Designtrend: Experimentelle Navigationsmuster
Lange vorbei ist die Idee, dass Navigationsmenüs oben in einem Website-Design fixiert werden müssen. Während sich viele Designer für die sichere und konsistente Navigation aller Großbuchstaben über den oberen Bildschirmrand mit serifenloser Typografie entscheiden, brechen immer mehr Designs aus diesem Muster aus.
Experimentelle Navigationsmuster können Spaß machen und interessant sein, wenn sie intuitiv genug sind, damit Benutzer sie relativ schnell verstehen können. Verschiedene Navigationsstile können Websites interessieren, die klein sind, nicht viel Inhalt haben oder möchten, dass sich Benutzer auf eine bestimmte Weise bewegen.
Während experimentelle Navigation nicht für jedes Design geeignet ist, kann sie eine unterhaltsame Alternative für das richtige Projekt sein.
Seitennavigation

Es gibt viele Möglichkeiten zur Seitennavigation. Es kann statisch oder dynamisch sein und fast jede Breite haben.
Es scheint zwar nicht so experimentell zu sein, das Navi von oben zur Seite zu bewegen, aber es kann einen ziemlichen Schraubenschlüssel in Ihr Design werfen, da es das Seitenverhältnis der Leinwand ändert.
Dann müssen Sie überlegen, wie diese oft dünne Navigationsleiste auf anderen Bildschirmgrößen aussehen wird. Und was machen Sie, wenn das Navigationsmenü lange Wörter enthält (Sie möchten keine Navigationsleiste mit Bindestrichen)?
Es gibt viel zu beachten.
Die beste Seitennavigation ist einfach, mit kurzen Wörtern und einem festen Abstand. Zu viel Scrollen in Navi ist erschütternd und schwer zu verstehen. Das obige Beispiel von Sanctum ist einfach und sauber. Das Navi bleibt beim Scrollen des Benutzers an einer Stelle, wobei der Text nur von hell nach dunkel angepasst wird, wenn sich der Hintergrund ändert.
Das Schöne an diesem Beispiel ist, dass das vertikale Navigationsmuster die Benutzer dazu ermutigt, zuerst den Namen und das Logo zu betrachten und sich dann in einer geraden Linie auf dem Bildschirm nach unten zu bewegen, um zu sehen, welche Navigationsoptionen verfügbar sind. Es ist gut gestaltet und funktional.
Versteckt und Pop-Out

Eines der großen Dinge, die sich aus der häufigen Verwendung von Hamburger und anderen versteckten Navigationen im Symbolstil ergeben haben, sind Pop-out-Menüs.
Klicken oder tippen Sie auf die Schaltfläche, und die Navigation schwenkt über einen Teil oder den gesamten Bildschirm (häufig abhängig von der Bildschirmgröße).
An sich ist dies nicht wirklich experimentell. Aber die Tatsache, dass so viele Designer es auf so viele verschiedene Arten tun, ist. Während Benutzer sich wohl an Hamburger-Symbole gewöhnen, sind diese Muster noch etwas unbekannt. Und da Designer unterschiedliche Symboltypen verwenden, gibt es dort auch eine kleine Herausforderung.
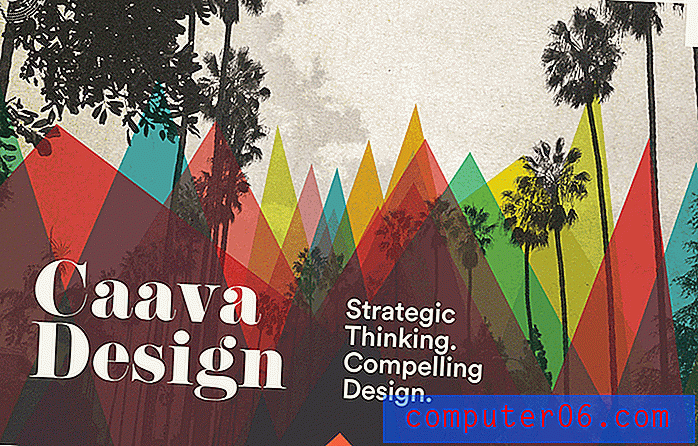
Trotzdem ist der Pop-Out-Stil von Caava Design oben interessant. Während die meisten Designer flache, einfache Pop-Out-Variationen verwenden, hat diese mehr Tiefe. Das Design hilft Benutzern, die wichtigsten Teile der Navigation zu finden, um sie durch das Design zu führen.
Horizontale Schriftrolle

Die ersten Male, die Sie über eine horizontale Bildlaufseite laufen, können etwas seltsam sein. Es bedarf eines bestimmten Designs, damit sich dieser Fluss aufgrund des merkwürdigen Unterschieds in der physischen und visuellen Bewegung richtig anfühlt.
Um die horizontale Bildlaufnavigation optimal nutzen zu können, sollten Designer visuelle Hinweise verwenden, um die Idee für die Benutzer komfortabler zu gestalten. Pfeile oder andere Richtungswerkzeuge können hilfreich sein.
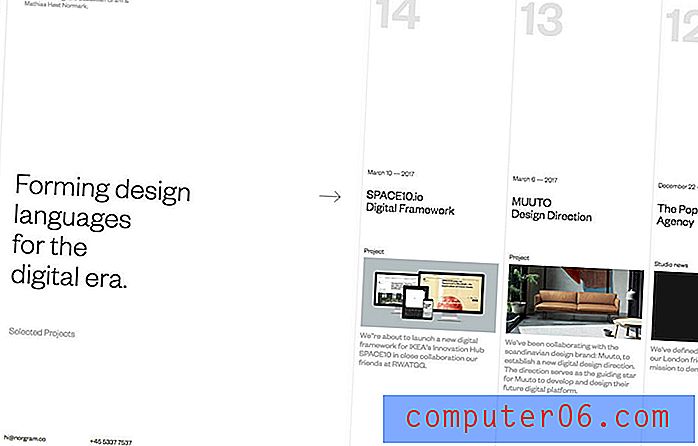
Norgram oben verwendet auch ein Teilbild als visuellen Hinweis darauf, dass sich mehr Inhalt auf der Seite des Bildschirms befindet und von oben nach unten fixiert ist. Der Inhalt ist so strukturiert, dass die horizontale Bewegung aufgrund der bereitgestellten visuellen Hinweise viel natürlicher erscheint.
Keine Navigation

