5 Alternativen zu Dropdown-Hover-Menüs
Ist die Ära der Dropdown-Hover-Menüs vorbei? Es könnte gut sein. Dieses Entwurfsmuster funktioniert für heutige Benutzer nicht. Das Konzept ist klobig und lässt sich nicht immer gut auf kleinere Bildschirme übertragen.
Benutzer möchten Menüs und Navigationsoptionen, die einfacher zu verwenden, einfach zu verstehen und nicht mit mehr Optionen ausgestattet sind, als sie in wenigen Sekunden denken können. Navigationsmenüs sollten geräteunabhängig sein und auf die gleiche Weise funktionieren, um eine einheitliche Erfahrung für alle Gerätetypen zu schaffen. Was können Sie also tun, um sich von diesen Dropdown-Menüs zu verabschieden? Wir haben fünf Alternativen.
1. Bildlauffelder

Unabhängig davon, wie Sie Ihren Bildlauf mögen, ist die Verwendung von Bildlaufeffekten wie Parallaxe oder Bedienfeldern, um Benutzer zu einem anderen Teil der Website zu führen, ein effektiver Navigationsstil. Während viele von uns (ich selbst eingeschlossen) die Schriftrolle vor einigen Jahren für tot aufgegeben haben, haben kleinere Bildschirme dazu beigetragen, dass Bildlaufmuster für alle Gerätetypen wieder zu einer hochgradig nutzbaren Funktion werden.
Benutzer haben keine Angst davor, die Seite nach unten zu verschieben, sodass Sie nicht jeden Link oder jede Information auf diesem ersten Bildschirm überfüllen müssen. Verwenden Sie HTML5 zu Ihrem Vorteil und erstellen Sie eine Website, die die Navigation zu einem Teil einer umfassenden Benutzererfahrung macht. (So beeindruckend, dass Benutzer die Navigation möglicherweise nicht einmal als das erkennen, was sie ist.)
Damit es funktioniert, müssen Sie mehr als nur eine lange Seite mit einer Reihe von Links erstellen. Das Design muss mit Wirkung kommen. Weisen Sie die Benutzer darauf hin, was Sie tun. Erstellen Sie eine visuelle Trennung mit Farbe zwischen „Bildschirmen“ und fügen Sie große anklickbare Bereiche hinzu, die den Benutzern genau mitteilen, wohin sie als Nächstes gehen werden.
Wenn Sie Bedenken haben, dass einige Benutzer dieses traditionellere Menü im Stil einer Sitemap benötigen, sollten Sie es in der Fußzeile verstauen. Sie erhalten ein optimierteres Design und können diese verknüpfbaren Elemente für Benutzer der alten Schule an einem einzigen Ort aufbewahren.
2. Versteckte Hamburger

Denken Sie einen Moment darüber nach, bevor Sie in den Rant „Ich hasse Hamburger-Symbole“ springen. Ob es Ihnen gefällt oder nicht, dieses winzige Symbol hat sich in ein Symbol für ein Pop-out-, Swing-down- oder anderweitig verstecktes Menü verwandelt. Benutzer scheinen es zu verstehen. Und während viele Designer es zu verabscheuen scheinen, werden Sie es wahrscheinlich trotzdem verwenden.
Also hör auf, dagegen anzukämpfen.
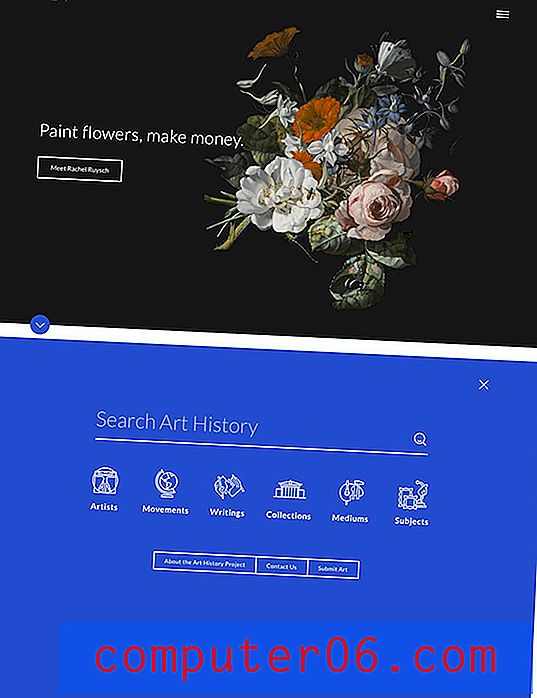
Entwickeln Sie stattdessen bessere Möglichkeiten, um das Symbol in Ihr gesamtes Navigationsmuster zu integrieren. Ich bin gerade dabei, Hamburger-Symbole zu graben, die sich gerade in minimalistischen Vollbildmenüs öffnen, wie z. B. Trivium Art History oben.
Der Trick hier ist die Einfachheit. Das Menü ist fett gedruckt, bietet Benutzern nur wenige Auswahlmöglichkeiten und ist auf jedem Gerät einfach zu verwenden. Wer braucht schon Dutzende von Menüoptionen? Ein erheblicher Teil der Benutzer landet über eine Suchmaschine auf einer Innenseite auf Ihrer Website. Die Anzahl der Benutzer, die Ihre URL direkt eingeben und sich dann durch die Navigation vor Ort bewegen, nimmt ständig ab.
3. Navigation im Kartenstil

