11 praktische Ressourcen zum Erstellen einer Website im Jahr 2017
Sind Sie bereit, das Website-Projekt, das Sie verschoben haben, endlich in Angriff zu nehmen? Dies ist das Jahr, in dem diese Website entworfen und veröffentlicht wird! Egal, ob es sich um ein einfaches Blog oder etwas Komplexeres handelt, alles, was Sie brauchen, um loszulegen, sind ein paar großartige Tools.
Hier haben wir eine Auswahl neuer, innovativer Ressourcen zusammengefasst, die Ihnen helfen, sich inspirieren zu lassen, Design und Prototypen zu erstellen, sowie einige Elemente, die Ihnen helfen, besser in WordPress - der beliebtesten Veröffentlichungsplattform - zu arbeiten. Worauf wartest du? Dies ist der Tag, an dem Sie 2017 mit dem Aufbau einer Website beginnen!
Entdecken Sie Designressourcen
Inspiration
Jede gute Website beginnt mit einem guten Konzept? Wie soll Ihr Design aussehen? Es beginnt damit, genau die richtigen Inspirationen zu finden, um den kreativen Prozess in Gang zu bringen.
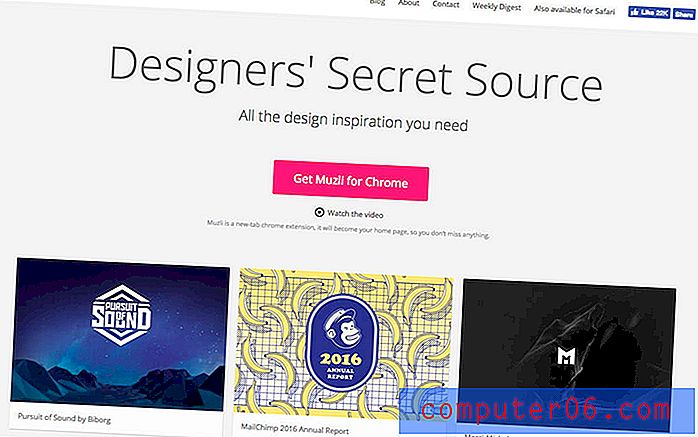
1. Muzli

Muzli ist eine selbsternannte „geheime Quelle des Designers“ für die tägliche Inspiration. Nachdem Sie das Geheimnis kennen, können Sie alle großartigen Websites in der Galerie durchsuchen.
Diese Ressource ist jedoch mehr als nur eine Website, auf der Sie nach Ideen suchen können. Muzli ist eine Google Chrome-Browsererweiterung, die schnellen und einfachen Zugriff auf alles bietet, was neu, heiß oder einfach nur fantastisch in Design und Webentwicklung ist. Die Tab-Erweiterung wird zu Ihrer Homepage, sodass Sie jedes Mal, wenn Sie einen Browser öffnen, mit Design-Inspiration begrüßt werden.
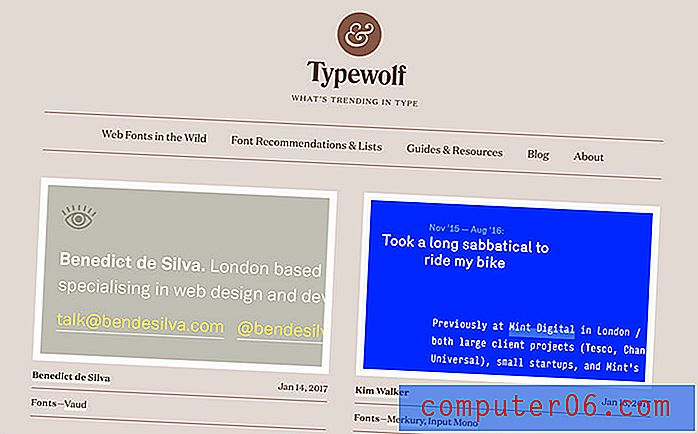
2. Typewolf

