7 Tipps zum Entwerfen von Konsistenz
Durch die Konsistenz wird Ihr Design besser, benutzerfreundlicher und praktisch unsichtbar. Es gibt dem Benutzer viel Raum, um das Design so zu erleben, wie Sie es beabsichtigen.
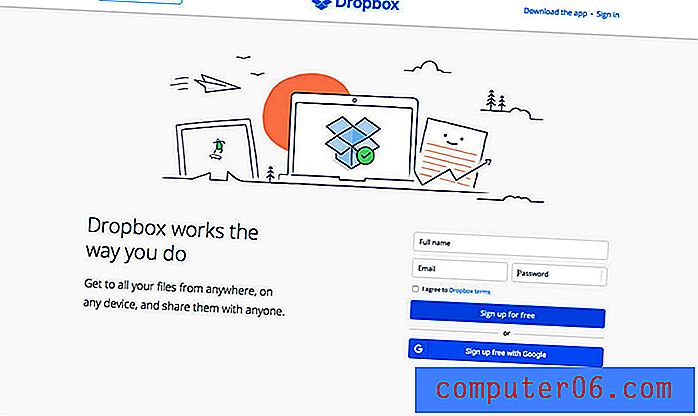
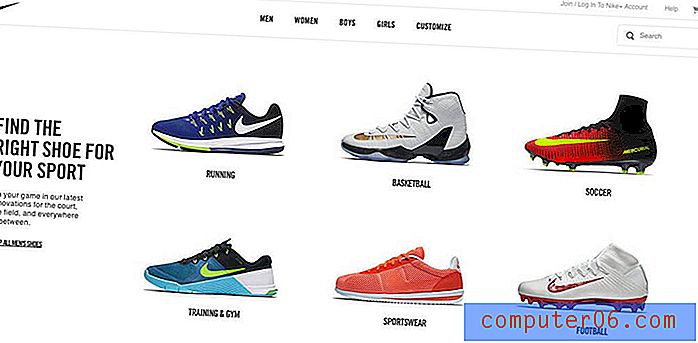
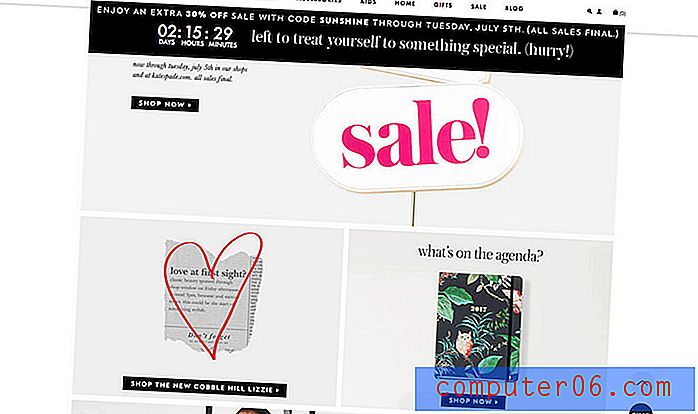
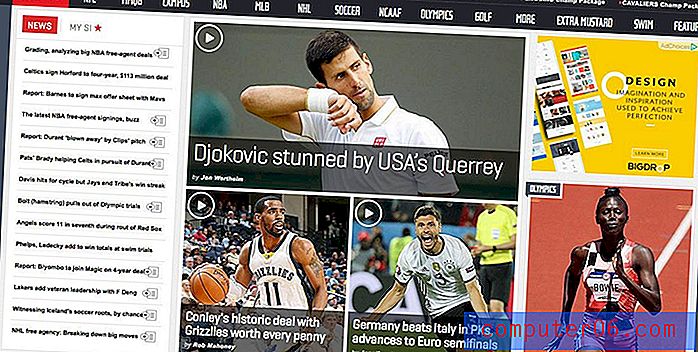
Das Entwerfen auf Konsistenz ist in einigen Fällen ein Kinderspiel und in anderen etwas schwieriger zu verstehen. Konsistenz ist ganz einfach der Faden, der Elemente in einem einzigen Design zusammenhält. Darüber hinaus werden Designs über eine einzelne Kampagne oder Marke hinweg verknüpft, wodurch ein Produkt entsteht, das unterscheidbar, verwendbar und effektiv ist. Beachten Sie insbesondere die folgenden Beispiele. Jede Marke ist führend, wenn es um konsistentes und benutzerfreundliches Design geht.
1. Dominante und sekundäre Farben und Farbtöne

