Warum Sie ein Front-End-Paket erstellen sollten
Wie fängst du an, eine Website zu erstellen?
Die Mehrheit der Entwickler fängt wahrscheinlich bei Null an oder greift auf einige Ressourcen früherer Websites zurück. Die besser organisierten unter uns haben eine benutzerdefinierte Toolbox entwickelt, mit der eine Site gestartet werden kann, die sich als wesentlicher Bestandteil ihres Workflows erweist.
Heute werden wir diskutieren, warum Sie in Betracht ziehen sollten, ein eigenes Front-End-Paket zu erstellen, das als Ausgangspunkt für jede einzelne von Ihnen erstellte Site dient.
Entdecken Sie Envato-Elemente
Was ist ein Front-End-Paket?
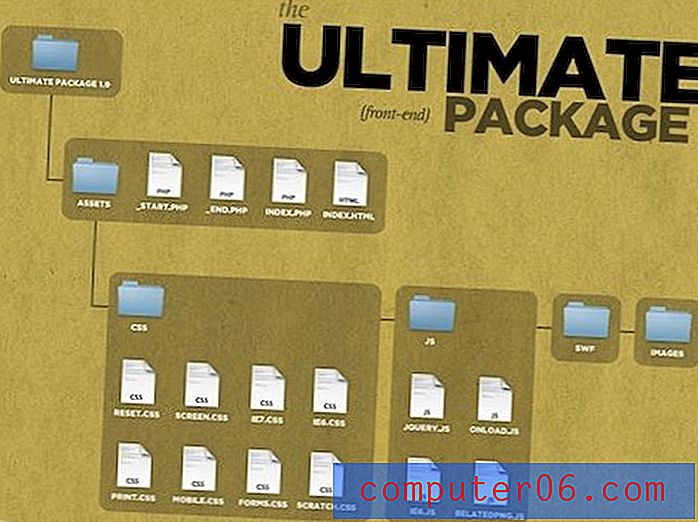
Was ich unter Front-End-Paket verstehe, sind im Wesentlichen eine Reihe von Tools und Konventionen, die bestimmte Elemente des Webentwicklungsprozesses standardisieren. Die Inspiration für diesen Artikel stammt von den kreativen Köpfen von Erskine Design. Als Designer sind Sie wahrscheinlich ein visueller Denker, also kommen wir direkt zum Diagramm:
The Basic Outline oder Erskines ultimatives Front-End-Paket

Wie Sie sehen können, hat Erskine im Wesentlichen ein grundlegendes Framework erstellt, von dem aus Sie für große Webdesign-Projekte abspringen können. Sie fassen es zusammen als „ein Stoßfänger-Kompendium aus kaskadierenden und verbundenen CSS-Dateien, Namenskonventionen, Modulen, Plugins und Bibliotheksskripten, die sicherstellen, dass jedes Projekt, das von einem oder mehreren Teammitgliedern geleitet oder bearbeitet wird, auf der Konvention bleibt und einfacher ist für jeden anderen, der jederzeit einsteigen und mit ihm arbeiten kann. ”
Der Besitz eines solchen Rahmens kann aus einer Reihe von Gründen von unschätzbarem Wert sein, auf die wir weiter unten eingehen werden. Einige argumentieren, dass ein solches Framework oder Toolkit nicht nur hilfreich, sondern absolut notwendig ist. Simon Collison von Erskine Design geht so weit zu sagen: "Ohne Frage oder Kompromisse muss jede Website mit einer soliden Grundschicht und einem ultimativen Paket erstellt werden ."
Schauen wir uns einige der Vorteile und Gründe für die Erstellung Ihres eigenen benutzerdefinierten Front-End-Pakets an. (Basierend auf einigen Vorschlägen aus Erskines Präsentation, die hier zu finden sind)
Beseitigung der Wiederholung
Dies ist der grundlegendste und verständlichste Grund für die Entwicklung eines Front-End-Pakets. Jedes Mal, wenn Sie mit dem Erstellen einer Site beginnen, führen Sie verschiedene Einrichtungsschritte durch, z. B. das Erstellen der nackten HTML-Struktur, das Erstellen der externen CSS-Dateien, das Verknüpfen des HTML-Codes mit dem externen CSS, das Importieren von jQuery und / oder anderen häufig verwendeten JavaScript-Bibliotheken usw. Durch die Entwicklung eines Front-End-Pakets wird all diese verlorene Zeit wiederhergestellt, indem das Starten einer neuen Site extrem einfach gemacht wird: Kopieren Sie einfach den Ordner, der das Framework enthält, und Sie können loslegen.
