Webdesign-Kritik Nr. 86: WPMU
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist WPMU.org, eine Website für WordPress-Enthusiasten. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über WPMU
„WPMU.org ist die Quelle Nummer eins im Web für WordPress-Nachrichten, Tipps, Plugins und Themenüberprüfungen. Wir stellen jeden Tag mehrere neue Beiträge des Teams von Incsub vor, der gleichen Gruppe hinter der ältesten (und zweitgrößten) WordPress Multisite im Web, Edublogs.org, und der größten Premium-Plugin- und Theme-Community, WPMU DEV. “
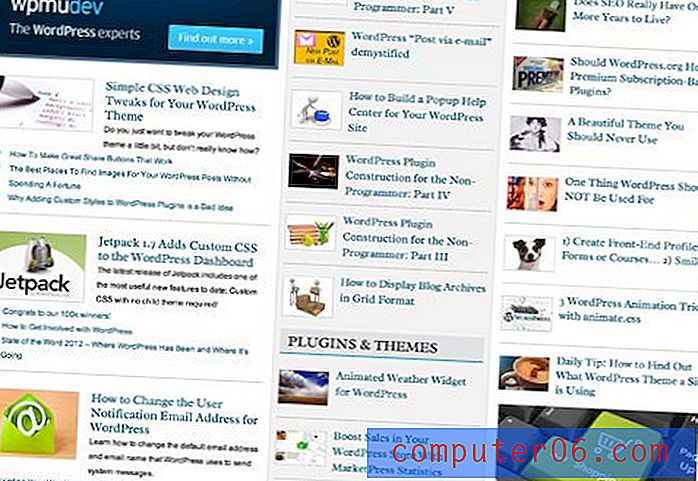
Hier ist ein Screenshot der Homepage:

Erster Eindruck
WPMU scheint eine großartige Informationsquelle für WordPress-Entwickler zu sein. Hier auf der Homepage gibt es eine Menge Inhalte, die aus Sicht eines Designers sowohl ein Aktivposten als auch eine Verbindlichkeit sind. Die Seite sieht sehr sauber und gut gestaltet aus, und selbst innerhalb der hoch organisierten Struktur scheinen sie gegen Unordnung zu kämpfen.
"Hier auf der Homepage gibt es eine Menge Inhalte, die aus Sicht eines Designers sowohl ein Aktivposten als auch eine Verbindlichkeit sind."Die Seite ist in der Tat reaktionsschnell und so früh im Spiel gebe ich immer noch Requisiten an alle, die zumindest versuchen, diesen Sprung zu machen. Wenige, wenn überhaupt, haben ein komplexes, ansprechendes Design mit absoluter Perfektion erstellt, und diese Seite ist keine Ausnahme von dieser Regel. Dennoch denke ich, dass die Probleme hier nicht zu schwer zu lösen sein sollten.
Insgesamt haben die Designer hier etwas Großartiges produziert. Lassen Sie uns näher eintauchen und sehen, wo wir einige Änderungen vorschlagen können.
Das Logo
Das allererste, was ich auf der Website sehe, ist das Logo. Es ist ein relativ großes Objekt in der oberen linken Ecke, sodass Ihre Augen natürlich darauf gerichtet sind.

Leider finde ich es an den Rändern etwas rau. Das Konzept ist nicht unbedingt schlecht, aber aus Sicht eines Designers sind die Größenverhältnisse alle falsch. Das aktuelle Logo ist ein großer Textblock, der alle ziemlich groß ist. Das Problem dabei ist, dass sich jedes Textstück, anstatt harmonisch aufeinander zu spielen, eher wie ein Wettbewerb um Aufmerksamkeit anfühlt.
"Anstatt harmonisch miteinander zu spielen, fühlt sich jeder Text eher so an, als würde er um Aufmerksamkeit konkurrieren."Kontrast ist eines Ihrer mächtigsten Werkzeuge als Designer, und Sie werden feststellen, dass es dabei hilft, jedes Design zu verbessern, das sich etwas mangelhaft anfühlt. Mit Blick auf den Kontrast habe ich das Symbol größer und den Slogan viel kleiner gemacht, damit es nicht mit „WPMU“ konkurriert. Ich habe dann die schrecklich umständlich gedrehte „Org“ ganz abgesetzt, weil ich denke, dass das völlig unnötig ist.