Karten, Karten und mehr Karten. Es scheint, als könnten Designer (und Benutzer) genug davon bekommen. Warum also nicht Karten zu Ihrer bevorzugten Navigations- / Menüoption machen?
Beginnen Sie mit einem Kartenmuster auf der Startseite, das eine Vollbild-Erfahrung darstellt. Jede Karte führt die Benutzer dann zu einem anderen Teil der Site. Die Idee ist so einfach und intuitiv, dass jeder Benutzer in der Lage sein sollte, im Fluss zu navigieren und mit Leichtigkeit zu finden, wonach er sucht.
Als zusätzlichen Bonus werden reaktionsfähige Karten dann auf den Bildschirmen mobiler Geräte „eingefügt“, sodass die Erfahrung plattformübergreifend ähnlich ist. (Benutzer werden Sie dafür lieben.)
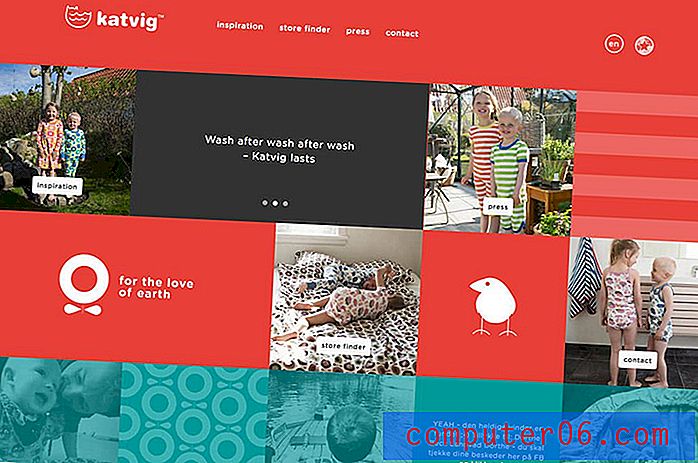
Um das Design zu verwechseln, denken Sie mit Ihrer kartenartigen Benutzeroberfläche über den Tellerrand hinaus. Mischen Sie verschiedene Kartenstile - Text, Bilder, Video -, damit Benutzer über den Bildschirm schauen und mit mehreren Elementen interagieren können. Katvig oben macht einen guten Job, indem er mehrere Kartenstile, Farben und einfache Animationen integriert, um die Aufmerksamkeit auf bestimmte Elemente zu lenken.
4. Sticky Menüs