Typewolf ist die Anlaufstelle für alles, was in der Welt der Schrift neu, trendig und interessant ist. Das Blog-Format erleichtert das Lesen und zeigt einige der besten Schriftbeispiele, die Sie finden.
Das Beste daran: In diesem Blog erfahren Sie immer, welche Schriftarten verwendet werden. Wenn Sie dies mit den Empfehlungen und Listen für Schriftarten kombinieren, finden Sie wirklich etwas, das Sie für fast jedes Designprojekt verwenden können. Lesen Sie unbedingt die Anleitungen und Ressourcen, wenn Sie mit Typografie noch nicht vertraut sind, um Tools zu finden, mit denen Sie lernen können, wie man wie ein Profi über Typ schreibt.
Design und Prototyp
Sobald Sie eine Vorstellung davon haben, welchen Stil Sie mögen und was Sie mit dem Design machen möchten, ist es Zeit, ihn zu skizzieren. Und es gibt viele großartige Tools, die Ihnen auch bei diesem Prozess helfen.
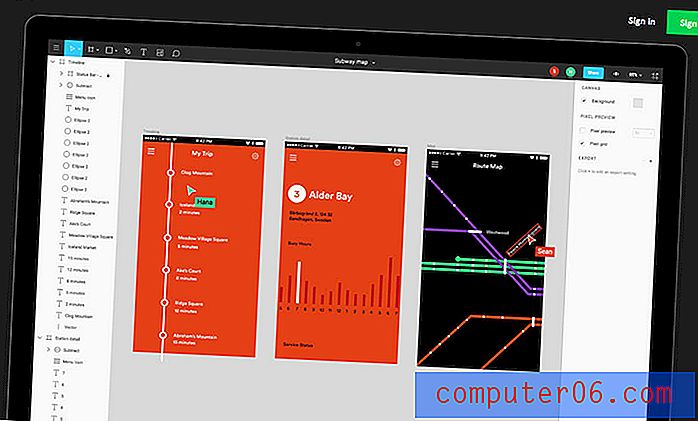
3. Figma

Figma ist ein Tool zum Entwerfen von Schnittstellen, mit dem Sie in Echtzeit mit anderen Mitarbeitern zusammenarbeiten können. Laden Sie das Design hoch und Sie können beim Erstellen einer Website oder App problemlos synchronisieren, Versionen anzeigen und Assets verwalten.
Benutzer können gleichzeitig arbeiten - und Sie können sehen, was passiert und wer es tut. Darüber hinaus enthält das Tool einen Präsentationsmodus, mit dem Sie dem Team oder den Kunden Ideen präsentieren und Kommentare abgeben können. Figma ist zwar robust genug für fortgeschrittene Teams, aber so einfach, dass Anfänger es auch problemlos verwenden können.
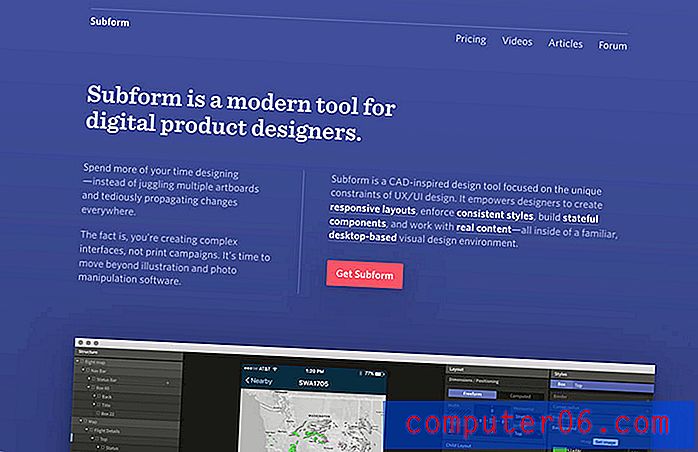
4. Unterformular

Unterformular ist die Antwort auf "Wie kann ich dafür sorgen, dass meine reaktionsfähige Website wirklich geräteübergreifend funktioniert?" Das CAD-inspirierte Tool bietet Designern alles, was sie benötigen, um konsistente Stile für verschiedene Gerätegrößen in einer Desktop-basierten Designumgebung zu erstellen.
Dieses Tool wurde für erfahrene Designer entwickelt, kann aber auch für Anfänger praktisch sein. Es hilft Ihnen, verschiedene Umgebungen während der Arbeit zu simulieren. Auf diese Weise müssen Sie sich nicht vorstellen, wie eine Website auf einem Telefon aussehen wird. Sie können es auf dem Bildschirm sehen.
Das Subform-Paket ist recht robust und lehrt Sie, intuitiver über das Erstellen eines reaktionsschnellen Designs nachzudenken. Und das Beste daran ist, dass die integrierte Design-Engine Layouts an neue Größen anpasst, sodass Sie nicht in jeder Umgebung Zeichenflächen duplizieren oder neu gestalten müssen.
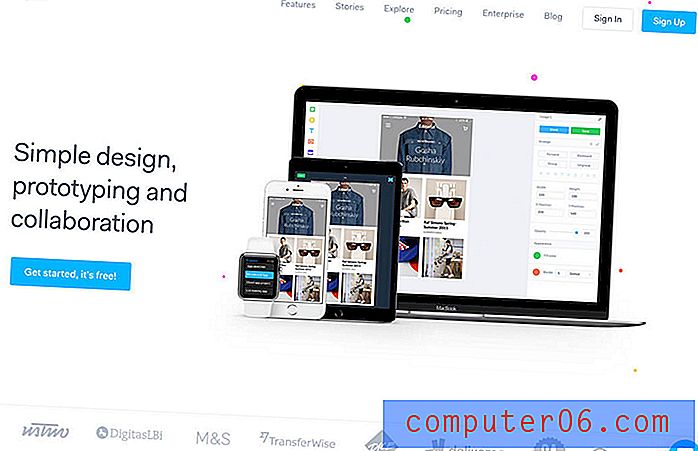
5. Staunen

