Webdesign-Kritik Nr. 44: Owain Lewis
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist das persönliche Portfolio von Owain Lewis, einem freiberuflichen Webdesigner.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Owain Lewis
Ich bin freiberuflicher Webdesigner und Front-End-Webentwickler aus Cardiff. Ich erstelle saubere, moderne und professionelle Websites mit HTML5. In den letzten Jahren habe ich mit einer großen Anzahl von Kunden zusammengearbeitet, darunter Webdesign-Agenturen, große Unternehmen, Start-ups und Privatpersonen, und Websites erstellt, mit denen Menschen online bessere Ergebnisse erzielen können.
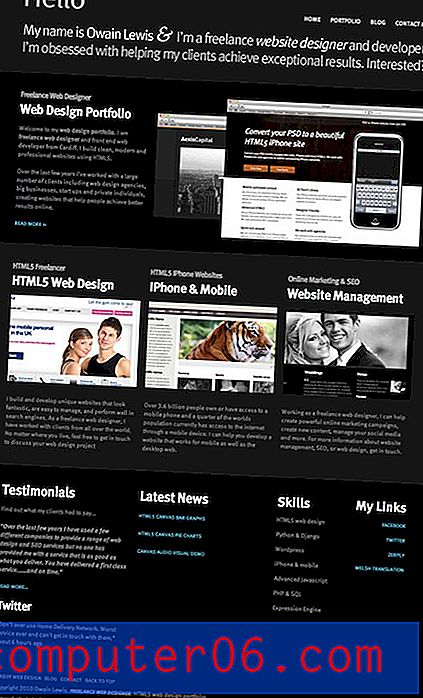
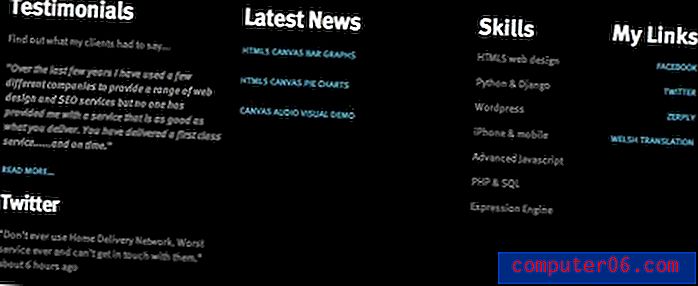
Hier ist ein Screenshot von Owains Homepage:

Erster Eindruck
Mein erster Eindruck von dieser Seite ist äußerst positiv. Ich mag das Layout, die Grafiken und den Text. Außerdem ist der Inhalt in klare Abschnitte unterteilt, sowohl durch Platzierung als auch durch subtile Hintergrundänderungen. Es ist eine wirklich großartige Arbeit, die mich stark an einige der schwarzen Seiten erinnert, die Apple auf seiner Website hat.
Unsere Kritik wird größtenteils positiv sein. Wir schauen uns einfach jeden Abschnitt an und diskutieren, was richtig gelaufen ist! Es gibt jedoch ein paar wirklich kleine Dinge, von denen ich denke, dass sie optimiert werden könnten, und ich werde sie auf dem Weg darauf hinweisen.
Header

