Schwarz-Weiß-Design: 10 atemberaubende Beispiele (+ Tipps)
Ein Schwarz-Weiß-Design kann eine der auffälligsten Kombinationen für ein Projekt sein. Der tiefe Kontrast und die Einfachheit dieser Farben (oder das Fehlen derselben) bieten viele Möglichkeiten, andere Techniken zu erkunden, um das Design optimal zu nutzen.
Schwarz-Weiß-Designs waren schon immer sehr beliebt und wechselten zuletzt zu minimalistischeren Stilen mit überwiegend weißem Hintergrund und schwarzen Elementen. Aber wie Sie aus dieser Sammlung atemberaubender Schwarz-Weiß-Designprojekte sehen werden, gibt es so viele andere Möglichkeiten, die es zu erkunden gilt.
Entdecken Sie Envato-Elemente
1. Schwarzweißfotografie
 Die beste Verwendung dieses Fotografie-Stils findet sich bei einem Fotografen, der von Anfang an an einem Projekt beteiligt ist.
Die beste Verwendung dieses Fotografie-Stils findet sich bei einem Fotografen, der von Anfang an an einem Projekt beteiligt ist. Schwarzweißfotografie kann eine großartige Möglichkeit sein, ein farbloses Design mit viel visueller Wirkung zu erstellen. Es gibt nur etwas an einem Schwarzweißbild, das Sie zum Stoppen und Schauen bringt. (Vielleicht, weil sie nicht sehr häufig sind.)
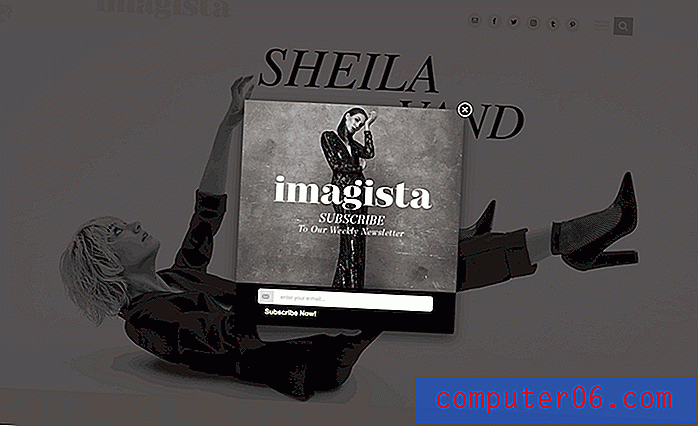
Imagista verwendet eine schöne Sammlung von Schwarzweißbildern sowie Kopfschüsse unter der Schriftrolle für das Hauptdesign der Website. Sogar die Popup-Anzeige auf der Homepage weist dieselbe Schwarz-Weiß-Ästhetik auf. Auch ohne Farbe möchten Sie nur die Bilder betrachten und genau verstehen, was das Design zu kommunizieren versucht.
Sie müssen die Verwendung von Schwarzweißfotografie sorgfältig planen - es geht nicht nur darum, einen Fotofilter zu verwenden. Die beste Verwendung dieses Fotografie-Stils findet sich bei einem Fotografen, der von Anfang an an einem Projekt beteiligt ist.
2. Schwarz & Weiß über der Schriftrolle

Nicht alle Schwarz-Weiß-Designs sind nur Schwarz-Weiß. Viele weisen ein Muster aus Schwarzweiß- und Farbelementen auf.
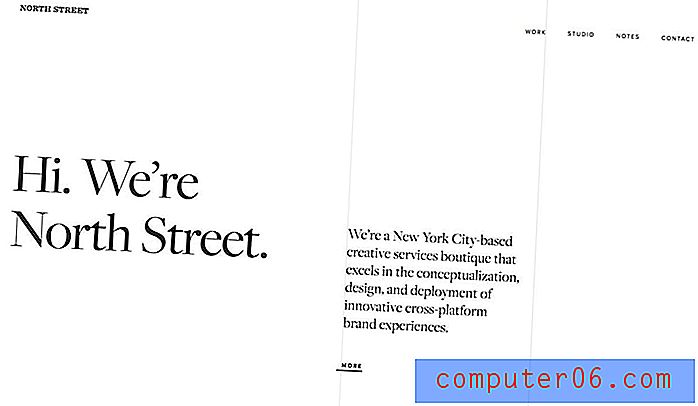
North Street Creative macht dies gut mit einer schwarz-weißen Kopf- und Fußzeile sowie dazwischen verstreuten Farbelementen. Dies schafft ein Gefühl dafür, was das Branding für die Agentur ist (Schwarzweiß) und was Projektarbeit ist (in Farbe).