Es gibt einen Grund, warum so viele Informationen zum Erstellen großartiger Farbpaletten verfügbar sind. Farbe kann einer der wichtigsten visuellen Faktoren sein, die eine Marke mit der visuellen Behandlung verbinden.
Eine spezielle Farbkennung kann Benutzern auf einen Blick mitteilen, wer Sie sind. Denken Sie nur daran, wie einige der größten Marken der Welt - Coca-Cola, Facebook, T-Mobile - durch eine Farbe gekennzeichnet sind. Würden Sie diese Marken auch ohne ihren charakteristischen Farbton erkennen?
Eine gute Verwendung von Farben hilft Benutzern auch dabei, sich auf einer Website zu bewegen und zu wissen, dass sie sich noch am richtigen Ort befinden. Wenn Sie mit jedem Klick zu einer Seite mit einer neuen Farbpalette gelangen würden, würden Sie sich fragen, ob Sie am richtigen Ort sind?
Um eine großartige Farbpalette zu erstellen, wählen Sie eine dominante Farbe aus und verwenden Sie Konzepte der Farbtheorie, um ein oder zwei Sekundärfarben hinzuzufügen. Notieren Sie sich dann einen kurzen Satz von Stil- und Verwendungsregeln für jede Farbe und wie sie im gesamten Design verwendet wird. Halten Sie sich an die Regeln und Sie haben Farbkonsistenz. (Bonus: Erstellen Sie eine lustige Sommerfarbpalette.)
2. Typografie Größe, Abstand und Position

So wie Farbe auf einer Palette mit Stilregeln basieren sollte, muss die Typografie genauso behandelt werden. Und für Sie ist das Konzept das gleiche wie bei Farbe.
- Wählen Sie eine dominante Schriftart und Größe.
- Wählen Sie sekundäre Schriftarten und Größen.
Es kann etwas komplexer sein als das für Typografie für das Web, aber Sie haben die Idee, oder? Wenn es um Webstile geht, sollten Sie dem CSS bestimmte Typbehandlungen, Größen, Abstände und Positionen zuordnen, damit jedes Tag (z. B. h1, h2, h3, body usw.) die richtige Typoption aufruft.
Ein weiterer Typ, der an einem einzelnen Ort verwendet wird, z. B. die Navigation, sollte in diesem Element konsistent sein. Benutzer sind ziemlich verwirrt, wenn jedes Navigationselement eine andere Schriftart verwendet. Diese Konsistenz gilt für die gesamte Site. Alle ähnlichen Elemente sollten die gleichen Textbehandlungen verwenden.
3. Größe und Beziehungen der Elemente

Wie groß sind die Elemente in Ihrem Design? Sind alle Tasten gleich groß? Wie wäre es mit Schlagzeilen und Fotos?
Die Größe der Elemente sollte vom Stil abhängen und für jede Verwendung gleich bleiben. (Denken Sie nur daran, wie lustig Ihr Schieberegler aussehen wird, wenn Sie versuchen, Fotos mit unterschiedlichen Formen einzufügen. Es wird nicht funktionieren.)
Gemeinsame Größe und Beziehungen zwischen Elementen helfen Benutzern, Muster zu erkennen und einen visuellen Fluss zu erstellen. Diese Gemeinsamkeiten schaffen Harmonie und Ausgewogenheit, die ein Design leicht verdaulich machen und die Benutzer beschäftigen.
4. Raum und wie er genutzt wird

Genauso wichtig wie die Größe der Elemente ist der Abstand zwischen ihnen. Es gibt nichts Ablenkenderes als ein Design, bei dem Elemente ohne Organisation oder Regeln auf die Leinwand geworfen werden - einige Fotos überlappen sich, während andere möglicherweise viel Platz zwischen ihnen haben.
Der beste Weg, um gemeinsame Abstandsregeln festzulegen und einzuhalten, ist die Verwendung eines Rastersystems. Mithilfe dieser unsichtbaren Linien können Sie bestimmen, wo und wie Elemente platziert werden sollen, damit ein einzelner Block, von Text über Schaltflächen bis hin zu Bildern, perfekt harmoniert.
Denken Sie beim Nachdenken über den Raum daran, sowohl vertikal als auch horizontal auf gleichmäßige Abstände zu achten. Dies beinhaltet die Betrachtung der Beziehung zwischen ähnlichen und unterschiedlichen Elementen. (Es ist in Ordnung, Abstandsregeln für jeden zu haben.)
5. Medienübergreifende Bilder

