Ein einfacher Design-Trick: Verwenden der natürlichen Linien eines Fotos
Heute werden wir einen supereinfachen Designtrick erforschen, um Text und Fotos auf interessante Weise zu kombinieren. Ich werde Ihnen vier Methoden beibringen, wie Sie anhand der Direktionalität eines Fotos ein entsprechendes Designlayout bestimmen können.
Dieser wird Spaß machen und wird sicherlich die Art und Weise herausfordern, wie Sie über Bilder in Ihren Designs denken. Lehnen Sie sich also zurück und machen Sie mit!
Keine Vorschriften
Ich werde diesem Artikel ein kurzes Eingeständnis machen, dass die folgenden Tipps keine festen Regeln darstellen, die Sie bei Ihrer Entwurfsarbeit befolgen müssen. Stattdessen ist es einfach eine Methode (in vier Teilen), mit der Sie verschiedene Designelemente in Bezug auf den Inhalt eines Fotos ausrichten können.
Überlegungen wie Leerzeichen wirken sich natürlich häufig hauptsächlich darauf aus, wo Sie Text auf einem Foto platzieren. Denken Sie daran, wenn Sie auf diese Weise mit Ihren eigenen Bildern arbeiten.
Warum überhaupt?
Obwohl dies nicht unbedingt erforderlich ist, empfehle ich Ihnen dringend, die harten Linien in einem Foto, die Sie mit Text und Grafiken kombinieren möchten, immer genau zu betrachten. Wiederholung ist eines der wichtigsten Gestaltungsprinzipien und dies ist eine natürliche Umsetzung dieser Idee. Indem Sie das Foto analysieren und seiner Richtung folgen, finden Sie unglaublich einfache Möglichkeiten, um Ihre Grafiken und Texte wirklich integriert aussehen zu lassen, als ob das Bild ausdrücklich für den Zweck erstellt wurde, für den Sie es verwenden. Eine große Illusion, wenn Sie Material verwenden .
Was meine ich damit, dass Sie den vorhandenen Linien auf einem Foto folgen? Lass uns mal sehen.
Wörtlich
Unsere erste Methode zur Verwendung der Linien in einem Foto ist die einfachste und direkteste. Alles, was Sie tun müssen, ist, den Inhalt des Bildes zu analysieren und harte Linien zu verwenden, um Ihre Grafik auf eine sehr wörtliche Weise auszurichten.
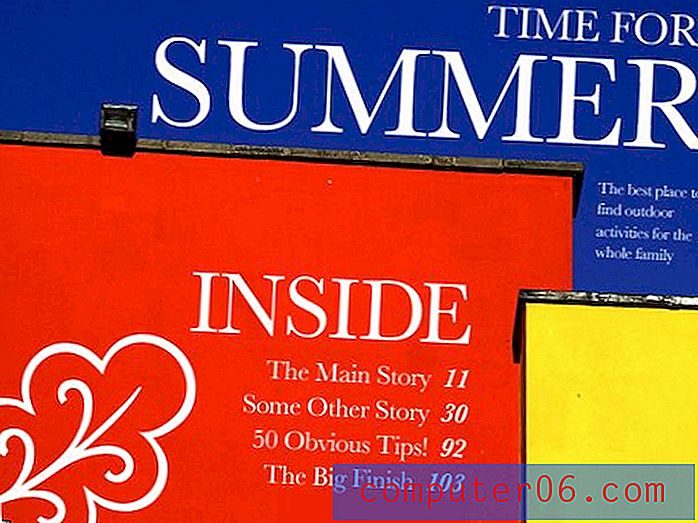
Der erste Schritt in diesem Prozess besteht offensichtlich darin, das richtige Foto zu finden. Nicht jedes Bild eignet sich für die Techniken in diesem Artikel. Voraussetzung ist, dass Sie etwas mit klaren und harten Kanten verwenden. Das folgende Bild des Fotografen Stephen Heron ist ein perfektes Beispiel.

Wie Sie sehen können, gibt es viele verschiedene, große und einfarbige Bereiche. Der Rahmen der Gebäude bietet natürlich getrennte Abschnitte, die als Container für unsere Inhalte dienen können.
In der modifizierten Version unten habe ich dem Bild einige grafische Hinweise hinzugefügt, damit Sie anfangen können, den Linienfluss als etwas zu betrachten, das auffällt und leicht verwendet werden kann.

Unter Berücksichtigung dieser Richtlinien können wir unseren Inhalt genau in Übereinstimmung mit diesen vorhandenen Zeilen platzieren. Das Ergebnis ist ganz nett. Für sich genommen scheint dieses Layout unberechenbar zu sein, aber mit dem Bild, das unsere Platzierung regelt, funktioniert es perfekt.

