10 Design-Lektionen aus HTML-E-Mail-Vorlagen, die sich tatsächlich verkaufen
In der Vergangenheit haben wir und mehrere andere Blogs einige nützliche technische Informationen zum Codieren und Strukturieren Ihrer HTML-E-Mails aus Entwicklersicht zusammengestellt. Es wurde jedoch viel weniger darüber diskutiert, wie die Designkomponente von E-Mail-Newslettern tatsächlich umgesetzt werden soll.
Heute werfen wir einen Blick auf einige der meistverkauften E-Mail-Vorlagen von Themeforest und sehen, ob wir entschlüsseln können, was ihre Designer richtig gemacht haben, damit Sie diese Grundprinzipien in Ihren eigenen Designs nachahmen können.
# 1 Halten Sie es schmal
E-Mail-Clients unterscheiden sich nicht nur erheblich in der Art und Weise, wie sie Code interpretieren, sondern auch in der Art und Weise, wie sie Nachrichten anzeigen. Betrachten Sie den Unterschied zwischen dem Anzeigen einer Nachricht in Apple Mail auf einem 20-Zoll-Monitor und Google Mail auf einem 13-Zoll-Monitor.
Offensichtlich wird die Breite Ihres Designs zu einem Hauptproblem. Während Sie den Hintergrund durch eine Tabelle mit 100% Breite mit einer Farbe überfluten können, empfehlen die meisten Standards, eine Inhaltsbreite zwischen 500 und 620 Pixel zu verwenden.
Ein schmales Design sieht gut aus und funktioniert auf den meisten Geräten und Clients perfekt.
# 2 Optionen sind alles
Ein wichtiger Schlüssel zum Erstellen von Vorlagen, die sich verkaufen, ist das Erinnern daran, dass ein einheitlicher Ansatz nicht funktioniert. Kunden, die eine Designvorlage kaufen, möchten nicht nur starkes Design, sondern auch Wert. Sie sehen Wert in den Optionen, die Sie zur Verfügung stellen.
Wenn Ihre Vorlage ein Layout und ein oder zwei Farbschemata hat, bieten Sie nicht wirklich viel Abwechslung. Dies sperrt den Käufer in eine relativ begrenzte Anzahl von Optionen, was den Kauf auf lange Sicht nicht zu einer klugen Entscheidung macht.
Wenn Ihre Vorlage es ihnen jedoch ermöglicht, aus mehreren verschiedenen Layouts und Farboptionen auszuwählen, werden potenzielle Kunden die Möglichkeit zu schätzen wissen, wöchentlich aus so vielen verschiedenen E-Mail-Newsletter-Variablen auszuwählen, dass sie die Dinge wechseln und sehen können, was für sie am besten funktioniert einzigartiger Kundenstamm.
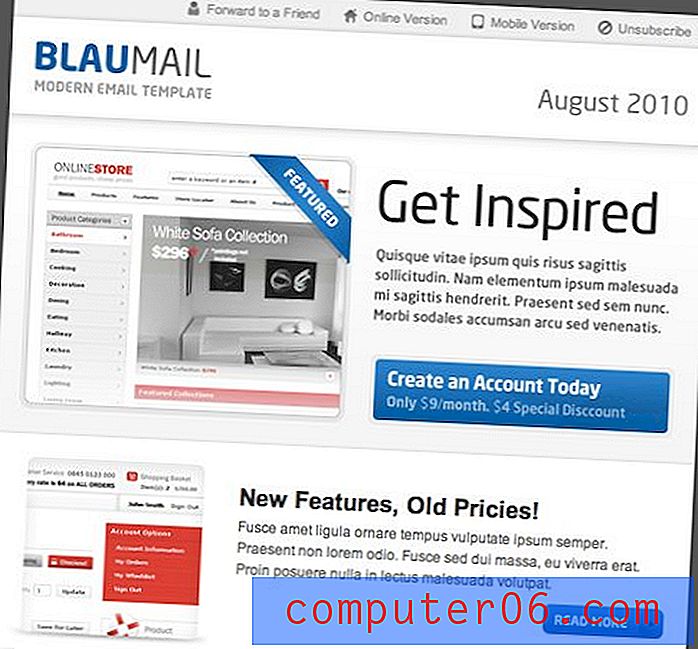
Betrachten Sie als Beispiel für eine starke Vielfalt die unten gezeigte BlauMail-Vorlage. Zunächst wählen Sie aus verschiedenen Farb- und Vorlagenoptionen (abgerundete oder quadratische Ecken).

Als nächstes wählen Sie eines von drei einzigartigen Layouts.

Hiermit gelangen Sie zur Vorlage mit den ausgewählten Optionen. Um alle Variablen zu berücksichtigen, enthält BlauMail satte 60 HTML-Dateien!

