Zweckmäßige Konstruktionsprinzipien brechen
Regeln. Sie halten unsere Designs sauber, konsistent, ausgerichtet und fokussiert. Die Grundprinzipien, auf denen gutes Design basiert, sind für die Ausbildung eines jeden Designers unbedingt erforderlich.
Das Tolle an Designregeln ist jedoch, dass sie gebrochen werden können und sollten, vorausgesetzt, Sie wissen, was Sie tun. Lesen Sie weiter, um einige Beispiele dafür zu sehen, wie Designprinzipien effektiv gebrochen werden, um ein Projekt zu verbessern.
Entdecken Sie Designressourcen
Kennen Sie die Regeln, bevor Sie sie brechen
Wie viele andere Berufe und Branchen unterliegt auch die Welt der Webprofis einer Reihe grundlegender Anforderungen, die alle Mitglieder der Community genau kennen sollten. Wir neigen dazu, diese Grundlagen als die Prinzipien des Designs zu bezeichnen, und jedes Design, das sein Salz wert ist, zeigt ein gewisses Maß an Eignung für diese Prinzipien.
Einige Designer erwerben ihr Verständnis für Designprinzipien durch formale Schulung oder Ausbildung, während andere durch Übung und allgemeines Verständnis das gleiche Kompetenzniveau erreichen. Keine der beiden Methoden ist richtig oder falsch, aber wenn Sie in irgendeiner Funktion ein hochrangiger Designer sind, üben Sie solide Gestaltungsprinzipien aus, unabhängig davon, ob Sie es wissen oder nicht.
Das Webdesign hat viele Aspekte, und die Kontrolle über diese Grundlagen ist nicht die einzige Voraussetzung, um auf diesem Gebiet erfolgreich zu sein. Ohne sie gehen wir jedoch mit Sicherheit den harten Weg zum Erfolg. Aber wie bei jedem guten Regelwerk sind die Prinzipien des Webdesigns gelegentlich besser geeignet, wenn sie verbogen oder vollständig gebrochen werden.
Was sind gute Designprinzipien?
Was sind die Prinzipien des Designs? Nun, dies ist ein Thema, das schon viel behandelt wurde, und jede Menge Forschung (Google-Suche) wird zeigen, dass es keine einzige richtige Antwort gibt.
Verschiedene Agenturen, Unternehmen und Fachleute können Listen ihrer persönlichen Gestaltungsprinzipien erstellen. Während viele dieser einzelnen Sätze von Prinzipien Variationen enthalten können, gibt es eine signifikante und spürbare Überlappung. Jeremy Keith hat uns den Gefallen getan, eine großartige Sammlung von Designprinzipien zum Durchsuchen zusammenzustellen.
Ein kurzer Blick durch diese Ressourcen zeigt ein gewisses Maß an Konsistenz zwischen verschiedenen Perspektiven. Zu jedem vernünftigen Satz dieser Grundsätze gehören unter anderem Punkte zum richtigen Abstand oder zur Verwendung von Leerzeichen, zur Konzentration auf die Benutzer, zur Durchsetzung der Konsistenz, zur Vereinfachung Ihres Designs, zur Nützlichkeit und zur Vermeidung von Redundanz. All dies sind gute Dinge. Sie wurden als entscheidend für den Entwurfsprozess definiert, da sie effektive Werkzeuge für den Aufbau eines erfolgreichen Produkts oder einer erfolgreichen Online-Dienstleistung sind.
Wenn eine solide Reihe von Designprinzipien für unsere Designer-Toolbox so wichtig ist, warum sollte ich dann vorschlagen, dass es eine gute Idee ist, sie zu brechen? Nun, aus ein paar Gründen wirklich.
