Webdesign-Kritik Nr. 74: Pergola-Bauernhäuser
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Der heutige Standort ist Pergola Farmhouses. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Pergola Bauernhäuser
Pergola Farmhouses wurde 1997 gegründet, als Julian begann, alte Bauernhäuser in Ferienvillen umzuwandeln. Seine Frau Doris war für die Buchung und den allgemeinen Betrieb der Bauernhäuser verantwortlich, während Julian sich auf die Renovierung neuer Häuser mit Charakter konzentrierte. Mit über fünfzehn Jahren Erfahrung in der Vermietung von Bauernhäusern und Villen, die mit verschiedenen Menschen unterschiedlicher Herkunft gesammelt wurden, sind Julian und Doris immer hier, um Ihnen zu helfen und Ihren Urlaub so angenehm und unvergesslich wie nie zuvor zu gestalten.
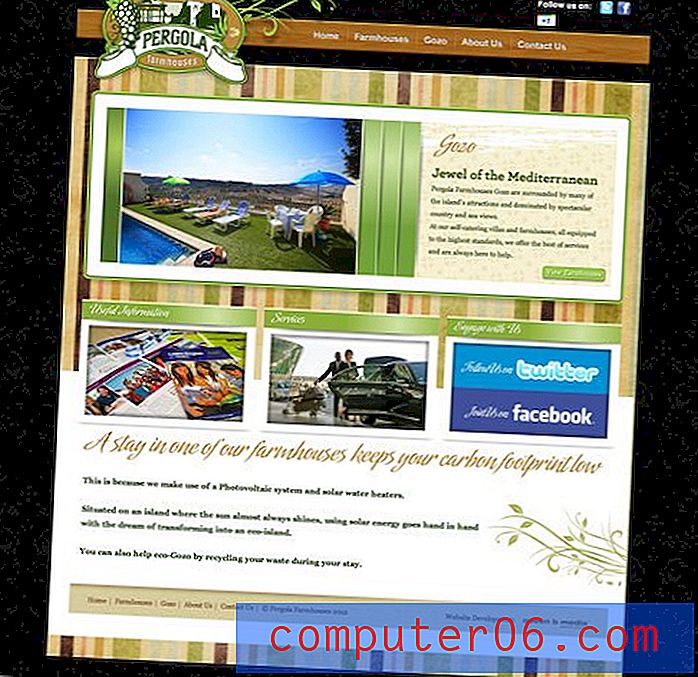
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Die Website von Pergola Farmhouses verfügt über eine solide, funktionale Basis, von der ich denke, dass sie ihnen gute Dienste leisten wird. Aus ästhetischer Sicht könnte es jedoch ein Update gebrauchen. Wir werden darüber sprechen, wie die Überbeanspruchung einiger veralteter Trends zu einer Website geführt hat, die sich veraltet anfühlt.
Datierte Trends verfolgen
Eines der am schwierigsten zu kommentierenden Themen in Bezug auf eine bestimmte Site ist die Art der Verwendung zeitnaher Trends in einem Design. Manchmal weiß man sofort, wenn man sich eine Site ansieht, dass sie etwas veraltet zu sein scheint, aber es ist schwer zu sagen, warum. Dies gilt insbesondere dann, wenn das Design wie auf dieser Website absichtlich eine Vintage-Ästhetik aufweist.
Für einen Nicht-Designer mag dies außerdem kleinlich erscheinen. Es ist jedoch viel wie das Tragen von Kleidung, die längst aus der Mode gekommen ist, ob es Ihnen gefällt oder nicht, die Leute werden Sie danach beurteilen. Wenn ich als Besucher das Gefühl habe, dass die Grafiken veraltet sind, frage ich mich, ob die Informationen auch vorhanden sind.
Wie ich gerade erwähnte, ist diese Seite absichtlich in ihrer Ästhetik gealtert, aber Sie müssen berücksichtigen, dass sich im Laufe der Zeit sogar Vintage- und Retro-Designstile entwickeln. Die problematischen Bereiche, die am einfachsten zu erkennen sind, sind diejenigen, die zunächst nicht wirklich zum gealterten Thema passen. Zum Beispiel die Verwendung von Abschrägungs- und Prägeeffekten im Photoshop-Stil:

Dieser Stil ist einfach gekommen und gegangen und sieht heutzutage eher kitschig aus. Sie können es auch nicht mit dem Retro-Argument rechtfertigen, da dieser besondere Stil auf einen Ursprung aus den frühen 2000er Jahren hindeutet, während der Rest der Website auf einen viel älteren Zeitraum hindeutet.
Eine andere Sache, die für mich nicht ganz funktioniert, ist die extrem starke Verwendung von Textur. Der Hintergrund-Hintergrunddruck, die belebten Streifen, das wiederholte Klappern neben der Diashow und das Holz in der Navigation kommen auf eine ausgesprochen geschäftige und überwältigende Art und Weise zusammen (insbesondere die Streifen). Texturtrends tendieren heutzutage eher zur Subtilität.

