Top 10 CSS-Navigationsmenüs
Das Erstellen einer Navigation mit CSS ist eines der wichtigsten Elemente des Website-Designs. Wenn Sie die richtige Navigation wählen, fühlen sich die Menschen willkommen und zu Hause. Verstehen Sie es falsch, und es kann Probleme für Ihre Website bedeuten. Dies ist eine großartige Sammlung von 10 CSS-Navigationsbeispielen und Tutorials, um Sie in die kreative Stimmung zu bringen.
Entdecken Sie Envato-Elemente
1. CSS Fancy Menu

Dieser Artikel befasst sich mit der Erstellung einer benutzerdefinierten Navigationsleiste mit einigen niedlichen Javascript-Effekten, die Ihre Freunde sicherlich beeindrucken werden. Dank der großartigen Mootools-Bibliothek ist diese Schönheit in 1, 5 KB enthalten. Nicht nur das, sondern es ist auch browserübergreifend (getestet in Internet Explorer 6/7, Firefox und Safari) und zugänglich!
2. cssMenus

Dieses Navigationsmenü funktioniert sowohl vertikal als auch horizontal und ist vollständig mit allen Browsern kompatibel.
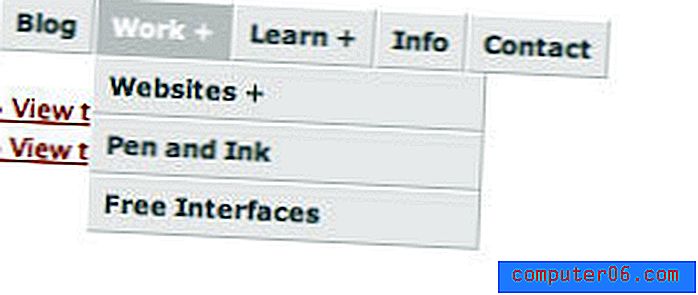
3. Erweitertes CSS-Menü

In diesem Tutorial werde ich Ihnen zeigen, wie Sie das Menü-Design (Schritt für Schritt) aufteilen und mit CSS zusammenstellen. Die meisten von Ihnen wissen wahrscheinlich, wie man ein horizontales oder vertikales CSS-Listenmenü codiert. Kommen wir nun zur nächsten Ebene - codieren Sie ein erweitertes (untypisches) Listenmenü unter Verwendung der CSS-Positionseigenschaft.
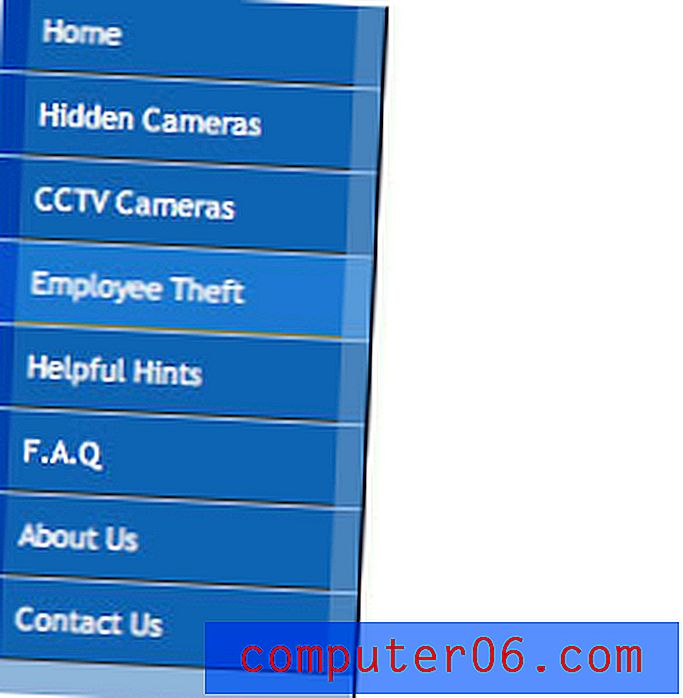
4. CSS-Listen zähmen

In diesem Artikel werde ich zeigen, wie Sie mit CSS unhandliche Listen unter Kontrolle bringen. Es ist Zeit für Sie, Listen zu erklären, wie sie sich verhalten sollen, anstatt sie auf Ihrer Webseite wild laufen zu lassen. Besonderes Augenmerk wird auf die Verwendung einer Liste als vertikales CSS-Menü gelegt.
5. Mini-Tabs

Ich habe mir diese kleinen „Mini-Tabs“ für die Navigation ausgedacht, als ich an einigen Projekten gearbeitet habe. Sie werden wahrscheinlich irgendwann in der realen Welt erscheinen. Sie werden natürlich mit reinem CSS generiert und erfordern keine Bilder.
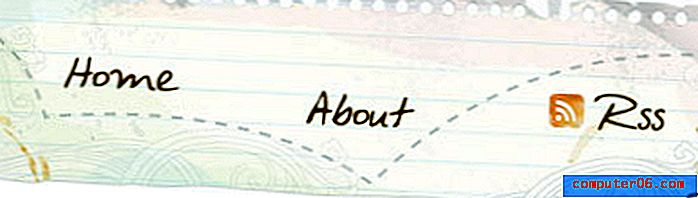
6. Umgekehrte Schiebetürlaschen

Dies ist eine Erklärung dafür, wie ich Doug Bowmans Schiebetürtechnik angepasst habe, um mit umgekehrten Registerkarten für eine kürzlich erfolgte Neugestaltung von netrelations.se zu arbeiten.
7. Eine Sammlung kostenloser CSS-Menüs
8. Ein einfaches Gradienten-CSS-Menü
9. Eine Einführung in verschiedene CSS-Navigationstechniken
10. Mini Sliding Navigation