Diese Technik ist eine effektive Methode, um eine Trennung zwischen Elementen und Nachrichten im gesamten Design zu erreichen. Es hilft Benutzern zu verstehen, wo sie sich im Inhalt befinden und wie Elemente miteinander in Beziehung stehen oder nicht.
3. Reiches Schwarz

Ein Schwarz-Weiß-Design muss nicht schwarz sein. Designer, die im Druck arbeiten, sind möglicherweise daran gewöhnt, mit einem K-Schwarz (oder reinem Schwarz) zu arbeiten, um eine bessere Endqualität zu gewährleisten. Diese Einschränkung besteht online nicht.
Wählen Sie ein sattes Schwarz, um kühle oder warme Assoziationen zu erzeugen und eine ansprechendere Schwarz-Weiß-Palette bereitzustellen.
Black M macht das mit seiner Website. Der Hintergrund und das Bild verwenden ein sattes Schwarz mit vielen bläulichen Untertönen und einem cremigeren Weiß. Diese moderne Variante von echtem Schwarz-Weiß ist optisch etwas ansprechender und genau das, was ein Schwarz-Weiß-Design mit diesem Farbschema von jedem anderen Design abheben kann.
4. Meistens weiß
 Schwarz-Weiß-Paletten können sehr unterschiedliche Dinge kommunizieren.
Schwarz-Weiß-Paletten können sehr unterschiedliche Dinge kommunizieren. Wenden Sie beim Entwerfen in Schwarzweiß dieselben Prinzipien an wie bei jeder anderen Farbpalette und wählen Sie eine der Optionen aus, um die dominierende Farbe zu erhalten. Sie können es sich auch als Hintergrund-, Text- und Elementfarboptionen vorstellen.
Aber die meisten der besten Schwarz-Weiß-Farbschemata könnten tatsächlich Schwarz oder Weiß sein.
Die Website der Kalpa Collection ist schön, weil das Weiß eher eine „helle“ Option ist und kein reines Weiß. Dies kann für die Augen viel einfacher sein - insbesondere durch die Hintergrundbeleuchtung von Bildschirmen und Geräten -, wodurch das meist weiße Design ziemlich einfach zu lesen ist. Der Hintergrund und das Hauptbild sind subtil unterschiedlich, gehen aber fast ineinander über. Der Text steht in starkem Kontrast.
5. Meistens schwarz

Auf der anderen Seite können Sie mit dem Design meistens schwarz werden und weiße Akzente und Text zur Hervorhebung verwenden.
Das erste, was Sie bemerken können, wenn Sie diese Beispiele hintereinander betrachten, ist, wie unterschiedlich sie sich "anfühlen". Schwarz-Weiß-Paletten können sehr unterschiedliche Dinge kommunizieren. Es ist wichtig sicherzustellen, dass Sie die gewünschte emotionale Verbindung mit den Benutzern in Bezug auf die Farbpalette herstellen.
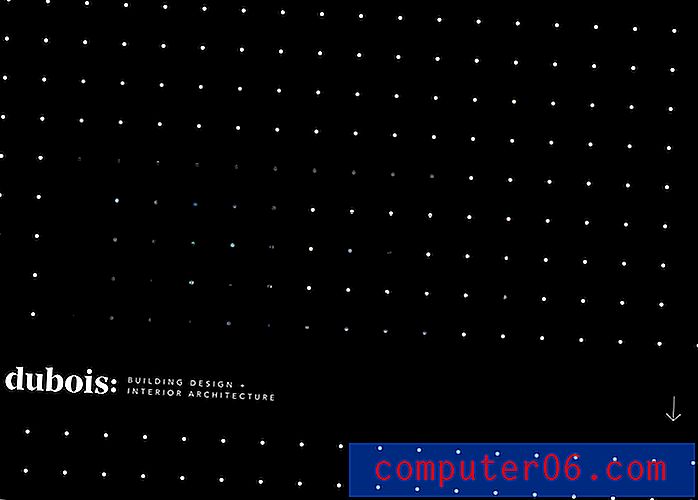
Dubois ist schön, weil der einfache schwarze Hintergrund mit Tupfen und wunderschöner Typografie mit viel Platz um ihn herum aufgehellt wird.