Jetzt haben wir ein einfaches zweifarbiges Logo mit einem großen Textstück, einem kleinen Textstück und einem großen, auffälligen Symbol links. Es ist jetzt viel ausgeglichener und fühlt sich weniger überladen an.
Andere Logos
Wenn wir auf die andere Seite des Headers springen, finden wir zwei weitere Logos, diesmal von Dritten.

Meiner Meinung nach sind diese etwas zu groß. Wieder stoßen wir auf diese Idee des visuellen Wettbewerbs. Als Designer müssen Sie schwierige Entscheidungen darüber treffen, was am wichtigsten ist. Wenn Sie versuchen, alles groß und verantwortlich zu machen, werfen Sie die Hierarchie der Informationen in den Papierkorb.
"Wenn Sie versuchen, alles groß und verantwortlich zu machen, werfen Sie die Hierarchie der Informationen in den Papierkorb."Außerdem ist die Ausrichtung dieser beiden Logos ein bisschen anders. Durch die unregelmäßige Form des WPHonors-Logos scheint das Google+ Logo zu hoch zu sein, selbst wenn es nah oder sogar mittig tot ist. Manchmal kann das „visuelle“ Zentrieren von zwei Objekten zu einem harmonischeren Layout führen als das eigentliche Zentrieren.
Letztendlich benötigt dieser Bereich eine fünfminütige Korrektur. Verringern Sie die Logo-Größe leicht, nicht dramatisch, und erhöhen Sie das Google+ Logo um einige Pixel.
Desktop-Layout
Wir werden etwas später auf die Reaktionsfähigkeit des Layouts eingehen. Im Moment konzentrieren wir uns nur auf das Layout der Site, wie es auf einem Desktop oder Laptop (der großen Version) zu sehen ist. Grundsätzlich betrachten wir ein dreispaltiges Layout.
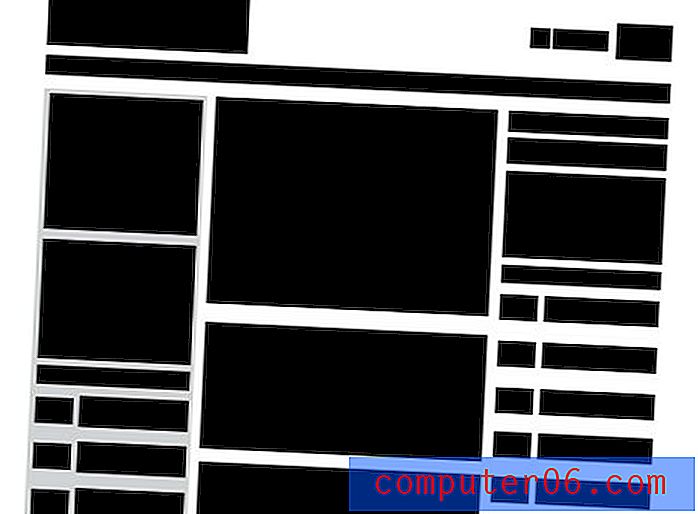
Auf der linken Seite finden Sie scheinbar aktuelle Artikel, in der Mitte befindet sich hauptsächlich eine Liste mit Tutorials und auf der linken Seite eine Liste mit beliebten Posts. Konzeptionell klingt das ungefähr richtig, aber die Ausführung ist eigentlich nicht so toll. Betrachten Sie den folgenden Screenshot:

Das Problem, das ich mit dieser Site habe, ist, dass ich beim Scrollen auf der Seite völlig überfordert bin. Es gibt hier einfach so viel Inhalt und alles ist sehr ähnlich formatiert und dimensioniert, so dass es sich irgendwie zu einem großen Durcheinander vermischt.
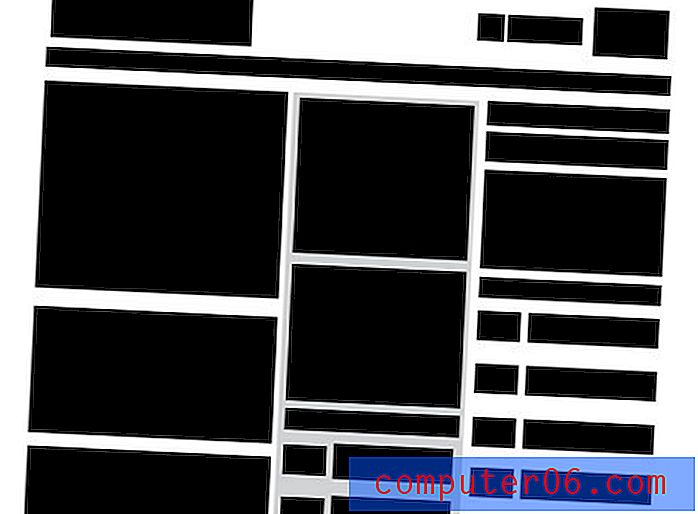
In Situationen wie diesen, in denen das Layout unübersichtlich und chaotisch wird, entferne ich gerne alle Ablenkungen und konzentriere mich nur auf die Größe und die räumlichen Beziehungen der Objekte auf der Seite. Dazu entferne ich den Inhalt wie folgt auf ein Drahtmodell:

Spalten überdenken
Jetzt können wir wirklich ein Gefühl dafür bekommen, was mit dieser Seite los ist. Eine Sache, die mir sofort auffällt, wenn ich mir die Seite so ansehe, ist das gleiche alte Problem, auf das wir immer wieder stoßen, wenn die relative Größe von Objekten viel zu ähnlich ist.
Hier denke ich, dass dieses Problem in der Spaltenbreite spielt. Obwohl die Spalte ganz links die breiteste ist, ist es nicht so viel. Es gibt keine eindeutige Spalte "gekennzeichnet", wenn ich auf dieser Seite nach unten scrolle. Ich habe keine Ahnung, was der Hauptinhalt ist, stattdessen schreit mich alles mit der gleichen Lautstärke an.
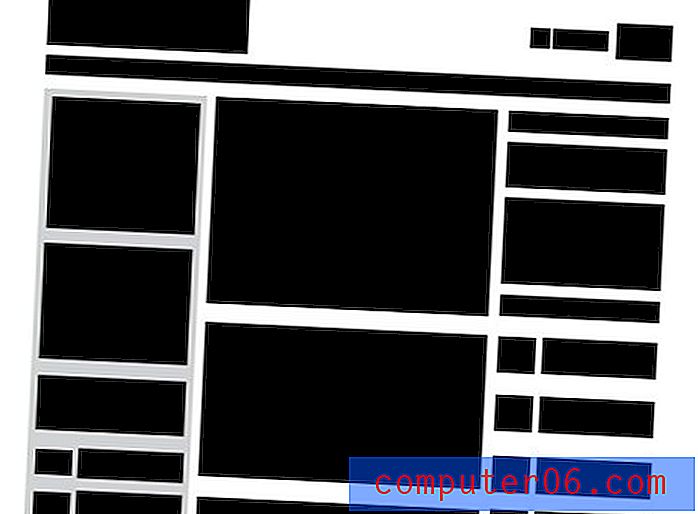
"Ich habe kein gutes Gespür für den Hauptinhalt, stattdessen schreit mich alles mit der gleichen Lautstärke an."Um dies zu überarbeiten, versuchen wir, die am weitesten links stehende Spalte in die Mitte zu verschieben und ihre Breite relativ zu den anderen anzupassen (verbreitern Sie die mittlere Spalte, verengen Sie die anderen). Lassen Sie uns einige Ausrichtungsprobleme beheben und die Größe dieser Header-Logos reduzieren. Das bringt uns zum folgenden Layout.