Zu offensichtlich, oder? Sie brauchten keinen Artikel, in dem Sie aufgefordert wurden, Text an der natürlichsten Stelle eines Fotos zu platzieren! Dies ist lediglich der Ausgangspunkt unseres Gesprächs. Wir können diese Logik verwenden, um noch weiter auf einige Platzierungen einzugehen, die Sie möglicherweise nicht so sehr ansprechen.
Erweitertes Literal
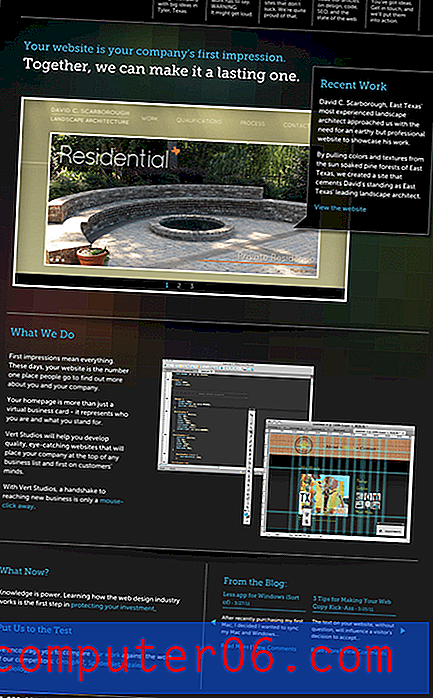
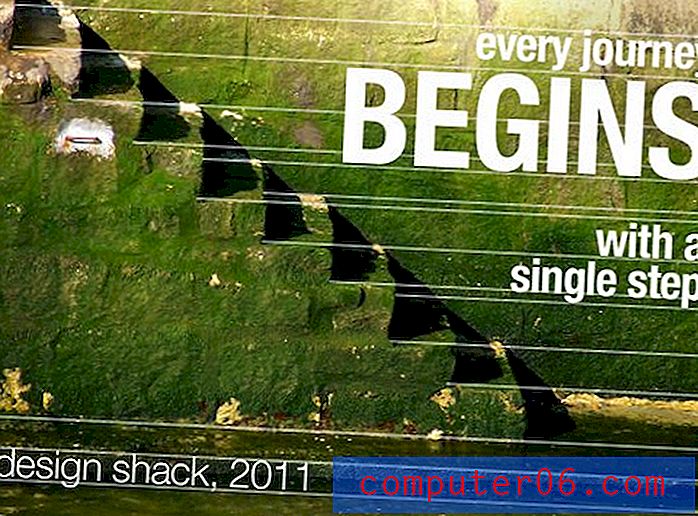
Im vorherigen Beispiel haben wir unseren Text und unsere Grafiken direkt auf die vorhandenen Linien und Kanten im Foto platziert. Es ist jedoch häufig der Fall, dass ein geschäftiges Foto verhindert, dass dies eine natürliche Platzierung ist. In diesem Foto von theklan würde beispielsweise das Platzieren von Text direkt über der Treppe das Lesen von Inhalten erschweren.

Der natürliche Bereich der Leerzeichen befindet sich auf der rechten Seite, wo wir eine große leere Wand haben, mit der wir arbeiten können. Jetzt könnten wir unseren Text willkürlich in diesen Bereich werfen und ihn einen Tag nennen, oder wir könnten unsere Platzierung etwas gezielter gestalten, indem wir die bestehenden Richtlinien berücksichtigen, die das Foto uns bietet.

Beachten Sie, wie ich die Linien so gezeichnet habe, dass sie mit den Schritten übereinstimmen, obwohl sie sich nicht über die gesamte Seite erstrecken. Die Schritte dienen als Hauptschwerpunkt des Bildes und haben so schöne harte Linien, dass Ihre Augen dazu neigen, ihnen zu folgen. Wenn wir dann diese Zeilen verwenden, sollte unser Text theoretisch eine sehr natürliche Platzierung haben, die sehr gut zum Bild zu passen scheint.

Beachten Sie, dass jedes einzelne Textstück von oben nach unten eine sehr absichtliche Platzierung aufweist, die mit der bereits vorhandenen Richtwirkung des Bildes übereinstimmt. Diese Zeilen bestimmen nicht nur, wo ich den Text einstelle, sondern auch die Größe jedes Stücks.
Diesmal ist unser resultierender Effekt viel subtiler. Die meisten Zuschauer werden nicht einmal bemerken, was Sie getan haben, und dennoch ist die Art und Weise, wie der Text platziert wird, definitiv richtig.