# 3 Erstellen Sie klar definierte Abschnitte
Unternehmen nutzen HTML-E-Mails als ständigen Kontaktpunkt zu ihren Kunden. Unabhängig davon, ob dies aus strategischer Sicht das Beste ist oder nicht, möchten sie eine Menge Inhalt in sie einfügen.
Unternehmen möchten ihre Kunden über Verkäufe, Werbeaktionen und Aktualisierungen in verschiedenen Bereichen informieren und müssen dies in einem überfüllten Raum tun können. Anstatt eine E-Mail mit nur einem großen Inhaltsbereich zu erstellen, sollten Sie sie in verschiedene Abschnitte unterteilen.
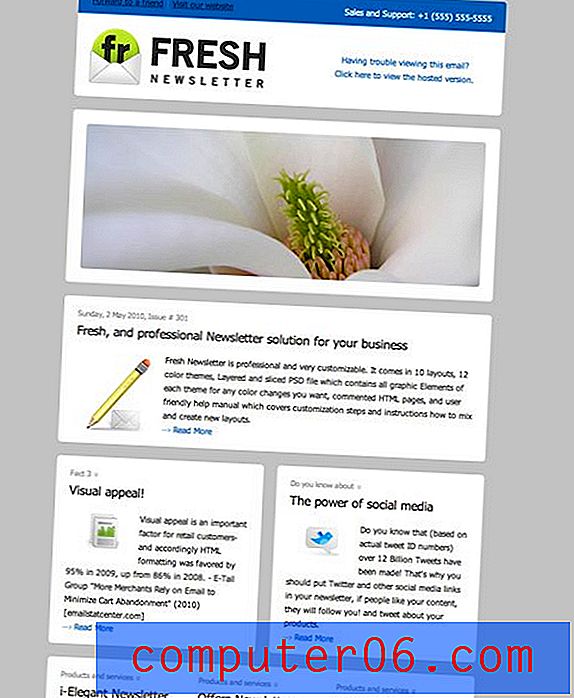
Die folgende Vorlage für frische E-Mails bringt diese Idee auf das Äußerste und trennt die verschiedenen Abschnitte physisch auf verschiedene Hintergründe, wodurch ein modulares Erscheinungsbild entsteht.

Diese Vorlage hat bisher 750 Käufe und steht damit ganz oben auf der Liste von ThemeForest. Wenn Sie also Unterricht aus einer Vorlage nehmen möchten, sollte es wahrscheinlich diese sein!
# 4 Einfache Verkäufe
Während einige Vorlagendesigner auf kreative Themen, kräftige Farben und atemberaubende Grafiken setzen, können andere mit starken Layouts und einfachen, aber attraktiven Grafiken doppelt so viele Vorlagen verkaufen.
# 5 Shoot For a Niche
Wie wir oben gesehen haben, ist das Erstellen eines grundlegenden Layouts und eines generischen Designs aufgrund des großen Publikums, das es anspricht, ein langer Weg. Die Verwendung dieser Technik kann es Ihnen jedoch schwer machen, sich von der Konkurrenz abzuheben.
Wenn eine Allzweckstrategie für Sie nicht funktioniert, versuchen Sie, eine beträchtliche Nische von Verbrauchern anzusprechen, die nach etwas Bestimmtem suchen.
# 6 Machen Sie es einfach zu brandmarken
Denken Sie daran, dass der Kauf einer Vorlage für viele Unternehmen oft ein Kompromiss ist, da das Produkt nicht von Grund auf neu entwickelt wird, um ihre Marke zu präsentieren.
Sie können helfen, diese Hürde beim Kauf zu überwinden, indem Sie potenziellen Käufern im gesamten Design zahlreiche Stellen zur Verfügung stellen, an denen sie ihren Firmennamen, ihr Logo, ihren Slogan, ein persönliches Foto / Profil usw. einfügen können. Diese einfache Technik hilft Kunden zu erkennen, dass sie das wirklich schaffen können Vorlage ihre eigenen müssen nicht Personalisierung für Erschwinglichkeit aufgeben.
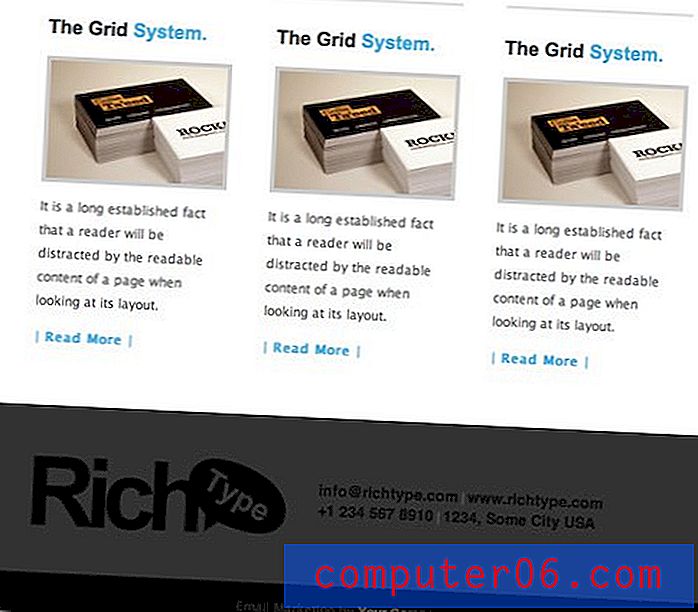
In der folgenden E-Mail-Vorlage für Rich Typography wurde neben verschiedenen Kontaktinformationen und einem weiteren Logo in der Kopfzeile ein großer Logobereich in die Fußzeile eingefügt.