Marvel ist eine kostenlose App für Mobil- und Web-Prototypen. Sie können damit den Bildschirm entwerfen und mit anderen zusammenarbeiten, um das Design zu verfeinern. Es ist ein guter Ausgangspunkt für kleine Apps und Websites ohne viele Seiten.
Anschließend können Sie mit der App das Design verknüpfen und Animationen und Gesten hinzufügen, sodass es genau so funktioniert, wie Sie es erwarten würden. Auf diese Weise sieht Ihr Prototyp aus und funktioniert wie eine echte App. So können Sie einem Kunden auf einfache Weise ein Design so präsentieren, wie er es verstehen kann.
6. Lingo

Sobald Sie eine Vorstellung davon haben, was Sie tun möchten, kann das Sammeln von Assets oder das Aufrechterhalten von Farbpaletten und Farbfeldern ein Albtraum sein, insbesondere wenn mehrere Benutzer beteiligt sind. Hier kommt Lingo ins Spiel. Die Mac-App ist eine virtuelle Asset-Bibliothek, in der Sie alles behalten können, um ein Team auf dem Laufenden zu halten.
Mit der App können Sie alle Ihre Assets an einem Ort aufbewahren - Bilddateien und Farbfelder. Anschließend können Sie sortieren und mit Tags versehen, um das Auffinden zu erleichtern und Benutzern den Zugriff zum Anzeigen oder Bearbeiten der Assets hinzuzufügen.
WordPress und Blogs
Wussten Sie, dass Unternehmen mit einem Blog 126 Prozent mehr Lead-Wachstum verzeichnen als Unternehmen, die keine Blog-Inhalte erstellen? Unabhängig davon, welche Art von Website Sie haben, ist das Erstellen eines Blogs ein wesentlicher Bestandteil Ihres Inhaltsplans. Für viele Websitebesitzer ist WordPress der Ausgangspunkt.
WordPress ist das bekannteste und am häufigsten verwendete WordPress der Welt. Es stehen zahlreiche Tools und Ressourcen zur Verfügung, mit denen Sie eine Website und ein Blog erstellen können, die genau Ihren Anforderungen entsprechen. Schwitzen Sie nicht Ihr WordPress-Hosting. Mit so vielen wettbewerbsfähigen Optionen ist es einfacher als je zuvor, die perfekte Passform zu finden.
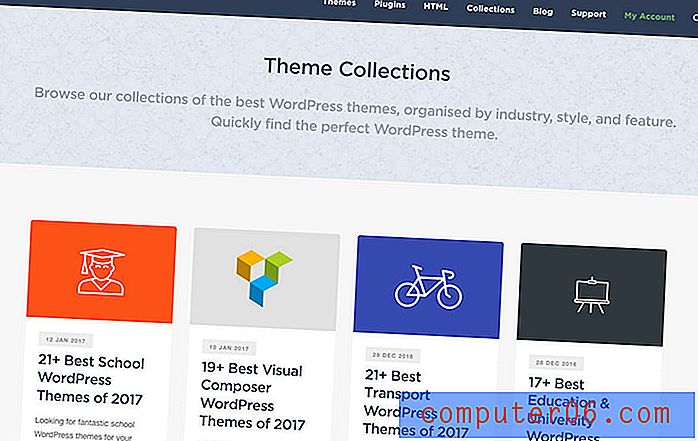
7. Finden Sie ein großartiges Thema

