Webdesign-Kritik Nr. 95: WPMU DEV
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist WPMU DEV, ein Marktplatz für WordPress-Themes und Plugins. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Designressourcen
Senden Sie Ihre Website!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über WPMU DEV
„WPMU bietet die besten WordPress-, Multisite- und BuddyPress-Plugins und -Themen im Web. Preisgekrönt, von 145.436 Mitgliedern geliebt und seit 2004 erfolgreich. Es ist der einzige Ort, an dem Sie großartige Multisite-Themen, das berühmte 133-Themen-Paket, erstaunliche Netzwerk-Homepages und 100% BuddyPress-Kompatibilität finden. “
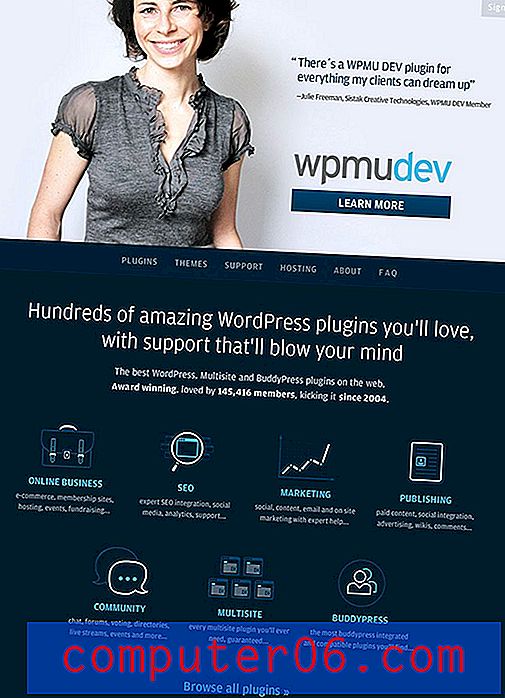
Hier ist ein Screenshot eines Abschnitts der Homepage:

Erster Eindruck
"WPMU DEV ist eine wunderschöne Website mit einem ansprechenden Layout und vielen tollen kleinen Details, die ausreichen, um diesen Designer zum Lächeln zu bringen."Letztes Jahr haben wir uns eine andere Site in demselben Netzwerk / derselben Familie angesehen: WPMU.org. Diese Seite fühlte sich ein wenig schlicht an. Es sah anständig aus, ähnelte aber sehr einer generischen Vorlage. Außerdem musste das Layout bearbeitet werden, und bestimmte Aspekte der Ästhetik, wie z. B. das Logo, waren etwas abweichend.
Nach der Kritik haben die fleißigen Leute von WPMU diese Seite komplett neu gestaltet und viele der Vorschläge, die ich in die Kritik gemacht habe, aufgenommen. Das Ergebnis ist ein wunderschöner neuer Blog, der jedes Problem anspricht, das ich mit dem alten hatte. Das Layout ist fantastisch (reagiert perfekt auf den Schuh), die Ästhetik ist schön und individuell, sogar das Logo wurde neu gestaltet, um sich moderner anzufühlen. Sie haben ihr Spiel wirklich verbessert und Version zwei aus dem Park geworfen.
Als sie mich baten, mir WPMU DEV anzuschauen, wusste ich sofort, dass es bei diesen Jungs darum ging, großartiges Design zur obersten Priorität zu machen. Wie das neue WPMU.org ist WPMU DEV eine wunderschöne Website mit einem ansprechenden Layout und vielen tollen kleinen Details, die ausreichen, um diesen Designer zum Lächeln zu bringen. Lassen Sie uns sehen, was es so großartig macht.
Header
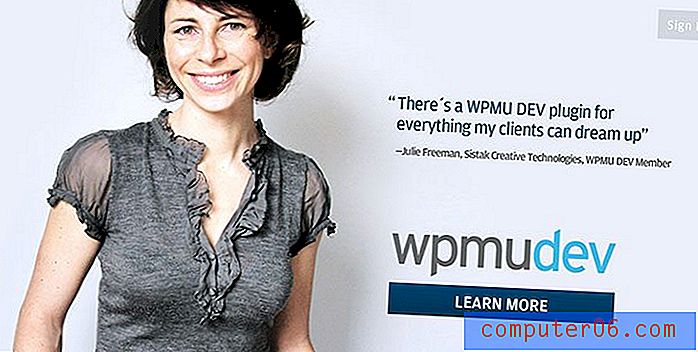
Wir beginnen oben und gehen die Seite nach unten. Wenn Sie die Seite laden, ist dies die Grafik, die Ihren Bildschirm ausfüllt:

