Webdesign-Kritik Nr. 57: Okay, Geek
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Okay Geek, ein großartiges Gadget und Tech-Blog.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Okay Geek
Okay Geek, früher bekannt als „T3ch H3lp“, ist ein überarbeiteter Technologie-Blog, der sich bemüht, geekige Originalinhalte für Menschen mit einer Leidenschaft für Technologie bereitzustellen. Wir haben Okay Geek von Grund auf mit Squarespace und unseren eigenen benutzerdefinierten Tools erstellt. Wir möchten, dass Okay Geek eine schnelle, gut gestaltete und benutzerfreundliche Website ist, und wir glauben, dass wir das sehr gut gemacht haben.
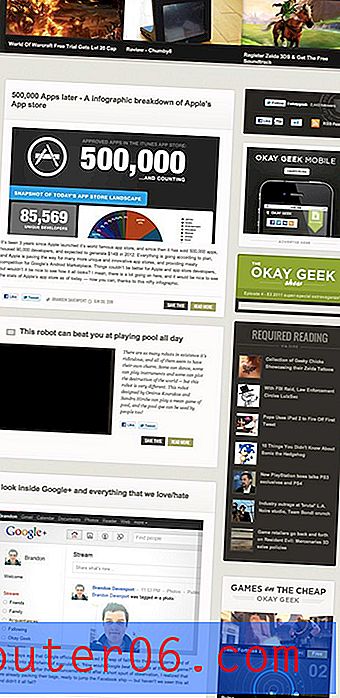
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Weißt du, ich habe fast sechzig dieser Kritiken geschrieben. Anfangs war es ziemlich einfach, ich erhielt viele Einsendungen, die großartig waren, aber einige solide Bereiche hatten, die verbessert werden mussten. In letzter Zeit haben es mir die Einsender nicht so leicht gemacht. Okay, Geek ist eine dieser Seiten.
Es ist ziemlich einfach, eine hässliche Seite zu kritisieren, aber diese ist wunderschön. Obwohl ich ein bisschen auf der Seite der Vorlagen bin, was Tech-Blogs angeht, ist dies definitiv eines der attraktiveren, die ich seit einiger Zeit gesehen habe. Ich meine, hast du Gizmodo in letzter Zeit gesehen? Aber ich schweife ab…
Fazit: Okay Geek ist eine großartig aussehende Website mit Inhalten, die ich wirklich interessant finde. Schauen Sie nach dem Lesen dieser Rezension unbedingt auf der Website vorbei, um sie sich anzusehen.
Schauen wir uns ein paar Dinge an, die ich an Okay Geek mag, da ich nicht viel an negativen Kommentaren habe.
Viel Leerzeichen

