Designtrend: Offene Konzeptlayouts
Wenn Sie sich im Fernsehen Heimwerkersendungen ansehen, lautet der am häufigsten wiederholte Satz „offenes Konzeptlayout“. Wussten Sie, dass Sie Ihren Weg zu einem offenen Layout auch im Website-Design basteln können? Dieser Designtrend ist mehr als nur eine Heimwerkeridee.
Offene Konzepte sind ein unterhaltsames und funktionales visuelles Muster, mit dem Benutzer auf Ihrer Website navigieren und gleichzeitig die digitale Unordnung kontrollieren können. So geht's mit 10 Mini-Fallstudien und Beispielen!
Öffnen Sie den Concept Primer
In der Wohngestaltung ist ein offenes Konzept ein Layout, bei dem mehrere Räume auf eine Weise zusammenkommen, die einen Fluss aufweist, der den Raum von Raum zu Raum maximiert, z. B. ein großer Grundriss für eine Küche und einen Wohnraum.
„Der visuelle Fluss muss für die Benutzer offensichtlich sein, damit sie genau wissen, was zu tun ist.“Im Webdesign ist das Konzept sehr ähnlich. Ein offenes Konzeptlayout sorgt für einen hervorragenden Fluss zwischen Elementen auf helle und luftige Weise. Das Design maximiert die Nutzung des Leerraums und verwendet einfache Elemente mit viel Harmonie, Gleichgewicht und einem einfachen Fluss.
Die Verwendung von Farben kann fett oder rationalisiert sein, und die Seiten können einen kurzen oder langen Bildlauf enthalten.
Diese Layouts funktionieren häufig am besten mit einem detaillierten Plan und Ablauf für das Design, der in einem einzigen Aufruf zum Handeln endet. Der Versuch, zu viele Elemente und Teile zu kombinieren, kann zu einem durcheinandergebrachten Design führen. Bei der Arbeit mit einem offenen Konzeptdesign-Trend ist zu beachten, dass der visuelle Fluss für die Benutzer offensichtlich sein muss, damit sie genau wissen, was mit dem Design zu tun ist und wie sie darin navigieren.
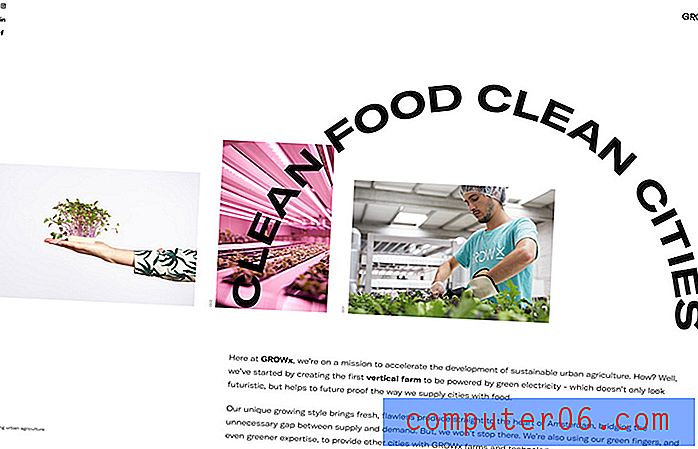
GrowX

GrowX verwendet eine großartige Kombination aus Leerraum, sauberen Bildern und Text sowie eine interessante Funktion mit einer gewölbten Überschrift, um Elemente in einem offenen Raum zu mischen.
Der hier verwendete Überlagerungseffekt bei Text und Bildern ist eine gängige Technik bei offenen Konzeptentwürfen. Die Verwendung von Ebenen kann dazu beitragen, den Benutzer von einem Element zum nächsten zu ziehen und den visuellen Fluss in Bewegung zu halten.
Bei offenen Konzeptentwürfen ist zu beachten, dass sich Benutzer im Raum verlieren können. Dank eines cleveren „Tricks“ und mehrschichtiger Elemente wissen Benutzer genau, wo sie auf dieser Website suchen müssen.
NooFlow

Während die meisten offenen Konzeptideen Sie sofort an Weißraum denken lassen, der tatsächlich weiß ist, beweist NooFlow, dass Farbe ebenso atemberaubend sein kann.
Das Design mischt Elemente mit einem ausgewogenen Text- und Bilddesign in einer fast geteilten Bildschirmästhetik. Was alles zusammenbringt, ist, dass die Farbpalette zwar hell, aber einfach ist. Durch das Eliminieren anderer Farbtöne hat das offene Design einen Fluss, der sich einfach anfühlt und Benutzer dazu ermutigt, sich durch das Design zu bewegen.
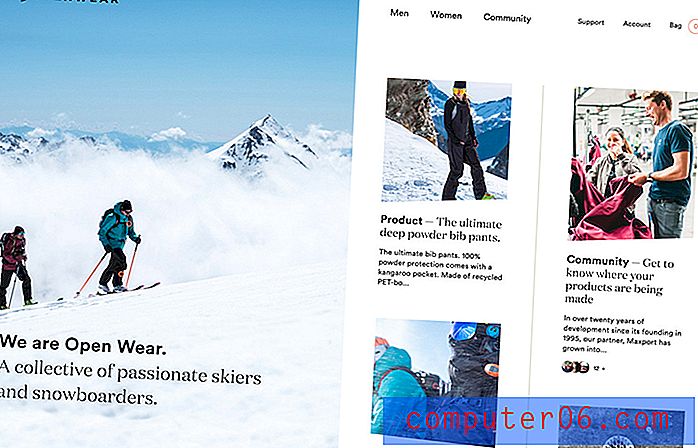
Open Wear