Ich liebe es, dass das erste, was ich sehe, ein großes Foto einer attraktiven und freundlichen Person ist. Es hat nicht das übermäßig posierte und formelle Stock-Foto-Feeling, sondern wirkt echter und glaubwürdig lässiger. Direkt neben dem Bild der Frau befindet sich ein positives Kundenzitat, das das Foto der Frau in einen Kontext bringt.
Auf Anhieb haben sie einige meiner Lieblingstaktiken getroffen: lächelnde Gesichter und echtes Kundenlob. Diese Seite und folglich WPMU DEV erscheint mir als Besucher freundlich, zugänglich und zuverlässig, und ich bin erst seit ein paar Sekunden hier!
All dies wird durch einen soliden Aufruf zum Handeln untermauert: Erfahren Sie mehr. An diesem Punkt ist dies wahrscheinlich genau das, was ich tun möchte. Dieser Link führt Sie zu einer anderen, ebenso großartigen Seite. Im Moment bleiben wir jedoch bei dieser und scrollen ein wenig.
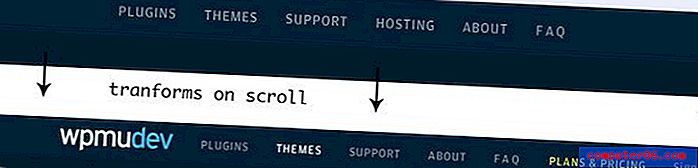
Navigation
Bevor wir zum nächsten Abschnitt übergehen, lassen Sie uns ein wenig über die Seitenstruktur sprechen. Dies ist größtenteils eine einzelne Seite. Über die Links in der Navigationsleiste gelangen Sie nicht zu getrennten Seiten, sondern zu verschiedenen Abschnitten derselben Seite. Apropos Navigationsleiste, es ist tatsächlich eine wirklich raffinierte Entwicklungs- und Designarbeit:

Die Navigation erscheint zunächst direkt unter dem Foto der Frau aus dem letzten Abschnitt. Wenn Sie jedoch die Seite nach unten scrollen, wird sie tatsächlich am oberen Rand Ihres Ansichtsfensters angezeigt. Dabei erscheint ein Logo und der Text verkleinert sich in einem fließenden Übergang. Dies ist die Art von Sachen, über die ich mich wirklich lustig mache, damit die Navigation zwei Daumen hoch von mir bekommt.
Dies ist wohlgemerkt keine bloße Augenweide. Die Navigationsleiste passt sich dem Verwendungszweck an. Oben auf der Seite befindet sich bereits reichlich Branding, sodass das Logo nicht benötigt wird. Während Sie nach unten scrollen, wird das Logo angezeigt, um Sie daran zu erinnern, wo Sie sich befinden, und dient als schneller Link, um zum Anfang der Seite zu springen. Extrem funktionell. Extrem attraktiv. Es ist ein Gewinn, Gewinn.
Plugins-Bereich
Von hier aus springen Sie einfach von einem Abschnitt zum nächsten, während Sie die Seite nach unten scrollen. Jeder Abschnitt ist einzigartig und sieht für sich genommen großartig aus, während er sich auf die größere Designästhetik bezieht, die die gesamte Seite bestimmt. Hier ist der erste Abschnitt:

Wie Sie sehen können, kehren diese anderen Abschnitte das Farbschema um, das wir in der Kopfzeile gesehen haben (dunkler Hintergrund, helle Glanzlichter), wodurch Kontrast und Wiederholung wirklich gut genutzt werden können. Wenn Sie mit der Maus über eines der Symbole in diesem Bereich fahren, werden die Überschrift und sogar Teile der Grafik hellgelb, wodurch der Kontrast wieder gut genutzt wird.

Ich mag die Art und Weise, wie diese Symbole aussehen. Es handelt sich nicht um die gleichen minimalen Symbole, die Sie in tausend verschiedenen Iterationen auf der Hälfte der Websites im Web sehen. Sie fühlen sich viel individueller und haben eine gewisse Persönlichkeit.
Mitgliedschaftsregler
Als nächstes werden wir ein paar Abschnitte nach unten springen und uns ein wirklich hübsches Stück Benutzeroberfläche ansehen, das Ihnen bei der Entscheidung über einen Mitgliedschaftsplan hilft.