Markenvisualisierungen wie Bilder und Illustrationen sollten medienübergreifend sein. Unabhängig davon, ob Sie ein Projekt für eine Website oder eine Broschüre, eine Werbetafel oder soziale Medien entwerfen, sollte sich die visuelle Identität der Marke nicht ändern.
Dies beinhaltet häufig die Verwendung eines gemeinsamen Fotosets. Einige Marken haben detaillierte Regeln für die Verwendung von Grafiken - von Farbüberlagerungen oder Wasserzeichen auf allen Bildern bis zu einem bestimmten Seitenverhältnis für alle Fotos. Unabhängig davon, wie Ihr Stil aussehen soll, ist es wichtig, ihn unabhängig vom Standort zu verwenden.
Um dies am effektivsten zu erreichen, ist es wichtig, ein großartiges visuelles Deck mit hochwertigen, hochauflösenden Bildern zu haben, die Sie verwenden und wiederverwenden können.
6. Benutzermuster, die natürlich funktionieren

Ihr Design muss wie andere ähnliche Designs funktionieren und akzeptierten Benutzermustern folgen. Zu oft möchten Designer etwas anderes mit der Funktionsweise machen. Fallen Sie nicht in diese Falle.
Wenn eine Website, eine App oder ein gedrucktes Element wie erwartet funktioniert, können sie problemlos damit interagieren. Sie werden wissen, was zu tun ist, und das Design wird etwas unsichtbar, wenn die Benutzerfreundlichkeit durchscheint. (Dies ist Ihr eigentliches Ziel als Designer.)
Es gibt vier Arten von allgemein akzeptierten Mustern, über die man nachdenken muss:
- Inhaltsmuster: Stil und Ton des Inhalts und Ihrer Marke
- Markup-Muster: HTML und CSS, die Sie über Seiten und die gesamte Website hinweg entwerfen müssen
- Entwurfsmuster: Das Aussehen jedes Elements im Entwurf und aller zugehörigen Stile
- Benutzermuster: Wie Benutzer mit Designelementen wie Schaltflächen, Menüs oder Symbolen interagieren
7. Elemente der Benutzeroberfläche, die haften bleiben

Dies ist keine klebrige Navigation, aber es ist eine ähnliche Idee.
Jedes Interaktions- und Schnittstellenelement sollte sich gleich verhalten.
- Links werden direkt oder in einem neuen Tab geöffnet (wählen Sie einen für jeden Link aus)
- Die Tasten haben durchweg die gleiche Farbe
- Die Navigation bleibt am selben Ort und enthält dieselben Optionen
- Fußzeilen und Seitenleisten sollten eine bestimmte Position und Größe haben (machen Sie die Fußzeile auf einer Seite nicht groß und auf der nächsten winzig
- Symbole sind erkennbar und machen das, was Benutzer erwarten
- Klickbare Elemente sind immer anklickbar (z. B. Fotos, die verlinken).
Die Liste über ist ein Sprungbrett, das alle kleinen Details zeigt, über die Sie in Bezug auf Klebrigkeit und Benutzerfreundlichkeit nachdenken müssen. Denken Sie daran, wenn Sie einem Element erlauben, eine Aktion auszuführen, sollte es wahrscheinlich universell sein.
Fazit
Designkonsistenz schafft die Struktur, die Benutzer wünschen. Es schafft auch einen Rahmen, den Benutzer verstehen und der zur allgemeinen Benutzerfreundlichkeit und zum Engagement beiträgt.
Es beginnt mit einer Reihe von Regeln und einem Styleguide für jedes Projekt. Auch wenn Sie alleine arbeiten, erstellen Sie eine Liste mit Regeln, wie ein Projekt Farbe, Typ, Größe, Raum, Elemente der Benutzeroberfläche und Interaktionen verwendet. Dies beschleunigt den Entwurfsprozess für Sie und führt zu einem besseren, benutzerfreundlicheren Entwurf.