Open Wear verwendet ein vollständiges Split-Screen-Konzept, jedoch mit Richtungsbildern, die Benutzer in Richtung Inhalt bewegen.
Dieser Entwurf sieht dank der Fotoauswahl noch offener aus. Der Inhalt hier eignet sich für viel Weiß in den Bildern, die den weißen Hintergrund ausgleichen. Insgesamt fühlt sich der visuelle Umriss luftig und frisch an, obwohl es viele Elemente und visuelle Einstiegspunkte gibt.
Denken Sie an dasselbe Design mit einem linken Foto, das größtenteils dunkel ist. Es würde das gesamte Designkonzept und den Ablauf ändern.
Brightscout

Brightscout erzeugt einen diagonalen Fluss von Logo und Navigation über Textelemente zu einem Bild (oder umgekehrt, je nachdem, wohin Ihr Auge zuerst geht).
Das offene Konzept hier sieht aus und funktioniert ähnlich wie der Grundriss eines Hauses unter Verwendung der gleichnamigen Designtechnik. Es gibt verschiedene Einstiegspunkte mit imaginären Linien, die dem Benutzer mitteilen, wohin er als nächstes gehen soll.
Und der Aufruf zum Handeln wird durch einen großen Knopf und eine große Farbe betont. Die Funktionalität ist offensichtlich und einfach.
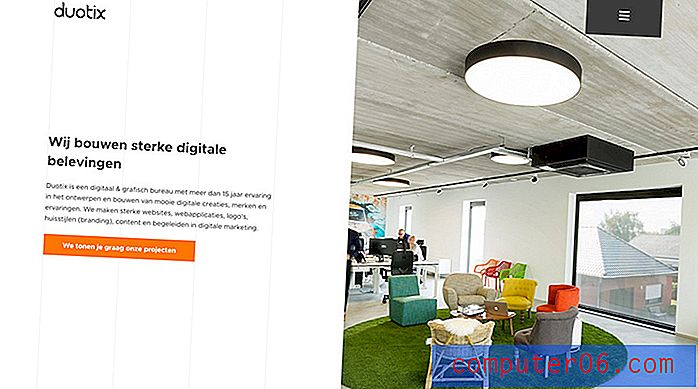
Duotix

Eine übertriebene Raumnutzung ist ein häufiges Thema, wenn es um offene Konzepte geht. Das Leerzeichen teilt dem Benutzer mit, wo eine Sache endet und eine andere beginnt.
Duotix verwendet dieses Raummuster im gesamten Design, um eine visuelle Unterscheidung zwischen Inhaltsblöcken mit jeweils eigenen Handlungsaufforderungen zu erstellen. Außerdem wechseln sich auf der Schriftrolle weiße und farbige Hintergründe ab, um den Benutzer in Bewegung zu halten. (Hier kommt der offene Konzeptfluss ins Spiel.)
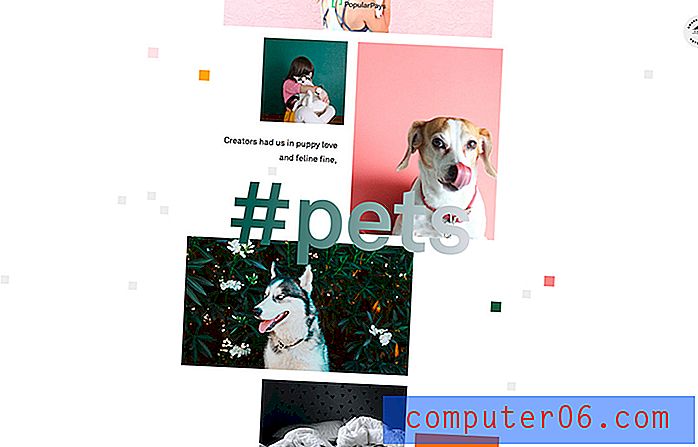
PopularPays