Einfach und benutzerfreundlich. Sticky-Menüs sind eine einfache Möglichkeit, Benutzern das Navigieren auf Ihrer Website zu erleichtern. Erstellen Sie eine einfache Menüstruktur mit nur wenigen wichtigen Elementen und stellen Sie sicher, dass das klebrige Element eine bestimmte Position auf dem Bildschirm findet und an dieser festhält.
Meistens sind diese Menüleisten groß und werden dann zu einer kleineren Version zusammengefasst, die auf jeder Seite oben auf dem Bildschirm angezeigt wird. (Es ist schwer, benutzerfreundlicher zu werden.)
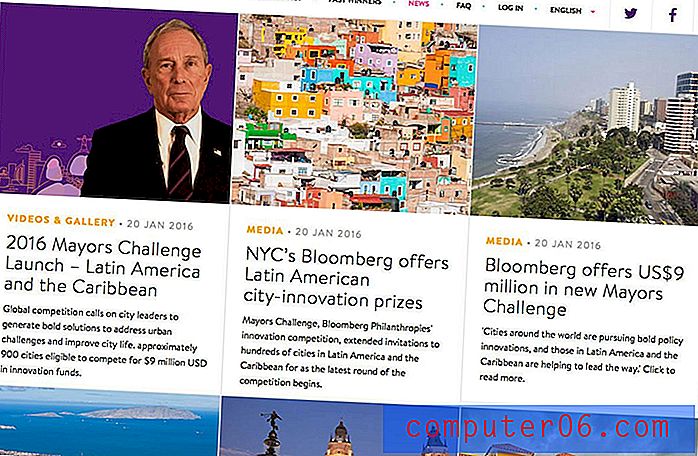
Die Bloomberg Mayors Challenge-Website leistet mit ihrer klebrigen Speisekarte hervorragende Arbeit. Die Position des Menüs verschiebt sich vom mittleren Bildschirm zum oberen Rand der Startseite (und auf allen Menüseiten der obersten Ebene), wodurch visuelles Interesse entsteht und bei jeder anderen Seite der Site bleibt. Darüber hinaus bietet das Menü einige andere Dinge, die Benutzer möglicherweise wünschen, z. B. Social Media-Symbole für den schnellen Zugriff und eine Schnelländerungsauswahl für die Sprache.
Diese einfache Lösung ist eines der benutzerfreundlichsten Dinge, die Sie tun können. Aus diesem Grund sind Sticky-Menüs ein beliebtes Verkaufsargument für viele Website-Themen mit „Box“. (Es ist etwas überraschend, dass mehr Websites sie nicht verwenden.)
5. Vertikales Seitenmenü

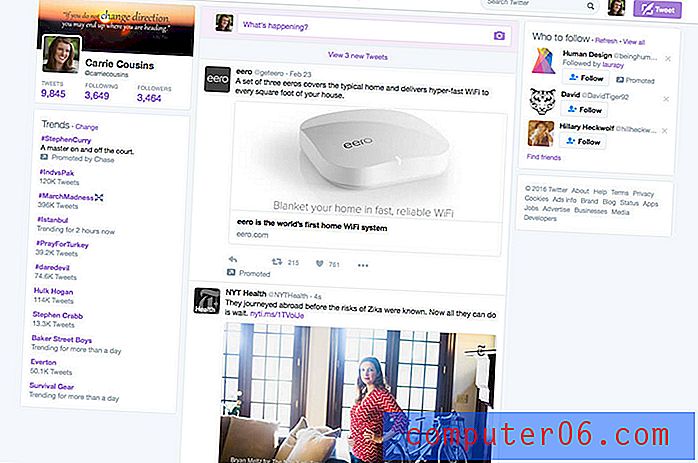
Es ist eine beliebte Funktion für zwei der beliebtesten Websites der Welt - Twitter und Facebook - aber nicht viele andere Websites nutzen die vertikale Seitennavigation. Vielleicht ist es Zeit zu beginnen.
Beide Social-Media-Sites integrieren wichtige Elemente in seitenleistenähnliche Navigationselemente. Die dünne vertikale Spalte eignet sich hervorragend, um viele einfache Textinformationen aufzunehmen und die Sichtbarkeit auf einen Blick zu verbessern.
Ob Sie sich für ein Menü auf der linken oder rechten Seite des Bildschirms entscheiden, liegt bei Ihnen. (Bei beiden Optionen gibt es Vor- und Nachteile.) Ich würde darüber nachdenken, wie die Navigation mit anderen Bildern funktioniert. Hat der Rest der Site einen Richtungszug zur einen oder anderen Seite? Könnten die dominanten Bilder den Benutzer dazu bringen, sich die Navigation anzusehen? Denken Sie gemeinsam an die Elemente, um Teile zu schaffen, die für ein einzigartiges, einheitliches Gefühl zusammenarbeiten.
5 Fantastische Ressourcen
- Best Practices für das Web-UI-Design ebook
- CSS-Snippets: Einfache horizontale Navigation
- "Dropdowns sollten die Benutzeroberfläche des letzten Auswegs sein" und wie man bessere Formulare erstellt
- NavNav Responsive Navigation Beispiele
- "10 atemberaubende HTML-Menüvorlagen zum Herunterladen"
Fazit
Navigationsmuster und Menüstile sind ein sich entwickelnder Bestandteil des Website-Designs, aber viele der Trends entwickeln sich langsamer als an anderen Orten. Dies könnte auf die Komplexität beim Entwerfen verschiedener Stile für dieses wesentliche Element oder auf die Vorsicht von Designern zurückzuführen sein, die sich zurückhalten, um zu sehen, was zu akzeptierteren Benutzermustern führt.
Die Lektion hier lautet: Einfache Navigation ist besser. Wenn Sie klobige, überwältigende Dropdowns verwenden, ist es Zeit für eine Änderung. Tue es.