Vor- und Nachteile der Arbeit mit Design Kits
Design-Kits scheinen heutzutage überall zu sein. Was macht diese Tools so beliebt (und was sind die Nachteile), von UI-Kits über Vorlagen und Raster bis hin zu vollständigen Design-Kits?
Heute werden wir uns die Vor- und Nachteile der Verwendung verschiedener Arten von Design-Kits ansehen und Ihnen sogar einige Kits in den Beispielen zeigen, die es wert sein könnten, für verschiedene Zwecke ausprobiert zu werden.
Was ist ein Design Kit?
Zunächst ist es wichtig, die Natur eines Design-Kits zu verstehen. Diese Tools unterscheiden sich stark in Umfang, Kosten und Nützlichkeit.
Einfach ausgedrückt ist ein Design-Kit jedes vorgefertigte Tool, das Sie bei der Erstellung eines digitalen Designprojekts verwenden können. Zu den am häufigsten verwendeten Design-Kits gehören Symbole, Schaltflächen und Grafiken für die Benutzeroberfläche, die zusammen verwendet werden sollen. Die meisten enthalten eine gemeinsame Farb- und Schriftpalette, die im Kit enthalten ist, obwohl die meisten anpassbar sind.
Kits können Hunderte oder sogar Tausende von Elementen enthalten, können aber auch einzelne Elemente (z. B. ein Diagramm) oder Elemente wie Raster enthalten. Einige Design-Kits sind vollständige Designvorlagen, z. B. WordPress-Designs, mit denen Sie eine Website von Grund auf neu erstellen können. (Einige Druckdesigner verwenden Kits auch für Artikel wie Briefköpfe oder Visitenkarten.)
Während einige Designer auf diese Kits als großartigen Rahmen oder Ausgangspunkt für Projekte schwören, meiden andere sie insgesamt, um alles von Grund auf neu zu erstellen.
Unabhängig davon, welche Theorie Sie abonnieren, gibt es eine Handvoll fast universeller Vor- und Nachteile beim Kauf, Herunterladen und Verwenden von Design-Kits.
Pro: Sparen Sie Zeit


Eine der besten Eigenschaften von Kits ist, dass sie Zeit sparen können. Anstatt Tonnen von Kleinteilen für eine Website zu erstellen, enthält ein Kit alles, was vorgefertigt und einsatzbereit ist.
Die einzige Verpflichtung in Echtzeit besteht darin, Farben und Schriftarten an den Rest des Site-Designs anzupassen. Entscheiden Sie sich für ein Kit, das den Stil und den Ablauf Ihrer Aktivitäten widerspiegelt. Es ist am besten, sehr früh im Prozess ein Kit zu besorgen und über die verschiedenen Teile nachzudenken und darüber, wie sie beim Erstellen der Site verwendet werden.
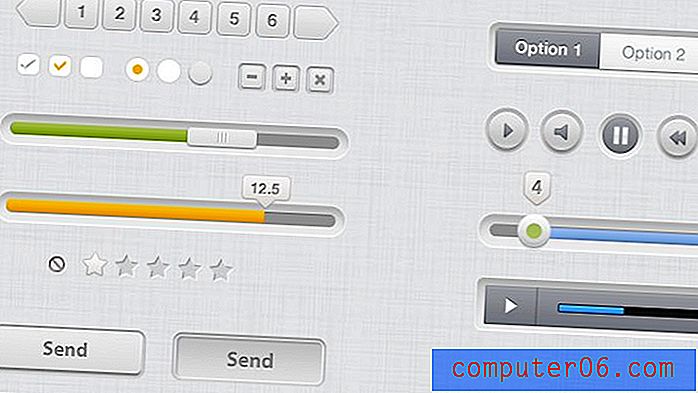
Hervorgehoben: Dark Velvet UI Kit (39 USD) und Clean UI Kit PSD (kostenlos)
Con: Zugehörige Kosten
Einige der besten Kits sind nicht kostenlos - und Sie sollten damit rechnen, für Kits mit Premium-Funktionen zu bezahlen. Dies kann je nach Budget unerschwinglich sein. Die meisten Kits sind jedoch für Einzellizenzen relativ kostengünstig und enthalten höhere Gebühren für eine Entwicklerlizenz.
Pro: Großartig für Konsistenz


Wenn Sie sicherstellen möchten, dass Elemente, Schaltflächen und Symbole identisch sind und miteinander übereinstimmen - von Ihrer Zielseite bis zu Ihrer Kontaktseite -, sind Kits eine einfache Alternative. Innerhalb eines Kits sind alle Elemente, Schaltflächen, Symbole und Farben so aufgebaut, dass sie perfekt zu den anderen Elementen im Kit passen.
Die Verwendung dieser Elemente führt zu einem sauberen Aussehen, ohne dass Sie sich viel Mühe geben müssen. Es macht Organisation und Planung zum Kinderspiel. Denken Sie daran, alle Anpassungen vorzunehmen und zu speichern, bevor Sie beginnen, damit bestimmte Farboptionen usw. verwendet werden können.
Hervorgehoben: 300 Fineline-Symbole (11 USD) und iOS-Kartensymbol (kostenlos)
Con: Teile sind zu passend
Einige Designer können durch den Stil von Kits ausgeschaltet werden, da Teile „zu passend“ sein können. Dies bedeutet, dass ein Kit 50 Tasten enthält, die alle genau das gleiche Aussehen und den gleichen Stil in einem Regenbogen von Farben haben. Davon sind die Tasten zu ähnlich, was die visuelle Identifizierung erschwert.
Es kann schwierig sein, alle Teile zu filtern, die in einem großen Kit enthalten sind. Aber sei wählerisch. Wissen Sie, was Sie brauchen, und verwenden Sie diese Teile. Sie müssen nicht alles in ein Design integrieren, um auf Ihre Kosten zu kommen.
Pro: Einfach zu bedienen