Zunächst einmal ist das Erforschen außerhalb der Grenzen guten Designs eine großartige Übung, um die Grenzen von richtig und falsch zu erkunden, was zu einem besseren Verständnis dessen führt, was eine Wahl besser macht als eine andere. Der Grund, an dem wir wirklich interessiert sind, ist, dass es Anwendungsfälle gibt, um die Regeln zu brechen, die die Benutzererfahrung verbessern.
Die Regeln für den Nutzen brechen
Ich denke, es ist wichtig zu sagen, dass ich nie einen Fall gefunden habe, in dem sich das Erstellen einer Website gegen alle Prinzipien guten Designs als eine entfernt gute Idee herausgestellt hat. Der Zweck dieses Artikels und der darin enthaltenen Beispiele besteht darin, zu demonstrieren, wie das Umlegen des Schalters auf ein oder zwei Standardprinzipien zu einem Vorteil für Ihre Benutzer führen kann. Zu verstehen, wo Sie die Grenze überschreiten möchten und wie dies vom jeweiligen Projekt abhängt, hoffe ich, dass einige Beispiele den Ball ins Rollen bringen und Ihnen dabei helfen, darüber nachzudenken, wie dies für Sie hilfreich sein kann.
Überprüfen Sie Popups
Beginnen wir diese Party mit einem kleinen Design-Fauxpas, mit dem wir alle ziemlich vertraut sein sollten. Ich spreche von der Augenrolle, die die Popup-Meldung "Sind Sie sicher ..." auslöst. Wir sehen dieses Muster in allen möglichen Kontexten, von Websites über Spiele bis hin zu allen Arten von Softwareschnittstellen. Wir stoßen so oft darauf, dass ich anfange zu erwarten, dass meine Haustür mich fragt, ob ich sicher bin, dass ich sie wirklich schließen möchte.

Ich werfe dir hier einen Softball. Wir wissen, dass dieses Entwurfsmuster vorhanden ist, um zu verhindern, dass wir versehentlich die Datei schließen, an der wir vergessen haben, dass wir Änderungen vorgenommen oder möglicherweise nicht gespeichert haben. Selbst wenn wir 99% der Zeit auf "Nein" klicken, könnte 1% eine Erinnerung daran sein, eine Datei zu speichern, an der Sie stundenlang gearbeitet haben, oder eine Entscheidung zu vermeiden, die aufgrund eines Unfalls eingeleitet wurde. Wir haben uns ziemlich an dieses Verhalten gewöhnt, daher ist es möglicherweise schwierig, es als Übung zu betrachten, um die Prinzipien des Designs zu brechen. Wenn wir jedoch innehalten und darüber nachdenken, wird klar, dass dies ein Beispiel für das Brechen der Regeln zum Nutzen ist von Benutzern.
Das Anzeigen eines Nachrichten-Popups auf dem Bildschirm, nachdem ein Benutzer eine Aktion ausgeführt hat, ist ein redundantes System, das zusätzliche Klicks generiert und verhindert, dass der Benutzer eine Aufgabe auf schnellste und einfachste Weise ausführt. In der Tat verstoßen all diese Dinge direkt gegen gute Gestaltungsprinzipien, doch das Muster bleibt und bleibt wirksam. Bis sich die Menschen, die unsere Designs verwenden, als fehlerfrei erweisen, bleibt es eine gute Idee, die Regeln auf diese Weise zu brechen.
Nicht so einfach
Wie wäre es mit etwas weniger eindeutigem und allgemeinem als dem ersten Beispiel? Lassen Sie uns in die Einfachheit graben. Kein Mangel an Designdokumenten unterstreicht die Einfachheit als Kernbestandteil eines guten Designs und als Hauptaufgabe für einen Designer. In der Tat verbringen wir viel Zeit und Mühe damit, herauszufinden, wie komplexe Verhaltensweisen aufgenommen und so gestaltet werden können, dass Besucher sie auf einfache Weise konsumieren können. Es gibt viele Beispiele für Einfachheit in Aktion, aber effektive Beispiele für die umgekehrte Einfachheitregel zu finden, erweist sich auch nicht als große Herausforderung.