6. Keine Sekundärfarbe

Während die meisten Schwarzweißdesigns einige der Farben enthalten, können Sie ein Projekt ohne tertiären Akzent ausführen.
Printworks ist rein schwarz und weiß. Das einzige Element mit einigen Farbabweichungen ist das Schwarzweißbild in der Mitte des Bildschirms. Das Ergebnis ist absolut atemberaubend.
7. Hinweis auf Akzentfarbe
 Eine zu starke Akzentfarbe in einem Schwarz-Weiß-Design kann die Bedeutung des Akzents tatsächlich verwässern
Eine zu starke Akzentfarbe in einem Schwarz-Weiß-Design kann die Bedeutung des Akzents tatsächlich verwässern Ein Hauch von Farbe in einem Schwarz-Weiß-Design ist genau das Richtige, um den Blick auf ein bestimmtes Detail oder Element im Design zu lenken. Diese Technik ist in vielen farblosen Designprojekten beliebt.
Die Herausforderung besteht darin, genau die richtige Akzentfarbe zu finden und sie gezielt zu verwenden, damit sie tatsächlich etwas bedeutet. Eine zu starke Akzentfarbe in einem Schwarz-Weiß-Design kann die Bedeutung des Akzents tatsächlich verwässern und ihn weniger wichtig machen.
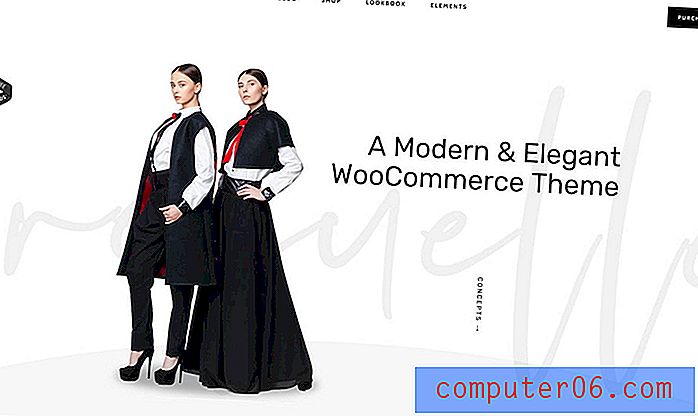
Die Demo-Site für ein Wolf Themes-Projekt verwendet eine eindeutige Schwarz-Weiß-Farbpalette mit einem Hauch von Rot. Diese Farbe zieht Benutzer zuerst zu diesem Teil des Bildes und dann direkt über den Bildschirm horizontal zum Messaging. Die Akzentfarbe ist ein visueller Einstiegspunkt in das Design.
8. Ohne Kunst

Ein Schwarz-Weiß-Designmuster kann die Lösung sein, wenn Sie keine Kunstelemente zum Arbeiten haben. Ein atemberaubendes Farbpaar (und ein Akzent) können auch ohne echte Kunst einen Schwerpunkt bilden.
Violet macht das mit einem einfachen Designmuster mit einem einzigen Farbknopf für den Aufruf zum Handeln. Das Design erzeugt Tiefe, indem mehrere Schwarztöne in einer eckigen Form verwendet werden, um Elemente zu trennen und den Fluss des Designs auf der Seite nach unten zu bewegen.
