Wöchentliche Werbegeschenke: 15+ nützliche Lesezeichen für Designer
Lesezeichen können sowohl für Webdesigner als auch für Entwickler von unschätzbarem Wert sein, die gerne im Browser experimentieren und Fehler beheben. Heute haben wir eine großartige Sammlung kostenloser Lesezeichen für alles zusammengestellt, von der Validierung Ihres HTML-Codes bis zur Neuanordnung von Elementen auf einer Seite ohne Code. Genießen!
Entdecken Sie Envato-Elemente
WHATFONT
Was ist der einfachste Weg, um die auf einer Webseite verwendeten Schriftarten herauszufinden? Firebug oder Webkit Inspector? Nein, das ist zu kompliziert. Es sollte nur einen Klick entfernt sein. Daher habe ich dieses Tool geschrieben, mit dem Sie leicht Schriftinformationen über den Text erhalten, auf dem Sie schweben.

Syntaclet
Als Programmierer ist es sehr üblich, in den Interwebs nach verschiedenen Codefragmenten und Beispielen zu suchen. Das Problem ist, dass viele Websites schlechte Methoden zum Anzeigen des Beispielcodes haben, was das Lesen erschwert. Hier kommt Syntaclet ins Spiel. Klicken Sie einfach auf das Syntaclet-Lesezeichen und es wird automatisch eine sprachspezifische Syntaxfarbe mit Zeilennummern auf den gesamten Code auf der Seite angewendet.

Lesezeichen-Sammlung
Diese Seite enthält eine Reihe von Lesezeichen, die speziell für Designer und Entwickler erstellt wurden. Hier finden Sie viele nützliche Tools für alles, vom Auschecken von Stylesheets bis zum automatischen Aktivieren von Kontrollkästchen.
FFFFALLBACK
Web-Schriftarten sind da und lösen eine aufregende neue Ära im Webdesign aus. Mit FFFFALLBACK finden Sie ganz einfach die perfekten Fallback-Schriftarten, sodass sich Ihre Designs elegant verschlechtern.

Firebug Lite
Ein kleines Lesezeichen zum einfachen Installieren von Firebug Lite auf jeder Webseite.

SpriteMe
Hintergrundbilder lassen Seiten gut aussehen, machen sie aber auch langsamer. Jedes Hintergrundbild ist eine zusätzliche HTTP-Anforderung. Es gibt eine Lösung: Kombinieren Sie Hintergrundbilder zu einem CSS-Sprite. Das Erstellen von Sprites ist jedoch schwierig und erfordert arkanes Wissen und viel Versuch und Irrtum. SpriteMe beseitigt die Probleme mit einem Klick auf eine Schaltfläche.
CSSESS
Ich freue mich, die Veröffentlichung von cssess (ausgesprochen secess, wie secession) bekannt zu geben, einem Lesezeichen, mit dem Sie nicht verwendete CSS-Selektoren auf jeder Site finden können.

Mobile Perf
Es wird ein Menü mit Links angezeigt, über die andere Lesezeichen geladen werden, darunter Firebug Lite, Seitenressourcen, DOM Monster, SpriteMe, CSSess und Zoompf. Das Mobile Perf-Menü wird aktualisiert, sobald neue Lesezeichen veröffentlicht werden. So erhalten Sie automatisch die neuesten Tools.

DOM Monster
DOM Monster ist ein plattformübergreifendes, browserübergreifendes Lesezeichen, das das DOM und andere Funktionen der Seite, auf der Sie sich befinden, analysiert und Ihnen den Gesundheitszustand anzeigt.