Sie könnten argumentieren, dass diese Aufgaben nicht viel Zeit in Anspruch nehmen oder sogar notwendig sind, um Ihr Gehirn in eine Webentwicklungs-Denkweise zu bringen. Um diese Argumente zu beantworten, würde ich zunächst vorschlagen, dass Sie sich Zeit nehmen, um zu sehen, wie lange Sie bei jedem Projekt verlieren, wenn Sie Ihre Dateihierarchie einrichten, Skripte und Stile einrichten und laden, Namenskonventionen herausfinden und schlampige Fehler beheben. Ich wette, es ist viel mehr als Sie denken. Zum letzteren Argument möchte ich Sie schließlich auffordern, Ihr Gehirn neu zu trainieren, um einen neuen Teil des Prozesses als Anfang zu akzeptieren. Versuchen Sie, direkt mit Ihrem System zu experimentieren, und entdecken Sie, wie viel schöner es ist, alle mühsamen, sich wiederholenden Aufgaben zu überspringen.
Standardisierung
Die Standardisierung ist ein wesentlicher Vorteil der Verwendung eines vorgefertigten Toolkits. Jedes Mal, wenn Sie ein neues Projekt starten, können Sie etwas anderes tun. Dies kann etwas Großes sein, wie das Ändern des Layouts Ihres HTML-Codes, oder etwas Kleines, wie das Entscheiden für eine neue Namenskonvention. Dies kann es für andere äußerst schwierig machen, Ihrer Arbeit zu folgen, oder sogar für Sie, später zurückzukehren und sich daran zu erinnern, wie Sie die Dinge zu der Zeit gemacht haben.
Behalten Sie bei der Entwicklung Ihres Front-End-Pakets die Standardisierung im Vordergrund. Entscheiden Sie, wie Sie am besten alles tun und halten Sie sich bei jedem Projekt, das Sie starten, an diese Konventionen. Markieren Sie Ihre Kommentare auf die gleiche Weise, organisieren Sie Ihr CSS auf die gleiche Weise, verwenden Sie dieselben Namenskonventionen für Variablen, verwenden Sie dieselbe Ordnerhierarchie, verwenden Sie dieselben CSS-Resets usw. Wenn Sie all die kleinen Entscheidungen und Vermutungen aus Ihrem System herausnehmen, haben Sie den Vorteil Optimieren Sie den gesamten Entwicklungsprozess, um sicherzustellen, dass Sie so schnell wie möglich eine erkennbare, organisierte Site erstellen.
Dies bedeutet nicht, dass Sie sich für ein System entscheiden und dauerhaft daran festhalten sollten. Lassen Sie es sich weiterentwickeln, während Sie bessere Methoden lernen und entdecken. Integrieren Sie neue Methoden nur nicht flippig oder häufig genug, um die Nützlichkeit des gesamten Pakets aufzuheben. Wenn Sie sich für einen besseren Weg entscheiden, stellen Sie sicher, dass Ihr System dadurch verbessert wird, und notieren Sie sich die Änderung und die Integration, damit Sie wissen, was Sie von älteren Projekten erwarten können.
Bessere Zusammenarbeit
Hier wechselt ein Front-End-Paket von „schön zu haben“ zu „absolut notwendig“. Wenn Sie mit einem Entwicklerteam an einem großen Projekt arbeiten, besteht eine der größten Ineffizienzen darin, dass Sie nicht von Anfang an alle auf die gleiche Seite bringen.
Wenn Bill seinen Teil des Projekts auf eine Weise strukturiert, Jill ihren Teil auf eine andere Weise strukturiert und Will versucht, mit Bills und Jills Methoden Schritt zu halten, werden die Dinge schnell chaotisch (und nicht nur, weil alle Ihre die Namen der Mitarbeiter reimen sich). Dies wird unweigerlich zu langen Treffen führen, in denen über Kleinigkeiten gestritten wird. Wenn Sie Teammitglieder haben, die bereits ein Projekt mit bestimmten Konventionen gestartet haben, können Sie darauf wetten, dass sie diese Methode bis zum Tod verteidigen, um zu vermeiden, dass sie zurückkehren und das reparieren, was sie als abgeschlossene Arbeit betrachten. Aus diesem Grund ist es äußerst wichtig, ein Front-End-Paket zu entwickeln, wenn eine erhebliche Zusammenarbeit erforderlich ist. Sie müssen wahrscheinlich noch eine Besprechung abhalten, um über bestimmte Konventionen zu entscheiden, aber Sie werden feststellen, dass Teammitglieder viel flexibler gegenüber neuen Methoden sind, wenn kein Backtracking erforderlich ist.