Einige Websites eliminieren die Navigation vollständig und entscheiden sich für alles auf dem Bildschirm. Es kann sicher ein kniffliges Muster sein. Wissen Benutzer, worauf sie klicken müssen und welche Maßnahmen sie ergreifen müssen?
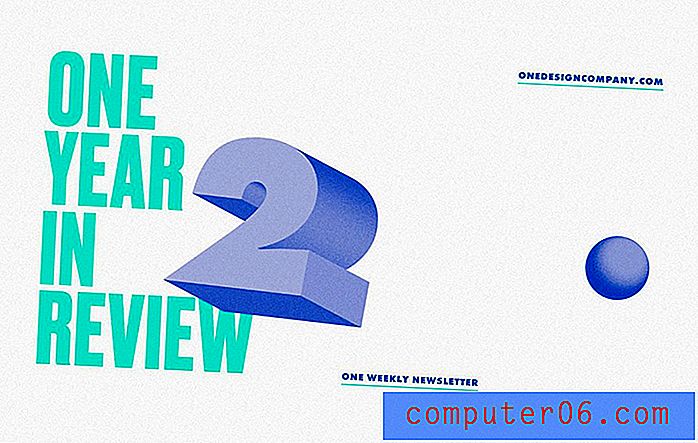
Das Navigationsmuster "Keine Navigation" eignet sich am besten für superkleine Websites, die Benutzer anweisen, eine Sache zu tun. Es kann für eine in Kürze erscheinende Seite oder eine Website im Dankeschön- / Rückblick-Stil wie die Seite mit dem Berichtsjahr oben funktionieren. Mit nur einer Handvoll anklickbarer Elemente und einer kurzen Schriftrolle ist es einfach herauszufinden.
Die einfache Animation im Design hilft auch. (Man könnte es wohl Navigation nennen, weil es die Bewegung der Benutzer fördert). Dies kann gelinde gesagt ein kniffliges Muster sein.
Einzelne Seite mit Markern

Viele der verwendeten experimentellen Navigationsmuster werden auf einseitigen Websites bereitgestellt. Und das aus gutem Grund: Es ist für Benutzer viel schwieriger, sich im einseitigen Format zu verlieren.
Viele dieser einseitigen Navigationsmuster basieren auf Markierungen, um den Benutzern Anweisungen zu geben und ihnen das Gefühl zu geben, Fortschritte beim Design zu machen. Genau wie das herkömmliche Schiebereglerformat mit einem Punkt oder Balken, um den Fortschritt zu notieren, verwendet dieser Navigationsstil dasselbe Konzept.
Socius oben macht einen sehr guten Job mit Markierungen auf der rechten Seite der Seite, die Schwebetext enthalten, der den Benutzern sagt, was jeder Punkt darstellt. (Dies ist eine Funktion, die bei dieser Art der Navigation häufig fehlt.) Benutzer können den Hover-Effekt und die Punkte verwenden, um zu bestimmten Informationen zu springen oder durch die sieben „Bildschirme“ zu scrollen.
Der Trick bei diesem Designstil besteht darin, dass sich alles schnell anfühlt. Schnelle Bildlaufeffekte und ein verdauliches Design, wie in diesem Beispiel gezeigt, führen Benutzer durch den Inhalt.
Subtile Edge Nav

Einige Designer drehen die Navigation um 90 Grad und verankern sie am rechten Rand der Seite. Es ist ein subtiler Trick, der hauptsächlich für kleine Websites oder Websites im Portfolio-Stil gedacht ist, die häufiger auftauchen.
Navigationselemente in diesem Stil sind in der Regel nur Textelemente, enthalten nur eine Handvoll Elemente und sind im Allgemeinen klein. Der gedrehte Navigationstext kann basierend auf anderen Elementen auf dem Bildschirm in das Design hinein oder aus diesem heraus zeigen.
Genau wie bei der vertikalen Navigation kann diese Idee das Gesamtseitenverhältnis des Designs ändern, da ein Band für die Navigation von der Seite abgeschnitten wird. Die Sorge bei diesem Stil ist, dass Navigationselemente subtil und klein sind, sodass sie leicht übersehen werden können.
Fazit
Sind Sie eher ein Traditionalist, wenn es um Navigation geht, oder sind Sie bereit, etwas anderes auszuprobieren? Experimentelle Navigationsmuster sind einer der Trends, die anscheinend an Bedeutung gewinnen.
Wenn mehr Designer diese Art von Techniken ausprobieren, gewöhnen sich die Benutzer an die Änderung und Anpassung. Aber es gibt immer die Sorge um Benutzer, die es nicht verstehen. Ich würde gerne wissen, was Sie über verschiedene Navigationsstile denken. Lass es mich auf Twitter wissen und tagge @designshack.