Hier haben wir einen schönen, großen Schieberegler, der sich über den gesamten Bildschirm erstreckt. Wenn Sie den Schieberegler von einem Monat auf drei Monate und dann auf zwölf verschieben, wird der Preis unten zusammen mit Ihren Ersparnissen aktualisiert. Es ist ein großartiger Interaktionspunkt, der das Engagement steigern kann. Es funktioniert auch sehr reibungslos, sodass Sie den Schieberegler ziehen oder einfach auf eine beliebige Stelle klicken können, um den Preis zu aktualisieren. Unabhängig davon, wo Sie den Schieberegler loslassen, springt er zum nächsten Haltepunkt.
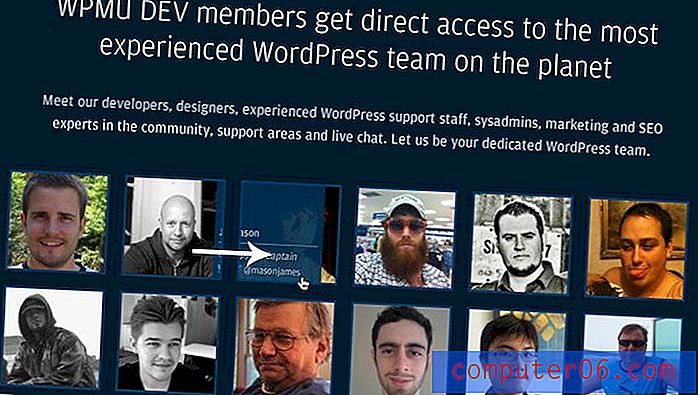
Entwickler
Der letzte Abschnitt dieser Seite, den ich mir ansehen möchte, zeigt Aufnahmen der Mitarbeiter und der unterstützenden Entwickler / Designer für WPMU. Auf den ersten Blick sieht es ziemlich unauffällig aus. Nur ein Raster mit Miniaturansichten, oder?

Es stellt sich heraus, dass diese Jungs sogar diesen Abschnitt großartig gemacht haben. Wenn Sie mit der Maus über ein Bild fahren, sehen Sie eine kleine Überlagerung, die den Namen und die Position der Person anzeigt. Bewegen Sie den Cursor weg und die Überlagerung wird herausgeschoben. Der coole Teil ist jedoch, dass es in die Richtung, in die sich Ihr Cursor bewegt, ein- und ausgeht. Das heißt, wenn Sie den Cursor von einem Foto nach links in ein anderes schieben, sieht es so aus, als ob die Überlagerung Ihnen folgt. Es ist eine großartige Illusion, mit der ich dreißig Sekunden lang spielen musste, bevor ich weitermachte.
Reaktionsschnelles Layout
Bevor wir fertig sind, ist es auf jeden Fall erwähnenswert, dass die Website vollständig reagiert. Unten können Sie einen Blick auf die Desktop-, Tablet- und Mobilversionen werfen:

Beachten Sie, wie gut sich das Design an das Gerät anpasst, das es anzeigt. Wenn Sie nach unten gehen, bleibt die Kernbotschaft erhalten, aber nicht wesentliche Extras werden zugunsten der Layout-Effizienz verschrottet.
Gute Arbeit!
"Beachten Sie immer die Hindernisse, die Sie zwischen Ihren Nutzern und einer Conversion setzen."
Für mich ist diese Seite erstklassig. Das Design ist perfekt, das Layout reagiert und die Nachrichten sind genau richtig. Ich kann schnell sagen, worum es bei WMPU DEV geht, und habe Informationsquellen für alle Fragen, die ich habe.
Ich habe mich lange umgesehen und versucht, etwas zu finden, über das ich mich beschweren kann, und ehrlich gesagt gibt es fast nichts. Das einzige, was mich betrifft, ist die Anstrengung, die erforderlich ist, um sich tatsächlich anzumelden. Auf der Startseite gibt es keine Schaltfläche "Jetzt anmelden". Sobald ich auf die Schaltfläche "Weitere Informationen" klicke, werde ich zur Seite "Pläne und Preise" weitergeleitet. Diese Seite ist attraktiv, aber ich muss kilometerweit scrollen, bevor ich ganz unten bin, wo ich endlich einen Plan auswählen und fortfahren kann.
Beachten Sie immer die Hindernisse, die Sie zwischen Ihren Benutzern und einer Conversion setzen. Wenn ich mit der Absicht, mich anzumelden, auf diese Website komme, bin ich Ihr bestmöglicher Besucher und Sie möchten sicherstellen, dass ich einen einfachen und klaren Weg habe, um Ihnen mein Geld zu geben.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.