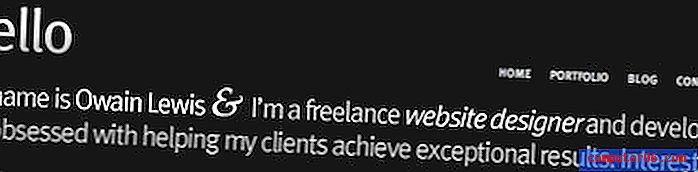
In der Kopfzeile dreht sich alles um Typografie. Es ist eine starke und freundliche Einführung, die Sie wissen lässt, worum es auf der Website geht. In den letzten Wochen habe ich Designer dazu gebracht, die grundlegende Erklärung ihrer Websites fast zu verbergen, und bin fest davon überzeugt, sie offen zu legen, damit es keine Verwirrung gibt. Wir sehen sofort, dass diese Seite für Owain Lewis, einen freiberuflichen Webdesigner, bestimmt ist.
Die Kopfzeile legt auch eine stark gerechtfertigte Ausrichtung fest, die den Ton für den Rest der Seite festlegt. Diese Ausrichtung wird dann bis zum Ende der Fußzeile strikt eingehalten.
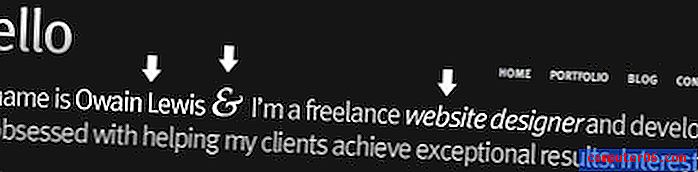
Das einzige Problem, das ich in diesem Abschnitt habe, ist die mangelnde Übereinstimmung mit der Typografie in der Überschrift. Hier hat der Designer das Prinzip des Kontrasts verwendet und Farbe, Kühnheit und Schriftauswahl genutzt, um bestimmte Wörter voneinander zu unterscheiden. Die Schwerpunkte verwenden jedoch drei verschiedene Behandlungen.

Die erste verwendet die einfache dünne Schriftart, die im Rest der Überschrift verwendet wird, die zweite verwendet ein stark stilisiertes und ziemlich dickes kaufmännisches Und und die letzte verwendet eine kursive Version der Überschriftenschrift. Ich empfehle, "Owain Lewis" und "Website-Design" aufeinander abzustimmen. Ob sie einfach oder kursiv sind, spielt keine Rolle, stellen Sie nur sicher, dass beide gleich sind. Ich würde auch in Betracht ziehen, beide zu einer fetten Version der Schriftart zu machen, um die Differenzierung zu verbessern.
Als kleine Anmerkung könnte auch die erste Zeile in der Überschrift etwas Interpunktionsaufmerksamkeit gebrauchen.
Intro-Bereich

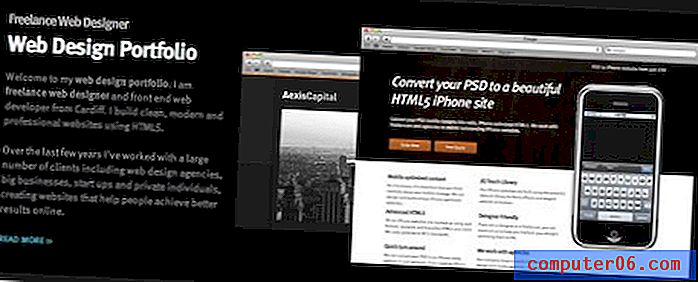
Der nächste Abschnitt ist derjenige, der Ihre Aufmerksamkeit beim Laden der Seite wirklich auf sich zieht. All das Schwarz lässt Ihre Augen sofort zum Kontrastpunkt gelangen: dem großen weißen Miniaturbild, das Sie dann veranlasst, in diesem Abschnitt ein wenig herumzuspringen und zu den anderen Miniaturansichten überzugehen. Die Seite liest sich sehr gut und der Designer hat den Benutzer gut durch das Layout geführt.
Ich mag sogar das kleine schwebende "Hire Me" -Tag auf der rechten Seite. Wenn Sie zu irgendeinem Zeitpunkt beim Durchsuchen der Website feststellen, dass dieser Typ so gut ist, dass Sie ihn einstellen möchten, gibt es einen einfachen Weg zu diesem Ziel, den Sie einfach nicht verpassen dürfen! Beachten Sie, dass es weit weg von der Seite und aus dem Weg bleibt. Tricks wie diese sind jedoch äußerst ärgerlich, wenn sie sich tatsächlich mit Inhalten überschneiden (ich sehe Sie als Twitter für iPhone an).
Ich bin mir nicht sicher, ob dieser Abschnitt überhaupt geändert werden muss, obwohl ich ein wenig mit der Überschrift „Freiberuflicher Webdesigner-Webdesign-Portfolio“ beschäftigt bin. Dies ist offensichtlich eine überflüssige Aussage und fühlt sich wie SEO-Rauschen an (der Seitentitel macht das Gleiche, aber viel schlimmer). SEO-Taktiken nähern sich Grauzonen schnell an, sodass jeder Designer entscheiden muss, was eine gute Idee ist und was nicht. Ich persönlich bin jedoch der Meinung, dass auf dieser Seite einige nervige Keyword-Aufblähungen auftreten.
Ausgewählter Bereich