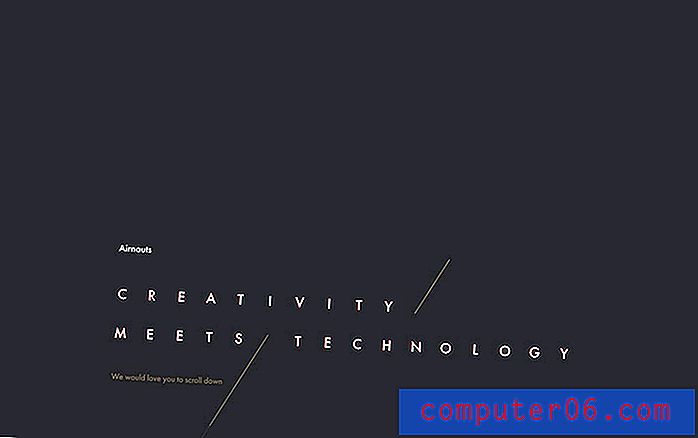
9. Hinweise zur Animation
 Das Hinzufügen eines Hinweises auf Animation kann eine komplexere visuelle Präsenz für das Design bieten.
Das Hinzufügen eines Hinweises auf Animation kann eine komplexere visuelle Präsenz für das Design bieten. Viele dieser Designs sind von Natur aus minimal. (Mit einem Schwarz-Weiß-Design kann man nur so viel anfangen, bevor es unübersichtlich wird.)
Das Hinzufügen eines Hinweises auf Animation kann eine komplexere visuelle Präsenz für das Design bieten. Probieren Sie etwas Feines aus, damit Benutzer nicht zu hart arbeiten müssen, um zu verstehen, was passiert, und erstellen Sie eine Animation, die einem bestimmten Zweck dient.
Airnauts verwendet eine einfache Textverschiebung sowie eine sich bewegende Linie, um Benutzer zur Bildlaufanweisung am unteren Bildschirmrand zu ziehen. Dank des gesamten Raums bewegt sich das Auge sofort zur Animation, die einen eindeutigen Punkt von Interesse für ein ansonsten fast langweiliges Schwarz-Weiß-Design bietet.
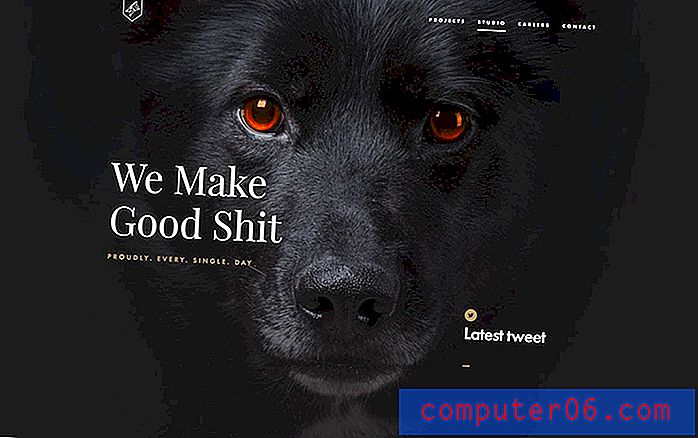
10. Intensität erstellen

Ein Schwarz-Weiß-Design hat von Natur aus ein gewisses Maß an Intensität. Es gibt schärfere und schärfere als einige andere Designmuster.
Machen Sie einen Punkt, um die Elemente, die Sie im Design verwenden, hervorzuheben und noch intensiver zu gestalten. Das auffällige Bild des Hundes - nicht weniger mit bernsteinfarbenen Augen - ist schwer zu erkennen. Der weiße Text sagt etwas. Es kommt dir fast ins Gesicht. Dieses intensive Design kann Benutzer entweder in Bewegung halten und möchte sehen, welche anderen Geheimnisse und überraschenden Elemente kommen werden.
Fazit
Während die meisten Menschen sofort „minimal“ denken, wenn sie Schwarz-Weiß-Design hören, muss dies nicht der Fall sein. Wie die obigen Beispiele zeigen, kann ein Schwarz-Weiß-Design minimaler Natur oder komplex und faszinierend sein.
Die meisten Designer möchten einem Schwarzweiß-Designprojekt einige Farbtöne hinzufügen, um zusätzliche interessante Elemente zu erhalten. Suchen Sie nach Farben mit scharfem Kontrast für maximale Wirkung.