Neonfarben im Webdesign: Die Do's und Don'ts
Neonfarben sind schwer zu verwenden, ohne mit dem Rest Ihres Designs in Konflikt zu geraten. Sie eignen sich hervorragend für Schilder und Lichter in realen Anwendungen, können jedoch wichtige Probleme beim Webdesign verursachen, sofern sie nicht sorgfältig implementiert werden.
Heute werden wir nach Möglichkeiten suchen, wie Sie Neonfarben effektiv in Ihrer Designarbeit einsetzen können. Eine Liste mit Vor- und Nachteilen hilft Ihnen dabei, die mutigen, leuchtenden Farben optimal zu nutzen. Sie werden in kürzester Zeit ein Neon-Ninja sein und es durch Ihre Designarbeit weben!
Verwenden Sie Limonengrün

"Kalk ist die neue Neutralität." Ich weiß nicht, ob das wirklich stimmt oder nicht, aber ein Freund eines Hochzeitsplaners schwört darauf. Sie schwört, dass dies die „es“ -Farbe ist, die fast jeder Palette hinzugefügt werden kann.
Wenn es um Neons geht, ist es definitiv wahr. Kalk, Neongrün auf dunklem Hintergrund sorgen für sofortige Wirkung. Die Farbe macht Spaß, ist ansprechend und zieht Benutzer in das Design ein. Es ist eine einfache Möglichkeit, einen Neon-Pop hinzuzufügen, ohne das gesamte Design zu überfordern. (Einer der großen Probleme mit Neons im Webdesign besteht darin, dass sie sich zu bewegen scheinen und für die Benutzer unangenehm sein können.)
Verwenden Sie keinen Neonregenbogen
Während einige helle Farben zusammenarbeiten können, um ein Gesamtfarbschema zu erstellen, sind Neons nicht die Antwort. Die meisten Neonfarben haben ähnliche Farbwerte in Bezug auf Helligkeit und Sättigung und sehen auf einem Bildschirm alle ähnlich aus. Dies kann zu erheblichen Bedenken hinsichtlich Kontrast und Lesbarkeit führen.
Geben Sie eine mutige Farberklärung ab

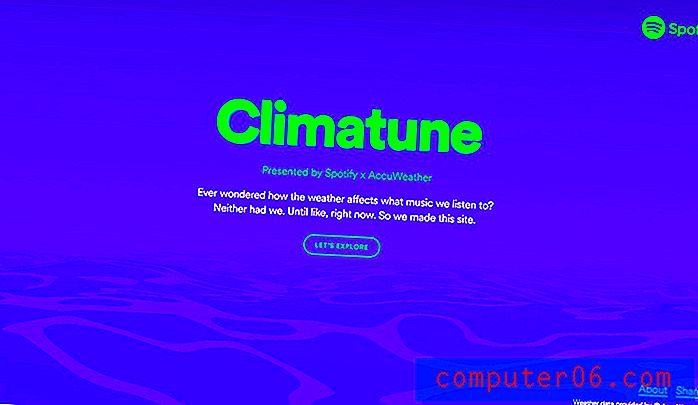
Gehen Sie groß mit einem Vollbild-Neon. Es ist nicht etwas, auf das Benutzer häufig stoßen, und für ein Design mit wenig anderem, das um den Platz auf dem Bildschirm konkurrieren kann, kann eine Neonfarbe viel Wirkung erzielen.
Achten Sie nur darauf, alles andere auf dem Bildschirm auf ein Minimum zu beschränken. Entscheiden Sie sich für schwarzen Text und so wenige andere Elemente wie möglich.
Verwenden Sie Neon nicht auf weißem Hintergrund
Neonfarben und Weiß vermischen sich nicht. Das Licht eines Bildschirms wird auf die gleiche Weise durch Weiß und viele Neonfarben sichtbar, sodass Neonelemente auf weißem Hintergrund die meiste Zeit fast unlesbar sind. Vermeide es.
Integrieren Sie Neons aus dem Branding