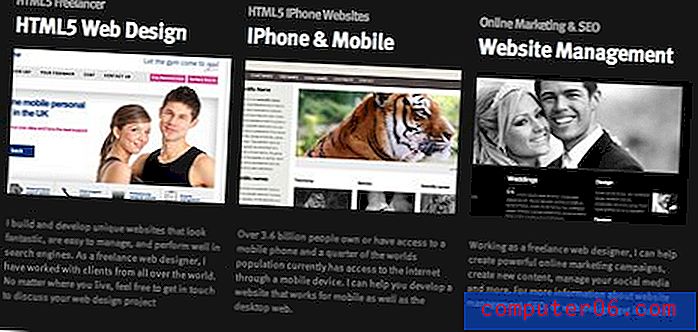
Der Fluss dieser Seite beim Scrollen ist interessant. Haben Sie ihn verstanden? Der erste Bereich besteht aus einer breiten Spalte, der zweite aus zwei Spalten, dieser Abschnitt besteht aus drei Spalten und die Fußzeile aus vier Spalten (alle behalten die starke Ausrichtung bei). Manchmal haben Designer große Probleme mit der Idee, Ihr Layout zu variieren und entweder auf der gesamten Seite gleich zu bleiben oder eine drastische Änderung zu versuchen und den Fluss zu vermasseln. Owain hat gute Arbeit geleistet, um dem Benutzer den Einstieg in den Inhalt zu erleichtern und genügend Variationen anzubieten, um die visuelle Redundanz zu verringern.
Wie der letzte ist dieser Abschnitt sehr attraktiv. Ich mag die visuelle Behandlung der Überschriften und die animierten Hover-Effekte auf den Thumbnails. Alles fühlt sich glatt und hochwertig an.
Eine kleine Änderung: Schreiben Sie niemals das „i“ im iPhone groß. Es scheint unbedeutend zu sein, aber die Leute sind wählerisch in Bezug auf dieses Zeug und einige werden Sie nicht damit beauftragen, ihre iPhone-Site zu erstellen, wenn Sie nicht genug über das Produkt wissen, um den richtigen Namen zu finden.
Fusszeile

Für mich ist dieser Abschnitt der einzige Teil der Website, auf dem das Layout etwas umständlich wird. Für den Anfang fühlt sich der Fluss der Säulen mit der großen Menge an unangenehmen Leerzeichen in der Mitte seltsam an. Ich bin mir nicht sicher, ob es die beste Idee ist, den vierspaltigen Abschnitt mit den Aufteilungen des dreispaltigen Abschnitts darüber auszurichten. Dies ist möglicherweise sinnvoller, wenn die Spalten gleichmäßig über den Raum verteilt sind, wie es die drei darüber sind (folgen Sie also der Methode des vorherigen Abschnitts, nicht der genauen Platzierung).
Schließlich ist der rechtsbündige Abschnitt "Meine Links" etwas seltsam, da alle anderen Spalten linksbündig sind. Dies ist ein klassischer Fall von Design, bei dem Sie jeder Regel folgen und trotzdem etwas haben können, das nicht ganz richtig ist. Ich streife immer wieder darüber, wie wichtig es ist, das von Ihnen festgelegte Layout genau zu befolgen, aber hier schlage ich vor, dass die letzte Spalte möglicherweise nicht dem gerechtfertigten Layout folgen muss und nur einen ausgefransten rechten Rand haben kann.
Designer zu sein bedeutet, alle Regeln zu lernen und dann herauszufinden, wann es akzeptabel ist, sie zu brechen. Das Problem ist natürlich, dass jeder Designer anders entscheidet. Zugegebenermaßen spalte ich bei dieser Kolumnen-Diskussion die Haare, während viele Designer keinerlei Probleme mit dem Fußzeilenlayout sehen! Ich ermutige Owain lediglich, sich das Layout hier noch einmal anzusehen und selbst zu entscheiden, ob es nicht irgendwie stärker gemacht werden kann.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.