Wie Sie sehen können, haben wir jetzt einen viel klareren Schwerpunkt festgelegt, wenn Sie die Seite nach unten scrollen: die mittlere Spalte. Der andere Inhalt ist zweitrangig, wenn Sie möchten, und nicht zu ablenkend, wenn Sie dies nicht tun.
Auslüften des Layouts
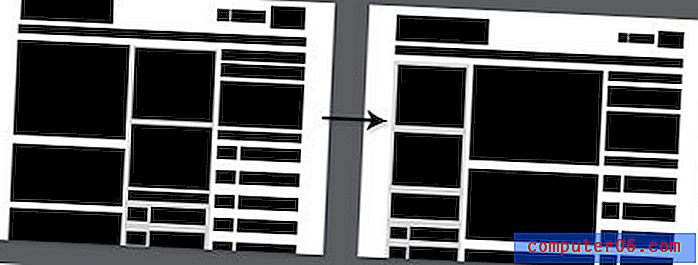
Trotz der Tatsache, dass wir durch die Einführung einer klareren Hierarchie von Informationen der Situation geholfen haben, haben wir immer noch große Probleme mit Unordnung. Ich denke einfach, dass zu einem bestimmten Zeitpunkt zu viel auf der Seite ist. Wir müssen nicht viel Inhalt entfernen, aber wir können die Seite mit ein paar Reduzierungen und einigen weiteren Größenänderungen viel besser machen.

Gehen Sie jetzt zurück und vergleichen Sie dies mit dem Drahtmodell, mit dem wir begonnen haben. Der Unterschied mag subtil erscheinen, aber glauben Sie mir, wenn Sie diese Änderungen im Layout implementieren würden, wären die Auswirkungen enorm. Der Footprint des Inhalts wäre viel wirkungsvoller und geräumiger, und die Benutzer könnten beim Scrollen auf der Seite einen klareren Pfad finden.

Reaktionsschnelles Layout
Insgesamt reagiert das Layout ziemlich gut, da sich das Ansichtsfenster verengt. Die Spalte mit den beliebten Posts wird nach unten verschoben, und der Hauptbereich wird von den beiden anderen Spalten belegt. Die räumliche Beziehung hier scheint perfekt zu sein, viel besser als das, was wir zuvor gesehen haben.
Leider ist der Header während all dessen voller Probleme. Am bemerkenswertesten ist, wie schlecht die Navigation auf eine Verringerung der Breite reagiert. An einem Punkt gibt es einen unangenehmen Bruch in zwei Zeilen.

Dies ist aus ästhetischer Sicht etwas ärgerlich, aber wenn Sie einmal enger werden, fallen die Dinge wirklich auseinander. Der Header wird zu einer riesigen, leeren Lücke mit einer hässlichen, nicht gestalteten Liste von Links, die nach links schweben.

Sobald Sie die Site in einem engen Fenster anzeigen und dann wieder in voller Größe erweitern, kehrt der Header nicht zum ursprünglichen Layout zurück, sondern wird mit zusätzlichen Leerzeichen merkwürdig. Ich weiß, dass dies ein Randanwendungsfall ist (nur Nerd-Entwickler ändern die Größe, um die Ergebnisse zu sehen), aber es weist immer noch auf ein Problem mit dem Layout hin.

Es ist nicht einfach, Bein 'Responsive
Fazit: Responsive Layout ist ein kniffliges, launisches Biest. Hut ab vor den Entwicklern hier, die es überhaupt probiert haben. Davon abgesehen gibt es offensichtlich einige Probleme, die angegangen werden müssen.
Die Navigation ist der Hauptbereich, in dem Probleme auftreten. Es kann hilfreich sein, sich unsere exemplarische Vorgehensweise zum Erstellen eines reaktionsschnellen Navigationsmenüs anzusehen.
Zusammenfassung
WPMU ist eine gut aussehende Seite. Obwohl es ein bisschen allgemein gehalten ist, stellt es einen starken Versuch dar, eine Menge interessanter Inhalte zu organisieren und zu präsentieren. Die meisten Designer würden mit dieser Aufgabe zu kämpfen haben, und ich denke, diese Leute haben einen knallharten Job gemacht.
Davon abgesehen sind die oben genannten Bereiche diejenigen, von denen ich denke, dass sie wirklich angesprochen werden müssen. Mein Rat stellt ein völliges Überdenken des Layouts dar. Solange Sie die Site jedoch auf einem starken, flexiblen Raster aufgebaut haben, sollte das erneute Fließen dieses Inhalts nicht gleichbedeutend mit einem Neuanfang sein. Wenn Sie kein starkes und anpassbares zugrunde liegendes Rastersystem verwenden, empfehlen wir Ihnen, zu beginnen!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.