Webdesign-Kritik Nr. 77: Capital Teas
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Capital Teas. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Capital Tees
Capital Teas ist ein in Familienbesitz befindlicher Teespezialitätenhändler in fünfter Generation. Sie bieten mehr als 175 Sorten Loseblatt-Tees und Kräutertees von höchster Qualität aus den besten Anbauländern und Regionen der Welt, darunter Sri Lanka, Indien, China, Japan, Malawi und Kenia. Zu ihren Teewaren gehören traditionelle und moderne Teekannen, Brauereien und Aufgüsse sowie viele andere Spezialitäten. Sie bieten auch handwerklichen Honig, Marmeladen, mit Tee angereicherte Schokolade und andere Gourmet-verpackte Lebensmittel, die ihre Tees begleiten.
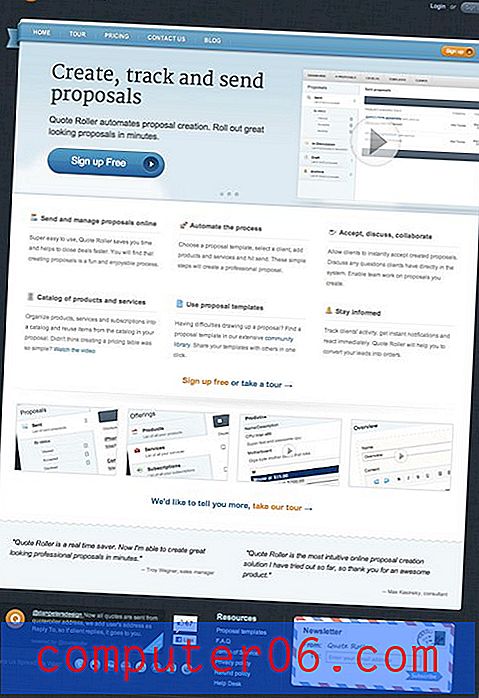
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Mein erster Eindruck von einer Website basiert stark auf der Idee, ob ich innerhalb der ersten drei Sekunden nach dem Aufrufen der Startseite genau sagen kann, worum es geht. Das stimmt, drei Sekunden. Sie müssen meine Aufmerksamkeit auf sich ziehen, mir sagen, wer Sie sind und worum es Ihnen geht, und das in kürzerer Zeit, als es die durchschnittliche Person braucht, um einen Schuh zu binden.
Bei Capital Tees bestehen sie diesen Test mit Bravour. Diese Seite schreit Online-Teeladen (auf eine gute Art und Weise). Ich sehe überall Fotos von Tee, das Wort "Tee" kommt mehrmals vor, die Farben deuten auf Tee hin; Ich bin sofort gut orientiert und weiß, dass ich am richtigen Ort bin, wenn ich Tee kaufen möchte.
Was die visuelle Ästhetik und das Layout der Website angeht, würde ich sagen, dass sie gute Knochen hat. Es hat eine solide Struktur und eine attraktive visuelle Ästhetik begonnen. Es braucht ein wenig Arbeit, aber nichts zu großes. Lassen Sie uns einen Blick auf einige der spezifischen Bereiche werfen, um zu sehen, ob wir Verbesserungsvorschläge finden können.
Header

Einer der Bereiche, in denen ich die meisten Probleme sehe, ist der Header. Es sieht so aus, als ob es einfach gestaltet wurde, aber die Marketingabteilung hat es in den Griff bekommen und es weggeworfen. Es ist so viel Zeug hineingepfercht, dass es sich unübersichtlich anfühlt und einen starken Widerspruch zu der ziemlich sauberen Ästhetik darstellt, die der Rest der Seite festlegt.
Insbesondere die sozialen Symbole könnten eine größere Bereinigung gebrauchen. Das Design für jedes ist inkonsistent, mehrere Facebook-Elemente scheinen überflüssig zu sein, es gibt Überlappungsprobleme und alles an diesem Ort ist mit sehr wenig Raum zum Atmen überfüllt.

Der „Deal of the Day“ und die Newsletter-Anmeldung auf der anderen Seite tragen ebenfalls zum überfüllten Look bei. Diese Elemente passen nicht besonders gut zu anderen Elementen auf der Seite und scheinen nachträglich eingeworfen zu werden.

