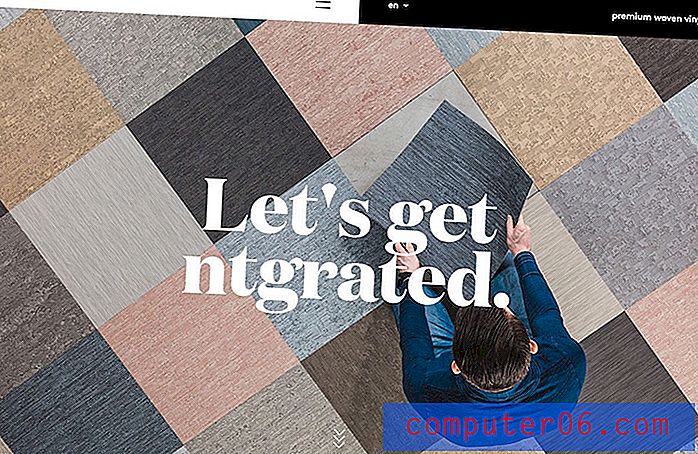
Ntgrate leistet einen guten Job, indem es von Anfang an eine Kombination aus Schwarz-Weiß-Hintergrund und Textblock erstellt. Die Yin- und Yang-Farbkombination wird über dem Heldenbild in der Kopfzeile angezeigt, und nachfolgende Textfelder auf der Website weisen denselben Text und dasselbe Farbmuster auf.
Fazit
Kontrast ist eines der Werkzeuge, mit denen sich das visuelle Interesse an jedem Designprojekt wecken lässt. Dies ist auch wichtig, wenn es darum geht, lesbare Typografie mit Hierarchie zu erstellen.
Hoher Kontrast ist die am besten lesbare Option. Zu ähnliche gedeckte Farben oder Stile können fast immer Probleme mit der Lesbarkeit verursachen. Machen Sie es Benutzern leicht zu verstehen, was Sie sagen möchten, mit einem gut lesbaren Design, das viel Kontrast zwischen Text und anderen Elementen bietet.