Wiederholung
Erinnerst du dich an die Wiederholung eines guten Freundes? Dieses Mal werden wir dieses Prinzip im Lichte der vorhandenen Linien auf dem Foto stark nutzen.
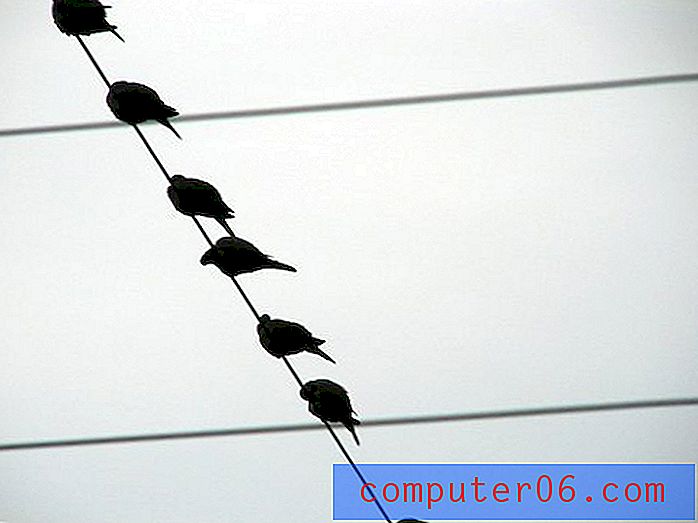
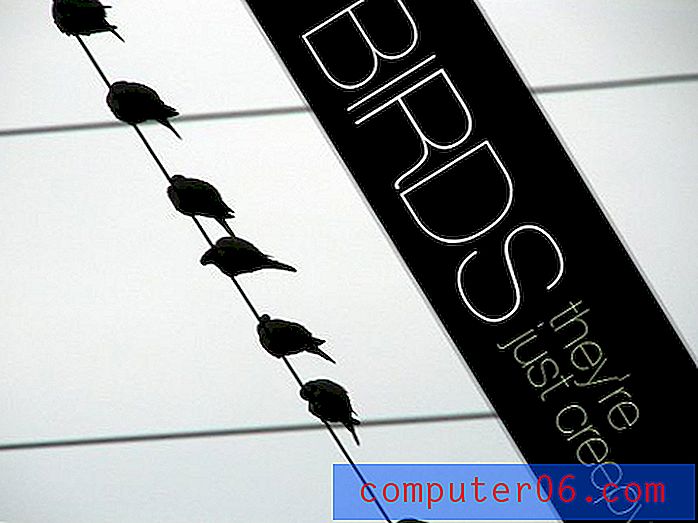
Das folgende Bild von Vögeln auf einem Draht, aufgenommen von Lali Masriera, bietet die perfekte Leinwand für dieses Experiment. Die Linien hier sind kristallklar und rechts gibt es viele Leerzeichen, die wir für Inhalte verwenden können.

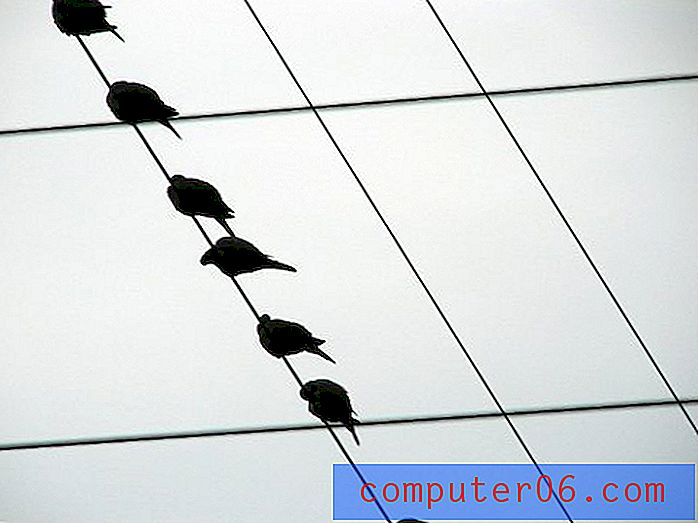
Dieses Mal habe ich beim Platzieren meiner Zeilen etwas anderes gemacht. Ich habe nicht nur Linien platziert, die vorhandenen Elementen auf der Seite entsprechen, sondern diese auch als Ausgangspunkt für ein Muster oder Raster verwendet. Ich nehme mir einige Freiheiten und füge meine eigenen Zeilen hinzu, aber sie ahmen die bereits vorhandenen direkt nach. Dies wird unsere Platzierung einfach ein bisschen natürlicher machen, als wenn wir uns dieser Richtwirkung mit einer perfekt vertikalen Platzierung widersetzen würden.