Einige Marken verwenden ein Neonfarbschema. Gehen Sie nicht von Ihrer Person weg, um die Erstellung eines Webdesigns zu vereinfachen. Die visuelle Präsenz sollte bei Neons online genauso kühn sein.
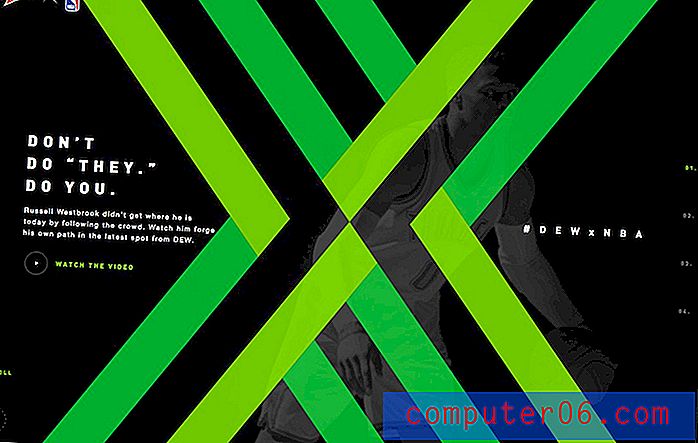
Wenn eine Neonfarbe Teil Ihrer Markenidentität ist, wie z. B. Mountain Dew (oben), scheuen Sie sich nicht davor zurück. Umfassen Sie die Farbe mit einem Design, das sie in den Vordergrund rückt. Die visuelle Unterscheidung hilft dabei, das Design von anderen Websites abzuheben.
Nicht mit anderen Effekten kombinieren
Eine Neonfarbe ist an sich schon eine auffällige Designtechnik. Gehen Sie nicht über Bord, indem Sie es mit anderen Effekten überladen. Es ist wahrscheinlich, dass Sie am Ende etwas haben, das die Benutzer völlig überfordert - und ausschaltet.
Verwenden Sie Neon-Akzente

Neonlinien, Markierungen, Schaltflächen und andere Akzente können dazu beitragen, das Auge auf bestimmte Elemente zu lenken. Fügen Sie Neonfarben in andere Elemente ein, um einen Akzent zu setzen, oder verwenden Sie Neonfarbtupfer, um das Auge von einem Teil des Designs zum anderen zu lenken.
Denken Sie daran, dass Neons am besten funktionieren, wenn zwischen dem Neonelement und dem Hintergrund ein großer Kontrast besteht. Daher sind Neons auf schwarzem Hintergrund häufig am effektivsten.
Verwenden Sie keinen Neontext
Meistens stellt Neontext eine Herausforderung für die Lesbarkeit dar. Es kann gelegentlich mit einer fett gedruckten Schriftart funktionieren, sollte jedoch generell vermieden werden.
Lassen Sie Farben „leuchten“

Die Idee hinter einem Neon ist, dass die Farbe so gestaltet ist, dass Licht durch sie hindurchgeht, wie z. B. Neon Signage. Erstellen Sie einen realistischen Neon-Effekt, sodass Neon-Akzente mit den gleichen Licht- und Tastmerkmalen wie eine physische Neonstruktur zu leuchten scheinen.
Das Gleichgewicht ist nicht zu verrückt mit Glüheffekten zu werden, weil sie in Eile knallig werden können. Ein einfaches Leuchten kann das Neonelement jedoch realistischer zum Leben erwecken.
Eine weitere Option zum Erstellen von „Glühen“ könnte die Verwendung einer einfachen Animation sein, die die Farbe in einer langsamen pulsierenden Bewegung verbessert. Diese Ebbe von Neonlicht kann helfen, Aufmerksamkeit zu erregen und gleichzeitig einen realistischen Effekt zu erzielen.
Verwenden Sie keine zusammenstoßenden Farbpaletten
Neonfarben lassen sich nicht gut mit anderen mischen. Die meisten Designs mit Neons verwenden keine anderen Farben und bleiben bei Schwarzweiß. Dies liegt daran, dass der Kontrast zwischen einem hellen Neon und einer typischeren Palette abstoßend sein kann und sich für den Benutzer seltsam und unzusammenhängend anfühlt.
Verwenden Sie Neonbilder

Neons sind nur für Elemente gedacht, die Sie im Design erstellen. Bilder, die Neonelemente enthalten, können dem Design ebenfalls einen lustigen Funken verleihen.
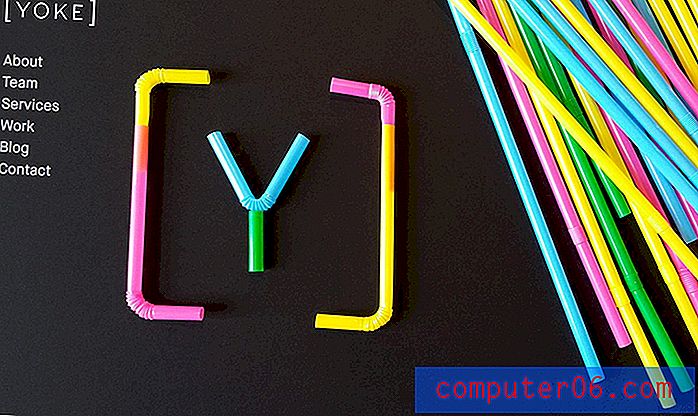
Echte Neonelemente wie Beleuchtung können auf Fotos nur schwer festgehalten werden. Entscheiden Sie sich für Bilder, die fast Neonelemente enthalten - Yoke (oben) verwendet eine schöne Kombination aus farbigen Strohhalmen -, um dasselbe Gefühl zu erzeugen.
Halten Sie die Bilder einfach und verwenden Sie dieselben Konzepte für Raum und Kontrast (Sie benötigen viel von beidem), die Sie beim Erstellen eines Neonelements im Design verwenden würden.
Stellen Sie keine unangemessene Stimmung ein
Neonfarben sind im Allgemeinen lustig, verspielt und etwas exzentrisch. Achten Sie darauf, keine falsche Stimmung zu erzeugen, indem Sie sie mit Inhalten verwenden, die nicht das gleiche Gefühl haben. Die Verwendung von Neonfarben kann zwar visuelles Interesse wecken, ist jedoch nicht für jede Art von Projekt geeignet.
Passen Sie die Farbmischungen an