Wie man es repariert
Hier müssen einige schwierige Entscheidungen getroffen werden, weil etwas gehen muss. In der Tat müssen mehrere Dinge gehen. Es fühlt sich an, als hätte jemand versucht, eine Reihe von Fußzeilenelementen in eine Kopfzeile zu packen, um ihnen einen besseren Platz auf der Seite zu verschaffen. Denken Sie jedoch daran, dass nichts Besonderes ist, wenn alles etwas Besonderes ist. Sie müssen auswählen, was am wichtigsten ist, und Ihren Elementen eine klare visuelle Hierarchie geben.
Ich empfehle, den größten Teil des Inhalts in der Kopfzeile an eine andere Stelle zu verschieben. Versuchen Sie, die absolut kritischen Elemente zu identifizieren. Beginnen Sie mit dem Logo. Es ist ein gut aussehendes Stück, das ein großartiges Gefühl der alten Welt für den Ort vermittelt. Geben Sie ihm mehr Aufmerksamkeit, indem Sie die umgebenden Elemente entfernen. Der andere notwendige Artikel ist der Warenkorb. Wenn Sie den Header auf diese beiden Elemente reduzieren können, geht es Ihnen gut. Wenn nicht, werde ich die Aufnahme des Tagesgeschäfts zulassen. Alles bewegt sich entweder in die Fußzeile oder besser in den Rest der Seite integriert.
Suchen Sie währenddessen ein einfaches soziales Symbolset mit passenden Symbolen für jedes soziale Netzwerk, das Sie benötigen.
Navigation

Wenn wir die Seite nach unten gehen, kommen wir zur Navigation. Es ist schwierig, eine effektive und übersichtliche Doppelnavigation durchzuführen, aber ich mag die Art und Weise, wie hier damit umgegangen wird. Ein reines Textmenü wurde mit einem Suchfeld gepaart und auf einem farbenfrohen symbolbasierten Menü gestapelt. Das Ergebnis ist ein großartiges Angebot an Möglichkeiten, um das zu finden, wonach ich suche.

Eine Sache, die ich etwas umständlich finde, ist das Design der Dropdown-Menüs in der primären Navigation. Sie haben ein unverbundenes, schwebendes Gefühl, das fast den Eindruck erweckt, dass etwas nicht ganz richtig funktioniert.

Ich empfehle, dies zu überdenken und mit verschiedenen visuellen Ideen zu experimentieren, damit die Dropdowns integrierter und mit dem Hauptmenü verbunden aussehen.
Hauptinhalt

Der Hauptinhaltsbereich besteht aus drei Feldern. Dies ist eine gute Mischung aus Formaten und besteht aus einem großen Schieberegler, einem statischen Bild und einem kleinen Film (der zum Glück nicht automatisch abgespielt wird). Dieser Bereich ist großartig. Ich finde es toll, dass es auf drei Boxen gepaart wurde, das Layout schön und sauber aussieht und sich wirklich auf die gezeigten Produkte und Informationen konzentriert.
Fotografie

Als Fotograf bin ich ein Trottel für gute Fotos und diese Seite liefert erfolgreich in diesem Bereich. Es sieht so aus, als hätten die Eigentümer wirklich in hochwertige Fotografie investiert und es zahlt sich aus, wenn ihre Produkte sehr hochwertig und attraktiv erscheinen.
Typografie

Nach dem Header ist die Typografie der zweite wichtige Bereich, der sofort beachtet werden muss. Die meisten Designer empfehlen, dass Sie ein oder zwei solide Schriften für ein ganzes Projekt auswählen, vielleicht drei, wenn Sie sich abenteuerlustig fühlen und über genügend Fähigkeiten verfügen, um es zu schaffen. Ich habe die Anzahl der Schriften verloren, die ich allein auf der Homepage auf dieser Site gesehen habe.
Ihr Typ ist einer der stärksten Indikatoren für den Stil Ihrer Website. Es gibt eine Stimmung, eine Zeitspanne, einen professionellen Ton und vieles mehr vor. Wenn es inkonsistent und verstreut ist, sind es auch die Nachrichten, die es übermittelt.
Ich empfehle auf jeden Fall, alle verschiedenen Schriften zu verschrotten und dann eine oder zwei mit einem hohen Grad an Lesbarkeit und einem Ton auszuwählen, der den Absichten des Designs entspricht. Das Ergebnis wird ein viel konsistenteres, professionelleres Gefühl für die gesamte Website sein.
Sekundärer Inhalt

Am unteren Rand der Website befindet sich ein Streifen mit Kästchen, den ich für unsere Zwecke als "sekundären Inhalt" bezeichne. Dieses Layout in Kombination mit den drei obigen Feldern ist einfach und solide. Es erinnert mich an einige Layouts in unserem Artikel 10 Rock Solid Website Layout-Beispiele.
Mein einziges wirkliches Problem in diesem Bereich ist die Typografie, die ich bereits besprochen habe. Das Problem hierbei ist jedoch, dass die Schrift in „Dieses Produkt anzeigen“ so dünn ist, dass sie fast unlesbar ist.

Fazit
Zusammenfassend lässt sich sagen, dass Capital Teas einen großartigen Start in eine super attraktive Website hat. Die grundlegende Layoutstruktur ist solide, die Fotos sind wunderschön und die doppelte Navigation funktioniert gut, obwohl ich diese Route normalerweise nicht empfehle. Zu den Bereichen, in denen Verbesserungen erforderlich sind, gehören der Header, der übersichtlich sein muss, und die Typografie, die auf einige ausgewählte Schriftarten gekoppelt werden muss.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.