Sie müssen nicht über einige Ihrer Lieblings-Apps oder Websites hinausschauen, um zu sehen, dass ein hohes Maß an Komplexität als Designstrategie ins Spiel kommt. Was macht Komplexität zur Präferenz für ein bestimmtes Design? Nun, unsere beiden Beispiele haben einige Gemeinsamkeiten und einige Unterschiede.
Erstens bemühen sich beide Designs, dem Benutzer so viele Informationen wie möglich zu präsentieren. Zweitens ist die Erfahrung in beiden Fällen so konzipiert, dass ein vorher festgelegter Fokus fehlt. Anstatt dem Benutzer primären oder sekundären Inhalt zu liefern, wird alles in einem gleichmäßigen Maßstab dargestellt, und der Benutzer kann die Informationen scannen und den Inhalt eingeben, der natürlich das größte Interesse weckt.
Dies funktioniert tatsächlich recht gut für Websites wie Pinterest oder Twitter-Feed-Anwendungen, da manuelle Interaktionen entfernt werden. Anstatt auf Schaltflächen zu klicken, um die Informationen auf eine begrenzte Anzahl von Arten zu filtern, kann sich der Benutzer auf sein eigenes Gehirn verlassen, um die für ihn zu diesem Zeitpunkt wichtigsten Informationen auszuwählen. Dies ermöglicht es der Erfahrung, unendlich persönlich und selbstbestimmt zu sein.
Wenn der Schuh passt '
Was ist mit so etwas wie Fitts Gesetz? Ein Gesetzesverstoß wird sicherlich immer zu einem negativen Ergebnis führen! Das Gesetz von Fitt besagt, dass die Reduzierung des Abstands zwischen Aktionen als Teil unseres Designs die Benutzerfreundlichkeit verbessert. Aber ist es so schwer, sich ein Szenario vorzustellen, in dem zwei verschiedene Aktionen, die für unseren Benutzer gleichermaßen wahrscheinlich sind, zu zwei völlig unterschiedlichen Verhaltensweisen führen würden?
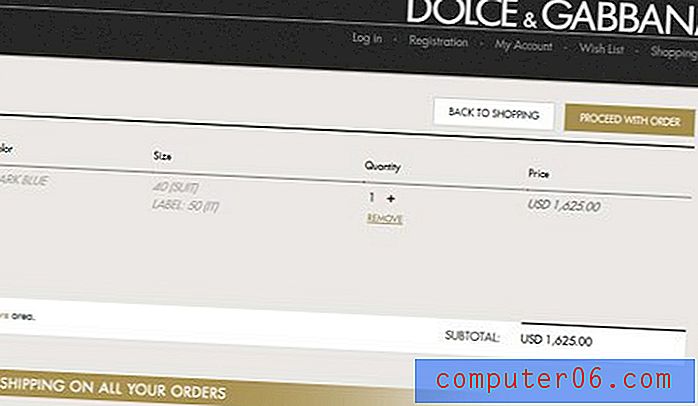
Nehmen Sie zum Beispiel die Erfahrung, in Ihrem bevorzugten Online-Shop auszuchecken. Wenn wir einen Artikel in unseren Warenkorb legen oder auf eine Schaltfläche zum Auschecken klicken, werden wir häufig zu einem Bildschirm weitergeleitet, auf dem die Artikel, die wir kaufen möchten, überprüft werden. Außerdem erhalten wir verschiedene Optionen, mit denen wir auswählen können, wie wir von hier aus vorgehen möchten. Einige beliebte Optionen sind das Fortfahren mit dem Kauf, das Fortsetzen des Einkaufsbummels oder das Löschen oder Bearbeiten Ihrer Auswahl. Alle diese Aktionen beziehen sich auf das Verhalten Ihres Einkaufs, sodass es sinnvoll ist, einen gemeinsamen Bereich zu füllen.