# 7 Curl The Corners
So sehr ich es hasse, Ratschläge zu geben, die Designklischees folgen, scheint dieser beliebte Trend bei Kunden effektiv zu sein. Wenn Sie die Ecken des Inhaltsbereichs zusammenrollen, entsteht eine Papierillusion, die natürlich gut zum Konzept eines Newsletters passt.
Beachten Sie in der Elegance-Vorlage unten, dass diese Technik nicht nur an den Rändern des Inhaltsbereichs, sondern auch auf den Bildern im Newsletter angewendet wird.

Im Wesentlichen ist alles, was Sie hier tun, einem flachen Bild ein Gefühl von Tiefe zu verleihen und es dreidimensionaler zu machen. Welche einzigartigen Tricks Sie auch immer verwenden können, sie werden noch besser sein.
# 8 Versuchen Sie einen einfachen, sich wiederholenden Hintergrund
Alle Beispiele bis auf eines, die wir bisher betrachtet haben, haben ein gemeinsames Designmerkmal: solide Hintergründe. Einfache, einfarbige Hintergründe sind definitiv ein Designtrend bei HTML-E-Mails. Obwohl es ratsam ist, die Ladezeiten zu verkürzen, um Bilder zu reduzieren, scheint keine dieser Vorlagen schüchtern zu sein, Bilder in einem anderen Kontext zu verwenden.
# 9 Vergessen Sie nicht die Social Media Integration
Viele Geschäftsinhaber können nicht beschreiben, was Twitter ist, aber sie sind dabei. Übereifrige Vermarkter haben Unternehmen davon überzeugt, dass Social Media eine Goldmine ist, die im Internet immensen Ruhm bringen wird.
Auf praktischer Ebene bedeutet dies, dass nahezu jeder, an den Sie eine Vorlage verkaufen, ein Interesse an sozialen Medien hat und dass Sie daher nicht schüchtern sein sollten, verschiedene beliebte Websites in Ihr Design einzubauen.
# 10 Verwenden Sie Web-Screenshots in Ihrem Design
Ein letzter Trend, den ich in mehreren meistverkauften Vorlagen bemerkte, war die Tendenz, Website-Screenshots als Hauptelement im Design zu verwenden. Da viele Unternehmen E-Mail-Newsletter hauptsächlich verwenden, um den Verkehr auf ihre Website zu lenken, ist es sinnvoll, dass sie Aufnahmen ihrer Website in der E-Mail veröffentlichen möchten.
Indem Sie Beispiel-Web-Shots in das Design integrieren, helfen Sie potenziellen Käufern zu erkennen, dass Ihre Vorlage ihre Ziele perfekt erfüllt. Ehrlich gesagt könnten sie jede Vorlage mit einem Bildbereich verwenden, um dasselbe Ziel zu erreichen, aber es hilft, die Idee zu verwirklichen, bevor Sie es versuchen.
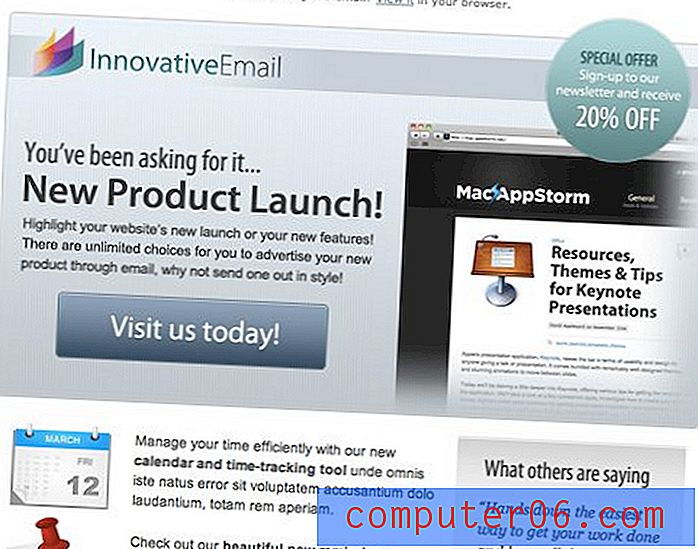
Schauen Sie sich die Vorlage Innovative - Product Tour an und erfahren Sie, wie sie auf kreative Weise ein grundlegendes Safari-Browser-Chrome mit einer Beispielwebseite integriert.

Gedanken schließen
Wie immer ermutige ich Sie, diese Inspirationsbeispiele nicht als Abzocke zu verwenden, sondern lediglich als Beispiele für erfolgreiches Design, aus dem Sie lernen und das Sie verwenden können, um Ihre eigenen originellen Designideen hervorzubringen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zu den obigen Vorlagen mit. Teilen Sie auch alle Tricks oder Tipps mit, die Sie beim Erstellen von E-Mail-Vorlagen für Kunden als besonders nützlich empfunden haben.