Der Schlüssel zum Erfolg besteht darin, ein System zu entwickeln, bevor ein Projekt beginnt, nicht während. Dies erhöht die Akzeptanzchance und verhindert später viele Inkompatibilitätsprobleme. Stellen Sie außerdem sicher, dass Ihr Team in den Entscheidungsprozess einbezogen wird. Dies ist aus mehreren Gründen für den Erfolg des Pakets von enormer Bedeutung. Erstens ist es für das Management immer eine schlechte Idee, ein System zur Rationalisierung einer bestimmten Aufgabe zu erstellen, ohne die Personen zu konsultieren, die dieser Aufgabe am nächsten stehen. Unabhängig davon, wie viel mehr Hochschulabschlüsse Sie haben als die Menschen unter Ihnen, sind sie wahrscheinlich die beste Autorität darüber, was funktionieren wird und was nicht. Schließlich geht es neben der Frage der Wirksamkeit wieder um die Frage der Akzeptanz. Wenn Sie Ihrem Team eine Reihe von Richtlinien geben, an deren Entwicklung es nicht beteiligt war, ziehen sie ihre Füße hoch und beschweren sich auf dem gesamten Weg, weil Sie sie zu etwas zwingen, das sie nicht tun möchten. Wenn Sie jedoch Teammitglieder aus allen Ebenen aktiv an der Entwicklung der Konventionen teilnehmen lassen, ist es viel wahrscheinlicher, dass sie sich an das neue System anpassen, da sie bei dessen Erstellung und Ausrichtung geholfen haben.
Qualitätskontrolle
Durch die Entwicklung eines Front-End-Pakets können Sie von Beginn des Projekts an ein gewisses Maß an Qualitätskontrolle für die Mitglieder Ihres Teams implementieren. Es stellt sicher, dass häufige Fehler wie das Abrufen des falschen Dokumenttyps oder das Vergessen, ein bestimmtes browserspezifisches Stylesheet einzuschließen, nicht gemacht werden. Darüber hinaus kann ein striktes System dazu beitragen, absichtlich schlampiges Arbeiten zu verhindern. In der rasenden Eile, ein Projekt in Gang zu bringen, verwenden Entwickler häufig nicht standardkonformen Code, vage Variablennamen, obskure Tricks und eine beliebige Anzahl anderer Verknüpfungen mit dem Argument, dass sie diese Probleme später beheben werden. Das Problem ist natürlich, dass es normalerweise keine Zeit gibt, diese Probleme später im Projekt zu beheben, wenn Sie sich den wichtigsten Fristen nähern. Viele dieser Probleme verschwinden, wenn Sie eine Kultur fördern, die solche Praktiken vermeidet und davon abhält, von vereinbarten Konventionen abzuweichen.
In Bezug auf Design & Innovation
Bevor ich schließe und Sie um Ihre Meinung bitte, möchte ich ein Argument vermeiden, das auftreten könnte. Viele sehen in gemeinsamen Konventionen und strengen Regeln etwas, das den Designprozess lähmt und praktisch jeden Raum für Kreativität oder Innovation ausschließt. Dies ist in diesem Fall einfach nicht der Fall und in der Tat das gegenteilige Ergebnis dessen, was ein gut gestaltetes Front-End-Paket bietet.
Mit einem guten Front-End-Paket können Sie sich tatsächlich mehr auf die kreativen Elemente des Entwicklungsprozesses konzentrieren, indem Sie Bereiche standardisieren, die Zeit verbrauchen und deren Variation keinen wesentlichen Unterschied im Endergebnis bewirken würde. Damit meine ich, dass Elemente wie Ihre Ordnerhierarchie vom Endbenutzer völlig unbemerkt bleiben und daher nicht der Ort sind, an dem Sie Ihre Kreativität auf jedes einzelne Projekt konzentrieren können. Die Idee hier ist, auf einen Schlag durch die langweiligen Dinge zu kommen, damit Sie schnell in die Dinge eintauchen können, die von Ort zu Ort variieren und sollten. die Dinge, die jede Site einzigartig machen. Mit dieser Art von System können Sie mehr Zeit damit verbringen, originale Benutzeroberflächen zu entwickeln, benutzerdefinierte Farbschemata auszuwählen, verschiedene Schriftfamilien auszuprobieren und innovative Funktionen zu codieren.
Wenn das System, das Sie sich ausgedacht haben, den kreativen Prozess behindert, macht es einfach nicht seine Arbeit und sollte daher zugunsten einer Reise zurück zum Zeichenbrett verschrottet werden.
Kostenlose Ressourcen
Verkauft auf der Idee, ein eigenes Front-End-Paket zu entwickeln, wissen aber nicht, wo Sie anfangen sollen? Hier sind einige kostenlose Ressourcen, die Ihnen den Einstieg erleichtern.
- Eine Killer-Sammlung globaler CSS-Reset-Stile
- Beispiele für leere HTML-Seiten
- Ein einfaches PHP-Vorlagensystem
- Google Code: Gehostete JavaScript-Bibliotheken (jQuery, MooTools usw.)
- 16 Grundlegende CSS-Layoutvorlagen
Sprechen Sie Ihre Meinung
Das Obige ist mein langatmiges Argument dafür, warum Erskine Design meiner Meinung nach zu Recht behauptet, dass jede Website auf einer starken, standardisierten und voreingestellten Grundlage erstellt werden sollte. Lassen Sie uns wissen, wenn Sie der Meinung sind, dass die Entwicklung eines solchen Systems Ihre Zeit wert ist. Besser noch, wenn Sie ein System haben, lassen Sie uns wissen, wie es funktioniert!