Mach dein eigenes Neon! Passen Sie die Sättigung und Helligkeit an, um Ihre eigenen Neonstile zu erstellen. Beginnen Sie mit Markenfarben für ein funky Konzept oder spielen Sie einfach mit einigen Farbtönen, die Sie ansprechen.
Und fühlen Sie sich nicht in dem Raum gefangen, in dem es perfekt sein muss. Spielen Sie mit fast neonfarbenen Optionen, die hell und interessant sind, aber vielleicht etwas weniger ins Gesicht fallen. Neonfarben umfassen nicht nur Grün, Gelb oder Pink. Neon-Optionen können aus nahezu jeder Farbe mit erhöhter Helligkeit stammen.
Erzwinge es nicht
Neonfarben sollten nicht erzwungen werden. Wenn Sie den Weg der Verwendung von Neons beschreiten und dieser nicht funktioniert, geben Sie die Idee auf. Es ist nicht für jedes Projekt geeignet und Neonfarben sprechen nicht jeden Designgeschmack an.
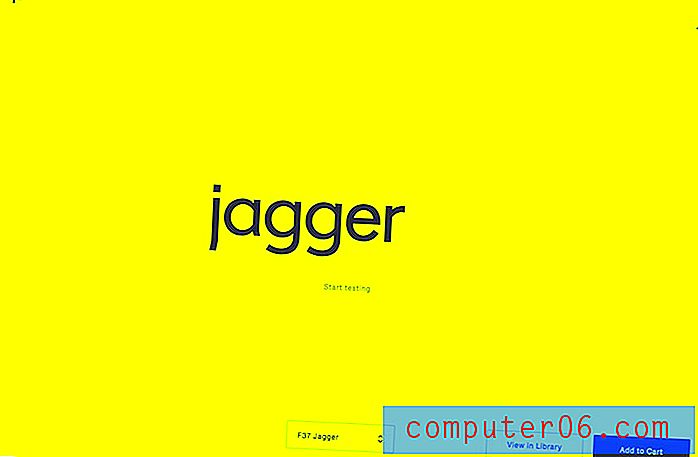
Verwenden Sie Hintergrund-Neons

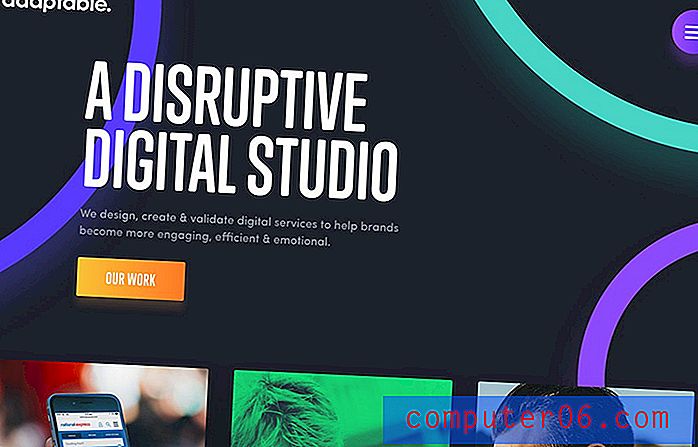
Probieren Sie Neonfarben für eine kräftige, helle Hintergrundästhetik aus, die etwas langweiligen Inhalt zum Leben erwecken kann. Ein Neonhintergrund kann dabei helfen, andere Elemente vom Bildschirm zu „heben“ und einen unterhaltsamen Raum zum Überlagern bereitzustellen, z. B. die Technik von Scale (oben).
Berücksichtigen Sie beim Entwerfen eines Neonhintergrunds Farben mit etwas mehr Tiefe und etwas weniger Helligkeit, damit die Farbe andere Designelemente nicht überfordert.
Fazit
Moderne Neon-Designs haben keine 80er-Jahre-Atmosphäre, obwohl sich viele der Designs daraus entwickelt haben. Entscheiden Sie sich für Neons, die in minimalen Design-Frameworks arbeiten, wichtige Inhalte hervorheben und mutige Nachrichten für ein modernes Gefühl haben.
Neonfarben können viel Spaß machen, aber Inhalt und Nachrichten sollten übereinstimmen. Speichern Sie diese Technik für genau das richtige Projekt und Sie werden mit dem Ergebnis zufriedener sein.