Eine gute WordPress-Site beginnt mit einem großartigen Thema. Ein solides Thema bietet Ihnen alles, was Sie brauchen, um zu beginnen, ohne von Grund auf neu programmieren zu müssen (ein großartiges Tool für Anfänger).
Die Themen reichen von kostenlosen bis zu Premium-Optionen, die normalerweise weniger als 100 US-Dollar kosten. Die Theme Junkie-Galerie ist ein großartiger Ort, um mit Themengruppen nach Website-Typ zu beginnen, damit Sie etwas finden, das alle gewünschten Optionen für Ihr Website-Design bietet.
Anschließend können Sie Plugins hinzufügen, um die benutzerdefinierten Anforderungen für Ihre Website zu erfüllen, z. B. Tools zum Teilen von sozialen Medien, Snippets oder Dashboard-Verwaltung.
8. Passen Sie Ihr Thema an

Das Hinzufügen eines Themas zu einer WordPress-Site reicht nicht aus, um Sie zum Starten zu bewegen. Ohne Anpassungen wird Ihre Website nicht auffallen oder besonders aussehen. Das kann aber auch ziemlich einschüchternd sein.
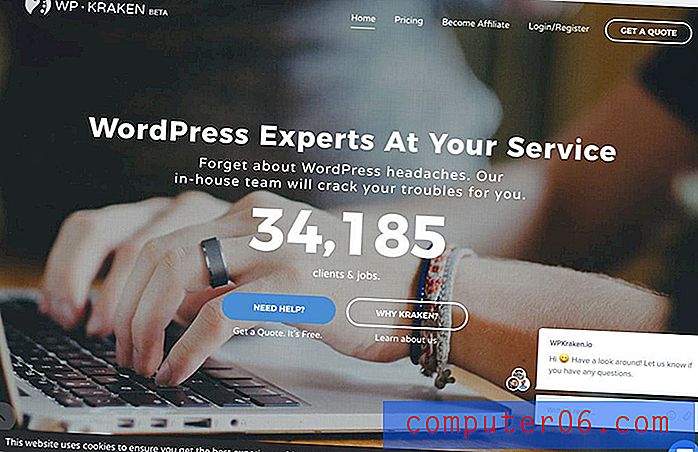
Hier kommt so etwas wie WPKraken ins Spiel. Dieses Expertenteam wird ein Thema für Sie installieren und anpassen. Außerdem können sie jedes kleine Problem lösen, das auf dem Weg auftaucht.
9. Verbessern Sie die Blog-Typografie

Nachdem Sie alle großartigen Schriften von Typewolf durchsucht haben, haben Sie wahrscheinlich eine Vorstellung davon, was Sie tun und was nicht. Easy Google Fonts ist das WordPress-Plugin, das Sie benötigen, um diese Schriften problemlos in Ihr Design zu integrieren.
Mit dem Tool können Sie eine Vorschau von Schriftarten in Echtzeit anzeigen und benutzerdefinierte Steuerelemente für die Verwaltung von Schriftarten erstellen. Und Sie können alles ohne Codierung tun.
10. Verbessern Sie das Blog-Caching

Durch das Zwischenspeichern von Blogs kann Ihre Website für Benutzer schnell geladen werden. WP Super Cache ist schnell und erstellt statische HTML-Dateien für Benutzer, um ein nahtloses Website-Erlebnis zu gewährleisten.
Fürchte dich nicht vor diesem Konzept. Selbst Designer, die mit dem Zwischenspeichern von Websites noch nicht vertraut sind, können dieses Tool verwenden. Es enthält eine umfangreiche Dokumentation, die Sie Schritt für Schritt durch den Installationsprozess führt. (Es ist schwieriger in Ihrer Vorstellung als es tatsächlich ist.)
11. Erhöhen Sie die Sicherheit

Der letzte Schritt, um sicherzustellen, dass Sie eine einsatzbereite Website haben, ist die Sicherheit. Sie benötigen ein Tool, das als Firewall dient, Malware blockiert und Optionen für sichere Anmeldungen und mehr bietet. Wordfence ist das am häufigsten heruntergeladene WordPress-Sicherheits-Plugin. Und das aus gutem Grund; es ist einfach zu bedienen und es funktioniert.
Die kostenlose Open Source-Ressource liefert Ihnen Echtzeitergebnisse und zeigt an, ob jemand versucht, Ihre Website zu hacken. Es enthält auch Benachrichtigungen für Benutzer, die die Website-Statistiken nicht rund um die Uhr anzeigen.
Fazit
Es ist Zeit für Sie, 2017 den Sprung zu wagen und eine Website zu erstellen. Verwenden Sie diesen Ressourcenleitfaden, um loszulegen. Gehen Sie die Tools durch und finden Sie diejenigen, die für Sie funktionieren.
Und haben Sie keine Angst, wenn Sie noch keine Website erstellt haben. Es ist einfacher als Sie vielleicht denken.