Das Logo
Ein Element, von dem ich denke, dass es das Vintage-Motiv erfolgreich umsetzt, ist das Logo. Es ist ein wunderschönes Stück Illustration, das sich gut in einem ovalen Siegel befindet. Es erinnert sehr an den Briefkopfstil, der, obwohl veraltet, immer noch sehr attraktiv sein kann, wenn er mit Fingerspitzengefühl angegangen wird. Ich denke, die zusätzlichen Reben im Rücken könnten unnötig sein, aber ansonsten ist dies ein großartiges Stück Design.

Soziale Links
Während wir uns den oberen Rand der Website ansehen, gibt es eine kurze Sache, die es wert ist, erwähnt zu werden. Das Layout der sozialen Logos ist ziemlich seltsam:

Es gibt einfach keinen Grund, warum das Google+ Logo in einer eigenen Zeile steht. Dies ist umständlich und ablenkend und lässt es sich wie ein nachträglicher Gedanke anfühlen. Ich wette, es war eine neue Ergänzung (da es sich um eine ziemlich neue Website handelt) und jemand hat einfach nicht die notwendige Zeit investiert, um dieses Logo wirklich mit dem Rest des Layouts in Einklang zu bringen.
Das SlideDeck
Die auf der Pergola-Homepage verwendete Diashow ist das beliebte SlideDeck jQuery-Plugin, von dem ich ein großer Fan bin. Mit SlideDeck können Sie ganz einfach eine attraktive und interaktive Methode erstellen, um viele Inhalte auf kleinem Raum bereitzustellen.

Obwohl mir das Konzept von SlideDecks gefällt, bin ich nicht verrückt nach der Implementierung hier. Die Farbverläufe hier und anderswo sind eine weitere Berührung, die wie ein Photoshopping-Look wirkt, der nicht mehr sehr beliebt ist. Außerdem ist es seltsam, wenn die vertikalen Balken leer sind. Diese sollen Textinhalte enthalten, die sich auf die Folie beziehen. Leer fühlen sie sich, als würden sie ohne Grund nur Platz verschlingen. Außerdem verpassen Sie die Gelegenheit, einfache Informationen zu jeder Folie bereitzustellen: Wunderschöne Aussicht auf das Meer, Full-Service-Personal usw.
Typografie
Der letzte Bereich, den ich diskutieren möchte, ist die Typografie auf der Seite. Ich bin ein Verfechter guter Schrift und maximaler Lesbarkeit und ich kann nicht anders, als zu glauben, dass der Designer hier mit den kursiven Überschriften über Bord gegangen ist:

Die Schrift an sich ist ein ziemlich interessantes Skript, daher kann ich sehen, warum sie ausgewählt wurde, aber der Trick bei der Implementierung von Skripten mit jedem Erfolg besteht darin, sie sparsam zu verwenden. Zum Beispiel sieht diese Schrift gut für die Überschrift „Gozo“ am oberen Rand der Seite aus, aber für den Rest der Zeit ist sie einfach zu kunstvoll und sorgt für ein unnötig schwieriges Leseerlebnis.
Darüber hinaus weisen die Absätze am Ende der Seite eine ziemlich umständliche Leerzeichenverteilung auf. Es sieht so aus, als ob es eine große Lücke und ein wenig Inhalt gab und die beiden nicht ganz gut zusammen kamen. Ich würde empfehlen, einige der unnötigen Zeilenumbrüche auszuschneiden.

Fazit
Wenn ich mich auf der Website umsehe, denke ich, dass es hier ein gutes Maß an Funktionalität gibt. Als potenzieller Besucher habe ich keine Probleme, mich umzuschauen und die Informationen zu finden, die ich benötige. Dies ist ein großes Plus, das nicht übersehen werden sollte. Die meisten Besucher werden sich vor allem darum kümmern.
Aus gestalterischer Sicht könnten die Dinge jedoch besser sein. Die Seite fühlt sich ein bisschen wie ein altes Haus an, das etwas aktualisiert werden könnte. Sie möchten, dass die Ästhetik des alten Stils erhalten bleibt, aber einige der Leuchten sollten ersetzt werden, um sie an die modernen Standards anzupassen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.