Der Checkout-Prozess von Dolce und Gabbana folgt dem Fittschen Gesetz. Unsere Benutzer möchten möglicherweise wieder einkaufen oder mit ihrer Bestellung fortfahren und die Optionen zusammenstellen, da sie sicher sind, dass beide Entscheidungen gleich schnell getroffen werden können. Das Problem mit diesem Muster ähnelt unserem ersten Beispiel. Wenn der Benutzer einmal von hundert auf die falsche Schaltfläche klickt, haben Sie mehr Zeit gekostet und mehr Frustration verursacht als mit den 99 schnell korrekten Klicks.

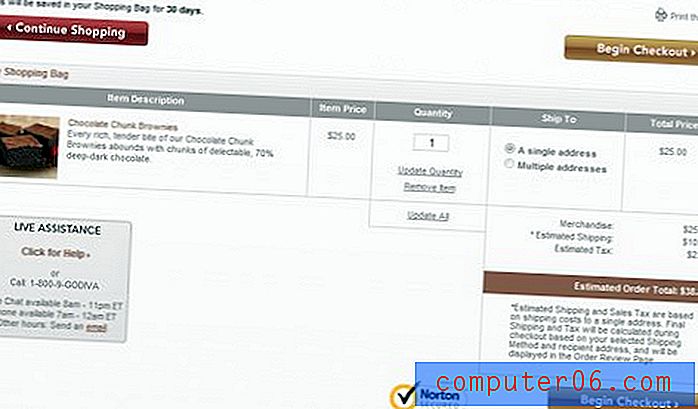
Auf dem Godiva-Checkout-Bildschirm sehen wir die Schaltflächen klarer definiert. Je nachdem, wo sich Ihre Maus (oder Ihr Finger) befindet, werden Sie etwas länger brauchen, um zu einer zu gelangen, aber genau darum geht es. Es gibt Zeiten, in denen wir unsere Benutzer aus dieser Denkweise herausholen möchten, an der wir so hart arbeiten, um sie zu etablieren. Gelegentlich müssen sie über ihre Entscheidung nachdenken, und der Prozess des Findens und Erreichens der Schaltfläche, auf die Sie klicken möchten, zwingt den Benutzer, genau zu erkennen, was diese Schaltfläche tun wird.
Moderation ist der Schlüssel
Vielleicht war es mehr als ein Zufall, mit einer Website zu schließen, die sich der Schokolade widmet. Der Schlüssel zum effektiven Arbeiten außerhalb der Grenzen guter Gestaltungsprinzipien liegt in der Verwendung von Moderation. Obwohl es möglicherweise sinnvoll ist, einige Schaltflächen zu trennen, ist es wahrscheinlich nicht sinnvoll, eine davon auszublenden, da Ihre Benutzer ein wenig nachdenken müssen. In diesem Sinne werden Sie mit Sicherheit feststellen, dass dieser Ansatz, die Regeln zu brechen, in den meisten Situationen falsch ist.
Nur in unserem Streben nach einem tiefen Verständnis von Design suchen wir nach diesen Szenarien, die in der Minderheit leben. Wenn Sie mit Ihrem Fachwissen über die Prinzipien des Designs vertraut sind, ist dies eine großartige Übung. Auf der anderen Seite kann dieses Spiel des Teufelsanwalts ein wunderbares Lernwerkzeug sein, wenn Sie am Anfang eines Designers stehen.
In jedem Fall liegt es in unserem besten Interesse, Gestaltungsprinzipien eher als Regeln als als Dogmen zu verstehen. Wenn der Inhalt das Design bestimmt und der Benutzer an erster Stelle steht, sollten wir nicht zulassen, dass Regeln die Bereitstellung des besten Designs behindern. Haben Sie die Gelegenheit gehabt, einige Gestaltungsprinzipien zur Verbesserung eines Projekts zu brechen? Wenn ja, was waren die Ergebnisse?