Mit diesen Zeilen haben wir klare und verwendbare Abschnitte erstellt. Beachten Sie, dass diese im Originalbild nicht unbedingt in dieser Form vorhanden waren, wie in unserem ersten Beispiel. Stattdessen haben wir den vorhandenen Inhalt als Inspiration für eine sich wiederholende Form verwendet.

Denken Sie daran, dass Sie dieses Prinzip auf die Spitze treiben und Ihren Text tatsächlich drehen können, um die Richtwirkung der vorhandenen Linien weiter nachzuahmen.

Inspirierte Symmetrie
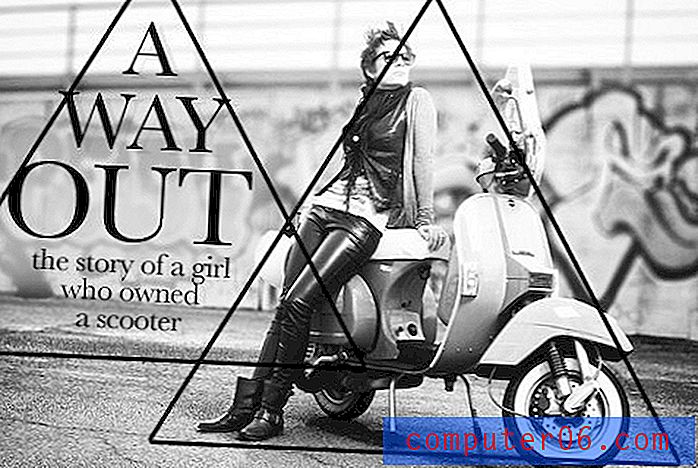
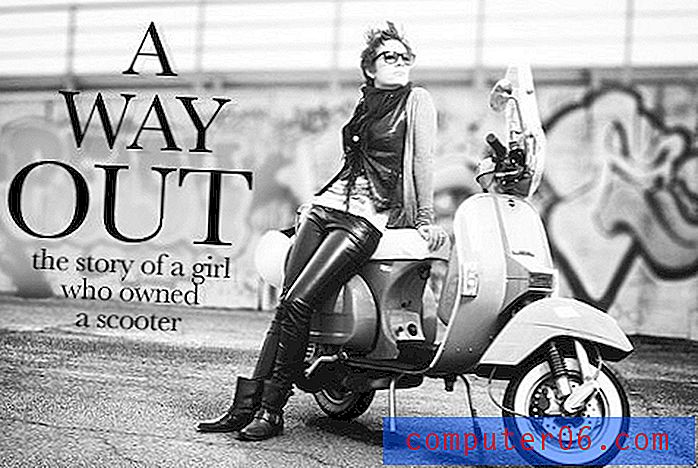
In unserem letzten Beispiel verwenden wir eine Methode, die der obigen Wiederholungsmethode sehr ähnlich ist, jedoch komplexer. Zu Beginn habe ich dieses großartige Bild von Fotograf Daniel Zedda aufgenommen.

Ich liebe dieses Bild wirklich, die Komposition ist unglaublich solide und verwendet eine Technik, die oft in der europäischen Renaissancekunst zu finden ist. Wenn wir an die stärksten natürlichen Linien in diesem Foto denken, erstrecken sie sich nicht wirklich über das Bild wie in den vorherigen Beispielen. Stattdessen sehen wir eine sehr definierte Pyramide Gestalt annehmen.

Wir können diese Form als Inspiration dafür verwenden, wie wir unseren Text auf der Seite platzieren, genau wie wir es mit dem Vogelfoto getan haben. Zeichnen Sie dazu die Linien, aus denen das Dreieck besteht, kopieren Sie das Dreieck und platzieren Sie es im Bereich links. Verwenden Sie dieses neue Dreieck schließlich als Leitfaden für die Textplatzierung.

Beachten Sie, dass ich im Endergebnis unten die Pyramidenform nicht ganz bis zum Ende fortgesetzt habe. Stattdessen schienen meine Textzeilen natürlich einer fast rautenförmigen Form zu entsprechen, und das ist völlig akzeptabel. Auch hier legen Sie die Regeln fest. Sie können also die natürlichen Linien auf dem Foto verzerren und überdenken, anstatt sie einfach so wörtlich zu nehmen.

Fazit
Das Ziel hier ist es, meinen Vorschlägen nicht genau zu folgen, sondern einfach bewusster zu werden, wie der vorhandene Inhalt eines Fotos verwendet werden kann, um Sie zu führen und zu inspirieren, einzigartige Designs zu erstellen, die sich von der Form des Ausstechers lösen, die so einfach zu bedienen ist fallen in.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zu diesen Beispielen mit. Denken Sie über die Ausrichtung des Inhalts eines Fotos nach, bevor Sie Elemente hinzufügen, oder ist dies eine neue Idee für Sie?