Whitespace ist ein schwer zu handhabendes Tier. Viele Designer scheinen Angst davor zu haben und stopfen alles auf der Seite extrem nahe beieinander. Andere geraten in die Falle, immer eine voreingestellte Rinnenbreite in einem CSS-Framework zu verwenden und nie wirklich zu analysieren, ob die Elemente wirklich mehr Raum zum Atmen benötigen oder nicht.
Whitespace ist etwas, das Sie pro Design analysieren sollten. Es gibt keine Zauberformel, die für jede Site am besten funktioniert. Okay, Geek hat das traditionelle Envato-ähnliche Blog-Layout wirklich geöffnet und jeder Spalte viel Platz eingeräumt. Das Ergebnis ist ein schönes, luftiges Gefühl, das jedem einzelnen Stück die Betonung gibt, die es braucht, um sich vom Rest des Inhalts abzuheben.
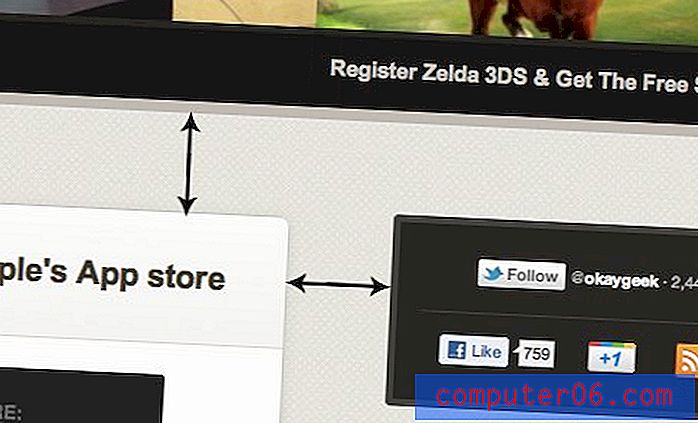
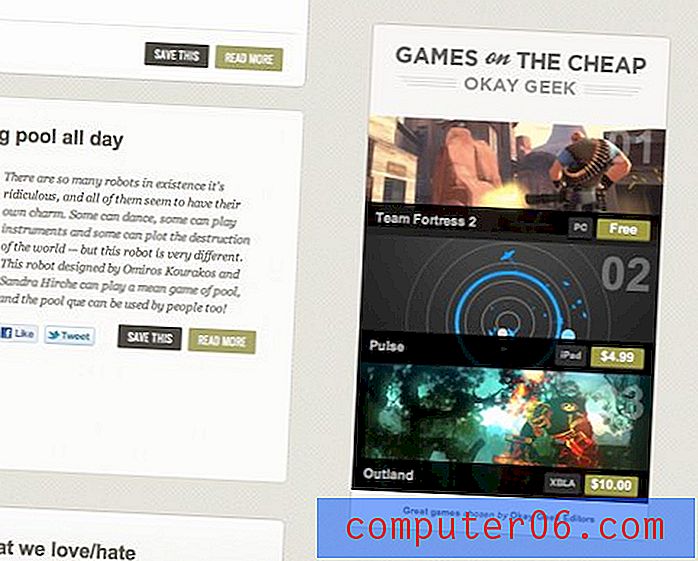
Ein kleiner Hinweis: Das Feld rechts im Bild oben ist etwas zu hoch. Bump es ein paar Pixel nach unten, damit es mit der linken Spalte übereinstimmt.
Adaptives Leerzeichen
Noch wichtiger ist vielleicht die Tatsache, dass das Leerzeichen sehr gut auf Browserfenster unterschiedlicher Größe reagiert. Wenn das Fenster kleiner oder größer wird, nimmt das Layout geringfügige Anpassungen vor, die das Layout auf einen kleineren Raum drücken und gleichzeitig alles schön und lesbar halten.
Vorschlag: Medienabfragen
Ein Vorschlag, bei dem ich wahrscheinlich anfangen werde, viel zu machen, ist die Einbeziehung von Medienabfragen, damit die Website bei einigen voreingestellten generischen Größen besser aussieht. Okay, Geek hat bereits eine hervorragende mobile Website für Smartphones, aber Medienabfragen und benutzerdefinierte Stile könnten dazu beitragen, das Design für die dazwischen liegenden Layouts in Tablet-Größe zu verbessern.
Ein Slick Header

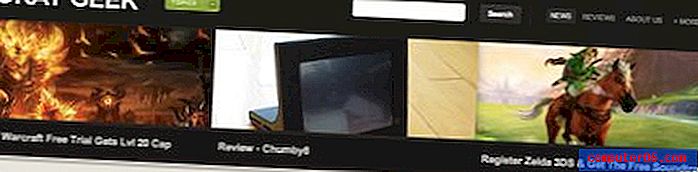
Ich bin ein Trottel für einen gut aussehenden Kopfball. Für Websites wie diese dienen sie wirklich als Cover, nach dem Sie das Buch beurteilen. Hier ist der Header schön groß, enthält die erforderlichen Such- und Navigationselemente genau dort, wo Sie sie erwarten würden, und enthält drei große Artikelbilder mit schönen animierten Hover-Effekten.
Das Platzieren dieser Feature-Artikel direkt in der Kopfzeile ist eine großartige Möglichkeit, Benutzer sofort anzusprechen. Ich weiß, dass ich einem Klick kaum widerstehen kann, wenn ich eine Geschichte über die Legende von Zelda sehe!
Schöne Post Previews

