Wöchentliche Werbegeschenke: 25 fantastische kostenlose jQuery-Bildschieberegler und Karussells
Unabhängig davon, welche Art von Website oder Seite Sie erstellen, ist ein jQuery-Karussell oder ein Bildschieberegler ein unverzichtbares Werkzeug, mit dem Sie Tonnen von Informationen und Inhalten auf relativ kleinem und benutzerfreundlichem Raum platzieren können.
Jeder Webdesigner sollte ein vollständiges Arsenal an jQuery-Schiebereglern zur Auswahl haben. Setzen Sie ein Lesezeichen auf diese Seite mit 25 fantastischen kostenlosen Plugins und kehren Sie zurück, wenn Sie das nächste Mal eines für ein Projekt benötigen.
jCarousel - Karussells fahren mit jQuery
„JCarousel ist ein jQuery-Plugin zur Steuerung einer Liste von Elementen in horizontaler oder vertikaler Reihenfolge. Die Elemente, die statischer HTML-Inhalt sein oder mit (oder ohne) AJAX geladen werden können, können (mit oder ohne Animation) hin und her gescrollt werden. “

Kleines Karussell: Ein leichtes jQuery-Plugin
„Tiny Carousel ist ein leichtes Karussell zum Verschieben von HTML-basierten Inhalten. Es wurde mit der Javascript-jQuery-Bibliothek erstellt. Tiny Carousel wurde als dynamisches, leichtes Dienstprogramm entwickelt, das Webdesignern eine leistungsstarke Möglichkeit bietet, die Benutzeroberfläche einer Website zu verbessern. “

bxSlider
Ein schönes kleines Karussell, perfekt, um sowohl Bilder als auch Text anzuzeigen.

Elastislide - Ein responsives jQuery Carousel Plugin
"Elastislide verwendet das jQuery Touchwipe-Plugin, mit dem Sie das Wipe-Ereignis auf einem iPhone, iPad oder iPod Touch abrufen können."

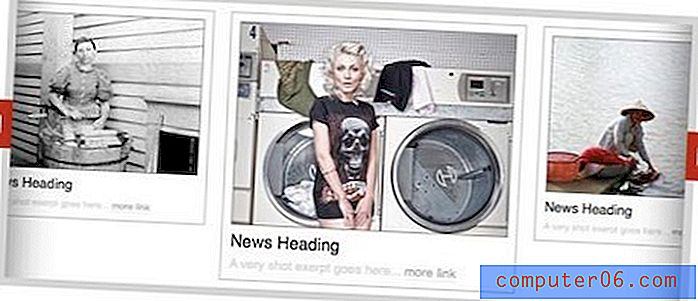
jQuery Feature Carousel
„Dieses Plug-In sollte zum Anzeigen von Feature-Storys auf einer Homepage einer Website verwendet werden, kann jedoch aus beliebigen Gründen verwendet werden und ist in hohem Maße anpassbar. Es werden immer drei Bilder gleichzeitig angezeigt, wobei der Rest hinter dem mittleren Bild verborgen ist. ”

WOW Slider
„WOW Slider ist ein jQuery-Bildschieberegler mit atemberaubenden visuellen Effekten (Blast, Fly, Blinds, Quadrate, Slices, Basic, Fade, Ken Burns, Stapel, Stapel vertikal und Basic linear) und unzähligen professionell erstellten Vorlagen. WOW Slider ist mit einem Point-and-Click-Assistenten ausgestattet, mit dem Sie in Sekundenschnelle fantastische Slider ohne Codierung und Bildbearbeitung erstellen können. “

Unendliches, kreisförmiges jQuery-Karussell
„JQuery.carouFredSel ist ein Plugin, das jede Art von HTML-Element in ein Karussell verwandelt. Es kann ein oder mehrere Elemente gleichzeitig scrollen, horizontal oder vertikal, unendlich und kreisförmig, automatisch oder durch Benutzerinteraktion. “

Agiles Karussell
„Implementieren Sie Ihre Diashow mit dem Agile Carousel JQuery-Plugin. Sehr anpassbar, damit Sie nach Ihren Anforderungen bauen können. Das JSON-Datenformat wird verwendet, um die Integration mit externen Daten oder Daten aus Ihrem CMS zu vereinfachen. ”

jQuery Image Scale Carousel
„Bei der Online-Arbeit mit Bildern ist die Wahrung der Integrität eines Bildseitenverhältnisses genauso wichtig wie alles andere. Das ist das Schöne an diesem jQuery-Plug-In. Sie müssen sich keine Sorgen machen, dass alle Ihre Bilder für diesen Schieberegler die perfekte Größe haben. Das jQuery Image Scale Carousel skaliert automatisch alle Ihre Bilder und macht die Implementierung sehr einfach. “

jQuery Carousel, EGrappler
„JsCarousel v2.0 ist ein jquery-Slider-Plugin, mit dem Inhalte in mehrere Richtungen verschoben werden können. Jetzt unterstützt es sowohl die horizontale als auch die vertikale Ausrichtung (siehe Abbildung unten). Der Schieberegler jsCarousel v2.0 kann auch als Schieberegler für Feature-Inhalte verwendet werden. ”

jQuery Wasserradkarussell
„Dieses jQuery-Plugin kann Bilder mit einem kaskadierenden Wasserfalleffekt anzeigen. Es kann entweder horizontal oder vertikal positioniert werden, und benutzerdefinierte Ereignisse können ausgelöst werden, wenn ein Bild in die Mitte gedreht oder angeklickt wird. Die Rückruffunktionen können verwendet werden, um programmgesteuert Lightbox-Effekte auszulösen oder bestimmte Inhalte in eine andere Region der Website zu laden. “

Karussell Plugin
„Wenn es eine Sache gibt, die mit Leuchtkästen um das‚ tödlichste jQuery-Plugin der Welt 'konkurrieren kann, dann sind es Karussells. Alles, was mir begegnete, war die Verwendung von Pixelwerten und nicht von Prozentsätzen - was bedeutet, dass ich nicht viel von irgendetwas gefunden habe, das in einem reaktionsschnellen / flexiblen Layout verwendet werden könnte. Also habe ich einen gebaut. “

FerretArmy.com jQuery UI Image Karussell Plugin
"Das Bildkarussell-Plugin ist ein jQuery-UI-Plugin, das eine ungeordnete Liste von Bildern als Karussell mit Vorwärts- und Rückwärtsschaltflächen anzeigt."