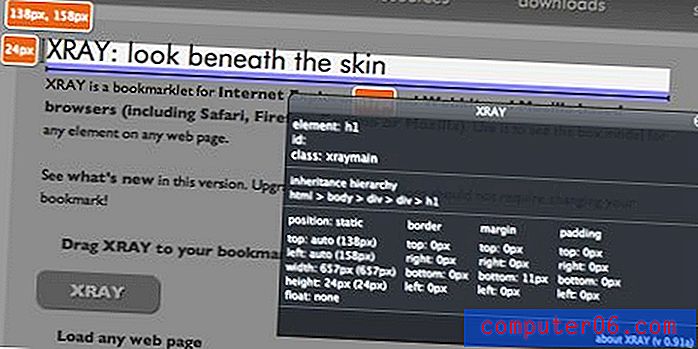
XRAY: Schau unter die Haut
XRAY ist ein Lesezeichen für Internet Explorer 6+ sowie für Webkit- und Mozilla-basierte Browser (einschließlich Safari, Firefox, Camino oder Mozilla). Verwenden Sie diese Option, um das Box-Modell für ein beliebiges Element auf einer beliebigen Webseite anzuzeigen.

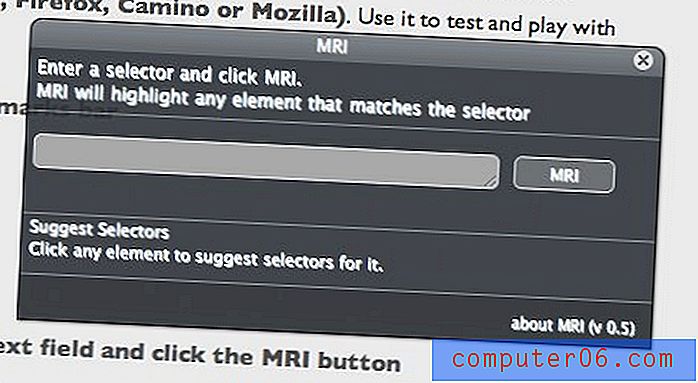
MRT: Testen Sie Ihre Selektoren
MRI ist ein Lesezeichen für Internet Explorer 6+ sowie für Webkit- und Mozilla-basierte Browser (einschließlich Safari, Firefox, Camino oder Mozilla). Verwenden Sie es, um Selektoren zu testen und damit zu spielen.

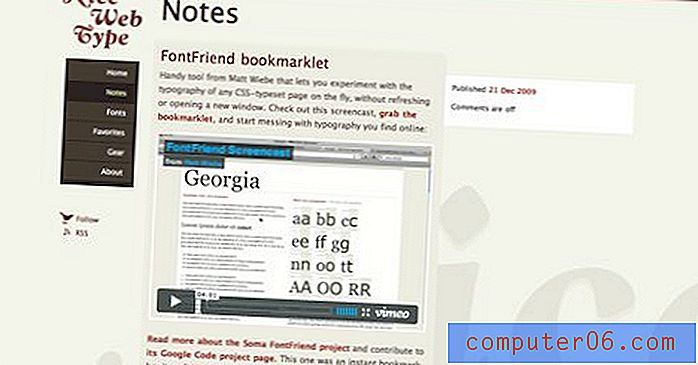
FontFriend
Praktisches Tool von Matt Wiebe, mit dem Sie im Handumdrehen mit der Typografie jeder CSS-gesetzten Seite experimentieren können, ohne ein neues Fenster zu aktualisieren oder zu öffnen. Schauen Sie sich diesen Screencast an, greifen Sie zum Lesezeichen und beginnen Sie mit der Typografie, die Sie online finden