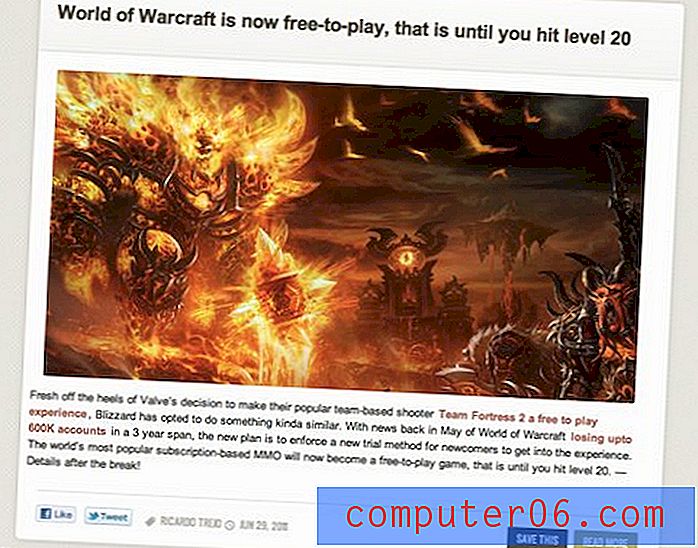
Eine andere Sache, die ich wirklich mag, ist das allgemeine Design der Post-Vorschau. Sie sind nett und groß mit viel Teaser-Inhalt. Ich mag besonders die riesigen Bilder, die Sie wirklich anziehen (obwohl ich denke, dass die Website für sie einen Performance-Hit bringen könnte).
Ich kann sagen, dass viel Nachdenken und Mühe darauf verwendet wurden, dass diese Seite genauso gut aussieht wie sie. Es gibt viele kleine Berührungen, die einen langen Weg zurücklegen, z. B. die Tatsache, dass beim Bewegen des Mauszeigers über eine Post-Vorschau der geringste Schlagschatten-Schwebeeffekt angezeigt wird. Eine wirklich nette Geste!
Vorschlag: Schaltfläche zum Ausrichten und Speichern von Text
Ich habe zwei kleine Bedenken in diesem Bereich. Erstens befindet sich der Absatztext unten zu weit links. Es sollte die gleichen Ränder haben wie der andere Inhalt in der Box, aber es scheint aus diesen auszubrechen und sich unbeholfen dem Rand zu nähern.
Außerdem finde ich die Instapaper-Integration hier auf der Startseite toll. Mein einziges Problem dabei ist, dass es wirklich keine Möglichkeit gibt zu sagen, dass die Schaltfläche Speichern ein Link zu Instapaper ist. "Save This" ist ein wenig vage und nicht unbedingt ein Begriff, den wir in einem Blog-Kontext kennen. Vielleicht wäre eine Schaltfläche "In Instapaper speichern" besser geeignet.
Eine nützliche Seitenleiste

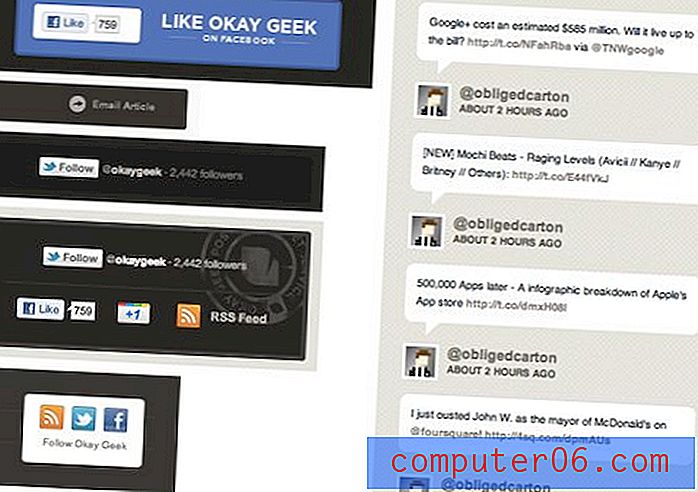
Das allgemeine zweispaltige Layout von Okay Geek ist sehr beliebt, aber die rechte Spalte ist normalerweise überfüllt mit Unordnung und nutzlosem Müll, den niemand betrachten möchte. Ich fand die Okay Geek-Seitenleiste jedoch ziemlich interessant. Wenn Sie sich die Mühe machen, tatsächlich relevantes Material für diesen Abschnitt zu erstellen, können Sie den Bereich für Ihre Benutzer rechtfertigen, anstatt ihn einfach zu einem Werbegag zu machen. Dies hilft Ihren Werbetreibenden auch dabei, einige Aufrufe zu erhalten!
Ernsthaft sozial

Okay, Geek scheut keine Mühe, Sie dazu zu bringen, ihre Inhalte mit Ihren Freunden zu teilen. Dieses Unterfangen kann leicht übertrieben wirken, insbesondere mit all den verschiedenen sozialen Links und Schaltflächen, die auf der Website verteilt sind.
Jeder kleine soziale Bereich ist jedoch so gestaltet, dass er genau zum Blog-Thema passt, sodass das Ergebnis alles andere als unübersichtlich ist. Blogs leben und sterben in sozialen Medien, daher sind solide Integrationen ein Muss!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.