Professor Cloud
„Es gibt einige attraktive Adobe Flash-basierte Lösungen für diese Art von UI-Komponente. Während JavaScript-Versionen existieren (siehe dies und das), weisen die kommerziellen Flash-Produkte tendenziell eine bessere Ästhetik und Politur auf. Um das Gleichgewicht zu Gunsten von JavaScript wiederherzustellen, habe ich dieses jQuery-Karussell-Plugin erstellt. “

Theater
"Das einzige Karussell, das Sie jemals brauchen werden." Nicht wahrscheinlich, aber es ist praktisch!

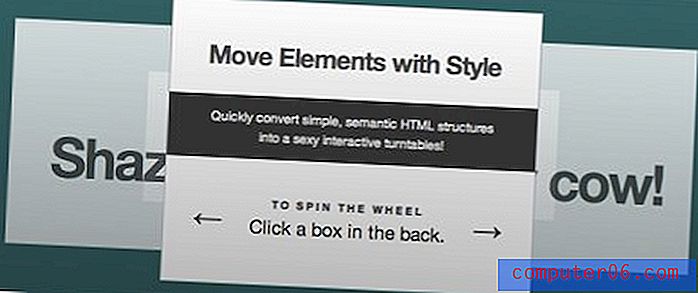
FredHQ - Kreisverkehr für jQuery
„Roundabout ist ein jQuery-Plugin, das eine Struktur statischer HTML-Elemente in einen hochgradig anpassbaren interaktiven Bereich konvertiert, der einem Plattenspieler ähnelt. (Und jetzt nicht nur Plattenspieler, sondern viele Formen!) “

dualSlider
"Wenn eine Animation einfach nicht ausreicht ..."

iCarousel
"ICarousel ist ein Open Source (kostenloses) Javascript-Tool zum Erstellen karussellähnlicher Widgets."

Moving Boxes jQuery Slider Plugin
"Moving Boxes ist ein gut aussehender jQuery-Inhaltsregler mit Schaltflächen zum Ändern von Bedienfeldern und zum Vergrößern und Verkleinern der Bedienfelder."

AnythingSlider | CSS-Tricks
„Dieser neue AnythingSlider ist ein Versuch, die Funktionalität all dieser vorherigen Schieberegler zusammenzuführen und neue Funktionen hinzuzufügen. Mit anderen Worten, um einen wirklich voll ausgestatteten Schieberegler zu erstellen, der sehr nützlich sein kann. Dies ist das erste Mal (bei CSS-Tricks), dass einer dieser Schieberegler auch ein aktuelles Plugin ist, was die Implementierung und Anpassung erheblich vereinfachen sollte. “

Folien
„Slides ist ein Diashow-Plugin für jQuery, das auf Einfachheit ausgelegt ist. Vollgepackt mit nützlichen Funktionen, mit denen Anfänger und Fortgeschrittene elegante und benutzerfreundliche Diashows erstellen können. “

Barousel, ein jQuery-Karussell-Plugin
"Barousel ist ein jQuery-Plugin zum einfachen Generieren einfacher Karussells, bei denen jede Folie durch ein Bild + jede Art von verwandtem Inhalt definiert wird."

SlideDeck
„SlideDeck ist ein leistungsstarkes Slider-Plugin für Webdesigner. Mit SlideDeck können Sie jede Art von Webinhalten in einem schönen und benutzerfreundlichen Schieberegler organisieren. “ Kostenlose und Premium-Versionen verfügbar.

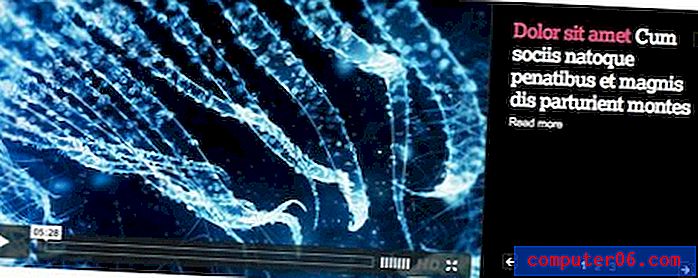
Supersized - Vollbild-Hintergrund-Diashow jQuery Plugin
"Supersized ist eine Vollbild-Diashow im Hintergrund, die mit der jQuery-Bibliothek erstellt wurde."

Nivo Slider
"Der großartigste jQuery Image Slider der Welt" Das könnte tatsächlich eine wahre Aussage sein, diese ist erstaunlich.

Liebe es? Teilt es!
Wenn Ihnen die Werbegeschenksammlung dieser Woche gefallen hat, teilen Sie die Liebe und senden Sie einen Link auf Ihre Lieblingsseiten. Hier ist ein praktischer Ausschnitt, den Sie nach Belieben kopieren und einfügen können!
25 fantastische kostenlose jQuery-Schieberegler und Karussells: http://goo.gl/QGbiu