Design-Kits erleichtern die Detailarbeit. Die meisten Benutzeroberflächen-, Element- und Symbolpakete enthalten Adobe Photoshop-Dateien, die einfach zu verwenden und zu bearbeiten sind. Designer ohne Kenntnisse des Codes können problemlos Teile dieser Kits verwenden.
Andere Kits enthalten auch CSS-Informationen für den nahtlosen Übergang zu einem Webdesign. (Etwas, das Entwickler zu schätzen wissen.)
Während Sie einige Kenntnisse über den Code und die Funktionsweise des Backends einer Website benötigen, um alles zu laden und für die Veröffentlichung vorzubereiten, können Kits einige Rätselraten aus dem Planungsprozess herausnehmen. Ein besonders wertvolles Werkzeug für neue oder unerfahrene Designer.
Hervorgehoben : Circular Vipe App Template (3, 99 $) und 3D Date Flipper (kostenlos)
Con: Unvollständige Kits
Lesen Sie die Details beim Kauf eines Kits sorgfältig durch, damit Sie genau wissen, was enthalten ist. Ein Kit mit 1.000 Elementen ist möglicherweise nicht ideal, wenn es sich nur um eine Handvoll Elemente in verschiedenen Farben handelt.
Einige Kits sind themenbezogen, z. B. Symbole für soziale Medien, Schaltflächen oder Kalendersymbole. Stellen Sie vor dem Kauf sicher, dass ein Kit alles enthält, was Sie benötigen.
Pro: Tolles Werkzeug zum Lernen


Einer der größten Vorteile für einen neuen oder unerfahrenen Designer, der mit einem Kit arbeitet, besteht darin, dass er einen Einblick in die Konstruktion von Symbolen, Elementen oder Farbpaletten bietet.
Mit einem Download können Sie sehen, wie Designer Sets erstellen - die meisten werden als geschichtete PSD-Dateien erstellt. Wenn Sie ein Kit auswählen, können Sie bewährte Methoden zum Erstellen eigener Teile, Tipps zum Arbeiten mit und Speichern von Ebenen sowie die grundlegende Organisation ermitteln.
Beginnen Sie mit einem Kit und vertiefen Sie es ein wenig, um herauszufinden, wie Sie vorgehen müssen, wenn Sie bereit sind, eine Reihe von Elementen von Grund auf neu zu erstellen. Wenn Sie mit einem gut zusammengestellten Kit arbeiten, können Sie ihm auch Ihr eigenes Flair verleihen. Nehmen Sie zum Beispiel das 6 Social Media Icons-Kit, da Sie Symbole auswählen und sehen können, wie sie aufgebaut sind. Sie können dem Kit eigene Symbole hinzufügen, indem Sie die Art und Weise spiegeln, in der die verpackten Elemente erstellt wurden.
Hervorgehoben : Fitnex Responsive Landing Page (11 US-Dollar) und 6 Social Media-Symbole (kostenlos)
Con: Sieht einer anderen Site ähnlich
Eine der größten Bedenken von Designern hinsichtlich der Verwendung von Kits besteht darin, dass ihre fertige Site zu sehr wie eine andere Site aussehen könnte. Und es passiert.
Die beste Lösung besteht darin, ein Kit als Ausgangspunkt und nicht als fertiges Produkt zu verwenden, damit Teile, Teile und Elemente der Benutzeroberfläche das gesamte Erscheinungsbild und den Stempel Ihres Website-Designs erhalten. Wenn Sie ein Kit „direkt nach dem Auspacken“ verwenden, sieht es wahrscheinlich wie etwas anderes aus.
Fazit
Die Verwendung eines Kits kann Ihnen Zeit sparen und Konsistenz gewährleisten, das Entwerfen vereinfachen und Ihnen helfen, mehr über die Funktionsweise und den Aufbau von Teilen zu erfahren.
Auf der anderen Seite können Kits manchmal teuer sein, Teile enthalten, die sich zu sehr ähneln, unvollständig sind oder ein fertiges Produkt hinterlassen, das zu sehr wie eine andere Site aussieht.
Kits sind nicht jedermanns Sache, aber sie können nützliche Werkzeuge sein, und Sie werden vielleicht erstaunt sein, wie viele Designer Kits verwenden und wie viele Websites Teile aus einem vorgefertigten Kit enthalten.