Mit Parallaxen-Scrolling und einfachen Animationen und extremen Rändern erstellt PopularPays mehrere Bereiche für Inhalte und richtet gleichzeitig Funktionen ein.
Die Bilder und Texte sind ansprechend, insbesondere wenn sie mit animierten Effekten kombiniert werden.
Das Schöne an diesem Design ist, dass es zeigt, dass mehrere Trends zusammenarbeiten können, um etwas zu schaffen, das nicht überwältigend ist, aber ein ausgesprochen modernes Gefühl hat. Es sind die richtigen Inhalte erforderlich, um ein Design mit mehreren Trends zu erstellen, und im Allgemeinen funktionieren einfachere Inhaltspläne am besten.
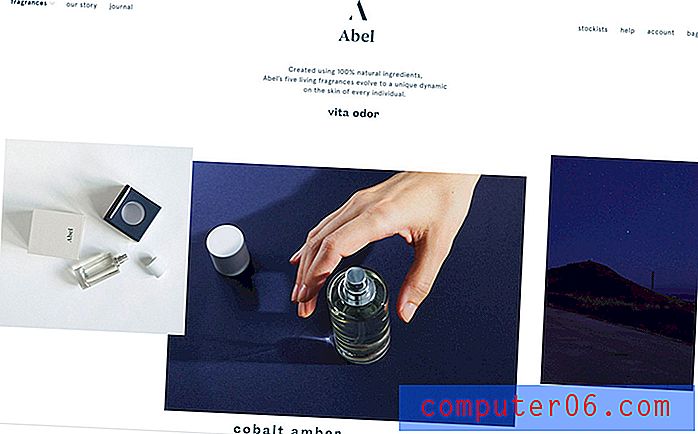
Abel

Wie einige der anderen Beispiele überlagert Abel Elemente, um das Auge von Objekt zu Objekt zu bewegen. Das Schöne an dieser Version des offenen Konzeptplans ist, dass sich ein Großteil des Platzes oben auf der Seite befindet und darunter schwerere Elemente.
Das gleiche visuelle Thema wird auf der Schriftrolle mit Platz über und unter Elementen fortgesetzt, um separate Räume im offenen Konzeptdesign zu erstellen.
Dieses Beispiel zeigt, dass nicht alle E-Commerce-Websites ein volles und überladenes Gefühl haben müssen, um effektiv zu sein.
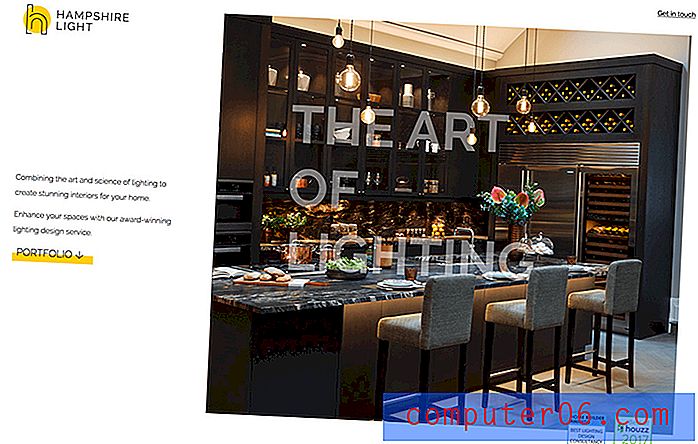
Hampshire Light

Das Schöne am Hampshire Light-Design ist, dass es ein offenes Weblayout für ein Home-Design-Produkt verwendet. (Sprechen Sie über Trends, die sich vom digitalen zum physischen Bereich bewegen!)
Was dieses Design zum Funktionieren bringt, ist die Verwendung von asymmetrischem Raum und hellen Farben. Alles am Design impliziert ein offenes und luftiges Gefühl, von gelben Akzenten über transparente Typografie über dem Bild bis hin zum offenen „h“ -Logo.
Ein weiteres wichtiges Detail in diesem Design ist der übertriebene Zeilenabstand. Die leichtere serifenlose Schrift hätte eine riskante Wahl sein können, aber dank kurzer Textzeilen und Abstände trägt sie zum Gesamtgefühl des offenen Konzeptdesigns bei.
Gehende Männer

Mit subtilen Animationen, sanften Farben und viel Platz lässt Walking Men Sie möglicherweise an hohe Decken und Möglichkeiten denken. Die einfache Designstruktur enthält ein Inhaltselement pro Seite mit einer unterhaltsamen Click-to-Scroll-Funktion.
Die Ästhetik ist offen und konstant und der Benutzer hat das Gefühl, sich von Raum zu Raum zu bewegen, obwohl er (theoretisch) im einseitigen Format stillsteht.
Kern

Crux könnte den Grundriss eines offenen Konzepts meines eigenen Hauses verkörpern, wobei die schwersten Designelemente nach außen gedrückt werden.
Das Center-Logo und die Handlungsaufforderung bilden einen offensichtlichen Schwerpunkt, damit die anderen Elemente nicht überladen oder fehl am Platz erscheinen. Die Navigation auf der unteren Seite fasst alles als eine Art Roadmap für das Stiftdesign zusammen, die für einige Benutzer mit ihrer fast runden Form ohne eindeutige Ein- oder Ausstiegspunkte etwas schwierig zu navigieren sein könnte.
Fazit
Es besteht eine gute Chance, dass Sie bereits einige offene Konzepte in Ihre Entwürfe integrieren. Ist das ein Trend, den Sie mögen?
Wir sehen den Open-Concept-Designtrend als etwas mit etwas Durchhaltevermögen, weil er in der Designtheorie verwurzelt ist. Layouts, die Platz gut nutzen, werden nie aus der Mode kommen (selbst wenn sich das, was wir sie nennen, im Laufe der Zeit ändert).