Webdesign-Kritik Nr. 17: ToonyTuts
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist die ToonyTuts-Seite, die in Kürze erscheint.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über ToonyTuts
Da ToonyTuts das sehr geheime Projekt von Liam McCabe ist, ist derzeit nur sehr wenig darüber bekannt. Auf Liams persönlicher Website können wir ToonyTuts sehen, die als Ort für „unglaublich lustige und kreative Tutorials“ beschrieben werden. Ich kann dann nur davon ausgehen, dass ToonyTuts eine beeindruckend illustrierte Tutorial-Site mit viel Spaß und Humor sein wird, um den Lernprozess zu erleichtern (großartige Idee!).
Hier ist ein Screenshot der kommenden Seite:

Einige unserer Kritik-Themen sind voller Inhalte und erfordern eine Menge Analyse, aber diese Seite ist sowohl sehr einfach als auch sehr attraktiv, sodass es nicht zu viel zu kritisieren gibt. Wie immer, lasst es uns Stück für Stück aufteilen.
Gesamtkonzept
Das ToonyTuts-Design ist gut… toony. Helle Farben, lustige Schriftarten und stark abgerundete Ecken tragen zu diesem großartigen Cartoon-Stil bei.
Die Strahlen im Hintergrund lenken Ihre Aufmerksamkeit auf das Logo in der Mitte und bringen ein Gefühl der Aufregung in das Design.
Das Logo
Die Logo-Schrift ist eine perfekte Auswahl für den Inhalt. Beachten Sie, dass es definitiv Spaß macht und Spaß macht, aber dennoch gut lesbar ist. Die Großbuchstaben "T" sind wirklich der einzige Buchstabe, der erheblich verzerrt ist, wobei die vertikalen Linien oben in eine diagonale Form geneigt sind.

Der Teil, der Ihre Aufmerksamkeit wirklich auf sich zieht, ist der dicke schwarze Strich. Dies steht in starkem Kontrast zu den blauen Buchstaben mit einem subtilen, aber attraktiven Farbverlauf. Der Strich ist auch an den Rändern stark gerundet, obwohl die tatsächlichen Buchstaben nicht sind. Dies ist der eigentliche Trick, um die Lesbarkeit zu erhalten und gleichzeitig ein lustiges, fast kindisches Erscheinungsbild zu vermitteln.
Die Akzentschrift unter dem Logo ist viel verspielter mit verzerrten Buchstabenformen, die direkt aus einem Goofy-Cartoon hervorgehen. Dieser Typ wird klein gehalten, damit der Effekt nicht überwältigt, sondern in genau der richtigen Menge ausgeführt wird.
Ich liebe es, dass hier ein Twitter-Vogel hineingeworfen wurde. Es passt perfekt zum Wolkenmotiv und scheint überhaupt kein nachträglicher Gedanke zu sein. Diejenigen, die mit der Marke Twitter vertraut sind, erkennen das Symbol und klicken sich durch, wenn sie ToonyTuts folgen möchten.
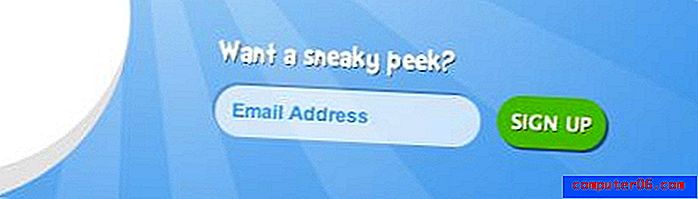
Sneaky Peek
In dem kleinen Anmeldefeld kommen die abgerundeten Ecken ins Spiel. Dieser Bereich musste funktional sein und wurde dennoch so gestaltet, dass er perfekt zum Rest des Designs passt. Beachten Sie den Farbtupfer, mit dem Sie Ihre Aufmerksamkeit erregen.
Ich mag es, dass das Feld einen Schatteneffekt hat, der es eingefügt aussehen lässt, während die Schaltfläche denselben Schatten in einer anderen Richtung verwendet, um so auszusehen, als würde er ein wenig von der Seite verschwinden. Wenn diese Schatten gefiedert wären, würden sie ein Gefühl von Realismus vermitteln, das mit dem Rest des Designs in Konflikt geraten würde, aber sie wurden hart gehalten, damit sie dem Cartoony-Stil entsprechen.

Das "Willst du einen Sneaky Peek?" Text ist tatsächlich live und wählbar. Es ist eine Schriftart namens DoctorSoosBold, die hier mit @ font-face implementiert ist. Ich mag die Wahl der Schriftart, aber ich mag die Implementierung des Schattens hinter dem Text nicht. Der dunkle Schatten ragt nur geringfügig aus dem Text heraus und lässt die Buchstaben daher etwas unordentlich aussehen, anstatt das eigentliche Ziel der Verbesserung der Lesbarkeit zu erreichen.
Mein Vorschlag ist, diesen Schatten ein wenig nach außen und unten zu stoßen, damit der Text nicht so aussieht, als wären nur schwarze Flecken eingemischt.
Animation & Musik
Wenn Sie die Seite zum ersten Mal laden, werden die Animationen automatisch gestartet. Die Wolken schweben langsam versetzt auf und ab, während sich die Strahlen im Hintergrund im Uhrzeigersinn drehen.
Da die Seite so einfach ist, trägt der Animationseffekt wesentlich zum Erlebnis bei. Wenn Sie den Code aufbrechen, können Sie sehen, dass Webkit-Funktionen zum Ausführen der Animationen verwendet wurden, sodass Sie sie in anderen Browsern nicht sehen.
Ich sehe das überhaupt nicht als Problem. Wenn Sie die Seite in einem Browser anzeigen, der die Animationen nicht unterstützt, ist sie dennoch perfekt funktional und ästhetisch ansprechend.
Zusätzlich zur Animation gibt es einen wunderbar zirkusartigen Musikclip, der beginnt, wenn Sie oben rechts auf die Wiedergabetaste klicken.

Es ist wichtig zu beachten, dass die Musik nicht automatisch startet. Unzählige Benutzer, auch ich, hassen es, wenn eine Website Musik auf Sie wirft, egal ob Sie bereit sind oder nicht. Wenn Ihre Lautsprecher angelassen sind und Sie sich in einem Café befinden, würde Ihnen die ToonyTuts-Musik zweifellos ein paar verärgerte und verwirrte Blicke von den Menschen um Sie herum einbringen.
Der kleine Kreis neben der Wiedergabetaste stoppt die Animation der Wolken. Dies ist auch eine gute Idee für alle, die entweder das Aussehen der springenden Wolken nicht mögen oder die Prozessorleistung nicht verschwenden möchten. Seltsamerweise verhindert das Drücken dieser Taste nicht, dass sich die Strahlen drehen.
Ich denke, wenn Sie den Benutzern die Möglichkeit geben möchten, die Animationen auf der Seite zu beenden, sollten Sie sicherstellen, dass alles abgedeckt wird, da dies sonst etwas sinnlos erscheint.
Im Großen und Ganzen ist diese Seite eine großartige Arbeit, und meine Kritik hat sich hauptsächlich mit extrem kleinen Aspekten der Website befasst. Dies ist ein großartiges Beispiel dafür, wie Sie mit einem „Coming Soon“ -Design aufgrund der eingeschränkten Funktionalität Spaß haben können. Je interessanter Ihre bald erscheinende Seite ist, desto wahrscheinlicher ist es, dass die Leute sie teilen, und desto mehr Aufmerksamkeit erhalten Sie!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.