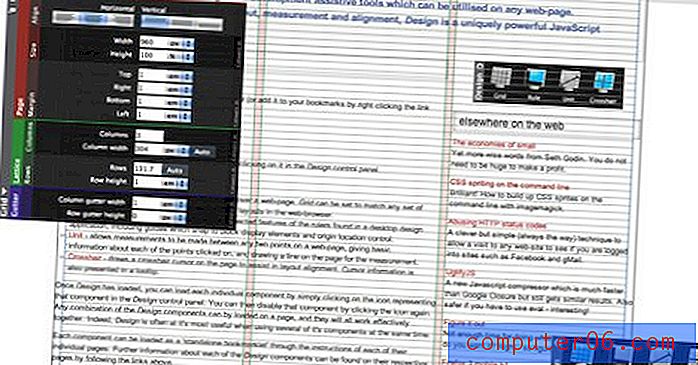
Design
Design ist eine Suite von Hilfsmitteln für Webdesign und -entwicklung, die auf jeder Webseite verwendet werden können. Design umfasst Dienstprogramme für das Layout, die Messung und die Ausrichtung von Gitternetzwerken und ist ein einzigartig leistungsfähiges JavaScript-Lesezeichen.
W3C Diese Seite validieren
Dies ist das grundlegende Favelet „Diese Seite validieren“. Es sendet einfach die URL für die aktuell angezeigte Seite zur Verarbeitung an den Validator. Die Ergebnisse werden im selben Fenster angezeigt.
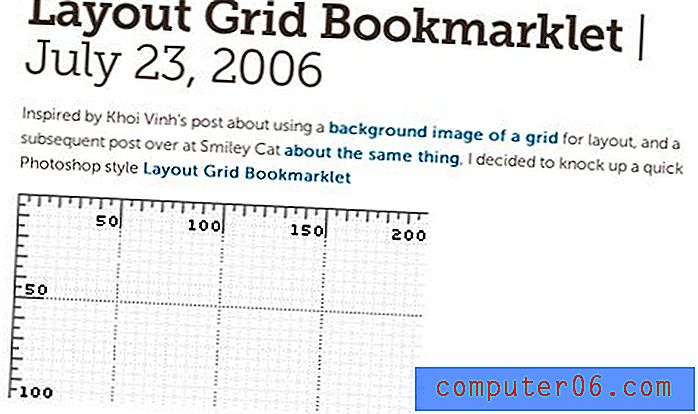
Layout Grid Bookmarklet
Wendet einfach ein Layout-Rasterbild auf den Seitenkörper an. Ich habe auch ein Layout Grid Overlay Bookmarklet erstellt, das ein Div erstellt, es absolut positioniert und dann das Hintergrundbild auf das Div anwendet. Da das Bild transparent ist, erhalten Sie einen schönen Überlagerungseffekt. Indem Sie die Position des Divs auf "fest" ändern, können Sie auch ein schönes Lesezeichen für feste Überlagerungen im Layout-Raster erstellen, das gelegentlich nützlich sein kann.

ReloadCSSEvery
Ein ärgerlicher Aspekt beim Schreiben eines Stylesheets ist das erneute Laden der Seite in Ihrem Browser, um Ihre inkrementellen Änderungen anzuzeigen. Es gibt Möglichkeiten, dies zu umgehen, aber ich finde sie nicht ideal, deshalb habe ich ReloadCSSEvery erstellt. Alle 2 Sekunden wird nur das CSS einer geladenen Seite aktualisiert, sodass Sie den CSS-Editor Ihrer Wahl verwenden und beim Speichern Änderungen in Echtzeit in Ihrem Browser sehen können.
Lesezeichen zum Installieren eines WordPress-Plugins
Ich habe ein Lesezeichen erstellt, mit dem Sie ein WordPress-Plugin installieren können. Klicken Sie beim Anzeigen eines Plugins im WordPress-Plugin-Verzeichnis auf dieses Lesezeichen, und Sie werden bei der Installation dieses Plugins auf Ihrer Site angeleitet.
PrintWhatYouLike
Sind Sie es leid, Webseiten nur zu drucken, um festzustellen, dass Ihr Ausdruck voller Anzeigen, leerem Speicherplatz und anderem Müll ist, den Sie nicht möchten? PrintWhatYouLike ist ein kostenloser Online-Editor, mit dem Sie jede Webseite zum Drucken in Sekundenschnelle formatieren können!
Flüssige Seite
Ich habe erneut das Design einer meiner Websites geändert, als mir klar wurde, dass es großartig wäre, wenn ich einfach Dinge auf einer Seite verschieben könnte, um eine Vorschau der Änderungen anzuzeigen - ohne Codierung. Wie sich herausstellt, gibt es eine Lösung für dieses Problem: Ein Lesezeichen und ein paar Zeilen JavaScript haben es geschafft. Mit jQuery und seiner UI-Erweiterung erwies sich dies als recht einfach zu implementieren.
Lesezeichen
Dieses Tool erstellt Lesezeichen aus JavaScript-Code.